はじめに
先日ちょうどAdobe Creative Cloudを申し込みました。
Photoshopをまっさらな環境にする必要があるため、今回はまさに新品状態のCS6/CCの画面で解説をします!
もくじ
- 定規などの単位はpxで統一
- 「自動選択」で図形からレイヤーを選択する
- 「バウンティングボックス」を表示して選択や変形をしやすくする
- 「ピクセルにスナップ(エッジを整列)」で端がぼやけるのを解消
- レイヤーコピー時に「〜のコピー」とつけないようにする
- スライス書き出し時に「images」フォルダを作成しないようにする
- 【CS6/CCの場合】カラーテーマをグレーにする
- 【CS6/CCの場合】切り抜きツールを「クラシックモード」にする
起動画面。か、かっこいい…!

CS6/CCはUIが黒いのですね。ちょっと慣れない。
従来のグレーにする方法も後ほどお伝えしますので、どうぞおつきあいください!

1.定規などの単位はpxで統一
「Photoshopは単位が色々あって紛らわしい!」という意見を聞きました。
Photoshopは一応印刷物も作れるようにできているため、「mm」などの単位に対応しています。逆に、Webに特化しているFireworksは単位が「px」で統一されているのですね。確かにWeb制作の時は「mm」だと紛らわしいですよね…。

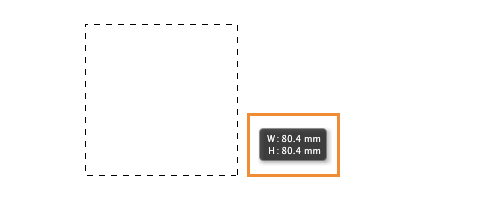
あらー。しかもPhotoshopさん、初期状態の単位は「mm」となっています。
まずはこちらをpxで統一させましょう。
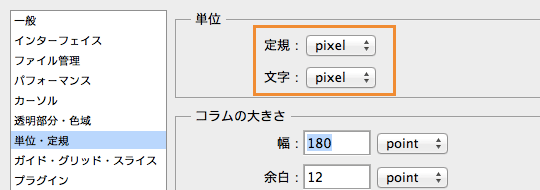
メニューバーから「環境設定」→「単位」を開きます。
ここで単位や文字サイズを「pixel」に変更です!

これで、安心して「px」ベースで制作ができます。
2.「自動選択」で図形からレイヤーを選択する
「図形から直接レイヤーを選べない!」とのお話を聞きました。
確かに、Photoshopは初期状態だとこの設定がオフになっています。
自分的にはこの設定は必ずオンにしておきたいところです。
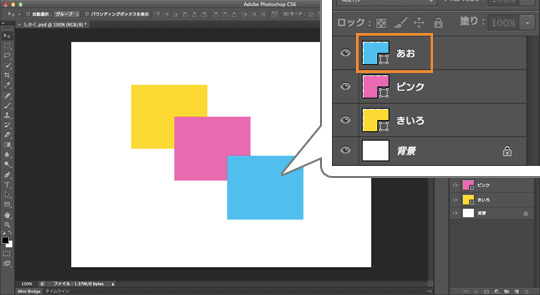
なんのことか言葉では説明しづらいので、下記の図をご覧ください。

「あお」というレイヤー名の図形を動かしたい場合、普通に考えてカンバス上の青い長方形を移動ツールでクリックしたくなるのが人情というものです。
試しにクリックしてみましょう。

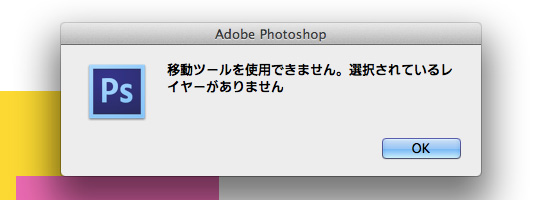
お、怒られた…。
初期設定ではレイヤーを選んでからでないとカンバス上の図形が動かせません。これじゃあ確かにイラッとされても仕方ありませんね。
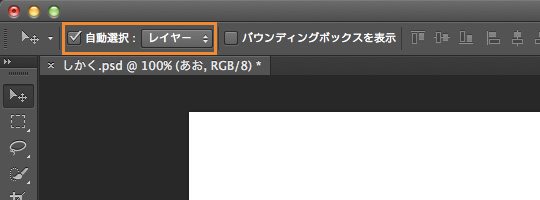
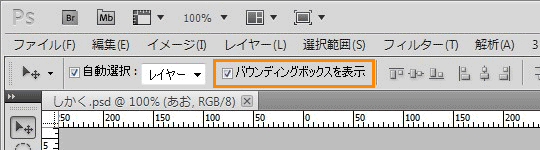
移動ツールを選択すると画面上部に「自動選択」というチェックボックスが現れます。これをオンにしてください。
また、グループごとじゃなくてレイヤーごとに選択したい場合はプルダウンを「レイヤー」にしましょう。(初期設定は「グループ」になっている)

う、動いたー!これでサクサク作業できますよー!

