もくじ
1.グローバルメニューを埋れさせない
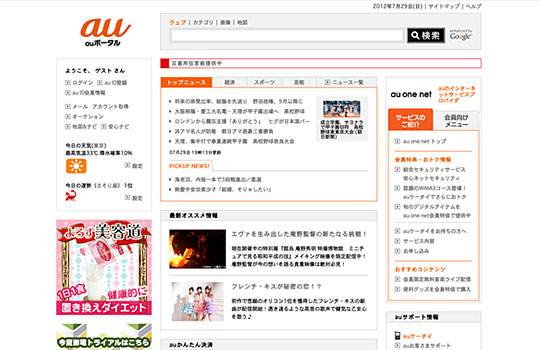
ポータルサイトは情報量がとても多いです。ユーザーを迷わせないためには、画面が遷移しても変わらずそこにいてくれる「グローバルナビゲーション」は頼りになる存在です。それが他の情報に埋れてしまってはもったいないですよね。なので、デザイン時にはまずこの子に注目してみました。
白抜きのメリット
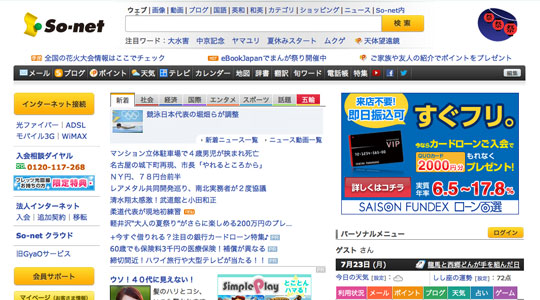
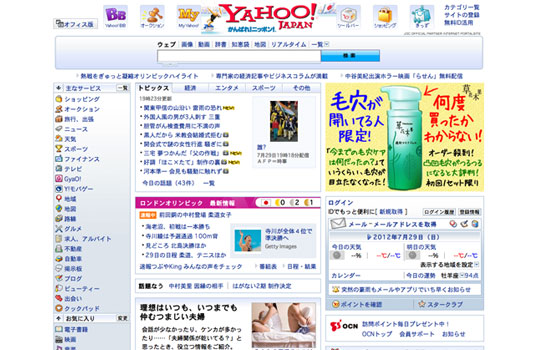
色々なサイトを観察していると、ナビゲーションバーに白抜きを使っているサイトが多く見られました。
調べてみたところ、白抜きは小さな文字でもやや大きく見えるというメリットがあるとか。なぜなら、白は「膨張色」だからです。
膨張色とは明度が高いことから、他の色に比べて膨らんだり広がったり錯覚する色のことです。白や明度の高い暖色系が膨張色にあたります。反対に、黒などの明度の低い色や寒色は「収縮色」と呼ばれます。
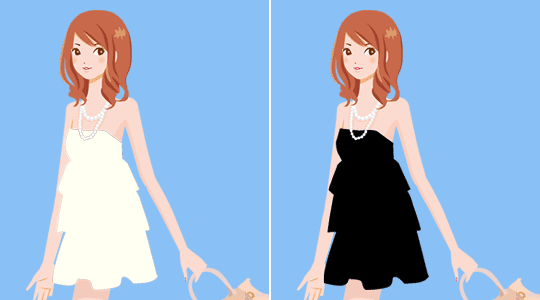
例えば下の図を見てもわかるように、白い服と黒い服では若干黒い服の方がシュッとして見えませんか?(わかりづらいですかね…)ファッション雑誌などで黒で引き締め!などと言いますよね。逆に、白い服はほわんと若干膨らんでいるようにも見えます。

