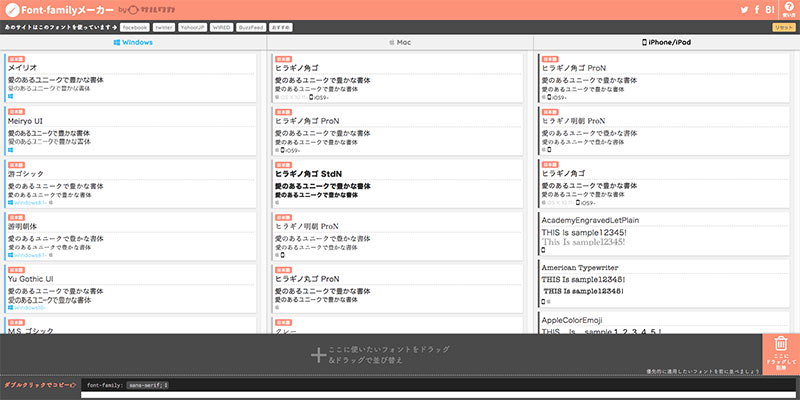
1. Font-familyの選定「Font-familyメーカー」
Windows・Mac・iOSの標準フォントの一覧が見れて、ドラッグ&ドロップで自分で組み合わせて好きなFont-fammilyが作れるWebサービスです!
全部に共通してインストールされてるのはどれだろうとか、このOSではこっちのフォントで代用しよう…なんてあれこれ考えながらFont-familyを考えることができます。
有名サイトで使われているFont-familyが見れたり、特にこだわりが無い時はサルワカさんの「おすすめ」が見れたりと、かゆいところに手が届く便利サイト!
Font-familyメーカー:標準フォント一覧からサクッと指定
2. 画像の縦横比計算「web計。」
昔からお世話になってる縦横比を計算してくれるWebサービス。サムネイルのサイズを計算する時など、本当に時短になって助かってます。黄金比や白銀比、16:9などの縦横比をサクッと出力してくれます。
さらには、横幅に対する画像数なんて面倒な計算もしてくれたりする優れもの。計算が苦手な方はぜひ!
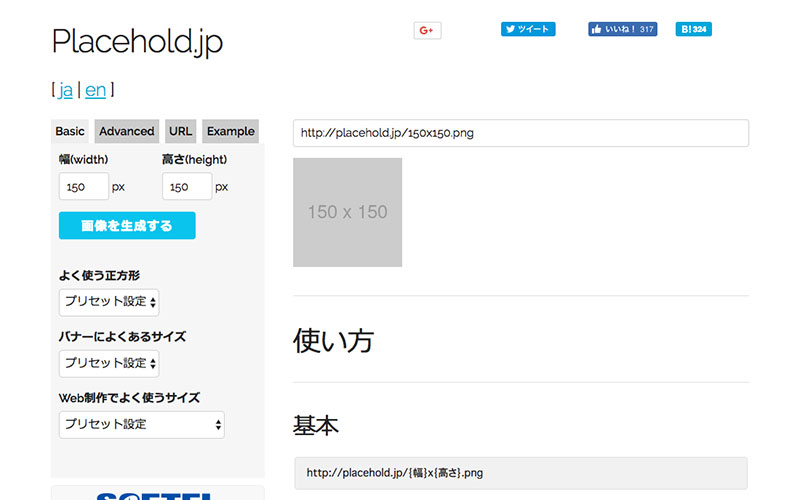
3. シンプルなダミー画像生成「Placehold.jp」
任意のサイズのダミー画像を生成してくれるWebサービスです。150 x 150など、文字で画像サイズが自動で入るのもお気に入り。もちろん、任意のテキストを入れることもできるし、画像の色を変更したりもできます。
生成した画像をjpgかpng形式でダウンロードもできるし、わざわざ画像をローカルにダウンロードして読み込まなくても、imgタグで直接urlを指定するだけで使えるんです!便利!
