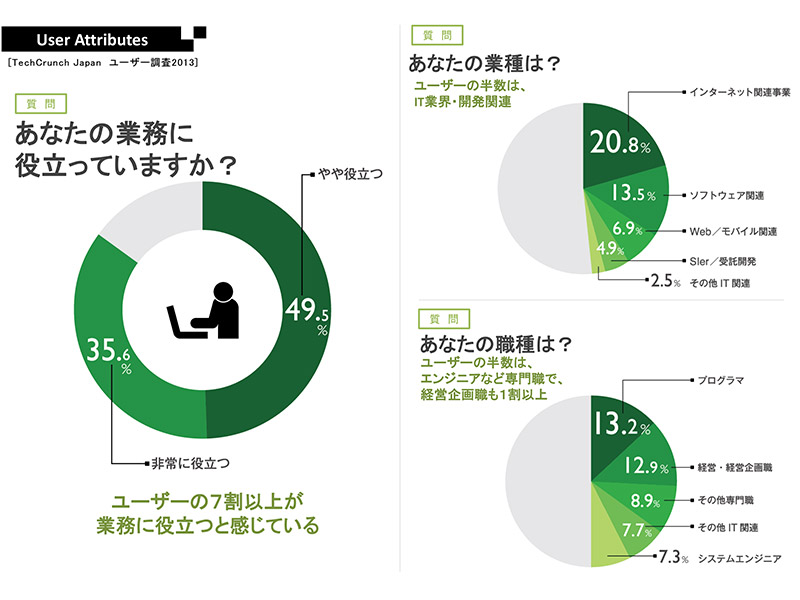
TechCrunch 日本版
サイトカラーの緑をメインに使った「TechCrunch」の媒体資料。必要な要素のみで構成されたシンプルなデザインが特徴的です。

たとえば統計データの上位項目のみ掲載し、「その他」にあたる雑多なデータを大胆にグレーアウトするなど、「必要な情報」と「それ以外」で大きく区分することで、読み手に伝えたい情報が瞬時に伝わります。

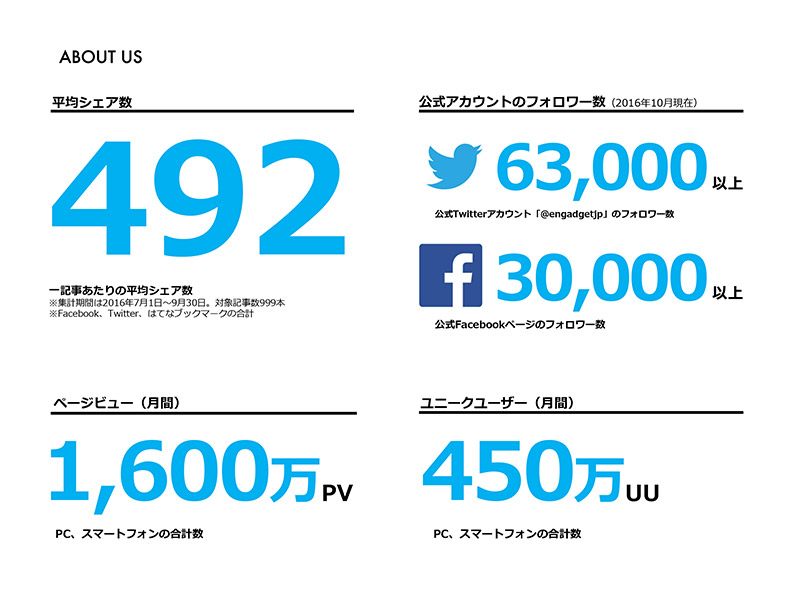
Engadget 日本版
ガジェット好きなユーザーを対象としたメディア「Engadget」の媒体資料。表紙もガジェットをふんだんに使った写真が背景に使われています。

