はじめに
「あくちー(@actywav)さん」といえばとってもポップなデザインのサイト「actyway」の中の人です。あの有名なブックマークレット「ソーシャルてんこもり」など、便利系から面白系まで幅広いプログラム情報などが満載のブログです!
今回は、そんなあくちーさんの良記事のひとつ「まるでサイダーみたい!炭酸飲料みたいに気泡が上がってくスクリプトでシュワワのアワワ! : actyway」に沿ってお伝えします!
カスタマイズ方法
泡の動き(Javascript)
泡スクリプトのベースは先日Web系ブロガーさんの間でブームを巻き起こした「雪スクリプト」をベースにしているそうなので、そちらを参考に変更しました。
クリスマスに使いたい!雪のパーティクルをチラチラ降らすスクリプトを作ってみよー : actyway
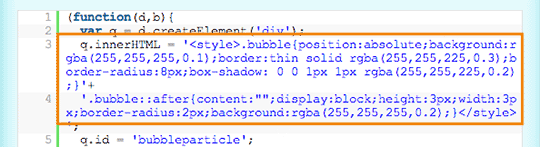
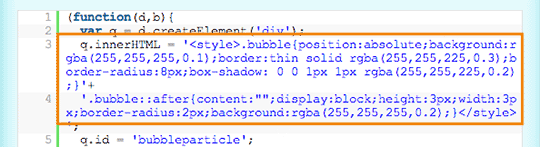
そして泡のソースコードはこちら。自分好みにカスタマイズするなら、主に下記のハイライト部分を変更するといいそうです!
(function(d,b,w){
var q = d.createElement('div');
q.innerHTML = '<style>html,body{overflow-x:hidden;}.bubble{position:absolute;background:rgba(255,255,255,0.1);border:thin solid rgba(255,255,225,0.3);border-radius:8px;box-shadow: 0 0 1px 1px rgba(255,255,225,0.2);}'+
'.bubble::after{content:"";display:block;height:3px;width:3px;border-radius:2px;background:rgba(255,255,255,0.2);}</style>';
q.id = 'bubbleparticle';
b.appendChild(q);
q = d.getElementById('bubbleparticle');
var h = w.innerHeight;
var u = d.documentElement.scrollTop || b.scrollTop;
var z = 9999;
var t = new Array();
var l = new Array();
var y = new Array();
var s = new Array();
var g = new Array();
var c = new Array();
d.addEventListener('scroll',function(){u = d.documentElement.scrollTop || b.scrollTop;},false);
for(var i=0;i<50;i++){//【1】泡の量を指定
var m = d.createElement('div');
m.id = 'awa'+i;
t[i] = Math.random()*h+u;
l[i] = Math.random()*w.innerWidth;
var p = Math.random()*8+6;
m.setAttribute('style','z-index:'+(z+i)+';top:'+t[i]+'px;width:'+p+'px;height:'+p+'px;left:'+l[i]+'px;');
m.setAttribute('class','bubble');
q.appendChild(m);
y[i] = Math.random()*25+0.1;
s[i] = Math.random()*5+0.5;//【2】泡の上昇速度
g[i] = d.getElementById('awa'+i);
c[i] = 0;
}
setInterval(function(){
for(var i=0;i<50;i++){//【1】泡の量を指定
if(u<t[i]){
if(y[i]>=c[i]){
l[i] = l[i]+0.5+Math.random()*0.5;
}else{
l[i] = l[i]-0.5-Math.random()*0.5;
}
if((y[i]*2)<=c[i]){
c[i] = 0;
}
}else{
t[i] = u+h-10;
l[i] = Math.random()*w.innerWidth;
}
t[i] = t[i]-s[i];
g[i].style.top = t[i]+'px';
g[i].style.left = l[i]+'px';
c[i]++;
}
},45);//【3】繰り返しまでの数値
})(document,document.body,window);
ちょこっと解説
【1】泡の量を指定
泡の数を増減させたい場合はここを変更します。値を小さくすると泡の数が減り、CPU負荷も減るそうです。
【2】泡の上昇速度
泡の上昇速度を早めたい場合は、5の値を6や7と大きめに設定します。逆に、遅くしたい場合は、4や3と小さくします。
【3】繰り返しまでの数値
泡が下から上にいき、また繰り返すという一連の流れ(setInterval)が設定できるそうです。数値は30、20と小さくするとCPUに負荷がかかりますが動作は滑らかになるとのこと。
詳しくは、あくちーさんご本人の解説を見るとよりわかりやすいと思います!
クリスマスに使いたい!雪のパーティクルをチラチラ降らすスクリプトを作ってみよー : actyway
泡のスタイル(css)
スタイル変更はここで行います。

な、なにやら一行になっていて呪文みたいで難しそうですが、下記のように展開してみればわかりやすいです!
/* ------ 泡(大きいマル)のスタイル ------ */
.bubble{
position:absolute;
background:rgba(255,255,255,0.1);/*泡の色・濃さ*/
border:thin solid rgba(255,255,225,0.3);/*線の色・濃さ*/
border-radius:8px;/*丸み*/
box-shadow: 0 0 1px 1px rgba(255,255,225,0.2);/*泡の光彩(外側)*/
}
/* ------ 光(小さいマル)のスタイル ------ */
.bubble:after{
content:"";
display:block;
height:3px;/*光の高さ*/
width:3px;/*光の幅*/
border-radius:2px;/*丸み*/
background:rgba(255,255,255,0.2) /*光の濃さ*/
}
泡と光の二つのマルをつくって重ねているんですねー!なるほど!
泡の線や背景の色、透明度、光彩の濃度など、必要に応じて自分好みにカスタマイズしましょうー!
もちろん、変更したら、ちゃんと元の形にしまいましょうー!

設置方法
<head>内や</body>直前に下記のように読み込ませるだけ!簡単ですね!
<html> <head> <script src="bubbleparticle.2.jsのURL"></script> </head> <body> </body> <html>
簡単ですが、サンプルを作ってみましたー!参考にどうぞ!(泡の数が多めなので、若干重たいかもしれません)

シャボン玉がポワンポワン飛び交っているサイトや、水族館のようにブクブク泡が立ち込めているサイトなど、色々な幻想的なアイディアが浮かんできそうですね(^o^)みなさんも、泡スクリプトを導入して素敵なサイトを作ってみてはいかがでしょうか!
あくちーさん、素敵なスクリプトを作ってくださってありがとうございました( ´ ▽ ` )
以上、彩がお伝えしました!












コメント
コメント一覧 (3件)
あくちーさんは神ですね (‘A’)水族館みたいだわー。
すしぱくさーん!コメント&記事読んでくださってありがとうございます?!(^O^)
ほんと、神です!女神です!!
ほんとはサンプルに水族館みたいにお魚をいっぱい置きたかったけど、ちょっと時間がなくて断念f(^ ^;)今度チャレンジしたいです?!
[…] とっても幻想的な泡のスクリプト!実装方法やサンプルを紹介 | Design Color […]