3.「バウンティングボックス」を表示して選択や変形をしやすくする
「Photoshopってカンバス上で何が選択されてるのかわかりづらい!」というお話を聞きました。(なんとこの問題※CS6/CCで解決されていました!後ほどご紹介します!)
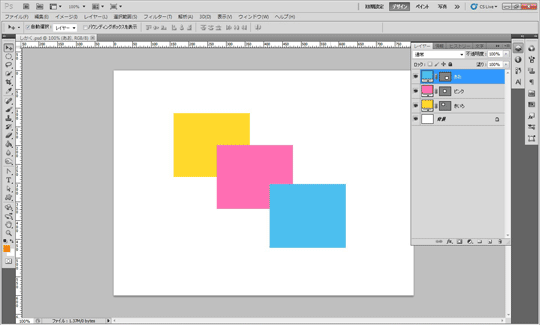
まずはCS5の画面を見てください。
今、画面上で三つの図形のうち、ひとつを選択しています。さてどれでしょう?

答え、「あお」。

わかりづらっ!
確かに、レイヤーを見なくても何が選択されているか一目で知りたいですよね。
Fireworksはこのへん特に設定しなくてもわかりやすいです。

Fireworksの選択された状態
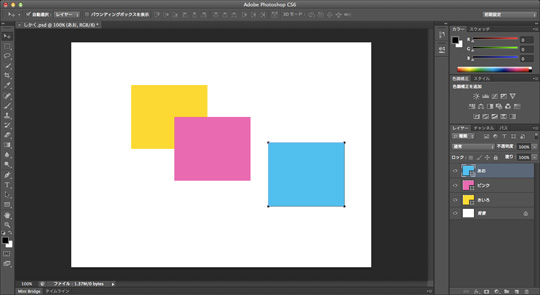
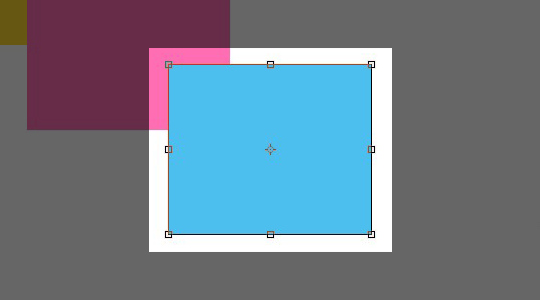
先ほどの「自動選択」設定の横に「バウンティングボックス」というチェックボックスがあります。これをオンにしてください。

わかりやすーい!

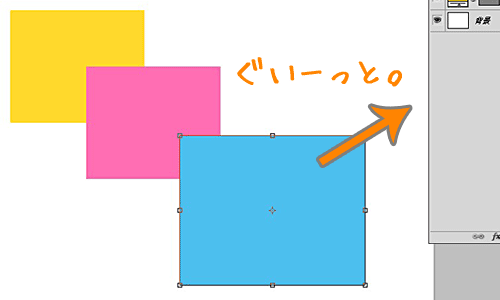
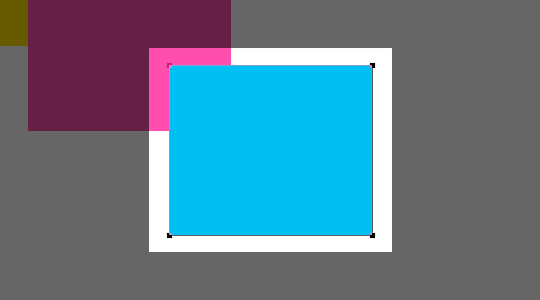
何が選択されているか一目でわかるし、四辺のちっちゃい正方形をぐいーっとドラッグすると拡大・縮小が容易にできます。