メディアの「媒体力」を数値化して、1ページまるまる使って打ち出しているページがあり、意外と他に見ないデザインだなと思いました。面白いのはPVやユニークユーザーより、TwitterなどのSNSの拡散力をメインに持ってきているところ。メディアならではの「注目してほしいポイント」がひと目でわかりますね。
「説明とかはいいから、どれだけの実力があるか見せてよ!」というせっかちな営業さんに有効な気がします(完全に想像)。

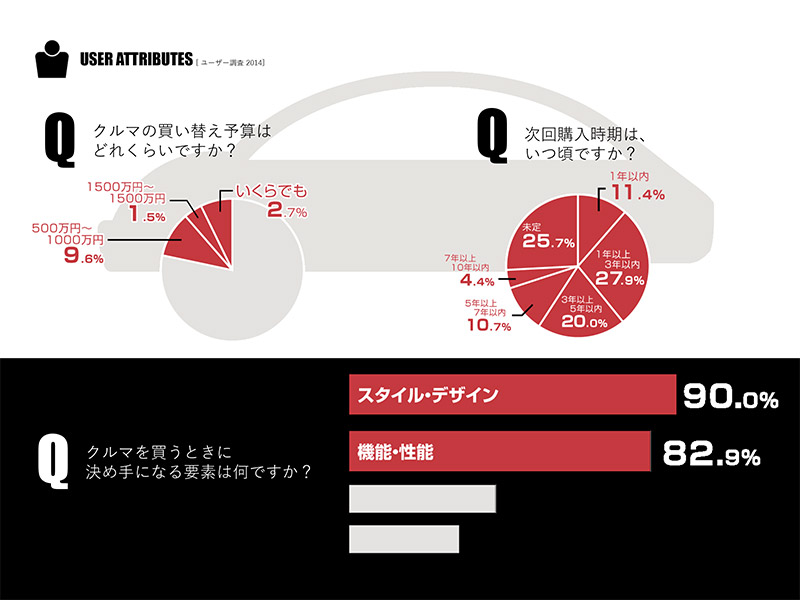
Autoblog 日本版
「TechCrunch 日本版」「Engadget 日本版」「Autoblog 日本版」の媒体資料は、なんと3つともインフォグラフィックス・エディターとして活躍されている櫻田 潤さんが制作されたとか。

図やグラフを組み合わせたインフォグラフィックが使われていて、とてもわかりやすいでデザインです。また、色をメディアのブランドカラーのみに絞ることで、メディアの個性がより引き出されているように感じます。

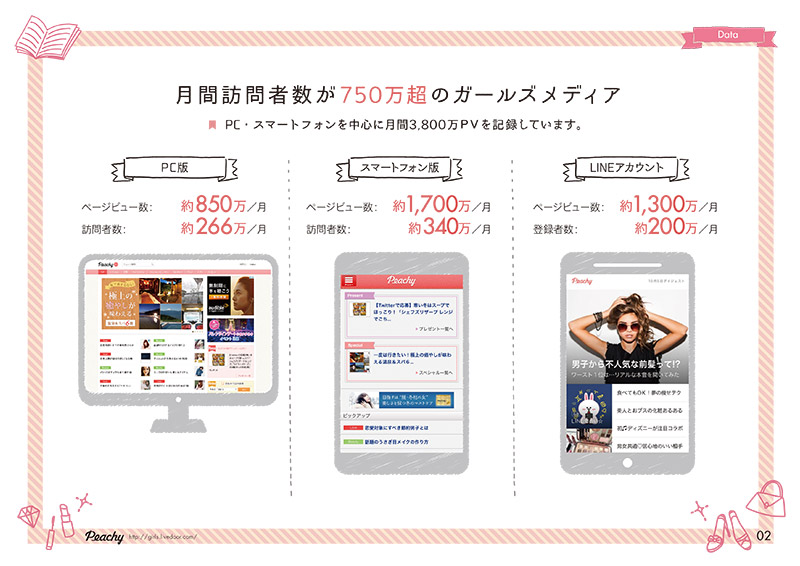
Peachy
女性向けのメディアらしい華やかな媒体資料。初めてこちらの資料を見た時「こんなカワイイ媒体資料があるんだな〜」と個人的にカルチャーショックを受けました。

