錯視とは
視覚調整について知る前に、まず「錯視」とはどういうものかについて触れておこうと思います。
先述したように、錯視とは端的に言ってしまえば「目の錯覚」のことです。人間の視覚は必ずしも正確ではありません。目で受け取った情報を、脳が勝手に推測したり補完することにより、しばしば実際の姿とは違うように見えてしまうことがあります。
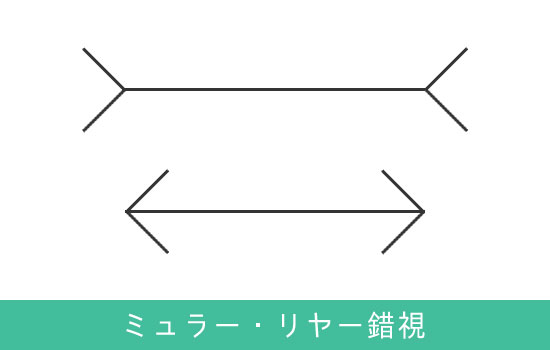
例えば有名なものに「ミュラー・リヤー錯視」があります。以下の2本の矢印の横棒はふたつとも同じ長さですが、下の横棒の方が明らかに短く感じられるのではないでしょうか?

上記の錯視についての解釈はいくつかあるらしいですが、どれも無意識に矢印の斜め線も含めて長さを測ってしまうためだったり、「下の矢印の方が遠くにある」と認識するためだったりと、受け取った情報を脳が自動的に補完してしまうことが原因とされています。
このように、たとえデザイン上のふたつの要素が全く同じ大きさや色でも、ユーザーにとっては違うように見えてしまうことがあり得るのです。
次からは、私がWebデザインの際に遭遇した錯視と、それに対する視覚調整の方法を挙げていきます。
Webデザインにおける錯視
色の膨張(進出)・収縮(後退)
よく、ファッション誌などで「黒で引き締め効果!」というワードを目にしたことはありませんか?それは「色の膨張(進出)・収縮(後退)」の錯視が関係しています。
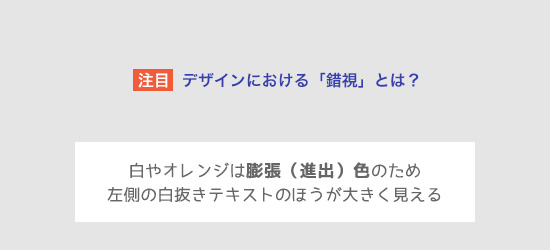
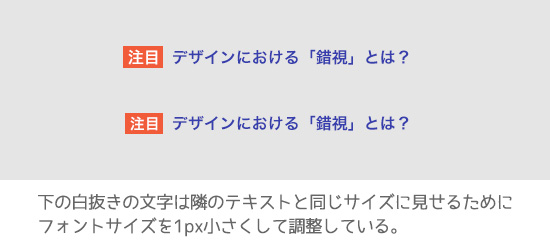
例えば、以下の白抜きテキストと青いテキストは同じフォントサイズなのに、並べると白抜きのテキストの方が大きく見えませんか?

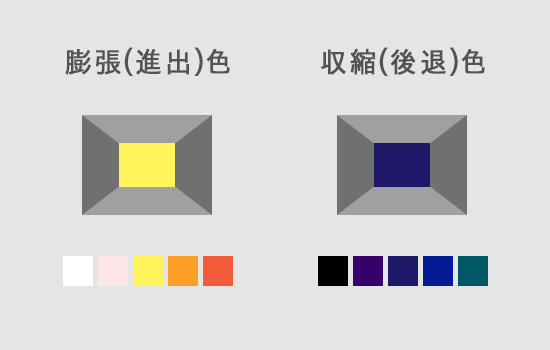
これは、白が「膨張(進出)色」であるのに対し、青が「収縮(後退)色」であることが原因で起こる錯覚です。文字通り、「膨張(進出)色」とは他の色に比べて膨らんだり進出して見える色のことです。白などの明度の高い色や、オレンジなどの暖色が膨張(進出)色にあたります。反対に、黒などの明度の低い色や青などの寒色は「収縮(後退)色」と呼ばれます。

そのため、左側の白抜き文字は実際の大きさより大きく感じられます。これを回避するために、デザイン時はあらかじめ白抜き文字のフォントサイズを1px小さくしておくなどしてバランスを取ってあげる必要があります。

