はじめに
今回は、画像を「正方形にして200px×200pxの大きさで保存」という処理を一括で行いたいと思います。たくさんサムネイルを作りたい場合などに便利です。
Firewroksでバッチ処理機能を使う
1.「コマンド」を作る
はじめにコマンドを作ります。「コマンド」とはPhotoshopのアクションと同様の機能で、一連の流れを記録させておくことができます。
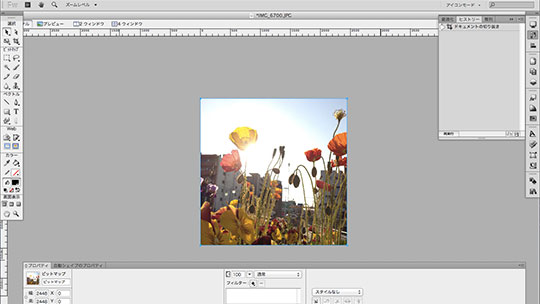
まずは画像を「正方形にする」処理を実行します。(FireworksにはPhotoshopのような「記録を開始」というものはないので、普通にファイルを開いて実行します)
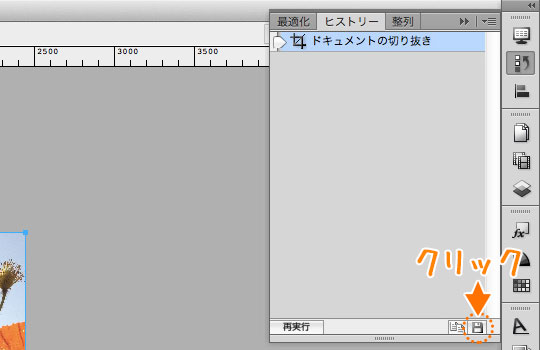
そうすると、ヒストリーに先ほどの処理が残っていると思うので、これを選択し、そのままの状態で右下の保存マークをクリックします。
※今回は処理がひとつだけですが、処理が複数ある場合はshiftキーを押しながらまとめて選択することが可能です
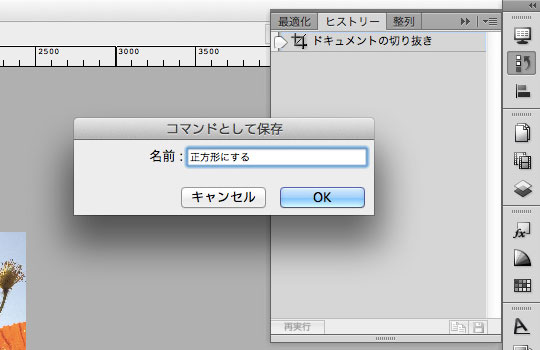
「コマンドとして保存」というダイアログが出てくるので、好きな名前をつけて保存します。これでコマンドが作れました。
2.バッチ処理の設定・実行
次にバッチ処理に取りかかります。
Photoshopでは「画像の縮小」や「書き出し」まで記録させてからバッチ処理を行いますが、Fireworksはバッチ処理の段階でそれらの工程が設定できるので便利です。