バウンティングボックスを表示せずとも選択するとFireworksのように四隅に正方形が現れるようになりました。

追記
なんと、@Stocker_jpさんから「CS6/CCで四隅の正方形が現れなかった」との情報をいただきました。大変失礼しました!
下記のような方法で解決可能のようです。
@maritime_color 色々試してたら、黒矢印で一度選択すると、その後は選択ツールで選択したときも四隅に現れるようになりました。でも黒矢印で選択してないものはそのまま…ちょっと謎ですね。
? なつきさん (@Stocker_jp) 5月 29, 2012
なつきさんありがとうございました!
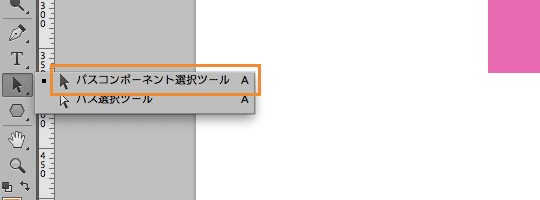
ちなみに黒矢印とは「パスコンポーネント選択ツール」のことです!

パスコンポーネント選択ツール
4.「ピクセルにスナップ(エッジを整列)」で端がぼやけるのを解消
この問題も※CS6/CCで解決されていましたが、書きます!!
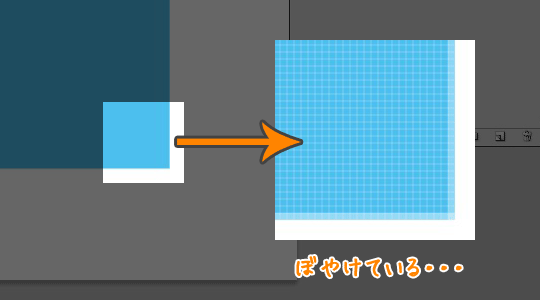
先ほどバウンティングボックスを表示すれば拡大・縮小も楽チン!とお伝えしましたが、Photoshopは初期設定のまま図形を拡大・縮小をすると端がぼやけてしまうことがあります。

これ、パッと見わからないですが、なーんかデザインがぼんやりしてるなあという時は、これが原因だったりします。私はこれが原因で何度も注意されました…。
知ってみると方法はカンタン。
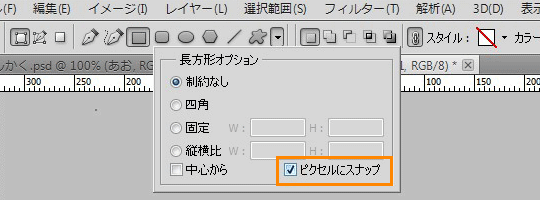
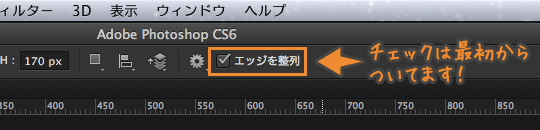
長方形ツールを選ぶと画面上部にオプションメニューが現れます。「ピクセルにスナップ」というチェックボックスをオンにしてください。

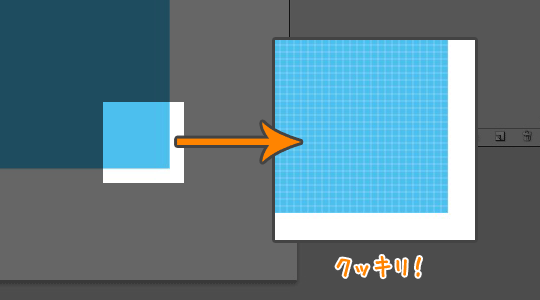
何でこのチェックをつけないとぼやけるのかというと、1pxごとに変形していなかったからなんですね。「55.34px」とか中途半端な大きさで図形を描けてしまうのです。
このチェックをつけることによって「55px」「56px」とキリのいい大きさで図形を描くことができます。
これでデザイン提出時も安心ですw

※ちなみにこの問題もCS6/CCで解決されていました。
CS6/CCでは「ピクセルにスナップ」が無くなり、「エッジを整列」という項目が加わりました。これが上記でご紹介した設定です。