※膨張(進出)色と収縮(後退)色の効果については、以下の記事でも触れていますので、あわせて読んでみてください!
ポータルサイトのデザインをする時に意識したこと5つ | Design Color
色の縁辺対比
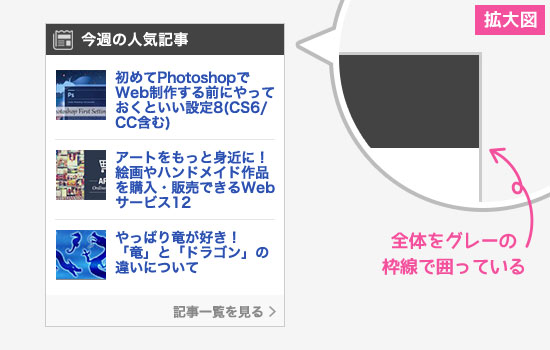
非常にわかりづらいかもしれませんが、以下の図では黒い見出しのほうが白い背景より「キュッと」引き締まって見えませんか?拡大図を見ると、要素全体がグレーのボーダーで囲われていることが分かります。

ここでは、ふたつの錯視が働いています。まずひとつは先述した「色の膨張(進出)・収縮(後退)」の錯視。明度の高い背景(白)に対し、明度の低い見出し(黒)は収縮して見えます。
もうひとつは、色と色の隣接部分で起こる「縁辺対比」という錯視です。以下の図を見ると、ひとつひとつの色の左側は暗く、右側は明るく見えませんか?これは、色の隣接部分で隣の色との明度差が強調されて認識されてしまうために、まるでひとつひとつの色が波を打つように感じられる現象です。

この錯視によって、要素全体を囲っているグレーのボーダーは、黒い見出しに隣接している部分では元のグレーより明るく見え、ボーダーの存在を感じにくくなります。すると、全体で見た時に見出しの部分でボーダーが途切れてしまっているような印象を受けるため、先述した「キュッと」引き締まって見える錯覚が起きるのです。
この現象を回避するためには、要素全体をボーダーで囲ってしまうよりも、見出しだけ1pxずつ横幅を広くして調整するなど一手間を加えることでバランスを取ることができます。

色の面積効果
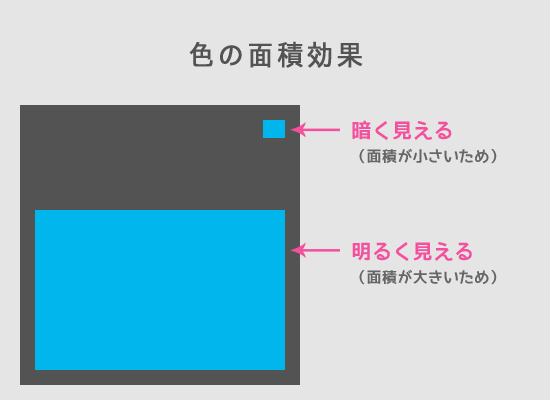
大きさの違う要素をふたつ並べた際、ふたつとも同じ色であるはずなのに違った色に感じてしまうことはないでしょうか。この現象には、「色の面積効果」という錯視が影響しています。
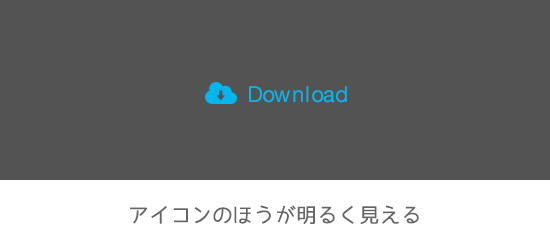
例えば、以下の図のようにアイコンとテキストを並べてみると、アイコンのほうが明るく見えませんか?

「色の面積効果」とは、明るい色は小さな面積で見た場合に比べ、面積が大きくなるにつれて、より明るく見えるという錯視です。逆もまた然りで、暗い色の場合は大きな面積になるにつれてより暗く見えます。この場合は、アイコンのほうが面積が大きいためにテキストより明るく見えたということになりますね。

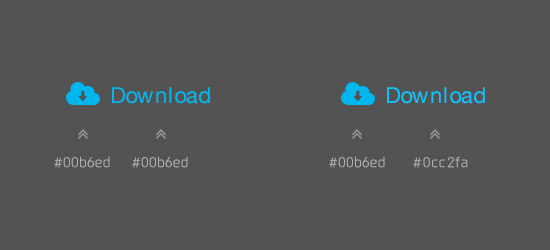
これを回避するためには、ふたつを全く同じ色にするのではなく、テキストの色の明度を上げるなどして調整する必要があります。
ちなみに、このような微妙な加減の調節には、HSBまたはHSLモードを使用するとやりやすいですよ!たとえば以下の図では右側のテキストの部分で、PhotoshopのHSBモードでS(彩度)とB(明度)の値をそれぞれ5%ほど調整しています。HSLモードではBではなくL(輝度)という指標を使って調整します。