デザインを作る時も使うし、コーディング時にもめちゃめちゃ使います。
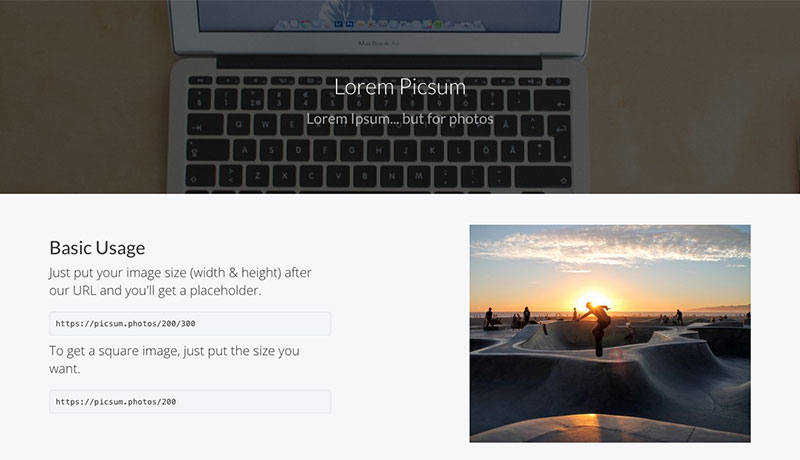
4. オシャレなダミー画像生成「Lorem Picsum」
こちらも任意のサイズでダミー画像を生成してくれるWebサービスですが、先ほど紹介した「Placehold.jp」と違うのはオシャレな写真を切り出して生成されたダミー画像だということ!
「Placehold.jp」だとシンプルな無地の画像しか生成されないので、デザインに使った時にイメージが湧きづらいなーという時にはこちらを使います。ちなみに画像は有名な海外の無料の写真素材サイト「Unsplash」なので、クオリティの高いものばかり!
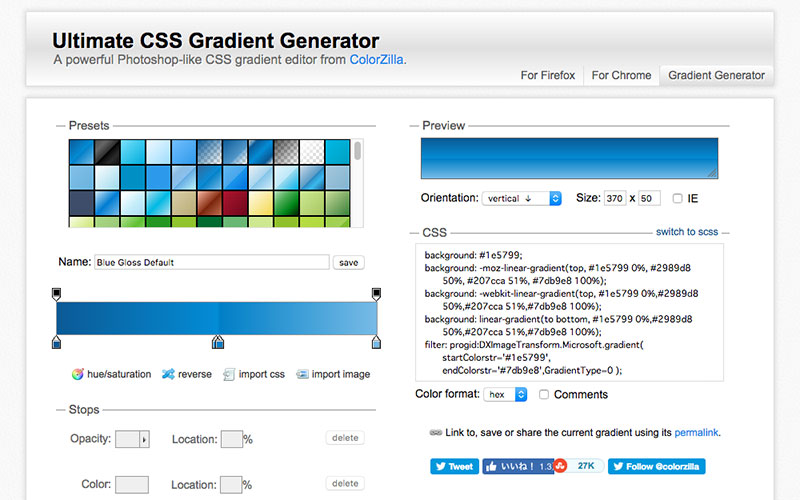
5. グラデーション生成「Ultimate CSS Gradient Generator」
グラデーションを作成してくれるcssジェネレーター。Photoshopのスライダーように直感的にグラデーションを作れて、その場でコードをコピーできるサイトです。
もちろんベンタープレフィックスにデフォルトで対応していますが、ブラウザごとの対応状況も掲載されているので、参考にしながら削ってもよさそうですね!
