スマートニュース(SmartNews)風の表示とは
「スマートニュース(SmartNews)」とはスマートフォン用のニュースアプリです。巷では略して「スマニュー」なんて呼ばれています。
読み込みが速いため、いつも情報収集にお世話になっているアプリですが、レイアウトも見やすいんですよね。縦だけでなく、2〜3列で横並びになったりと見た目に変化があって記事が見つけやすいんです。

ただ、この見た目をfloatやdisplay: inline-block;で実装しようとするとかなり面倒…と思っていたそんな時、柔軟に対応できるFlexboxの存在を知りました。次からは、Flexboxを使った実装方法をお伝えしていきますよ!
Flexboxでスマートニュース(SmartNews)風のレイアウトを実装する方法
以下が実装用のコードです。「CSS」のタブをクリックして確認してみてください。
See the Pen Flexboxでスマートニュース(SmartNews)風のレイアウトを実装する by 彩 (@maritime_color) on CodePen.
実装のポイント
親要素にdisplay: flex;とflex-wrap: wrap;を指定する
実装のキモはやっぱりFlexbox!親要素であるulタグにdisplay: flex;を指定しましょう。さらに、並びを複数行にわたって配置するために、flex-wrap: wrap;も併せて指定してください。
display: flex; flex-wrap: wrap;
:nth-child()で表示を切り替える
:nth-child()を使って要素の順番によってwidthやborderの有無などのcssを切り替え、デザインに変化を与えます。

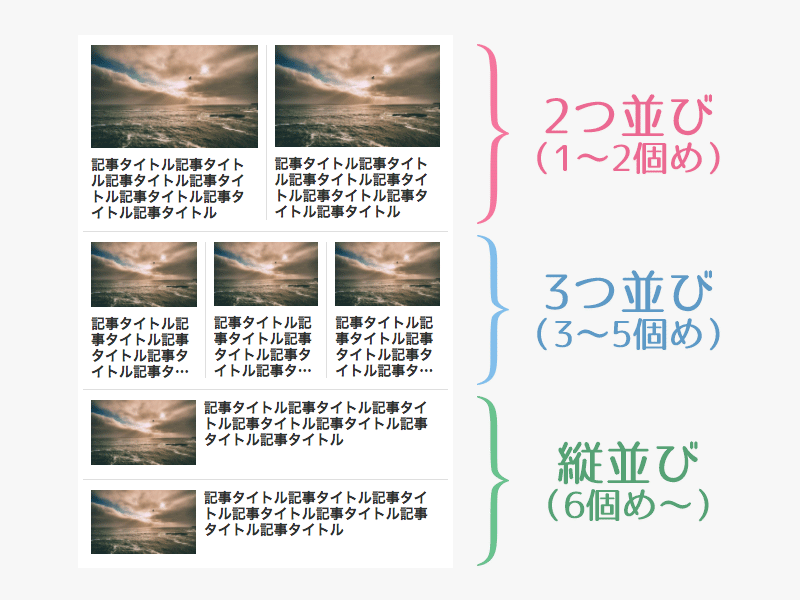
ここでは1〜2個めは2つ並び、3〜5個めは3つ並び、6つめ以降は縦並びというようにcssを指定しています。
/* —————— 1〜2個め(2つ並び) —————— */
li:nth-child(-n+2){
width: 50%;
}
/* ------------ 3〜5個め(3つ並び) ------------ */
li:nth-child(n+3):nth-child(-n+5){
width: 33%;
border-top: 1px solid #ddd;
}
li:nth-child(n+3):nth-child(-n+5) p{
/* 行数が多くなるため4行で省略 */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
/* ------------ 6個め以降(縦並び) ------------ */
li:nth-child(n+6){
border-top: 1px solid #ddd;
}
li:nth-child(n+6) a{
display: flex;
}
li:nth-child(n+6) .image{
width: 30%;
margin: 0 8px 0 0;
}
li:nth-child(n+6) p{
flex: 1;
}
数が足りない時はflex-grow: 1;で要素の幅を伸ばす
今回のサンプルでは7つの記事を一覧で表示させていますが、例えば記事が7つに満たなかった場合も大丈夫!flex-grow: 1;を指定すれば、スペースが余っても要素の幅を伸ばすことが可能なんです!
子要素(liタグ)に以下の一行を足せばOK!
flex-grow: 1; /* 要素の数が足りない時に幅を伸ばす */