このチェックはデフォルトでオンになっていますので、CS6/CCの場合は特に設定の必要はありません!
グリッドを使って1px単位でガイドを引く
こんな中途半端なとこに追記ごめんなさい!大事なことを忘れてました!
キッチリとデザインしたい方のために、「ピクセルにスナップ(エッジを整列)」ともう一つ、おすすめの設定があります!
大抵みなさんガイドを引いてからオブジェクトを描くと思うのですが、その際、ガイドもキッチリ1px単位で引きたいですよね。そんなときはグリッドの出番です。
(Shiftキー押しながらでもpx単位でガイドは引けますが…ちょっとめんどくさい時のために)
Photoshopでは初期設定だとこのグリッドの設定がなんだか中途半端な感じです。
なので、ガイドを引こうとすると「28.3px」などとなってしまい、うまく1px単位でガイドが引けません。

まず、「環境設定」から「ガイド・グリッド・スライス」を選びます。
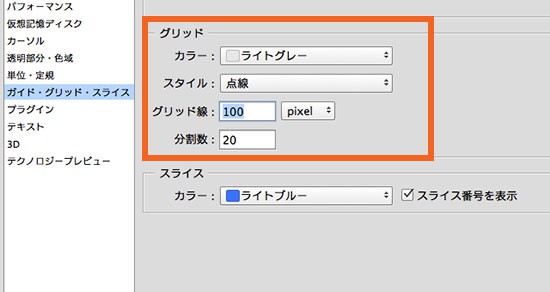
そして、「グリッド」という項目の数値を下記のように設定します。

グリッドの分割設定ができたら、カラーやスタイルの設定です。お好みですが、私はあまりグリッドのカラーは目立ってほしくないので、「ライトグレー」を設定し、いつもはスタイルを「点線」にしています。点線だとちょっとわかりづらいので、今回は「破線」でいきましょう!
※別に10px/10pxである必要はありません。「5px/5px」や「30px/30px」など、
とにかく「1pxごとに」グリッドが分割されるよう設定してください。
CS5以下では「10px/10px」などとし、1pxごとにグリッドを分割したほうがベターでした。ですが、それ以降は5pxごとにスナップさせたほうが役立つことが多いそうです。Stocker.jpのなつきさんの記事では以下のように書かれています。
Photoshop の「環境設定>ガイド・グリッド・スライス」で「スタイル」を「点線」にし、「グリッド線」を「100 pixel」、「分割数」をCS6以上の場合は「20」、CS5以下の場合は「100」にしておくことをおすすめします。
理由については記事に詳しく記載されていますので、ご参考までに!なつきさんありがとうございます〜!
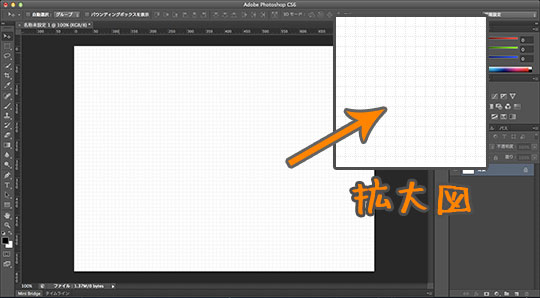
次に、グリッドと定規を表示します。
グリッドはメニューバーの「表示」→「表示・非表示」→「グリッド」、
定規はメニューバーの「表示」→「定規」です。

定規とグリッドが現れました。
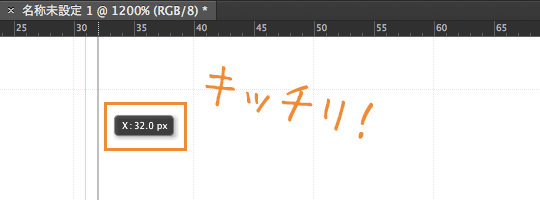
で、ガイドを引きます。
適当なとこで止めても、ピタっと1pxごとにガイドを引いてくれます。

「ピクセルにスナップ(エッジの整列)」だけじゃうまくいかない!という方は一度試してみてください!
5.レイヤーコピー時に「〜のコピー」とつけないようにする
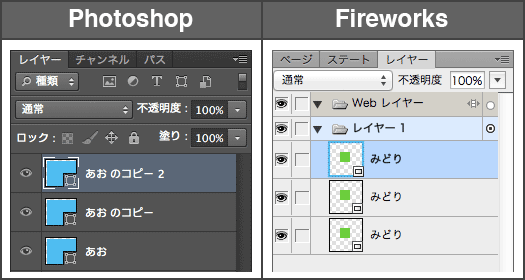
別に、気にならなければなんてことはないのですが、レイヤー名がゴチャゴチャしてきますよね。これもFireworksなら初期設定で大丈夫ですが…Photoshopの場合は設定してあげる必要があります。

