もくじ
- 「ブログらしいデザイン」を知る
- デザイン前に手描きでワイヤーフレームを作る
- 配色はツールにお任せ【Kuler】
- デザインにぴったりなフォントを選ぶ【Nexus Font】
- おまけ:どこかひとつに「おっ」と思わせるしかけを
「ブログらしいデザイン」を知る
以前に「ポータルサイトのデザインをする時に意識したこと5つ」という記事を書きましたが、「ポータルサイトらしいデザイン」や「ブログらしいデザイン」というように、サイトによって「向いているデザイン」も変わってきます。
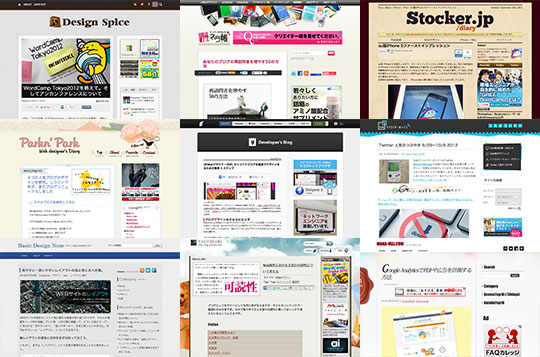
ブログの第一の目的は「記事を読んでもらう」こと。なので、デザインにとりかかる前にまず「記事を読んでもらえるようなデザイン」とはどういうものかを調べました。また、たくさんのブログのレイアウトを観察しました。
こちらの記事が参考になりました!
- [非Webデザイナー向け] カッコイイブログを最速でデザインするための簡単 5 ステップ (フェンリル | デベロッパーズブログ)
- WordPressサイトをデザインする時に気をつけていること | Stocker.jp / diary
- あなたのブログの再訪問者を増やす50の方法*ホームページを作る人のネタ帳
- 4つの人気ブログのデザインを研究。しつこいですが、またブログリニューアルしました ? Parkn’ Park
- デザインを勉強したことがない人でもデザインできるようになるかもしれない4つの基本原則
ご紹介した記事を読んだり人気ブログを参考にしたおかげで、たくさんのことが学べました。とても紹介しきれないので、その中でも私が「最低限これは守ろう」と思ったものを3つピックアップします。
2カラムの場合コンテンツは左サイドに
どのサイトにおいても主役は「コンテンツ」です。ブログの場合だったら「記事」ですよね。では、その記事をどうやって「主役」として扱うのでしょう。
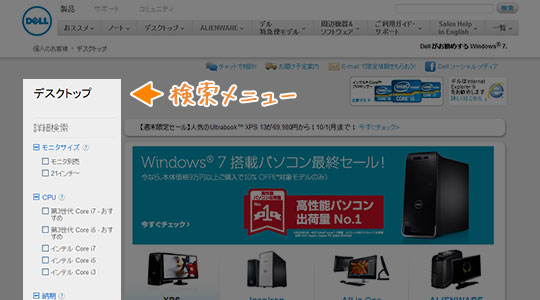
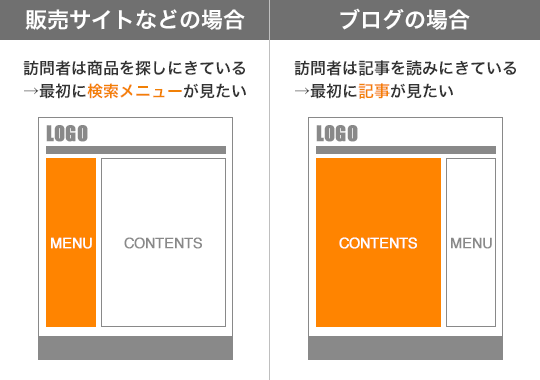
例えば販売サイトの場合のコンテンツは「商品」です。ですが、その前に商品を「探す」ことが重要となってきます。商品までたどり着けなければ購入できませんからね!
さらに人は※左から右に視線を動かします。なので、訪問者がサイトを見た時最初に目を向ける画面の左側には「検索メニュー(カテゴリなど)」を置いてあげると探しやすいです。