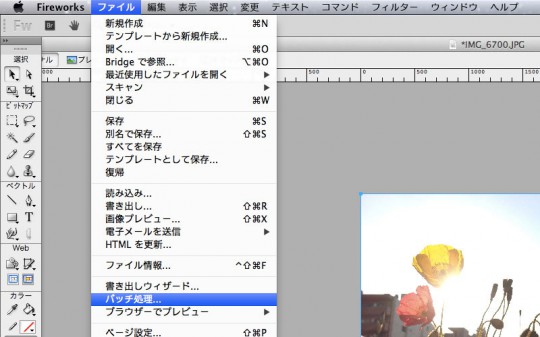
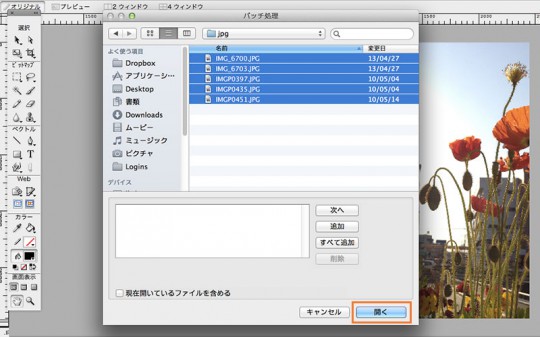
「ファイル」→「バッチ処理」を選択。
ここでバッチ処理をしたい画像を選択し、「開く」。
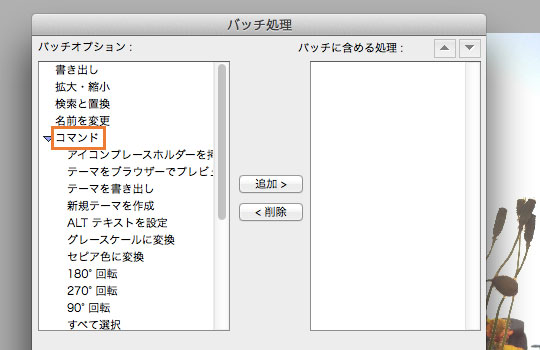
「コマンド」という項目があるので、それを選択。
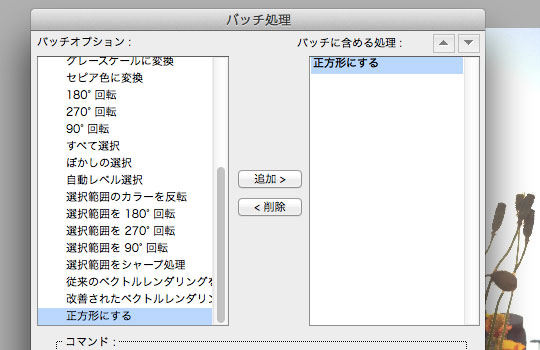
さきほど作った「コマンド」が一番下にあるはずなので、選択・追加します。
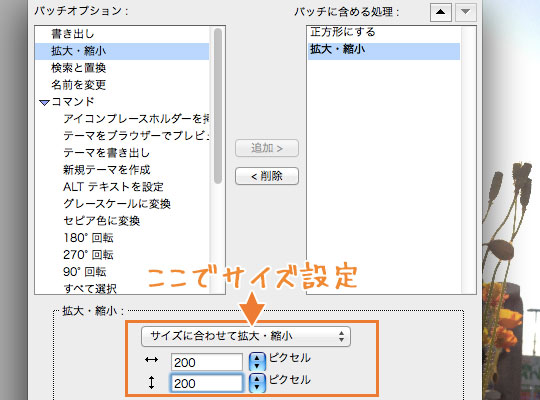
次に「拡大・縮小」を選択・追加。書き出す画像の大きさを設定します。
今回は「200px×200px」で書き出したいので、「サイズに合わせて拡大・縮小」を選び、そのように入力します。
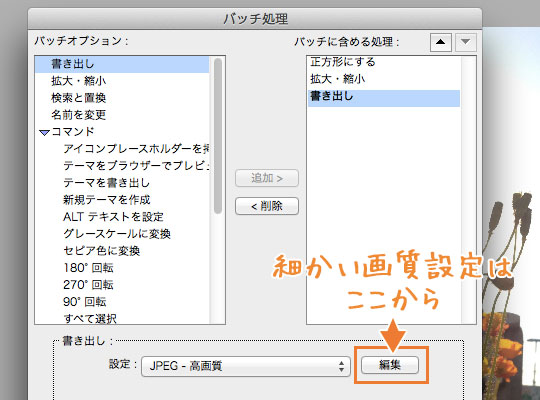
最後に「書き出し」を選択・追加。ここでファイルの書き出し形式を設定します。
今回は「jpg-高画質」を設定します。画質の細かい設定はプルダウンメニュー横の「編集」からできます。
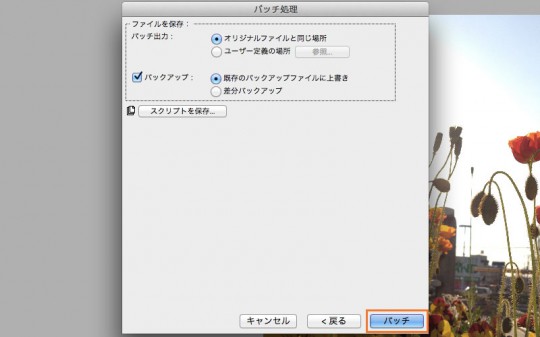
バッチ出力の場所を選びます。
今回は「オリジナルファイルと同じ場所」を選択し、「バックアップ」にチェックをつけました。必須ではありませんが、こうすると後々「上書きしてしまったー!」ということにならないので安心です。
以上の設定を確認したら、「バッチ」をクリック。これでバッチ処理が始まります!