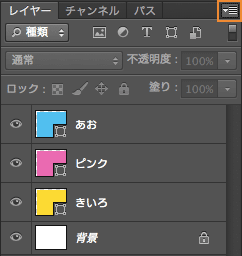
まず、レイヤーパネルの右上のちっちゃいアイコンをクリックします。
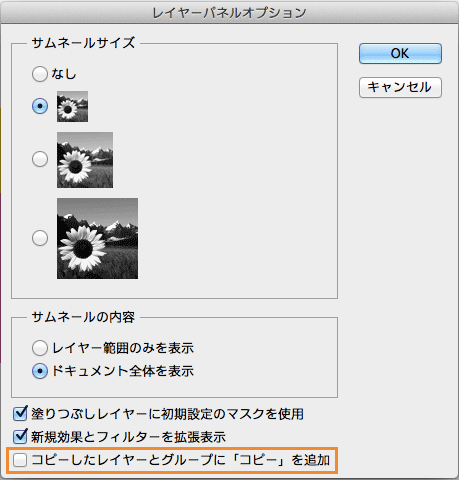
すると、リストの中に「パネルオプション」という項目がありますので、これを選択。

「レイヤーパネルオプション」が現れるので、一番下のチェックボックスをオフにしてください。

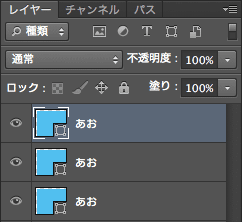
無事、Photoshopでもレイヤー名をスッキリさせることができました!

6.スライス書き出し時に「images」フォルダを作成しないようにする
Web制作に欠かせない作業。「スライス」。
指定したフォルダにスライス書き出す時、Photoshopは初期設定だと「images」というフォルダを作り、その中に画像を保存します。
上書きを防止するためだとは思うのですが…わざわざ所定のフォルダに移すのが面倒…という時はこれです!
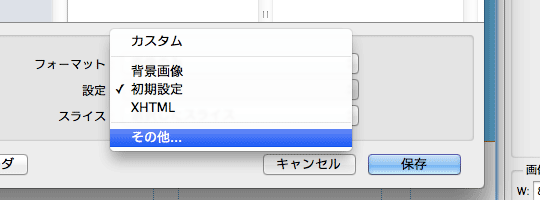
「Web用に保存(Webおよびデバイス用に保存)」画面で「保存」を押すと、保存先を聞かれます。

ここで、「設定」のプルダウンを開き(デフォルトでは「初期設定」となっています)、「その他」を選びます。
出力設定画面が出てきますので、一番下の「最適化ファイル」項目の「画像をフォルダーに保存」チェックボックスをオフにします。

これを外せば、指定したフォルダに一発でスライスを書き出せます!
7.【CS6/CCの場合】カラーテーマをグレーにする
7,8はCS6/CC限定の設定です。ここからは完璧に自分の好みとなってしまいますが、ご参考までに(>_<)
さきほどからずっと黒のUIで説明してきましたが、実は私、グレーの方が断然好きです。(黒もかっこいいんですけどね)すっかりグレーのUIに慣れちゃったので、戻したいと思います。
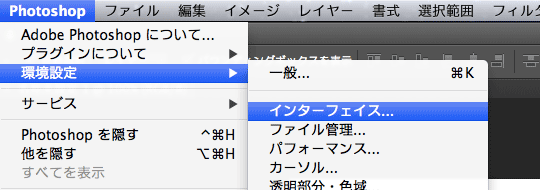
環境設定から「インターフェイス」を選びます。

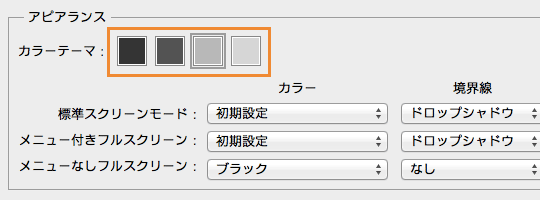
「アピアランス」という項目がありますので、ここでカラーテーマをグレーにしてください。一番右か、右から2番目あたりが従来の色に近いです。

変わりました!