サイトによってはカテゴリーがたくさんあるグローバルメニューもありますので、文字が小さくなることがあります。そこで、白い文字にすることで小さく感じさせない工夫がされているのですね。また、明度差が大きいほど視認性も高くなります。こうすることで、多くの情報に埋れることがなくなります。
また、グローバルナビゲーションに鮮やかな色を持ってくることでサイトのイメージカラーを印象づけることもできますね。
2.色を使いすぎない
これはポータルサイト以外にも言えることですが、特に重要かなと思います。
ポータルサイトは文字以外に画像がたくさんあります。サイトによってはバナー広告もあります。それらの色に加えて、サイト自体もカラフルだと、目が疲れてしまいますよね。
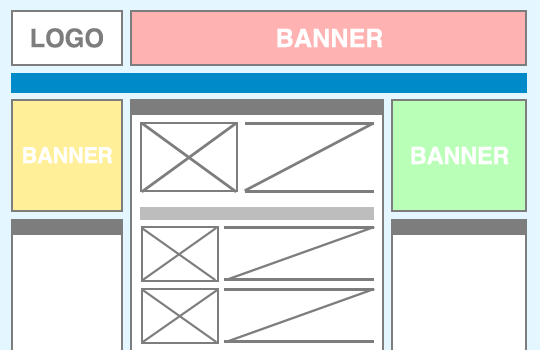
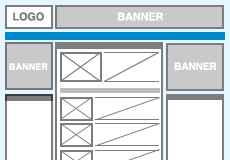
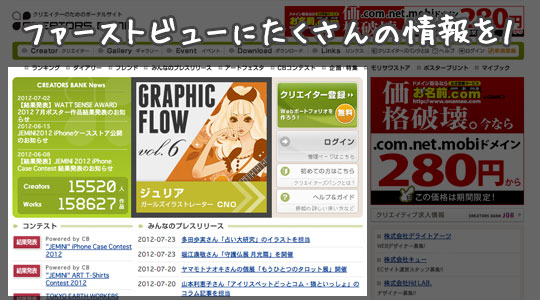
以下の例は極端ですが、ファーストビューに大きなバナーが3個あるので、サイト内の色が一気に増えます。

このように、思わぬところで色が増えたりするので、サイトを構成する色はあまり多くしないほうがいいと思います。
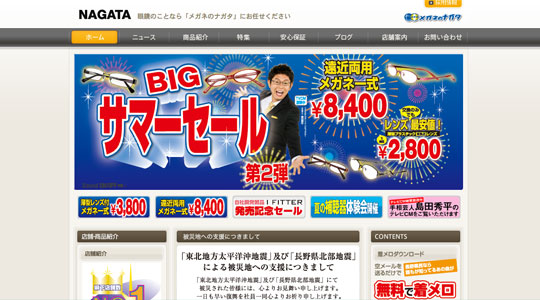
以下のサイトは中央にドドンとカラフルなバナーがありますが、落ち着いた配色で統一されているのでそんなに目が疲れません。逆に、バナーに視線を誘導させることに成功してるように思えます。
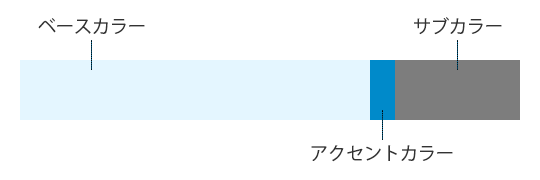
基本はベースカラー・サブカラー・アクセントカラーの三色で構成されているとベストですね。

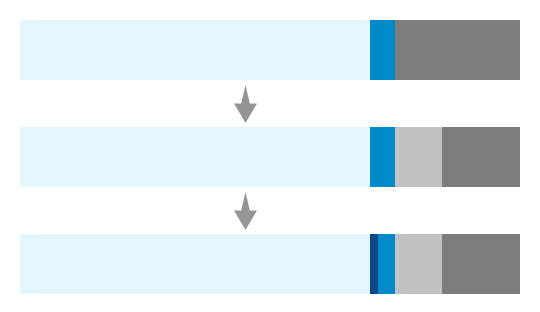
三色じゃ足りないよ!という時は、サブカラーやアクセントカラーを分割し、彩度・明度を調節したりして増やしていきます。

