日々の業務に活躍
毎日のタスクを管理!「Any.do Extension」

まずは先週も好きすぎて記事にしてしまった「Any.do」。何か頼まれごとをされた時に、タスクをサッとメモをとることが出来るので重宝しています。リマインド機能もバッチリついているのが嬉しいところ。Gmailとの連携などもでき、かゆいところに手が届くプラグイン。
また、以前に書いた「Any.do」の記事はこちらです。併せてどうぞ!
おすすめタスク管理ツール「Any.do」を紹介!リマインド機能やスマホとの連携が便利 | Design Color
以前に書いた「Any.do」の記事
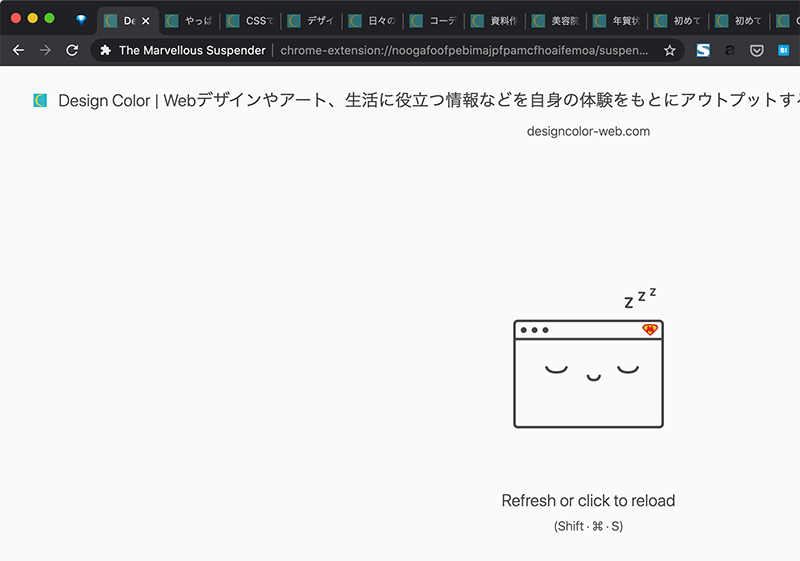
ブラウザの開きすぎにご用心!「The Marvellous Suspender」
追記
以前は「The Great Suspender」を紹介していましたが、マルウェアが含まれているとして、Chrome ウェブストアから拡張機能が削除されてしまったため、代替の拡張機能である「The Marvellous Suspender」を紹介しています。

作業中、調べ物などをしていてついついブラウザを開きすぎてしまい、PCが重くなってしまった経験ありませんか?このプラグインを入れておけばアクティブでないタブを停止状態にすることができます。
停止までになる時間を「5分」「15分」「30分」…と細かく調整できます。最短で20秒、最長で2週間と幅広く時間を選べますよ。また、「このサイトだけは停止状態にしてほしくない」という場合はホワイトリストに追加できるなど、細かいカスタマイズが可能です。
デザインに活躍
サイトの視認性をモノクロにして確認!「(un)clrd」

色に頼らないモノクロの状態で見やすいデザインは、カラーにした状態でも見やすいです。このプラグインを使えば、見ているページをモノクロで表示することができます。
私はサイトの一部分に変更を加えてみたけど、ちゃんと見やすいデザインになっているかな?と気になった時に、視認性をチェックするのに使っています。
「このデザインいいな」と思ったらすぐにピン!「[ピン] ボタン」
![「[ピン] ボタン」](https://designcolor-web.com/wp-content/uploads/2015/02/150209_4.jpg)
画像から直接Pinterestにピンできるプラグイン。私は昔から無精なので、なかなか自分で「気になったデザインをストックする」というクセがつけられませんでした。そのため、デザインに取りかかる時になってようやく、以前に気になったデザインを探すハメに…。ですが、それだととても非効率的ですよね。
このChromeプラグインを使ってPinterestを始めてからは、ワンクリックでデザインをストックできるため、とても重宝しています。特にバナーのデザインをストックするのに役立ってます。
コーディングに活躍
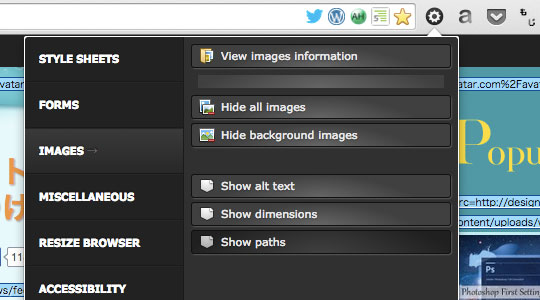
サイトのあらゆる情報を教えてくれる!「Pendule」

コーディング時に必要なツールが全てつまったようなプラグイン。開いているページのaltを一括で表示できたり、使用しているcssやjsファイルを表示できたり、ページで使用されている色もカラーパレットとして出力してくれたりします。
定規ツールやブラウザのリサイズ機能などもついており、とりあえずこれ一個入れておけばコーディング時に知りたい情報は大体得られるんじゃないか?と思います。多機能すぎてとても一言では言い尽くせないくらい便利なプラグイン。
サイトの構成を確認!「HTML5 Outliner」