8.【CS6/CCの場合】切り抜きツールを「クラシックモード」にする
CS6/CCを使ってみて一番ビックリしたのは切り抜きツールです。
従来の「切り抜きツール」は、カンバスは固定されていて、「切り抜きツール」自体を動かすという操作だったのですが、CS6/CCからは全く逆で、カンバス自体が回転するのです!

仕上がりイメージがつかみやすくなりましたよね。
ですが、私はこの操作にどうしても慣れることができません…>< ゲームやってても自分がコントローラと一緒に動いちゃうような人なので、頭が混乱しちゃいます。
なので、これも以前の設定に戻したいと思います。
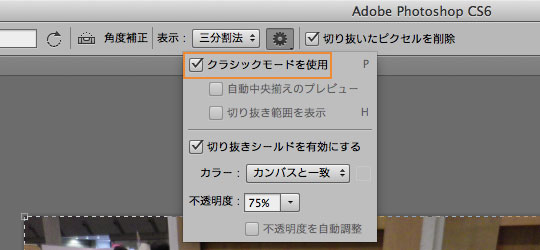
「切り抜きツール」を選択し、オプションメニューから歯車のアイコンをクリックします。すると、「クラシックモードを使用」というチェックボックスがありますので、これをオンにしてください。(「クラシックモード」って聞くと、時代と逆行しているようでちょっとショック…)

これで「切り抜きツール」自体が回転する以前の操作に戻りましたー!よかったー!

参考にさせていただいたPhotoshop関連記事をご紹介!
今回のように長い記事を書いたのは初めてでした。わかりやすい画像や文章を作るのって、つくづく難しいですね…痛感しました><
ここでは画像や説明の仕方など、記事作成時に参考にさせていただいたPhotoshopに関する記事をご紹介します!こちらの記事もぜひぜひご参照ください!
- 【小技メモ】photoshopで綺麗に長方形シェイプを描く方法 | クリエイティブメモメモ
- 【小技メモ】意外と知らない!!Photoshopで複製したレイヤーに「○○のコピー」と付けない方法 | クリエイティブメモメモ
- Photoshopで複製したレイヤーに「のコピー」をつけない方法 | CREAMU
- Webデザイナー視点から見たPhotoshop CS6の進化したところ | Stocker.jp
- Photoshop CS6の画面が黒い | DTP Transit
- これからPhotoshopでWebデザインをしたい初心者さんのためのツールパネルとかいろいろ | Webデザインレシピ
どの記事も読みやすくてとても参考になりました。
「可読性」の部分、もっと勉強していかなければ…。
他にもまだまだ書ききれなかったぐらい、たくさんのわかりやすい記事がありました。本当にありがとうございました!
最後に
いかがでしたでしょうか?Photoshopは色々なことができて本当に大好きですが、初めて触る時は色々と設定の必要がある気がします。
しかも今まで説明したことはほぼ全部Fireworksでは設定いらずなのですから、Fwのわかりやすさには脱帽です。できれば両方のいいところを使いこなせるようになりたいです。
ご紹介したのはあくまでも「私にとって」作業しやすい設定なので、人それぞれ設定の好みはあると思いますが、最近Photoshopデビューされた方などのお役に立てればいいな、と思います。
自分にとって一番作業しやすい環境を作って、楽しく制作できたらいいですね!
以上、最近Macデビューをしていつもより倍以上の執筆時間がかかった彩がお送りしました!










