【12/2 追記】
jQuery.autopagerが配布終了してしまいました…。
完成図イメージ
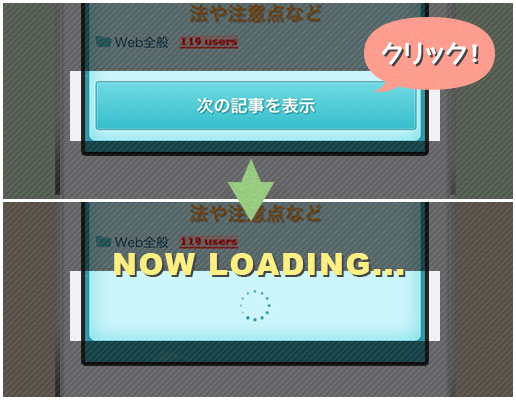
今回導入したオートページャーのローディングアイコンとは、以下の図のようなものです。次の記事が表示されるまでの間、グルグルと回るアイコンが表示されます。

オートページャーを実装する時に必要なもの4つ
オートページャーを実装するにあたり必要なものは以下の通りです。
1.jQuery.autopager
まずはこのプラグインがないと始まりませんねー!さっそくダウンロードしましょう。このプラグインは日本製なので、英語がニガテな私も嬉しい限りです!
(もちろんjQuery本体も忘れずに別途読み込んでおいてくださいねー!)
※作者様におききしたところ、「jQuery.autopager」はプラグインの配布を終了してしまったそうです…。記事を書いて早々で申し訳ありません。代わりのプラグインを探してまた記事を書きますので、しばらくお待ちください!