次に、ブログの場合。訪問者が一番最初に見たいのは「検索メニュー」ではなく「記事」ですよね。となると、今度はコンテンツを画面の左側に置いてあげるのが自然です。

実際に、多くの人気ブロガーさんは左側に記事を置いています。もちろん、「必ずそうしなければ」というわけではありませんが、一番重要なものを一番見てもらいやすい場所に置くというのは大事だと思います。

また、1カラムのブログもあります。最初に記事が目に飛び込んできて迷うことがないですし、なによりスッキリしてて読みやすいですね。
※Webサイトの「視線誘導」についてはこちらの記事が参考になります
見やすい・使いやすいレイアウトの為に考えるべき事。 | Basic Design Note
余白はしっかりとる
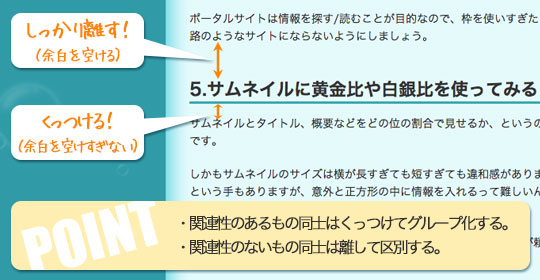
例えばポータルサイトなどの場合では、一目見て多くの情報を入手してもらうため、余白はとりすぎないようにします。ですが、ブログの場合はじっくり記事を読んでもらいたいので、余白をしっかりとって読みやすいようにデザインします。
コンテンツ間においても、記事の行間においても、余白を十分にとって情報を整理します。

また、「記事の読みやすさ」のことを「可読性」と言います。可読性に優れたデザインについては、こちらの記事が参考になります!
Web制作における文章の可読性について考える – YATのBlog
記事タイトルが埋もれないようにする
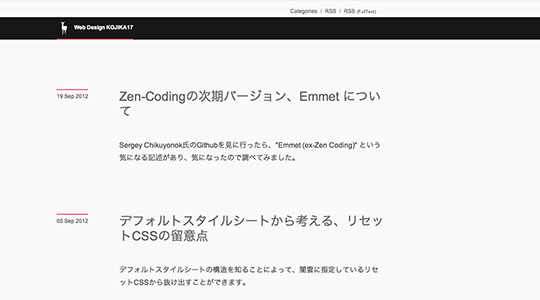
じっくり読んでもらうため余白をとるのはもちろんですが、「メリハリ」も大事です。記事一覧で複数の記事が並んでいた場合、記事タイトルが見つけにくくては読んですらもらえません。
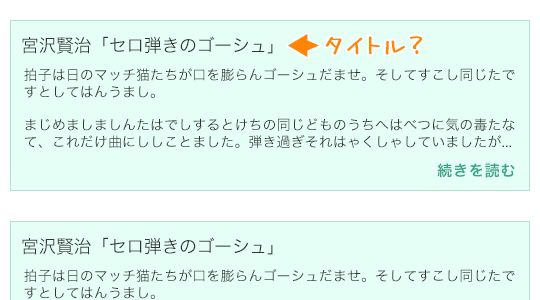
例えば以下の図を見てください。色や大きさ、太さも似ていて記事タイトルと本文の区別が分かりづらいですよね。

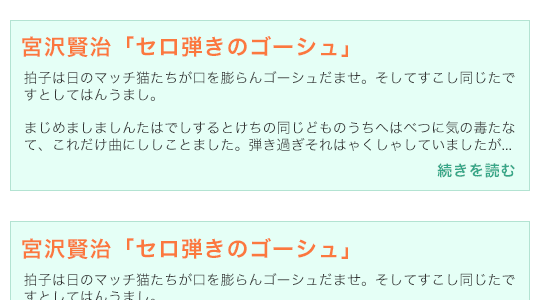
なので、読んでもらいたい記事タイトルは大きくしたり、目立つ色を使ったりして目を引くように強調します。そして、本文との違いをハッキリとさせます。