コメント
コメント一覧 (36件)
おぉ!切り抜きのクラシックは知らなかった!超ありがとうございます!
おおおお!Sennaさん!
こちらこそ記事を読んでくださってありがとうございます!いつもブログ読んでます!
そして私もSennaさんのCS6レビュー記事めちゃめちゃ参考にさせていただきました!
ありがとうございましたー!
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) | Design Color. 重要!知らなかった。 Check カテゴリー: 未分類 作成者: Author001 パーマリンク […]
[…] ほんとにwebの申し子だよね。選ばれてる子っているんだよね。どこにでも。 復活してくれてほんとに嬉しい。 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) | Design Color「いやいや!できますよ?」と方法をお教えすると、「あー!そうなんだ!最初からこうなってたら嬉しいのに」とのこと。 …意外とみんな知らないんだよね。超絶丁寧な解説です。 […]
[…] http://designcolor-web.com/2012/05/29/photoshop-first-setting/ /* […]
かたっぱしから設定させて頂いたら私のフォトショが超使いやすくなりました!ありがとうございました?!!
youさん
こちらこそ、記事を読んでいただき&コメントありがとうございます?!
お役に立てたならよかったです!
設定が違うだけで大分時間短縮になりますものね?(>_<) バリバリ制作しちゃってくださいっ!o(^o^)o
こんにちは。
今回の記事、とても参考になりました。
読んで早々とフォトショを立ち上げ設定を変更しました。
自分もWebデザインにフォトショを使っているのですが「ガイドをしっかり引いてスナップさせているのに、なんで1pxずれるの?」と不思議でしたが、ちゃんと設定してなかっただけなんですね?。
きっとまだまだ知らない便利な設定や機能があるに違いない…
これからも参考にさせて頂きます。
ありがとうございました。
カジカさん
記事を読んでいただいて&コメントありがとうございます♪ヽ(´▽`)/
私も初期の頃、色々と戸惑ったり、注意してもらってようやく気づけたことなのですが、その経験が他の方のお役に立てたなんてすごく嬉しいです!
こちらこそ、これからもよろしくお願いします!(^o^)
[…] 2. Photoshop:初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) […]
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) | Design Color届いたらこの設定するんだ…!! […]
[…] Color Webデザイナー彩さんのブログ。 「初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む)」 […]
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) […]
[…] http://designcolor-web.com/2012/05/29/photoshop-first-setting/ […]
[…] でWeb制作する前にやっておくといい設定8(CS6含む)? Design Color http://designcolor-web.com/2012/05/29/photoshop-first-setting/ […]
[…] 参考にした記事はこちら: 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) | Design Color 自分のような初心者向けにとっては、非常にわかりやすく丁寧に説明された記事で […]
[…] http://designcolor-web.com/2012/05/29/photoshop-first-setting/ […]
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) […]
[…] でWeb制作する前にやっておくといい設定8(CS6含む)? Design Color http://designcolor-web.com/2012/05/29/photoshop-first-setting/ […]
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) | Design Color […]
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) http://designcolor-web.com/2012/05/29/photoshop-first-setting/ […]
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) […]
[…] でWeb制作する前にやっておくといい設定8(CS6含む)? Design Color http://designcolor-web.com/2012/05/29/photoshop-first-setting/ […]
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) | Design Color […]
[…] http://designcolor-web.com/2012/05/29/photoshop-first-setting/ […]
とってもわかりやすかったです。
CS6にして、なーんか使いにくい(^^;;と思っていたもやもやが解消できました!
ありがとうございました。
<(_ _*`)>
おお?!こちらこそ、記事を読んでいただきありがとうございます!
バージョンアップすると嬉しいけど、色々と慣れないことも多くて戸惑いますよね(^_^;)
またぜひよろしくお願いします?!(´∀`)
[…] 初めてPhotoshopでWeb制作する前にやっておくといい設定8 http://designcolor-web.com/2012/05/29/photoshop-first-setting/#toc6 […]
Happy Cloverさんと同じ感想です。
ありがとう。ご苦労様。
Makkunさん
こちらこそ記事を読んでいただいてありがとうございます!(*^_^*)
そう言っていただけると励みになります!
またPhotohsopの記事書きますねー!
最近ccに乗り換えたんですが、設定がリセットされてしまったので再度設定することに。で、何を設定すればいいんだっけ…となり、こちらの記事を参考にさせていただきました。
NaOさん
わあ!記事を読んでいただいてありがとうございます!まさに以前の私と同じ状況ですね〜!
参考にしていただいて嬉しいです!また忘れたらぜひ見に来てくださいね〜?(^o^)/
こんにちは^^
私はCS6から使いはじめた為、切り抜きツールはカンバスを動かして使うのになれていた所…なぜか急にカンバスが固定されてしまい困っていた所こちらにたどり着きました。
おかげさまでクラッシックモードのチェックを外すと無事元に戻ってくれました!
(知らないうちに切り抜きツール選択中に「P」を押していたようです。)
とても助かりました。
分かりやすい記事を本当にありがとうございました!
れぃさん
コメント&記事を読んでいただきありがとうございます〜!
私と逆パターンだったんですねw
記事がお役に立てたようでよかったです〜!
ありがとうございます!
この情報が欲しくて探し回ってました
広告クリックしときました(笑)
NONさん
いえいえー!
記事を読んでいただき&広告クリックありがとうございます(笑)
Photoshopのことで何かお役に立てたならよかったです?(^-^)