【11/27 追記】
ページ遷移ごとに個別にPVをカウントする方法を追記!
「Ajaxでページ遷移する」ってどういうこと?
そもそも「Ajax」とは?
Ajaxとは以下のように定義づけられています。
Webブラウザに実装されているJavaScriptのHTTP通信機能を使って、Webページのリロードを伴わずにサーバとXML形式のデータのやり取りを行って処理を進めていく対話型Webアプリケーションの実装形態。
引用:Ajaxとは – 意味/解説/説明/定義 : IT用語辞典
つまりはブラウザをリロードせずに、サーバとのデータのやりとりを可能にすることなのですね!「オートページャー」にはこのAjaxの技術が使われています。
Ajaxでページ遷移する「オートページャー」の仕組み
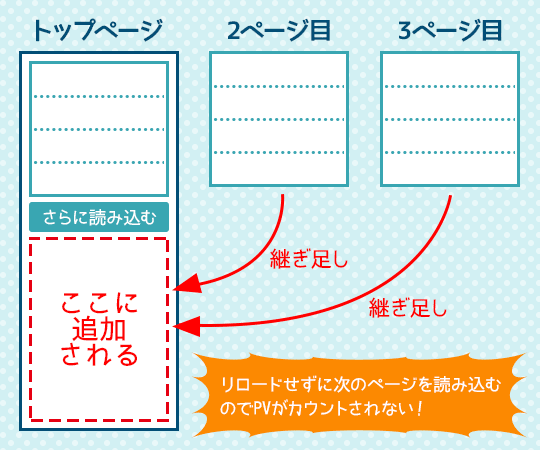
オートページャーとは、分割されている「次のページ」を今みているページ内にAjaxで継ぎ足して読み込んでくれるものです。以下の図のような形となります。

普通のページ遷移であれば、1ページ目、2ページ目と遷移ごとにリロードが行われていたため、その度にPVが取れていました。ですが、Ajax遷移の場合はページをリロードせず、次のページの中から読み込みたい部分だけを引っ張ってきて現在のページに継ぎ足してくれるものなので、PVがカウントされないのです。
Ajaxでのページ遷移をPVとしてカウントするには
私は以下の記事を参考にさせていただいてPVをカウントすることができました。本当にありがとうございます!
PVとしてカウントするには、「_trackPageview()」という機能を使います。
「_trackPageview」とは、リンクがクリックされた時などに、Googleアナリティクスで「ユーザーが●●を何回したか」を数える関数です。
なので、「オートページャーの『次のページへのリンク』を押された時に、『_trackPageview』を呼び出す」という処理をjQueryで書いてあげればページ遷移をPVとしてカウントすることができます。
方法1:特定のページのPVとしてカウントする
ここで紹介するコードは、特定のページへのアクセスとしてPVをカウントする方法です。
※以下の方法だと、オートページャーが押されたらすべて「2ページ目」としてカウントされます。ページ遷移ごとに個別のページとしてPVをカウントする方法は、次にご紹介する「方法2」に記載しました!
<script>
$(function(){
// 次ページへのリンクボタンが押されたら
$('#next a').click(function(){
//「_trackPageview」を呼び出す
_gaq.push(['_trackPageview', '/page/2/']);
});
});
</script>
上記はWordpress用のコードです。トップページの次ページはWordpressでは「/page/2/」となります。「/page/2/」の部分は、場合に応じて計測したい任意のページに書き換えてください。
たとえばトップページのPVとしてカウントしたい場合は、「/page/2/」の部分は「/」となります。
方法2:ページ遷移ごとに個別にPVをカウントする
またまたあくちーさんに助けていただき、ページ遷移ごとに個別にPVを取得する方法を教えていただいたので、こちらに追記します!
あくちーさん本当にありがとうございますー!!
<script>
$(function(){
// ページ用カウンター数値(初期値は2)
var page = 2;
// 次ページへのリンクボタンが押されたら
$('#next a').click(function(){
//「_trackPageview」を呼び出す
_gaq.push(['_trackPageview', '/page/'+ page +'/']);
// 次の_trackPageview用にカウンターに1足す
page++;
});
});
</script>
上記のように、カウンターの要領で「page」という変数に数値を1ずつ足していけば、ページ遷移ごとのPVが取得できます!2ページ目(/page/2/)からカウントがスタートするので、最初に2を代入しているんですね。
私の場合はオートページャーのjQueryプラグイン「jQuery.autopager」を使っているので、以下のようにオートページャーの処理にPVカウントのコードも組み込みました。
※作者様におききしたところ、「jQuery.autopager」はプラグインの配布を終了してしまったそうです…。記事を書いて早々で申し訳ありません。代わりのプラグインを探してまた記事を書きますので、しばらくお待ちください!
