理想は「前へ」「次へ」だけのページネーション
私の理想のページネーションの仕様は以下です。
- 表示させるのは「次へ」「前へ」のリンクのみ
- 最初または最後のページの場合は、リンクを表示せずテキストのみ
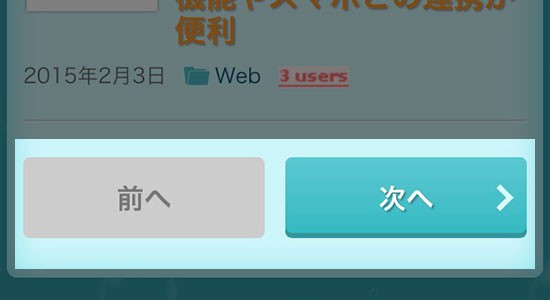
仕上がりイメージはこんな感じ。ページネーションは、PC版では1,2,3…と数字で総ページ数がわかるようになっていますが、スマホ版のサイトでは数字だけのリンクを指でクリックするのは難しそうなので、「前へ」「次へ」だけのシンプルな作りにしました。

お世話になった記事
実装コードは、以下の記事を参考にさせていただきました!ありがとうございます!こちらの記事では前へ・次へボタンだけでなく数字のページネーションも出力される形式になっています!
実装方法
ページネーション実装に必要な「$paged」と「$wp_query」
ページネーションを作成するには現在のページ値と全ページ数が必要です。まあ、なくても作ることは可能ですが、前のページや次のページがなかった時の場合にどうするのかを考えると、必要になってきますよね。
「現在のページ値」は文字通り。自分がいま見ているページです。「全ページ数」は、ページネーションの最大の値。つまり、全投稿数を1ページに表示させる数で割った値となります。例えばこのブログであれば、1ページに10件の記事を表示しているため、全投稿数を10で割った数が全ページ数です。
上記ふたつの値を取得するには、以下の変数をグローバル変数として呼び出してあげますよ。
- $paged:現在のページ番号を取得できる変数。1ページめは「0」、2ページめは「2」、3ページめは「3」・・・といった具合に取得できる。
- $wp_query:ブログに様々な情報をリクエストし、必要なデータを取得できる。
【追記】便利なWordpress関数「get_previous_posts_link」「get_next_posts_link」
当初のコードだと、現在のページ番号に-1もしくは+1した値を、「前のページ」「次のページ」としていましたが、そんなことをしなくても「前/次のページ」を取得できる関数を教えていただきました!ありがとうございます!それぞれ表示する文字を指定することも出来ますよ。
- get_previous_posts_link:前ページへのリンクを取得する。
- get_next_posts_link:次ページへのリンクを取得する。
実装コード
上記のことをふまえて実装したコードはこちらです。
functionの部分はfunctions.phpにまとめてしまってもいいと思います!私はページネーションはここでしか使わないから、ひとまずは全部loop.phpに書いています。なのでloop.phpにそのままコピペでも動くと思います。
<?php
//pagination
function pagination($pages = ''){
global $paged;//現在のページ値を取得
if(empty($paged)){//もし現在のページ値が空だったら
$paged = 1;//デフォルトのページ(初期値)を1とする
}
if($pages == ''){//もし全ページ数に何も入っていなければ
global $wp_query;//WP_Queryを使う
$pages = $wp_query->max_num_pages;//全ページ数を取得
if(!$pages){//全ページ数が空の場合は
$pages = 1;//全ページ数を1とする
}
}
if(1 != $pages){//全ページが1でなければ(次のページがあれば)ページャーを表示
echo "<div class=\"pagination\">\n";
echo "<ul>\n";
//前へ:現在のページ値が1より大きい場合は表示
if($paged > 1) {
echo "<li class=\"prev\">".get_previous_posts_link( '前へ' )."</li>\n";
}else{//1ページめの場合はリンクを表示せず文字のみ
echo "<li class=\"prev\">前へ</li>\n";
}
//次へ:全ページ数より現在のページ値が小さい場合は表示
if ($paged < $pages) {
echo "<li class=\"next\">".get_next_posts_link( '次へ' )."</li>\n";
}else{//最後のページまできたらリンクを表示せず文字のみ
echo "<li class=\"next\">次へ</a>\n";
}
echo "</ul>\n";
echo "</div>\n";
}
}
//表示部分
if (function_exists("pagination")) {//ページャーの関数が定義されていれば
pagination($additional_loop->max_num_pages);//ページャーを表示
}
?>
所定の位置にちゃんとページネーションが表示されれば成功です!最初のページでは「前へ」のリンクが、最後のページでは「次へ」のリンクが表示されないようになっているかも確認しましょう。

記事はサラッとでしたが、ページネーションって意外と作るのが大変ですよね・・・。色々考えなければならないこともあるし。未だにプログラムが苦手なので、他サイト様のソースを参考にして勉強しています。何か変なところがあれば教えていただければ嬉しいです。
以上、彩でした。













コメント