2.ローディングアイコン
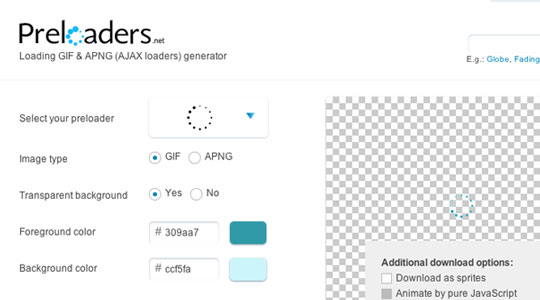
読み込んでいる間に表示させるローディングアイコンを用意しましょう!
私はこちらのサイトでローディングアイコンを作成しました!細かい設定ができるジェネレーターです!
また、作るのがめんどくさーい!という方は、素晴らしいローディングアイコン素材を発見しましたのでご報告!デザイン種類や大きさが豊富でとても助かります!
3.「次のページへのリンク」を取得する関数
「オートページャー」とは、分割されている「次のページ」を今みているページ内に継ぎ足して読み込んでくれるものです。なので、「読み込むべき『次のページ』とは何ページ目なのか」を指示してあげなければならないですよね。
※オートページャーの場合は「前のページにもどる」ことは考慮していないので、「次のページへのリンク」だけでOKです。
例えば一番簡単な方法だと「現在のページ + 1」で次のページの値が取得できます。
以下はものすごくシンプルにした「次のページへのリンク」を取得する関数の例です。
<?php
function nextpage(){
//現在のページを取得
$nawpage = empty($_GET["page"])? 1:$_GET["page"];
//次のページを取得
$nextpage = $nawpage+1;
//次のページへのリンク出力
print '<a href="?page='.$nextpage.'">次の記事を表示</a>';
}
nextpage();
?>
また、Wordpressの場合でいうと「next_posts_link」がこの「次のページへのリンク」を取得する関数にあたります。
<?php next_posts_link('次の記事を表示'); ?>
WordPressはすでに関数が用意されているので簡単でいいなあ。
4.最大ページ数を取得する関数
最後のページまできても、まだ次のページへのリンクが表示されていたらイヤですよね。なので、ここでは読み込むコンテンツの最大ページ数を取得し、もう読み込むページがなくなったらリンクを表示させないようにします。
最大ページ数を取得するには以下の方法で求めることができます。
読み込む情報の総数 ÷ 1ページに表示する情報の数
例えば、ブログに100件の記事があり、1ページあたり10件の記事を表示させたい時は、最大ページ数は10ページとなります。
<?php
function totalpage(){
$total_rec = 100; //総レコード数
$page_rec = 10; //1ページに表示するレコード
$total_page = ceil($total_rec / $page_rec); //最大ページ数
print $total_page; //最大ページ数を出力
}
totalpage();
?>
※総レコード数の部分は本来データベースから数字をとってきますが、ここでは直接数字を記入しています。
また、Wordpressの場合は、以下のように書くと、最大ページ数を取得できます。
<?php echo $wp_query->max_num_pages; ?>
導入する方法
導入方法はこちらで紹介されている方法をアレンジさせていただきました!
本当にありがとうございます!
WordPressに導入するコード
さー!前の段階で揃えたデータをjQueryのコードの中に当てはめていきます!
<script>
jQuery(document).ready(function ($) {
// 読み込むコンテンツの最大ページ数取得
var maxpage = <?php echo $wp_query->max_num_pages; ?>;
// ローディング画像を非表示
$('#loading').css('display', 'none');
$.autopager({
content: '#entryList article',// 読み込みたいコンテンツ
link: '#next a', // 次ページへのリンク
autoLoad: false,// スクロールで自動読込みしない
// 読み込みが開始された時に発生するイベント
start: function(current, next){
// ローディング画像を表示
$('#loading').css('display', 'block');
// 次ページのリンクを非表示
$('#next a').css('display', 'none');
},
// 読み込み完了後に発生するイベント
load: function(current, next){
// ローディング画像を非表示
$('#loading').css('display', 'none');
// 次ページのリンクを表示
$('#next a').css('display', 'block');
if( current.page >= maxpage ){ //最後のページまできたら
$('#next a').hide(); //次ページのリンクを隠す
}
}
});
// 読込むボタンをクリックした時に実行される関数
$('#next a').click(function(){ // 次ページへのリンクボタンが押されたら
$.autopager('load'); // 次ページを読み込む
return false;
});
});
</script>
<div id="next">
<?php next_posts_link('<span>次の記事を表示</span>'); ?>
<img src="<?php bloginfo('template_url'); ?>/images/loading.gif" alt="読み込み中" id="loading">
</div>
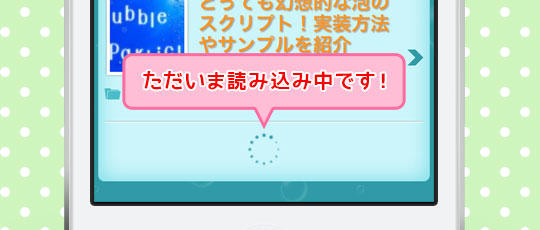
ちゃんと読み込みを待っている間にグルグル回るローディングアイコンが表示されましたー!これで表示が遅くてなかなか表示されない時も、訪問した人が不安にならなくてすみますw

追記
アナリティクスでPVを取得する方法も書きました!ご参考までに!
Ajaxで遷移するページのPVをGoogleアナリティクスでカウントしてみよう | Design Color
さいごに
いかがでしたでしょうか。今回のオートページャーは、もともとこのブログで実装する前に仕事で使ったものでした。
その時はWordpressでの実装ではなかったので、プログラミングが苦手な私はまずなんの値を取得する関数を書かなければならないのか、という時点からまるでわかっていませんでした。
すでにたくさんの関数が用意されているWordpressに慣れてしまったため、基本的なことから学び直すいい機会だったと思います。これからは苦手ながらプログラムのことも、頑張って少しずつ勉強していこうと思います!
以上、彩がお伝えしました!














コメント
コメント一覧 (3件)
[…] (続きを見る…) […]
https://code.google.com/p/jquery-autopager/
から今でもダウンロードできますよ。
asipさん
ああ!本当だ!教えてくださってありがとうございます?!
助かります!?(^o^)/