テーマは藤と桜!
春ということで、藤と桜をテーマにデザインしました!スマホ版は作っていないので、PC版で見てくださいねー!

お気に入りはactywayのあくちー(@actywav)さんが作成した桜のプラグイン!このテーマでは桜の花びらの色を変えて藤の花びらとして使用しています。藤の花が上から降ってくるイメージ。

サイトに桜を降らせることができるあくちーさんのスクリプトはこちらで配布しています!あくちーさん素敵なスクリプトをありがとうございます〜!
サムネイルサイズ変更にあたりPHPでデザインを切り替えて表示
テーマ変更にあたり、サムネイルのサイズを大きくしました。そうすると、サムネイルまわりのデザインも変わってしまうんですよね…。画像が以前より小さくなる分にはサムネイルを切り出して再生成すれば済む話なんですが、大きくするとなるとそうはいきません。途中からPHPでデザインを切り替える必要が発生してしまいました。

プログラムが苦手なため、テーマの途中からサムネイルサイズを切り替える作業にかなり苦戦しました。基本的には以下のような方法で、サムネイルサイズが変わった日を境に出力を切り替えています。表示したい内容をデータとして取得し、いったん変数に入れてから出力する感じですね。
<?php
$date = get_the_time('Ymd');//投稿日を取得
if ($date >= '20150317') {//投稿日が3月17日以降なら
echo 'サムネイルサイズ大のデザイン';//サムネイルサイズ大のデザインを表示
}else{
echo 'サムネイル小のデザイン';//サムネイルサイズ小のデザインを表示
}
?>
今度忘れないように記事にしようかと思いますが、もっとスマートなやり方があるよ!というご意見があればぜひ教えてください!
オリジナルSNSシェアボタンを導入
今までは公式のSNSシェアボタンを設置していましたが、オリジナルのボタンを設置してみました。

以前にPHPでシェア数を取得してオリジナルSNSボタンを設置するという記事を書きましたが、これと同じ方法で実装できました!
シェア数や記事URLの取得などはWordpress用の表記にする必要がありますが、基本的なやり方は同じです。これも忘れないように近いうちに記事に書こうかなーと思います!
日本語Webフォントに挑戦
少し和風っぽい雰囲気を出したかったので、日本語のフリーフォントをWebフォントとして表示してみました。

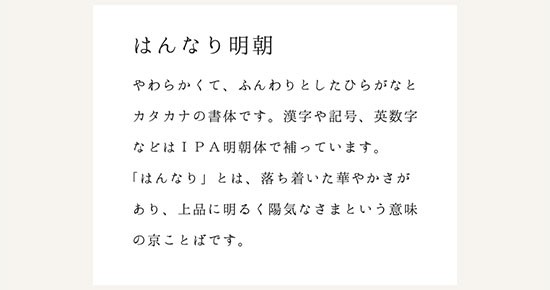
今回使用させていただいたのはTyping Artさんの「はんなり明朝」。和風の明朝体なのに読みやすく、優しい雰囲気のフォントです。
Webフォントとしてフリーフォントを使用する際に、ライセンスの明示方法についてとても悩みました。色々調べたところ、こちらの記事にライセンスの解説や明示方法がわかりやすく記載されていました。ありがとうございます!
はんなり明朝は「IPAフォントライセンスv1.0」に準じているため、以下の項目をcssのソースコードに記載しています。
- IPA フォントライセンス v1.0に準じていること
- 配布元のURL
- IPAフォントのURL
- IPA フォントライセンス v1.0のURL
具体的な表記方法は以下の記事が参考になります。ライセンスごとに明示方法がまとめられていて、とても助かりました。また他のライセンスのWebフォントを使用する際、お世話になると思います!
さいごに
このデザインは春の間のみということで、4月末くらいまでの期間限定テーマです。そのうち秋や冬など全季節のテーマを作れたらいいなと思っています。
大急ぎで作成したテーマなので、何か不具合等があったら教えて下さると助かります!よろしくお願いします!
以上、彩がお伝えしましたー!
2018年 10月25日 追記
他にも秋と冬のデザインについての記事を書いたので、よければそちらもぜひ見てみてください!














コメント