デザイン– category –
デザインの制作過程やチュートリアル、様々なジャンルのデザインの紹介、デザインに使える便利な素材サイトなど「デザイン」にまつわる情報を紹介しています。
-

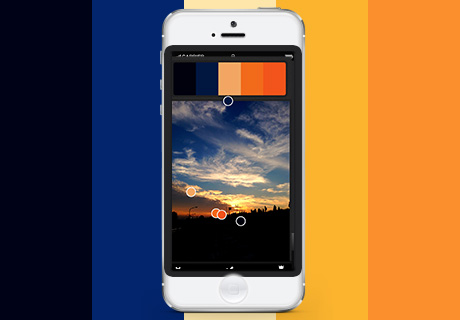
日常の色からカラーテーマを手軽に作成!iPhoneアプリ「Adobe Kuler」
-

サイトをスマホ対応した時に意識したこと5つ
-

ゲーム関連のデザイン制作時に参考になるサイト20
-

デザイン時に注意したい角丸の使いかた
-

流れるような曲線が魅力的!レトロなフォント「懐流体」 #LOVEFONT
-

私が初めてブログのデザインをした時の流れ
-

ポータルサイトのデザインをする時に意識したこと5つ
-

和風デザイン制作に便利!iPhone/iPad/iPod touch用アプリ「和のいろ・かたち 日本の染型」
-

手軽に漫画風デザイン制作に挑戦できるサービス・アプリ・グッズを紹介
-

漫画風デザイン制作に役立つサイト14
-

オリジナル透明名刺を作る時に知っておきたい5つのこと
-

年賀状作成に使える!紙のフチに和紙のようなギザギザ感を出す方法
12