詳しくはこちらのスライドや記事がとても参考になりました!
色彩センスのいらない配色講座
私がWebサイトの配色を決める時の流れ | Design Spice
3.余白を空けすぎない

ブログなどのデザインの時はタップリ余白を空けたりして可読性を重視しますよね。やっぱり長く記事を読んでもらいたいですし。
ですが、ポータルサイトの場合はパッと見て欲しい情報がすぐ見つかるよう、ファーストビューに情報量をギュッと集約します。そのため、コンテンツ間の余白はあまりとりすぎないよう心がけました。
そうすることで、「情報量が充実している」という印象も与えられます!
ですが、ツメツメすぎもNGなのです。あまりに余白がなさすぎても、情報が整理できないので、このへんはバランスをみながら設計する必要があると思います。
4.囲み線を多用・強調しすぎない
余白が十分取れないのにどうやって情報整理すんのさ!と困った時に有用なのが「囲み枠」ですよね!コンテンツを囲むことで、まとまりが生まれるため、情報を整理しやすくなります。
しかし、この囲み枠の使い方がまた難しい…(>_<)あまり多用しすぎてしまうと、なんだか余計に入り組んで複雑な印象を与えてしまいがちです。
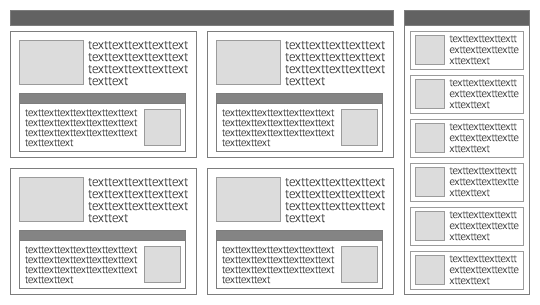
以下の図を見てください。こんなの、読む気しないですよね…?

このレイアウトのダメなところは3つあります。
まず1つめは囲み枠と文字が同じくらいの濃さであること。
枠がコンテンツと対立してしまって読みづらいです。囲み枠の線は薄い色や点線をつかうなど、さり気なく見えるようにしましょう。主役はあくまでも、コンテンツなのです!
2つめは、字が小さいこと。
囲み枠を使うということは、その分また内側に余白をとらなければならないので、最終的に字が小さくなってしまいます。Webで小さい字はほんとに読む気になりませんよね…。
3つめは囲み枠の量が多い。
囲み枠をサイトに織り交ぜる場合はファーストビューに7つ程度がベターです。なぜ7つかというと、人間がパッと見て情報を認識できる数が7つ程度(※)だからだそうです。
2015年2月1日追記
※現在では人間が一度に記憶できる数は4(±1)であるという「マジカルナンバー4(±1)」説が有力とされているそうです。詳細は以下の記事に記載してあります。
ポータルサイトのデザインリニューアル案件で気をつけたこと&使える心理学 | Design Color
全部囲み枠というサイトもありますが、これは見る側も最初から「全部コンテンツが枠で区切られている」という認識で見るからたくさんあっても大丈夫なのかもしれないですね。
ポータルサイトは情報を探す/読むことが目的なので、枠を使いすぎたり強調しすぎて迷路のようなサイトにならないようにしましょう。
5.サムネイルに黄金比や白銀比を使ってみる
サムネイルとタイトル、概要などをどの位の割合で見せるか、というのは悩ましいところです。
しかもサムネイルのサイズは横が長すぎても短すぎても違和感があります。いっそ正方形という手もありますが、意外と正方形の中に情報を入れるって難しいんですよね。アートな写真だったらおしゃれなんですが。
こんな時は既にこの比率が「美しい」とされている黄金比・白銀比が頼りになります!
黄金比・白銀比
こちらのサイトを参考にさせていただきました!とても詳しく解説されています!
黄金比と白銀比を活用しよう | Webデザイン講座オシャレチップス
黄金比と白銀比 | What’s Design ~ デザイナーの卵さんに捧ぐ超個人的デザインテクニックまとめサイト~
黄金比とは
黄金比とは「自然界でもっとも安定した美しい比率」と言われている1:1.618の比率です。整数に直すと5:8となります。ピラミッドやミロのヴィーナスなどにも使用されているそうですよ!