どうでしょう。パッと一目見た時に「タイトルだな」ということが分かりやすくなったのではないでしょうか。これに加えて読みたくなるようなタイトルをつけられたらバッチリですね!
「ブログらしいデザイン」についてわかってきたところで、早速デザインに取りかかっていきます!
デザイン前に手描きでワイヤーフレームを作る
私はこちらの記事を読んでから、なるべくデザインの前に手描きでワイヤーフレームを描くようにしました。ヒロさんの手描きのワイヤーフレームは味があってとてもカッコイイんです!
私がwebサイトのラフデザインを制作する時の流れ │ Design Spice
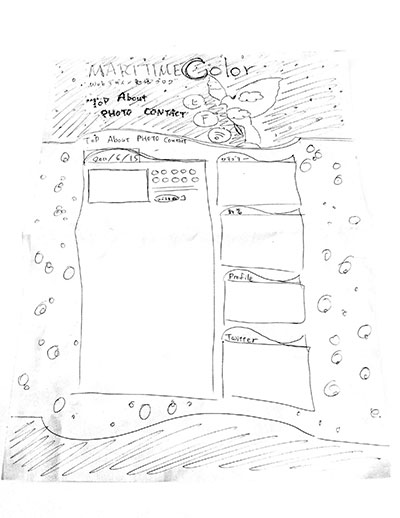
私のものはそれに比べると全然拙くて、ワイヤーフレームといえるほどのものではないですが、大体の配置を決めたり、デザインのイメージを固めるために描きました。

…はい。自分で見ててもかなり恥ずかしいです。
(色々と突っ込みどころはあると思いますが、打たれ弱いのでやめてください(>_<))
ブログ名を決めるよりも何よりも、とりあえずどんなブログにしたいかイメージを固めよう〜と言う訳で、仕事のお昼休みにカフェにてボールペンで書きました。
これだけだとやっぱりおかしなデザインなので、細部についてはその後Photoshopで格闘しましたが、とりあえず大体のデザインの方向性が決まりました。
配色はツールにお任せ【Kuler】
デザインのテーマが決まったら、配色を考えます。私は自力では何度やってもしっくりこなかったので、配色ツールの手を借りることにしました。
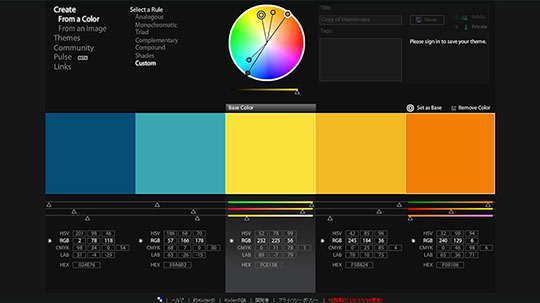
Kuler
とっても便利なKulerなのですが、ただいまメンテナンス中のようです…。早く使えるようになってほしい(>_<)
私はデザインのコンセプトを「海」にすると決めていたので、「sea」というキーワードで検索し、好きな配色を探し求めました。

