今回もサンプルを作ってみましたよ!
レスポンシブ対応jQueryコード
1.スクロールすると現れて追尾するトップへ戻るボタン
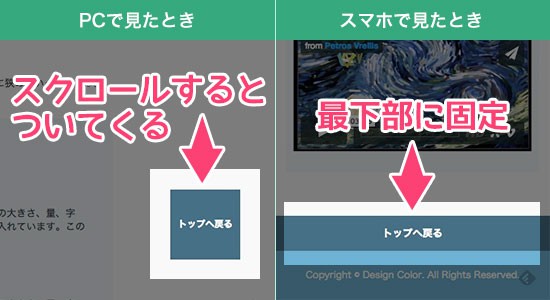
スクロールすると現れるページ上部へ戻るボタンです。よく見るやつですね。PC版ではスクロールするとふわっと画面右下に現れて追尾しますが、スマホ版(ウィンドウ幅480px以下)ではついてこられると鬱陶しいので画面最下部に固定しています。

jQuery
まずは、ある程度スクロールするとフェードインして現れるjQueryコード。
<!-- jQuery -->
<script>
$(function(){
var pageTop = $("#pageTop");
pageTop.click(function () {
$('body, html').animate({ scrollTop: 0 }, 300);
return false;
});
$(window).scroll(function () {
if($(this).scrollTop() >= 200) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
});
</script>
こちらのコードは以下の記事を参考にさせていただきました。ありがとうございます!
CSS
次に、PC版とスマホ版のcssをメディアクエリで切り替えます。PC版ではposition: fixed;で画面右下に常に固定していますが、スマホ版ではposition: absolute;を指定して画面最下部から動かないようにしています。
/*スマホで見た時*/
#pageTop {
position: absolute;
bottom: 0;
display: block;
width: 100%;
height: 50px;
line-height: 50px;
background: rgba(21, 78, 103, 0.8);
color: #fff;
text-decoration: none;
text-align: center;
font-weight: bold;
}
/*PCで見た時*/
@media screen and (min-width: 481px) {
#pageTop {
display: none;
position: fixed;
bottom: 100px;
right: 50px;
width: 100px;
height: 100px;
line-height: 100px;
font-size: 13px;
}
}
2.クリックしたら要素が展開する
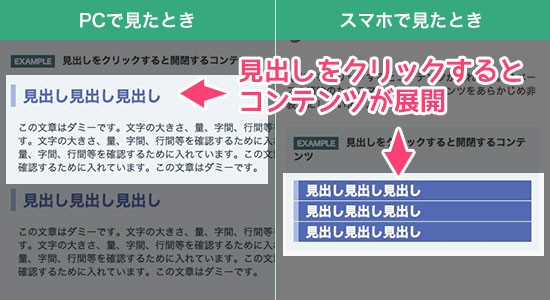
要素をクリックすると、非表示にしていた内容が展開して現れるjQuery。この場合は、見出しがトリガーとなっています。スマホサイトでのメニューの表示などに便利。
スペースの節約のためスマホ版では展開する要素をあらかじめdisplay: none;にして消しておきます。

jQuery
jQueryのslideToggleという関数を使います。ちなみに、「300」という引数は展開するスピードなので、こちらは任意で設定して下さい。
見出しをクリックすると、その次にある要素(この場合は.textBoxというクラスがついたdiv)が開きます。
<script>
$(function(){
$(".title").click(function(){
$(this).next().slideToggle(300);
if($(this).attr("class")=="title"){
$(this).addClass("active");}
else{
$(this).removeClass("active");
}
});
});
</script>
HTML
<h1 class="title">見出し</h1> <div class="textBox"> <p>表示させる文章・・・</p> </div> <h1 class="title">見出し</h1> <div class="textBox"> <p>表示させる文章・・・</p> </div>
3.ウィンドウ幅によって読み込むコードを切り替える
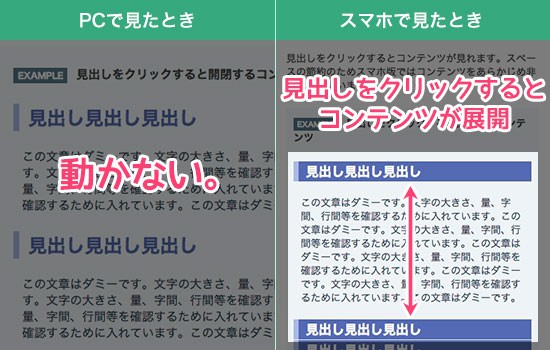
先ほどの続きになります。例えば、「クリックすると要素が展開する」という動きをスマホ版にのみ取り入れたい場合、PC版ではjQueryコードを読み込まないようにしなければなりません。ウィンドウ幅によって表示させたい要素を切り分ける時に使う方法。