色相対比
全く同じ色のテキストを上においているだけなのに、ベースの色が変わるだけでなんだかテキストの色が違う印象になってしまったことはないでしょうか。これは、隣接する色同士が影響し合うことにより色相が少しずれて見える「色相対比」という錯視が影響しています。
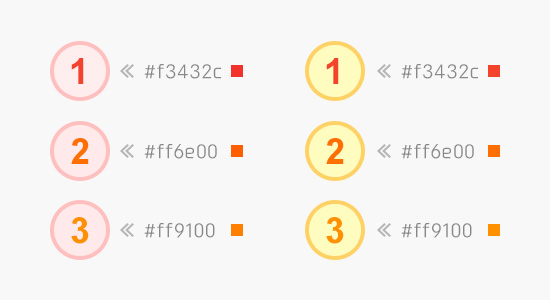
例えば、うすい赤と黄色をベースにしたアイコンをそれぞれ作ったとします。同じオレンジ色のテキストを上に置いていますが、なぜか赤ベースのアイコンと黄色ベースのアイコンではテキストの色味が若干違って感じられませんか?

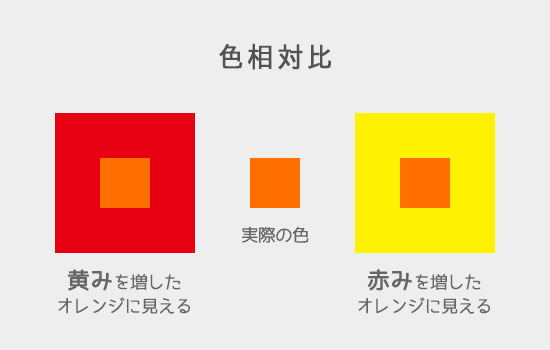
さきほどの例をもっと極端にしたのが以下の図です。赤色を背景にしたオレンジ色と、黄色を背景にしたオレンジ色がありますが、どちらも同じオレンジ色なのに違った色に見えます。
赤を背景にしたオレンジ色は、赤の補色である青緑色方向に誘導されて黄色に近づくことで、実際の色よりも黄色っぽく見えます。対して、黄色を背景にしたオレンジ色は、黄色の補色である青紫方向へ誘導されて、より赤みを増して見えます。

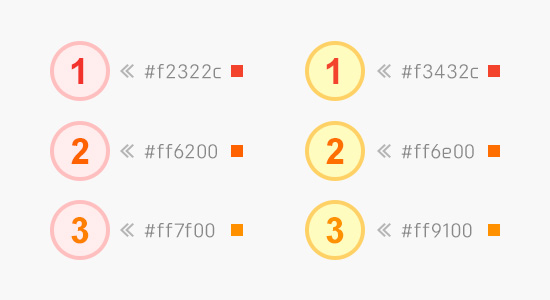
ここでも、錯視を避けるためにはどちらかのテキストの色を微調節してあげる必要があります。以下の図では、赤ベースのテキストに少し赤みをプラスして、黄色ベースのテキストとの印象を合わせています。

お世話になったWebサイト・書籍
お世話になったWebサイト
他にもまだまだWebデザインをする上で考慮しなければならない錯視はたくさんあります。以下の記事にもWebデザイン時に気をつけるべき錯視や、視覚調整について書かれていますので、ぜひ一度読んでみてください!
また、錯視について詳しく知るには以下のサイトが大変参考になります。興味のある方はこちらもどうそ!
お世話になった書籍
以下は、錯視や視覚調整について書かれている本ではありませんが、最初のほうに「ミュラー・リヤー錯視」など有名な錯視がいくつか掲載されています。本では、錯視のことを「視覚のバイアス」として紹介しており、人が情報をどのように認識してどう処理しようとするのかなど、大変わかりやすく書かれています。UIデザインの考え方を知ることができるので、大変参考になります!
インプレス
売り上げランキング: 67,430
さいごに
今回ご紹介した例はあくまで自分が実際に体験した中の、本当に小さな誤差のようなものなので、わかりづらいものや微妙なものもたくさんあったと思います。全ての人にとって同じように見えるというものではありませんので、「こういうこともあるんだ」と頭の片隅においていただけたらと思います。
それにしても、自分ではPhotoshopやCSSの通りにキッチリ作っているつもりでも、人によって違うように見えてしまうことがあるんですね。
しかも、そういうのって作っている本人は実際のサイズや色を知っているだけに、なかなか気づきづらい部分だったりします。恥ずかしながら、私ひとりでは多分これに気づくことはできなかったと思います。デザインを見せた時に、率直に感じたことを言ってもらえる上司がいたことは本当に幸運でした。これからも、違和感を覚えたら少し立ち止まってそれがなぜなのかを考えてみようと思います。
また、知識がまだまだ足りないため、何か認識が間違っていることなどがありましたら、ご指摘いただければ助かります!
以上、彩がお伝えしました!











コメント