全体的な色づかいの秀逸さはもちろん、各所に散りばめられたイラストが見ていてとても楽しいですね。モックアップやフキダシ、フレームなど全て手書き感のある素材で雰囲気が統一されているので、装飾がふんだんに使われているのにゴチャゴチャした印象は全く受けません。

BLOGOS
先ほどの「Peachy」とは正反対とも言える男性的な媒体資料。ですが、こちらは装飾的な要素をあえて削ぎ落とすことで可読性を高めたミニマルデザインとなっています。

大きな余白を活かして必要な情報にすぐに目が留まるよう、うまく視線を誘導しています。見出しに明朝体が使用されていたり、通し番号が大きく右上にあるというレイアウトも見やすく、斬新ですね。

Retty
実名型グルメサービス「Retty」の媒体資料。メディアカラーのオレンジを基調にしていて全体的にまとまりがあり、スッキリとしたデザインとなっています。

媒体資料を作ってると、ついつい説明文をたくさん盛り込みたくなりますが、文章って実はあまり読まれてないんじゃないかと思うんですよね。初見でたくさんの文章を読むのは大変ですしね。
Rettyの媒体資料は、とにかく文章を読む負担が少ないなと感じました。メディアの特徴を一言で簡潔に表現していたり、「伝えたいこと」を3つに細分化して説明するなど、少ない文章でも分かりやすくまとまっています。

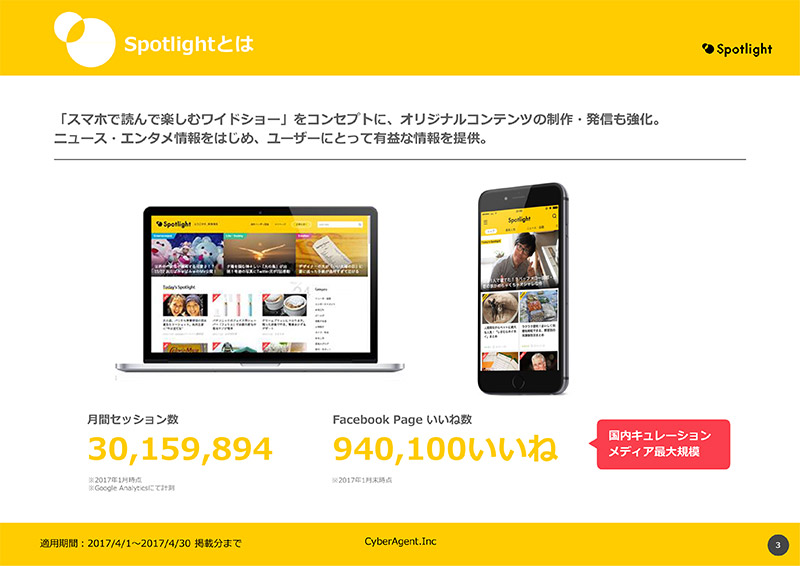
Spotlight
元気な黄色を大胆に使ったSpotlightの媒体資料。メディアのにぎやかな雰囲気が強く伝わってきます。

媒体ロゴと見出しを入れたヘッダー、通し番号やコピーライトがキチンと配置されたフッターなど、プレゼン資料のお手本のようなデザインです。
ページの面積を圧迫するヘッダーとフッターは、個人的には使い方が難しいなと感じているんですが、ここでは潔くメディアカラーで塗りつぶすことでデザインの一部にしていますね。