jQuery
「window.matchMedia」で指定したウィンドウ幅とマッチした場合、内容を切り替えます。ここでは切り替えるウィンドウ幅を480px以下に設定しています。
<script>
$(function() {
//スマホで見た時
if (window.matchMedia( '(max-width: 480px)' ).matches) { //切り替える画面サイズ
//スマホで見たとき読み込ませたいコード
$(function(){
$(".title").click(function(){
$(this).next().slideToggle(300);
if($(this).attr("class")=="title"){
$(this).addClass("active");}
else{
$(this).removeClass("active");
}
});
});
//PCで見た時
} else {
//PCで見たとき表示させたいコード(今回は何も書かない)
};
});
</script>
こちらのコードは以下の記事を参考にさせていただきました。ありがとうございます!
4.ウィンドウ幅によって読み込む画像を切り替える
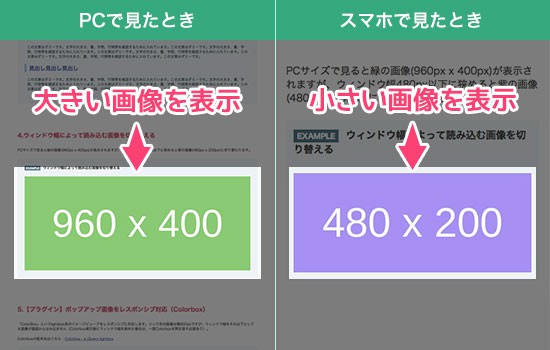
レスポンシブWebデザインについて回る画像の問題。PC版で大きい画像を読み込んでいるデザインの場合、スマホ版で同じサイズの画像を読み込むと通信時に負荷をかけてしまいますよね。そのため、スマホで見た時には小さい画像に差し替えてあげる必要があります。
まず、ウィンドウ幅によって切り替えたい画像に任意のクラス名(サンプルでは「switch」)をつけます。そして、PC版で読み込む画像にはファイル名の最後に「_pc」を、スマホ版で読み込む画像には「_sp」をつけ、ウィンドウ幅によってその部分を置き換えます。

jQuery
<script>
$(function(){
var $setElem = $('.switch'),
pcName = '_pc',//PC版のファイル名
spName = '_sp',//スマホ版のファイル名
replaceWidth = 481;//切り替える画面サイズ
$setElem.each(function(){
var $this = $(this);
function imgSize(){
var windowWidth = parseInt($(window).width());
if(windowWidth >= replaceWidth) {
$this.attr('src',$this.attr('src').replace(spName,pcName)).css({visibility:'visible'});
} else if(windowWidth < replaceWidth) {
$this.attr('src',$this.attr('src').replace(pcName,spName)).css({visibility:'visible'});
}
}
$(window).resize(function(){imgSize();});
imgSize();
});
});
</script>
HTML
表示する画像に「_sp」または「_pc」をつけ、任意のクラス名(switch)を設定。
<img src="img/sampleimage_sp.png" alt="" class="switch">
こちらのコードは以下の記事を参考にさせていただいています。詳しい解説やサンプルのダウンロードまでできる大変丁寧な記事です!ありがとうございます!
レスポンシブ対応用jQueryプラグイン
私がレスポンシブWebデザイン案件の時によく使うjQueryプラグインです。
【プラグイン】ポップアップ画像をレスポンシブ対応(Colorbox)
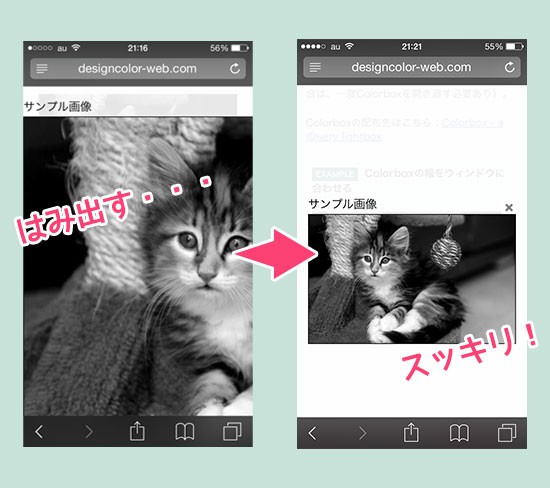
画像をポップアップで拡大表示して見せる時には、こちらの「Colorbox」というプラグインに大変お世話になっています。商用利用もOKな使いやすいLightbox系プラグインです。
配布先:Colorbox – a jQuery lightbox
デフォルトのままだとPCにしか対応していないので、スマホなどの小さい画面で見た際に画像がはみ出してしまいます。そんな時、ポップアップ画像をウィンドウ幅にフィットさせる方法です。