-webkit-line-clampで行数を調整
こちらは必須ではありませんが、見た目の調整のために!
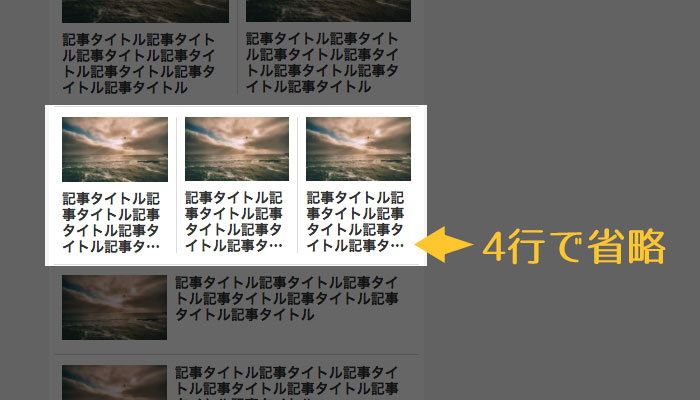
以下のように3列表示にした場合、スマホだと文字の折り返しが多くなって高さが出すぎてしまうので、途中でテキストを省略したくなりますよね。

そんな時は-webkit-line-clampを使って指定した行にクランプ文字(…)を付与してみましょう。ここでは4行で省略するために「4」を指定していますが、任意の数字に変えてOKです。
さらに、overflow: hidden;ではみ出した部分を非表示にすれば完成です!
/* 行数が多くなるため4行で省略 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
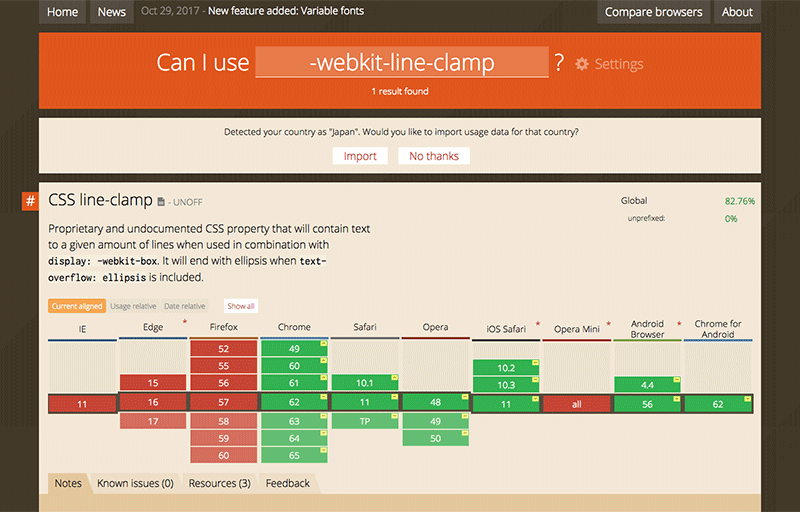
-webkit-line-clampは、IEやEdge、Firefoxに対応していないため、PCでの使用にはまだ向いていないかもしれませんが、ChromeやiOS Safari、Android Browserなどには対応しているので、スマホサイトでの導入であれば問題ないと思います。

Can I use… Support tables for HTML5, CSS3, etc
さいごに
いかがでしたか?私がFlexboxを初めて実務で使ったのがこのスマートニュース(SmartNews)風の表示方法でした。それまではfloatばかり使って要素を並べていたのですが、Flexboxを使ってみてこんなに簡単に実現できるのかと感動したのをお覚えています。
最近では、要素を横並びにする時は、柔軟に対応できるFlexboxを主に使うようになりました。まだ勉強の最中ですが、今後もFlexboxを使って色々なことができたら楽しいなと思います。
以上、彩でした!













コメント