【原因】公式サイトで生成したSNSシェアボタンのコードをそのままループ内にベタ貼りしていた
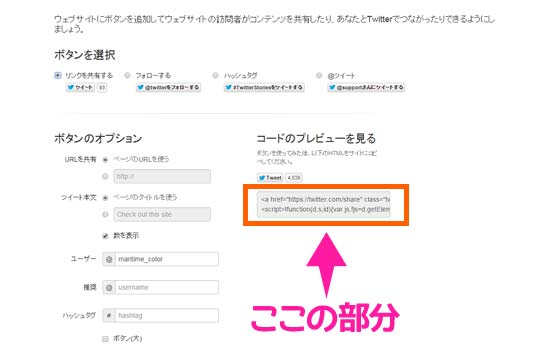
例えば、Twitterの公式SNSボタンの設置コードって、公式サイトでコードを生成すると以下のような形式になっていますよね。
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>

私はブログを制作した当初、この形式のコードをコピーしてそのままベタ貼りしていたのですが、よく見たら、aタグと一緒にscriptタグもくっついてるじゃないですか!Yuu(@regret_raym)さんいわく、この下の部分のscriptタグは一度読み込めば大丈夫とのことです。
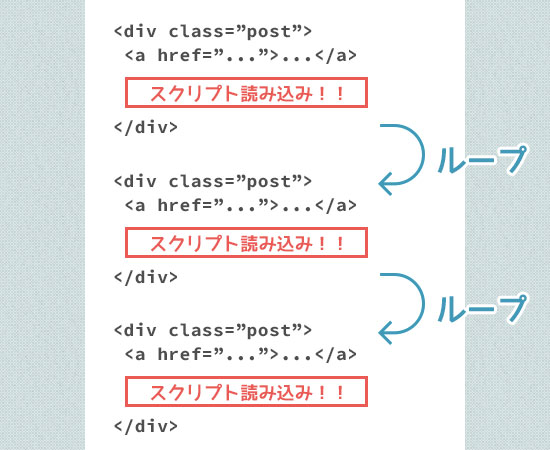
それなのに、これをPHPをぐるぐるループさせるloop.phpのコード内にベタ貼りしたら…お分かりですよね。ループの度にスクリプトも読み込まれることに!!読み込みは一度だけでいいのに!!!それは読み込みが重くなるわけだ・・・。

ループの度に読み込まれるスクリプト
scriptタグは</body>直前などに1箇所にまとめて書く
というわけで、Twitterなどの公式SNSボタンを設置するときは、以下のようにコード内のaタグとscriptタグをそれぞれ分けて書きましょう。もちろん、Twitter以外でもPocketやはてなブックマークも、公式サイトではaタグとscriptタグが一緒に生成されるので、分けて設置するように!
私は</body>タグ直前に置いています。Wordpressでいうと「footer.php」ですね。また、外部ファイルにまとめて読み込むという方法もあるそうです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<div class="post">
<!-- 表示したい部分にaタグを設置 -->
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
</div>
<div class="post">
<!-- 表示したい部分にaタグを設置 -->
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
</div>
<div class="post">
<!-- 表示したい部分にaタグを設置 -->
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
</div>
・
・
・
<!-- 下に読み込み用のスクリプトを設置 -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</body>
</html>
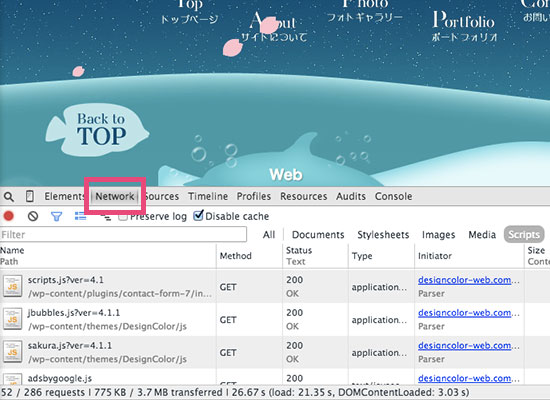
スクリプト読み込み状況の確認方法
なお、余計なスクリプトの読み込みがないかどうかはChromeのデベロッパーツールから調べる事ができます。「Network」というタブを開いてサイトをリロードすると、サイトを構成するファイルがどのくらい読み込みに時間がかかっているのかがざっくりと分かります。フィルターでjsのみ、画像のみなど絞り込むこともできますよ。

さいごに
Yuu(@regret_raym)さんいわくこれが原因で、ブログのトップページが15秒くらい余計にロード時間がかかっていたようです。コードを修正した後はたしかに体感的にトップページの読み込み速度が早くなりました!また「PageSpeed Insights」の点数も若干アップしましたw(とはいえ、まだまだ他のことが原因で重いんですけどね…><)
普段、他のjsを読み込む時はscriptタグをフッターに書くのに、なんで公式コードのscriptタグについて全く疑問を抱かなかったのか、自分で自分が不思議でなりません。多分、「公式サイトに『こう書けば動くよ!』と書いてあるから大丈夫」と思ってそれ以上考えようとしなかったからなのだろうと思います。
ただ公式のコードをコピペし、動いたら満足するのではなく、今後は「今実装しようとしている機能はどのような仕組みで動いているのか?」ということまでちゃんと理解する必要があるなと感じました。
このブログにも、まだまだ無駄なコードがたくさんあります。すぐには無理でも、ゆっくりとひとつずつ改善していこうと思いますので、何か変なところが見つかったらぜひ教えて下さい!
最後に、ご指摘くださったYuu(@regret_raym)さんありがとうございました!
以上、彩がお伝えしました。






コメント