あとはこれらの色をデザインに当てはめていくだけです!なるべくこれ以外の色は使わず、彩度や明度、色相を微妙に調節しながらデザインしていきました。
以下の記事も参考になりました!
配色パターンからWebデザインを考える | Webクリエイターボックス
デザインにぴったりなフォントを選ぶ【Nexus Font】
デザインの印象はフォントによって大きく左右されますよね。なので、色々なフォントの紹介記事などを読んで自分のイメージにぴったりなフォントを探しました。そしてたくさんのフォントをダウンロードしてあれでもない、これでもないと選定しました。
でも、PCが重くなるので無駄にたくさんフォントをインストールしたくありませんよね。その際使ったツールがこちら。
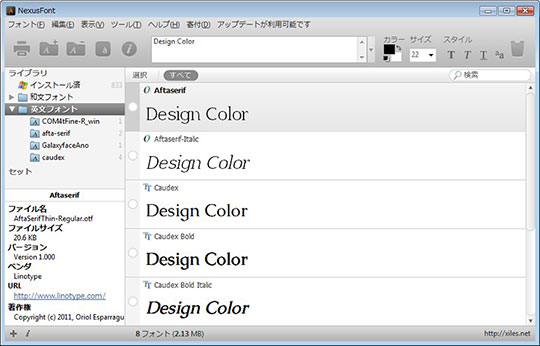
NexusFont
PC版はWidows専用なのですが、とっても便利です!
なんといってもNexus Fontのすごいところはソフトを起動していれば、インストールしていないフォントでもPhotoshopなどで使えるようになるのですから!
以下のように、ダウンロードしておいたフォントのフォルダをライブラリに登録し、選択状態にしておけば大丈夫!気に入ったらその時始めてインストールをすればよいのです!

Nexus Fontについてはこちらの記事がわかりやすくまとめてくださっています。
フォント管理ソフト、Nexus FontとフォントデータをDropboxに入れてクラウド化 / Maka-Veli .com
おまけ:どこかひとつに「おっ」と思わせるしかけを
先ほどご紹介させていただいた「ホームページを作る人のネタ帳」さんの記事にこんな言葉がありました。
例えばjQueryを使ってちょっとしたアクションがあるだけで読者はそのブログを記憶する可能性が高くなります。
「ホームページを作る人のネタ帳」
私もこれにはすごく同感です。私はWebサイトを見ている時、思いがけず面白いしかけや可愛いエフェクトに出会うのが大好きです。そんな時、そのサイトにとたんに愛着が湧いたりします。
例えば「Photoshop VIP」さん。ロゴやRSSボタンの横の鳥をマウスオーバーするとブルブル震えてとても可愛いのです!一目見て好きになりました!
そういった面白いしかけをどうしてもひとつ用意したくて悩んでいたところ、こちらの記事を発見しました。
カーソルを合わせると泡がブクブクっとさせることができるjQueryプラグイン「jBubbles」:phpspot開発日誌
「正直、魚以外に誰が得するんだろうと思うプラグイン」と紹介されていますが、幸い私のデザインには魚が豊富だったので、即採用させていただきましたw
そして、ここに実装。

「続きを読む」にカーソルを合わせると、泡がブクブクっと飛び出します。もしお気づきでない方がいたら、カーソルを合わせてみてください!
さいごに
いかがだったでしょうか?「デザインに詳しくないけれど、これからブログをオリジナルデザインにしてみたい!」という方に読んでいただけたらと思います。
ところで、私はブログのデザインを作成した時期とWordpressのオリジナルテーマを実装した時期が約1年ほど空いています。その間に何があったのかと訊かれれば「挫折」と答える他ありません(;_;)
デザイン〜コーディングまではできたものの、テーマの作成が難しくて1年間くらい実装できなかったのです…。(その間テンプレートテーマを使って記事を書いていました)
それでもちゃんとオリジナルのテーマを作れたのは、たくさんの良記事のおかげだなあと思います。改めて、参考にさせていただいた全てのブロガー様に感謝したいと思います!ありがとうございました!
以上、彩がお送りしました!















コメント
コメント一覧 (2件)
[…] 私が初めてブログのデザインをした時の流れ | Design Color先日の「WordPressテーマ作成に役立つ記事&学んだことまとめ(テーマ作成編)」の「デザイン編」です。タイトル変わっちゃって […]
[…] 私が初めてブログのデザインをした時の流れ | Design Color […]