白銀比とは
白銀比とは「日本でもっとも安定した比率」と言われている1:1.414の比率です。整数に直すと5:7となります。身近なものではコピー用紙など、建築物では法隆寺の五重塔などに使用されています。また、なんとあの「キティーちゃん」も顔の比率が白銀比に近いとか!
人が無意識に「かわいい!」「きれい!」と思うその裏には、実はこの比率が関係していたのですね!奥が深いです。

私は黄金比だと少し横長すぎると感じたので、サムネイルには白銀比を採用しました。日本人に昔から親しまれてきた比率だそうなので、スッと目に馴染んでくれるのではないでしょうか。
まあ、黄金比・白銀比でなくてもかわいいサムネイルっていっぱいあります。それに、周りのレイアウトが決まっていればおのずとサムネイルのサイズも決まってくるという考えもできます。ですが、私はサムネイルの比率があらかじめ決まっていた方がデザインするのがスムーズでした。個人的には時短にもなったかなあと思います。
また、今はオンラインに大変便利なツールもあって、比率計算も楽チンでした。私は「[Z]ZAPAブロ?グ2.0」というサイト様の下記のツールにお世話になりました!
Webデザイン黄金比計算ツール
Webデザイン白銀比計算ツール
また、サムネイル以外にもパーツのデザインに黄金比を導入する方法をコリスさんが記事にしていました。こちらも必見です!
黄金比をサイトのデザインに取り入れる簡単な3つの方法 | コリス
デザイン時に参考にした書籍・サイト
参考にした書籍
MdN
売り上げランキング: 222,049
まずは今回のデザインにあたって一番お世話になったこの本!本当におすすめです!この記事も、この本を読んで知ったことが多いです!
私はポータルサイトのデザインについてのページを集中的に読みましたが、それ以外のデザイン時もとっても参考になると思います。「飲食店サイトのデザインを作りたい時は…」といった具合に目的別に作例が見れて、そのデザインのポイントを知ることができるので、まるで辞書のようだ!と思いました。
2010年出版なので、ケーススタディのサイトのデザインが変わってしまっていたりはしますが、いつまでも使えるテクニックが満載です!
参考にしたサイト
大手ポータルサイト
飲食系ポータルサイト
今回私が担当したのは飲食店系のサイトだったので特にお世話になりました。
その他ポータルサイト
こちらの記事もチェック!
【2015年2月1日追記】
新たにポータルサイトをデザインする上で意識した事や使える心理学を紹介した記事を書きました!こちらもぜひチェックしてみてください!
ポータルサイトのデザインリニューアル案件で気をつけたこと&使える心理学 | Design Color
新たにポータルサイト関連の記事を書きました!
さいごに
いかがでしたか?ポータルサイトのデザインについて。
いつもは必要に迫られてとりあえず手を動かしてしまうダメなデザイナーの私ですが、一度じっくり調べたり考えたりしてみて、デザインはひとつひとつ意味があるということを改めて痛感しました。
まだまだ勉強中の身なので、「ここ抜けてるよ!」「これもやったほうがいいよ!」ということがありましたら、ぜひ教えていただけると嬉しいです。
※余談ですが、サイトのデザインを変えてみました。大急ぎでリリースしたので、まだ準備中の部分や表示の崩れ等があるかもしれません。何か不具合等がありましたら、情報いただけると助かります。





















コメント
コメント一覧 (3件)
[…] ポータルサイトのデザインをする時に意識したこと5つ | Design Color […]
[…] 6. Webデザイン:ポータルサイトのデザインをする時に意識したこと5つ […]
[…] ポータルサイトのデザインをする時に意識したこと5つ […]