「バッチ処理が完了しました」とダイアログが出たらひと安心。
さきほどバックアップの設定をしておいたので、自動的にFireworksが「Original Files」というフォルダに元ファイルのバックアップを取っておいてくれます。これで同じフォルダ上でバッチ処理をしても安心です!
何度も同じ処理を行う場合は「スクリプトを保存」しておくと便利!
同じバッチ処理を何度も行う場合、毎回いちいち「ファイル→バッチ処理→ファイル選択→コマンド追加→書き出しサイズ設定→書き出しファイル形式設定→出力先設定…」なんていちいちやるのはめんどくさいですよね。
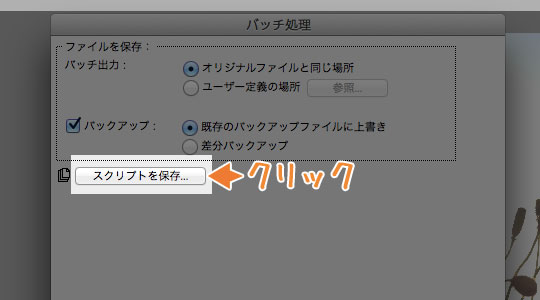
そんなときは「スクリプトを保存」が便利です。さきほどの出力先設定で「スクリプトを保存」というものがありました。
クリックして好きな名前をつけ、デスクトップなど適当なところに保存します。
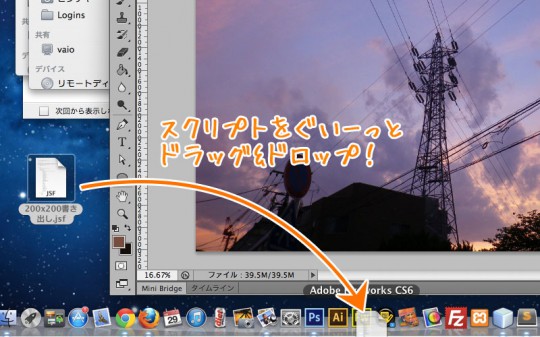
再びさっきと同じバッチ処理をしたいときはFireworksで対象の画像を開いておき、このスクリプトをぐいーっとドラッグします。
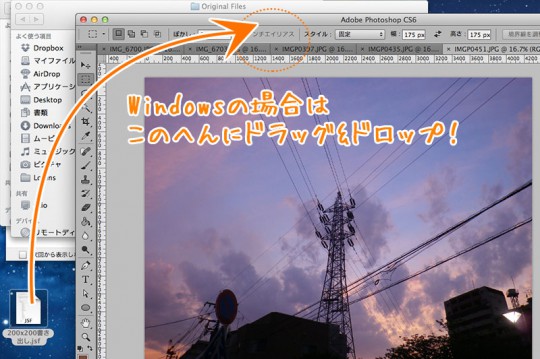
※Windowsの場合は下記の図の場所にドラッグすると実行されます。(新規ファイルを開く要領で)
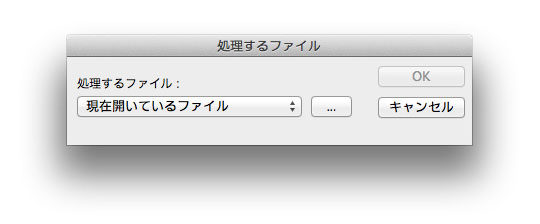
ダイアログが表示されるので、現在開いているファイルを選択すればバッチ処理が開始されます!
ドラッグ&ドロップでバッチ処理が出来るのは楽ちんですね!私はしばらく間が空いてしまうと、「あれ、あの操作、どこでやるんだっけ…」となってしまうので助かります。
さいごに
いかがだったでしょうか?Fireworksでバッチ処理を行う機会があったら思い出してくれればなーと思います。
以上、彩がお送りしました!






















コメント