Ultimate CSS Gradient Generator – ColorZilla.com
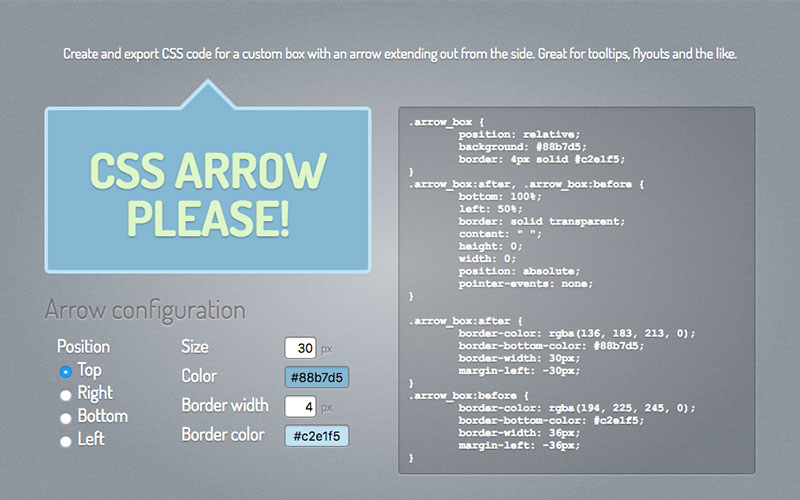
6. フキダシ生成「cssarrowplease」
吹き出しを作成してくれるcssジェネレーター。吹き出しってイチから作ろうとするとなかなか面倒じゃないですか…?
こちらは、吹き出しの先の三角のサイズや向き、borderの太さを設定するだけで簡単に吹き出しのcssが作成できます!あとは自分のソースコードにコピペ&整形して使うだけです。楽ちん!
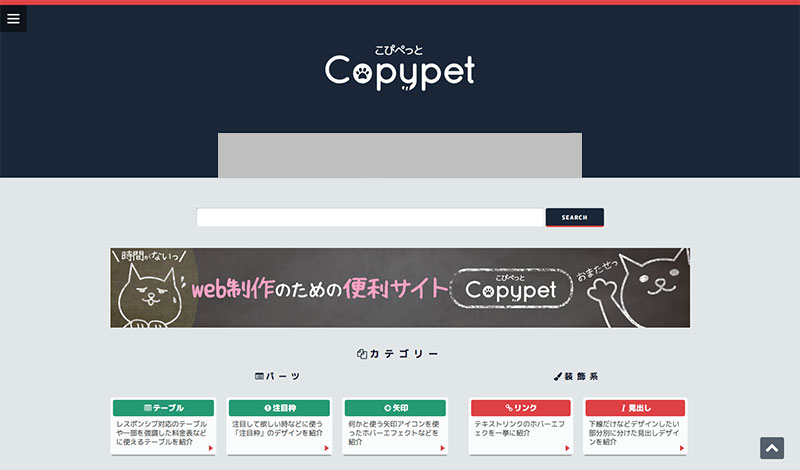
7. CSSのパーツ辞典「copypet.jp」
色々なcssで作られたパーツのコードを掲載しているWebサービス。ハンバーガーメニューや画像のホバーエフェクトなど、コーディング時に実装する機会の多いパーツがてんこ盛りです。実装の難しさを「ニャン易度」として表しているのもカワイイ!
cssだけでなく、.htaccessの設定集や特殊文字一覧など、忘れがちだけど意外とよく使うコンテンツまで取り扱ってくれています!ありがたや!
copypet.jp|パーツで探す、web制作に使えるコピペサイト。
【番外編】いろいろなCSSコードのサンプル集
ここからはWebサービスではないですが、私がコーディング時によく参考にしているありがたいCSSサンプル集の記事をご紹介します!いつも助かってます!
- CSSグラデーションで作った背景パターンのサンプル | NxWorld
- Flexboxを利用してよくあるレイアウトを実装したサンプル集 | NxWorld
- CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
- CSSで作る!押したくなるボタンデザイン100(Web用)
まだある!パーツごとのCSSサンプル集
私もCSSで実装できるパーツのコードを掲載した記事をいくつか書いているので、興味があれば覗いていってください!
さいごに
コーディングを早く終わらせるには自分の知識がもちろん必要不可欠ですが、こういった便利なWebサービスやジェネレーターなどを知っておくとグッと時短になってオススメです!
以上、彩がお伝えしました〜!




















コメント