-

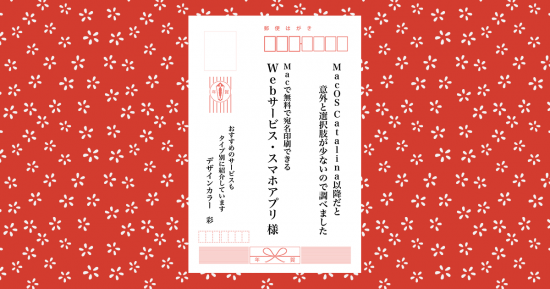
意外と少ない!Macで無料で年賀状の宛名印刷をする方法(macOS Catalina〜)
-

やっぱり竜が好き!「竜」と「ドラゴン」の違いについて
-

CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法
-

レスポンシブ対応!CSSで画像を中央トリミングする方法
-

【2024】無料で年賀状デザイン作りたい!正月・和風のフリー素材まとめ27
-

Photoshopで写真やテクスチャからシームレスパターンを作成する方法
-

自分のデザインをチェック!色覚シミュレーションの方法いろいろ
-

楽しみながらデザイン感覚アップ!デザイナーのためのゲームアプリ5選
-

デザイン時に注意したい角丸の使いかた
-

初めての妊娠・出産!スマホに入っててよかったおすすめアプリ5
-

もうイヤだ!遅い旧型iMacを外付けSSDでサクサク動かす方法【買い替え不要】
-

美しいだけじゃないミュシャ。巨大絵画「スラヴ叙事詩」やミュシャ展の見どころを紹介
-

流れるような曲線が魅力的!レトロなフォント「懐流体」 #LOVEFONT
-

初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6/CC含む)
-

資料作りの参考に!伝わるデザインの媒体資料(メディアガイド)11選
-

CSS(Sass)でレーティング評価の星(★)を表現する方法
-

デザインをレスポンシブに対応させる時に役立つjQuery・プラグイン6(サンプルあり)
-

媒体資料(メディアガイド)を制作した時の手順【デザイン編】