PVカウントのコードは、ハイライトされている部分となります。
<script>
jQuery(document).ready(function ($) {
// ページ用カウンター数値(初期値は2)
var page = 2;
// 読み込むコンテンツの最大ページ数取得
var maxpage = <?php echo $wp_query->max_num_pages; ?>;
// ローディング画像を非表示
$('#loading').css('display', 'none');
$.autopager({
content: '#entryList article',// 読み込みたいコンテンツ
link: '#next a', // 次ページへのリンク
autoLoad: false,// スクロールで自動読込みしない
// 読み込みが開始された時に発生するイベント
start: function(current, next){
// ローディング画像を表示
$('#loading').css('display', 'block');
// 次ページのリンクを非表示
$('#next a').css('display', 'none');
},
// 読み込み完了後に発生するイベント
load: function(current, next){
// ローディング画像を非表示
$('#loading').css('display', 'none');
// 次ページのリンクを表示
$('#next a').css('display', 'block');
if( current.page >= maxpage ){ //最後のページまできたら
$('#next a').hide(); //次ページのリンクを隠す
}
}
});
// 読込むボタンをクリックした時に実行される関数
$('#next a').click(function(){ // 次ページへのリンクボタンが押されたら
$.autopager('load'); // 次ページを読み込む
//「_trackPageview」を呼び出す
_gaq.push(['_trackPageview', '/page/'+ page +'/']);
// 次の_trackPageview用にカウンターに1足す
page++;
return false;
});
});
</script>
ほんとにあくちーさんには頭が上がりません!
ちゃんとPVがカウントできているか確認する方法
jQueryの処理が書けたら、PVがちゃんとカウントできているかGoogleアナリティクスで確かめてみましょう!
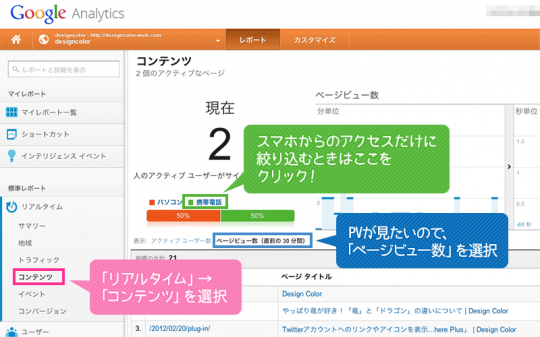
Googleアナリティクスにログインし、メニューの「リアルタイム」→「コンテンツ」を選択します。今回はPVがちゃんと取れているかを見たいので、アクティブユーザ数ではなく、「ページビュー数(直前の30分間)」のほうを選択してください。
また、今回はスマホテーマの計測なので、デバイスカテゴリも「携帯電話」に限定させました。グラフ上の「携帯電話」のリンクをクリックするとスマホからアクセスしているユーザーの情報だけに絞り込むことができます。
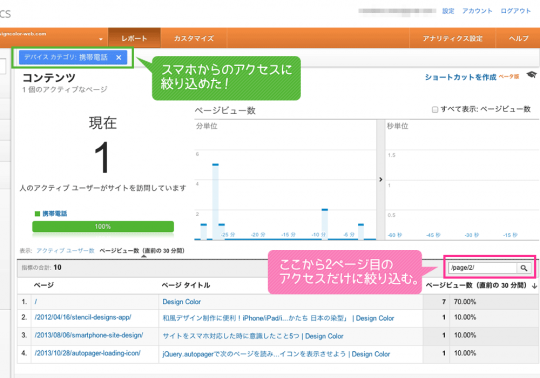
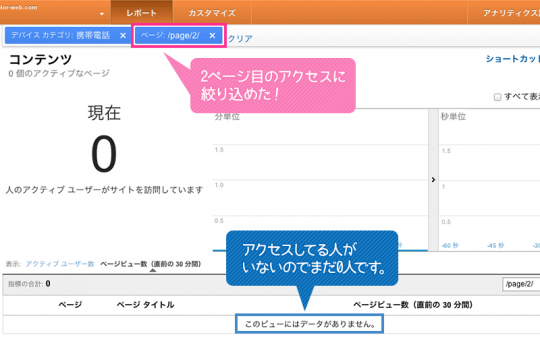
そして、右側の検索窓から計測したいページを検索します。私はトップページの2ページ目なので「/page/2/」を入力します。
絞り込めたら、こんな画面になりました。当然、スマホから2ページ目にアクセスしている人は0人ですね。
試しに自分でブログにアクセスしてオートページャーを押してみます。(自分からのアクセスをフィルタリングしている人は確認するときは外しておいてくださいねー!)