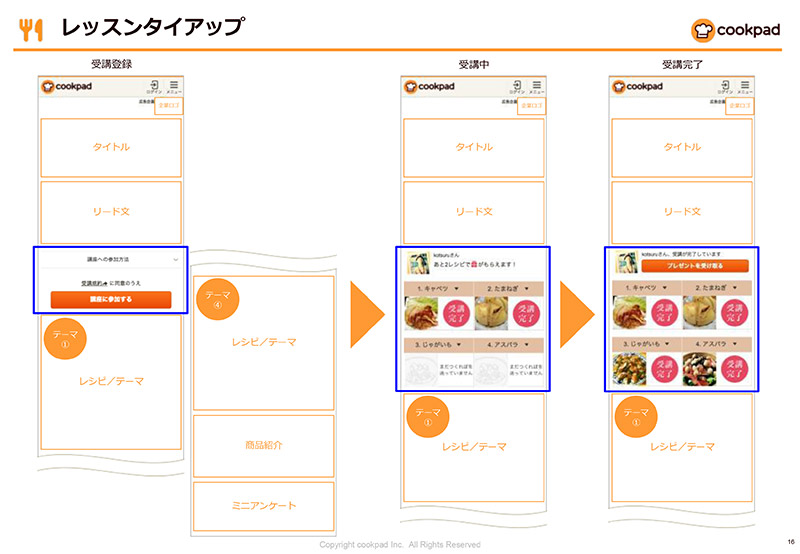
クックパッド
スタンダードなバナー広告の他に、コンテンツとタイアップした広告メニューを多数展開している「クックパッド」。実施例の見せ方がとても参考になりました。

広告の内容について説明するには、実際に実施した時のキャプチャを載せてしまうのが手っ取り早いですが、契約の関係上できないこともありますよね。こちらでは、メニューごとにワイヤーフレームを作成し、誘導の流れなども図でわかりやすく説明されています。

AppBank
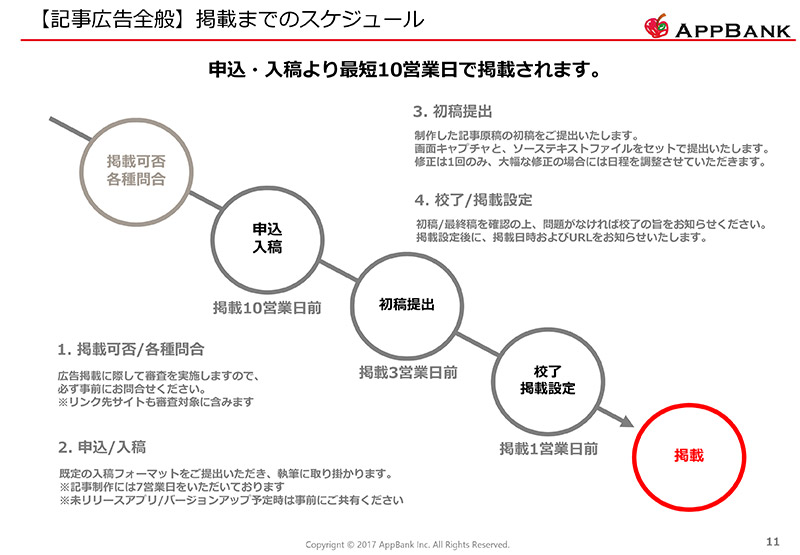
媒体資料において、メディアや広告メニューの魅力が伝わっても、掲載までの流れがイメージしづらいとせっかくの受注を逃してしまいそうですよね。
「AppBank」の媒体資料は、広告掲載までの流れが左上から右下にかけて一本の矢印で表現されており、一連の流れがとてもわかりやすいなと感じました。