HTMLのコーディングの前に、最初に考慮するのがサイトの構成ですよね。作っているうちに階層が複雑になってきたりもします。そんな時、ワンクリックでサイトの構成を見ることができるのがこちらのプラグイン。入れておけば、自分のサイトだけでなく気になったサイトはどういう構成で作られているのか?なども確認することができます。
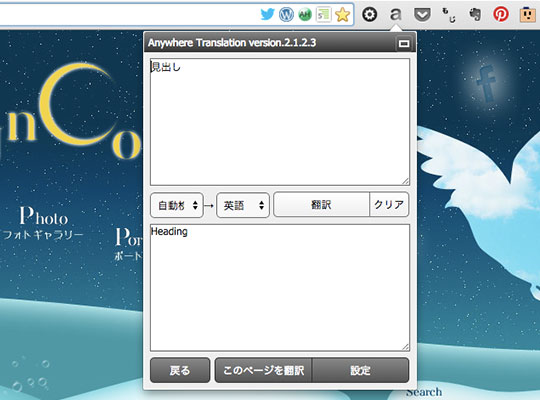
この単語、英語でなんていう?「どこでも翻訳 Anywhere Translation」

ワンクリックで翻訳ツールが開けるプラグイン。コーディングの際にクラス名などをつけたい時、「えーと、『見出し』って英語でなんて言うんだっけ?」など困ったことはありませんか?私は英語が苦手なので、すごくよくあります。このプラグインを入れてからだいぶ作業時間の短縮になりました。
また、英語の記事を読む時にも大変便利。英語だけでなく色んな言語にも対応しているので、お勉強にも活躍しそうですね。
資料作成で活躍
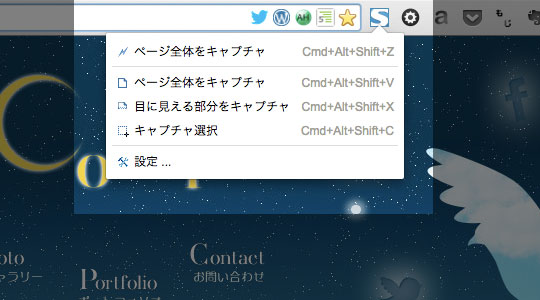
開いているページをキャプチャ!「FireShot」

今開いているページを「ページ全体」や「目に見える部分」「選択部分」など色々な方法でキャプチャできるプラグイン。私は会議の資料を作成する時によくキャプチャを切り貼りするので、そういった時に重宝しています。
一番気に入っているのは「外部エディタで開く」という機能なのですが、なにやらWindowsでしか使えないもよう。これを使えば、キャプチャした画像を一発でPhotoshopなどで開くことが可能なのです!なんでMacで使えないんだろう…。
「外部エディタで開く」機能についてはこちらの記事を参照ください。
ChromeでもFirefoxでもIEでも!キャプチャ拡張機能の決定版「FireShot」が素敵だった | 株式会社WEB企画スタッフブログ
ライティングに活躍
何文字書いたか確認!「文字数カウンタ」

文字数を数えてくれるプラグイン。記事を書いている最中に「いま何文字書いたかな〜」と確認するのに使っています。あと、デザイン時に「ここの見出しは何文字までにおさえてもらおう…」と構成を考えたりする時にも便利。
サイト分析に活躍
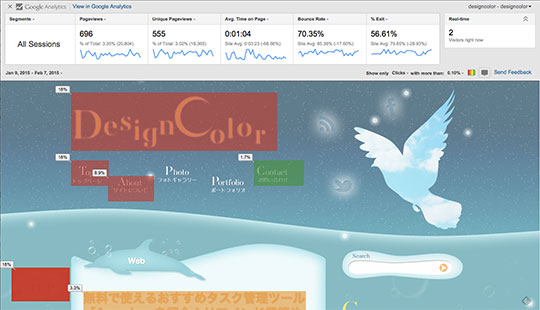
アクセス数をワンクリックで確認!「Page Analytics」

いちいちGoogle Analyticsを見に行かなくてもアクセス数を確認できるプラグイン。「昨日のアクセス数はどんなだったかなー」など、ガッツリではなくちょこっと調べたい時に使用しています。
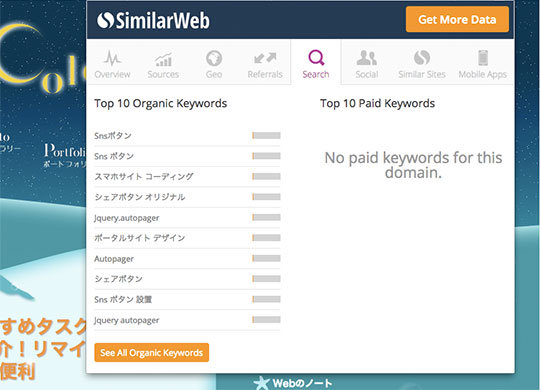
気になるサイトをチェック!「SimilarWeb」

Webサイトへの流入元や検索キーワードなどがチェックできるプラグイン。自分のサイトはもちろん、他のサイトの情報もチェックすることができます。ただ、数値の精度はそこまで高くないらしいので、あくまでも目安です。
お仕事で自社メディアの競合サイトの情報を見たりもしています。「うちのサイトはTwitterからの流入が主だけど、あのサイトははてブからなんだな〜」など、ざっくりと参考にしています。
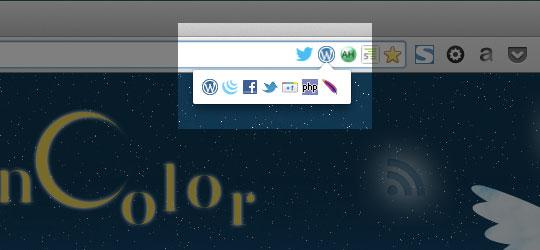
このサイト、何でできてる?「Appspector」

サイトに使われている技術を教えてくれるプラグイン。「このサイトは何でできているんだろう?Wordpressかな?」などちょっと気になったら見るようにしています。検索バーの右端に常に表示されており、クリックするとサイトで使われている技術の一覧が表示されます。














コメント