jQuery
以下のようにmaxWidthとmaxHeightをそれぞれオプションとして指定することができるので、任意の値を指定してあげます。値が100%だとウィンドウいっぱいに表示されてしまうため、余白がほしいということで私はmaxWidth・maxHeightの値をどちらも90%としています。
スピードについては任意で。
<script src="js/jquery.colorbox-min.js"></script>
<script>
$(function() {
$('a.colorbox').colorbox({maxWidth:'90%',maxHeight:'90%',speed:'200'});
});
</script>
HTML
あとは、ポップアップさせたい画像に任意のクラス名をつければ完成。
<a href="img/colorbox.jpg" title="サンプル画像" class="colorbox"><img src="img/colorbox_thumb.jpg" alt="サンプル画像" class="colorboxImg"></a>
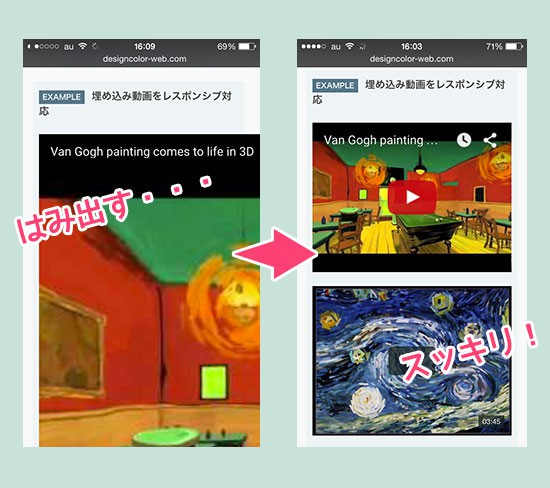
6.【プラグイン】埋め込み動画をレスポンシブ対応(FitVids.js)
以前書いた「サイトをスマホ対応した時に意識したこと5つ | Design Color」という記事でも紹介した「jquery.fitvids.js」というjQueryプラグイン。YoutubeやVimeoなどの埋め込み動画をレスポンシブに対応させることができます。

jQuery
スクリプトを読み込み、任意のクラス名がついたdivに対して「fitVids」を実行させます。
<script src="js/jquery.fitvids.js"></script>
<script>
$(function() {
$(".movie").fitVids();
});
</script>
HTML
動画のiframeタグを任意のクラス名がついたdivで囲めば完成。簡単ですね!
<div class="movie"> <iframe width="960" height="720" src="https://www.youtube.com/embed/・・・" frameborder="0" allowfullscreen></iframe> </div>
追記
情報が古くなっていたので追記です。最近は、Youtubeなどの埋め込み動画をレスポンシブに対応するにはcssだけで行う方法が主流なので、以下にcssのコードを紹介します(htmlは上記のサンプルのままでOK)。
.movie{
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;/* アスペクト比16:9を元に算出 */
}
.movie iframe{
position: absolute;
left: 0;
top: 0;
width: 100%;
height:100%;
}
paddinf-top: 56.25%;は、動画のアスペクト比の16:9を元に算出しています。計算方法は9(高さ)÷16(幅)×100%となります。
さいごに
いかがでしたか?jQueryはレスポンシブWebデザイン案件の時にとても便利ですよね。もし、制作で悩んだ時や、ど忘れした時の参考になればと思います。
また、「レスポンシブWebデザインとは?」「メディアクエリとは?」という方は以前に書いた以下の記事を参考にしてください!
以上、彩がお伝えしました!













コメント