AppBankの広告販売について | AppBank – iPhone, スマホのたのしみを見つけよう
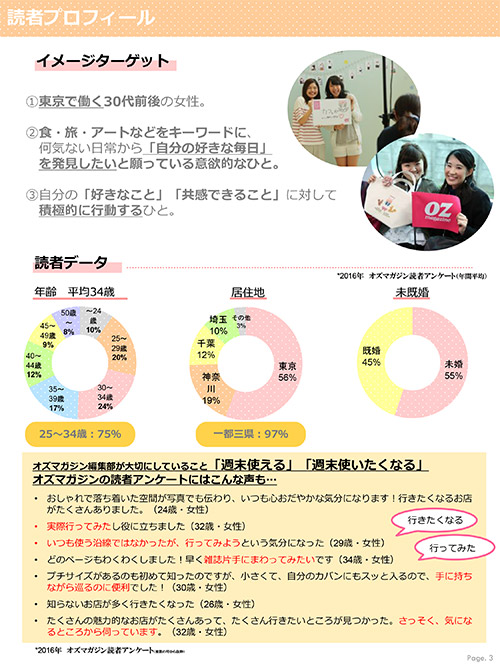
オズマガジン
こちらはWebメディアではなく雑誌の媒体資料です。媒体資料は基本的に横長が多いですが、こちらは縦長で作成されていますね。
以前に私もA4両面印刷でチラシのようなペライチの媒体資料を作ったことがありますが、資料ではなく「読みもの」のような感覚で気軽に眺めて欲しい時などに有効かもしれません。
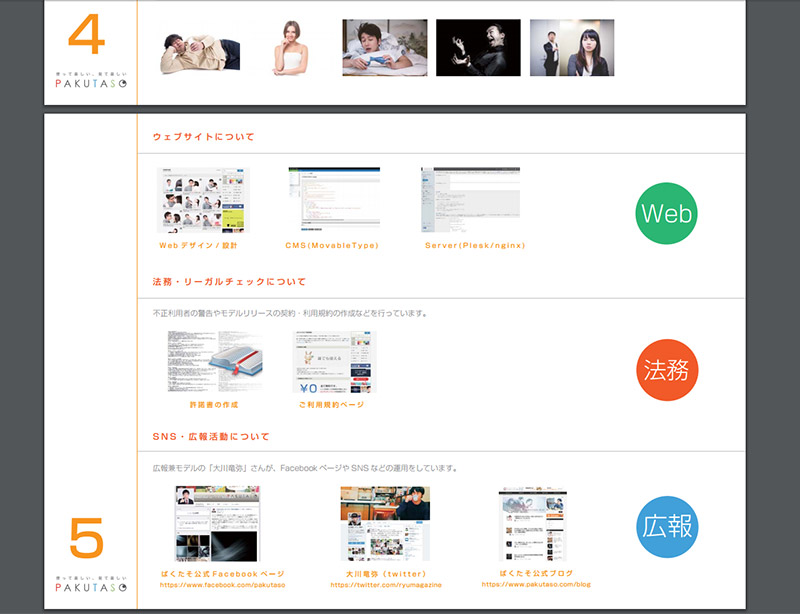
ぱくたそ(PAKUTASO)
フリー写真素材サイト「ぱくたそ(PAKUTASO)」の媒体資料。Webサイトと同じく、白ベースでスッキリとしたデザインとなっており、その分カラフルな色彩や写真素材が際立ちます。
実はこの記事のアイキャッチ画像もぱくたそのフリー写真素材を使用させてもらっているんですよ。いつもお世話になってます!

ぱくたその媒体資料の面白いなと思った点は、Webサイトのように「上から下に読みやすい」ということを意識して作られているところです。
媒体資料って、「紙に印刷して左上にホチキスで留めて見せる」というイメージが強かったんですが、Webで公開しているならブラウザで見る機会のほうが多いだろうし、上から下に読みやすいほうが嬉しいですよね。
ぱくたその媒体資料では、画面左側のラインがブラウザで見ると綺麗に繋がって見え、内容構成もすべて縦方向に展開されるため、視線の動きが一方向のみで済むのスルスルと読み進めることができます。

協賛・スポンサー広告について | 会員登録不要のフリー写真素材ぱくたそ
さいごに
実は自分が作るようになるまで、他社の媒体資料はおろか、自社メディアのものでさえちゃんと読んだことがありませんでした。統計データなど興味深い情報がたくさんあるんですが、いかにも「資料」といったイメージがあったので、なんとなく敬遠していたのだと思います。
ですが、資料作成もWebデザインも「自社メディアの魅力を伝える」という基本的な部分は同じなんですよね。素敵なWebデザインを見るのが楽しいように、色々な媒体資料を見て研究するのはとても楽しい時間でした。
もし、今後媒体資料を制作する機会があれば、ぜひ参考にしてみてください。以上、彩でした。














コメント