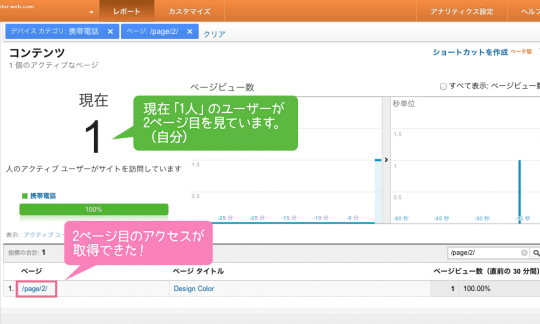
きたー!現在1人(自分)がアクセスしています!
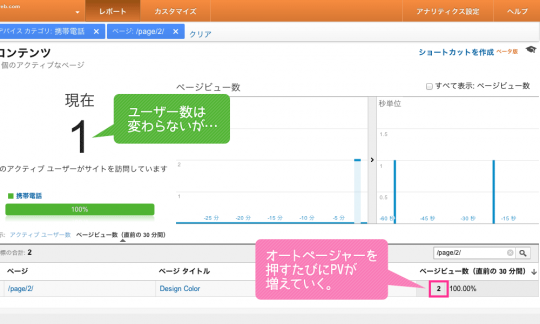
特定のページのPVとしてカウントした場合
すべて「2ページ目」のPVとしてカウントした場合は、もう一度オートページャーを押すと「2ページ目」のページビュー数が増えます。
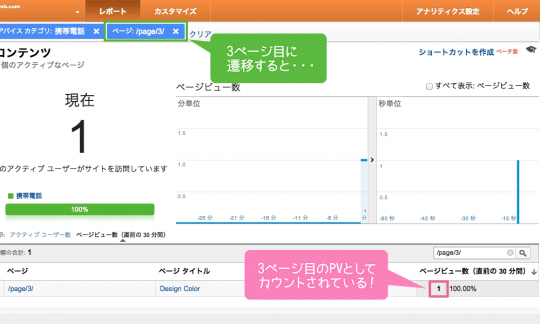
ページ遷移ごとに個別にPVをカウントした場合
2ページ目以降のページのPVを個別にカウントした場合は、以下のようになります。
例えば「2ページ目」から「3ページ目」に遷移すると、ちゃんと3ページ目のPVとしてカウントされています。
ちゃんとGoogleアナリティクスでオートページャーのPVがカウントできているみたいですね!
注意点
これでAjaxのページ遷移もPVとしてカウントすることができるようになりましたが、最後に注意点がふたつほどひとつあります。
アドセンスなどの広告インプレッション数とズレが生じる
まず、オートページャーが押された分だけPVは増えても、ページがリロードされていない状態に変わりはないので、アドセンスなどの広告インプレッション数とズレが生じてくると思います。
アナリティクスのPVに対して、Adsenseのインプレッションは少なくなってしまうというわけです。自分のサイトで広告枠を販売しているなど、PVとインプレッションの兼ね合いが大きく影響するサイトの場合は注意が必要かもしれません。
2ページ目以降のPVも全て「2ページ目」としてカウントされる
また、私のやり方だと3ページ目など「2ページ目以降」のPVも「2ページ目」としてカウントされます。どのページも個別のページとしてPVを取りたいのだ!という方はこのPVの取得方法はあまりオススメできません。
(個別のページとしてPVをカウントする方法はわからずでした…。どなたかわかる方がいたら教えて下さい!)
あくちーさんに教えていただいて個別のページとしてPVをカウントする方法がわかりました!
こちらに追記しました!
さいごに
いかがでしょうか?Ajaxでページ遷移させたいけど、PVが取れなくなってしまうのはさびしいなー、という方がいたら、ぜひ導入してみてください!ほんとに次のページが読まれているのかどうかを知ることもできます!
最後に、PVをカウントさせるためのjQueryについては、actywayのあくちーさんにアドバイスをいただき、助けてもらいました!あくちーさん本当にありがとうございますー!
以上、彩がお送りしました!

















コメント
コメント一覧 (1件)
[…] Ajaxで遷移するページのPVをGoogleアナリティクスでカウントしてみよう | Design Color 自動読み込み系のサイトはあまり好きではないので使ったことないんですがカウントできないのは確かに […]