-

日々の業務やWeb制作に役立つ!おすすめChromeプラグイン12
-

無料で使えるおすすめタスク管理ツール「Any.do」を紹介!リマインド機能やスマホとの連携が便利
-

ポータルサイトのデザインリニューアル案件で気をつけたこと&使える心理学
-

SNSボタンをオリジナルデザインに!設置方法&シェア数の取得方法まとめ
-

制作物の確認・共有やバックアップに便利!シンボリックリンクを使おう
-

たった1行!スマホサイトのコーディング時に役立つ小技8(サンプルあり)
-

無限スクロールで探しやすいWebデザインギャラリーサイト10
-

3月は大好きなゴッホの記事を書く月!ゴッホ関連ニュースまとめ2014
-

PNG画像の軽量化に活躍!Photoshop拡張機能「PNG Hat」をレビュー
-

自分のデザインをチェック!色覚シミュレーションの方法いろいろ
-

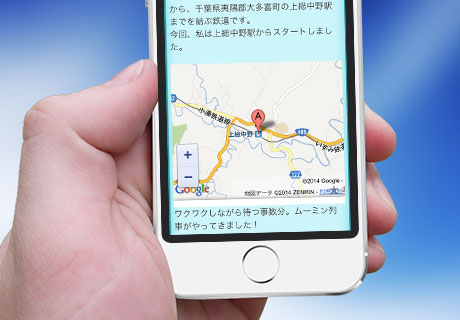
Googleマップをスマートフォンでも最適な大きさで表示しよう!
-

Ajaxで遷移するページのPVをGoogleアナリティクスでカウントしてみよう
-

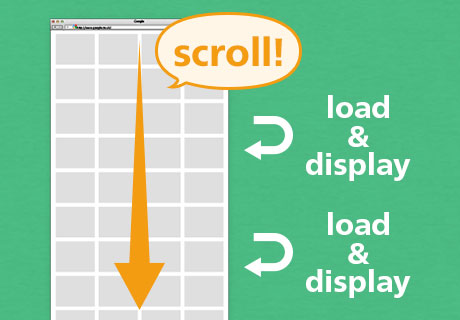
jQuery.autopagerで次ページを読み込む間にローディングアイコンを表示させよう
-

WordPressでスマートフォン用テーマを作成した時の5ステップ
-

色彩いっぱいの展示会「カラーハンティング展 色からはじめるデザイン」レポート!
-

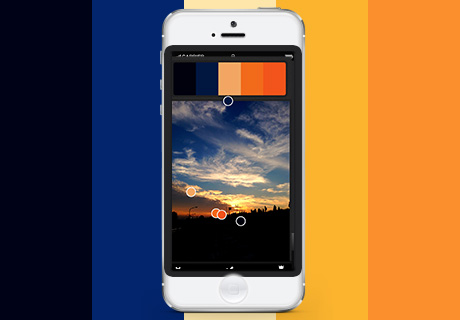
日常の色からカラーテーマを手軽に作成!iPhoneアプリ「Adobe Kuler」
-

サイトをスマホ対応した時に意識したこと5つ
-

CSS Nite @Co-Edo, Vol.17参加レポート!レスポンシブWebデザイン実装時に必要な手法や注意点など