1. 使用フォント・サイズを決める
いざ資料を印刷してみた時に、「なんだか読みづらい」と感じる資料だと商談相手に読んでもらえないかもしれませんよね。手に取った時にきちんと内容が伝わるよう、適切なフォントや文字サイズを知っておきましょう。
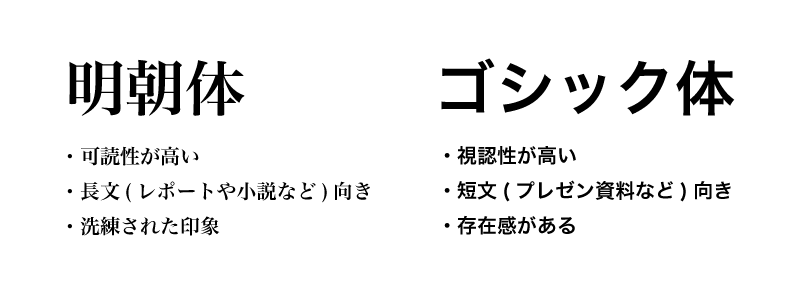
基本的にはゴシック体を使用する
明朝体は可読性(長い間読んでいても疲れにくい「読みやすさ」のこと)が高いフォントと言われていますが、媒体資料の場合は疲れが生じるほど長文になることはほぼありません。であれば、視認性(パッと見ただけでも認識できる「見やすさ」のこと)の高いゴシック体を使うのがベターです。

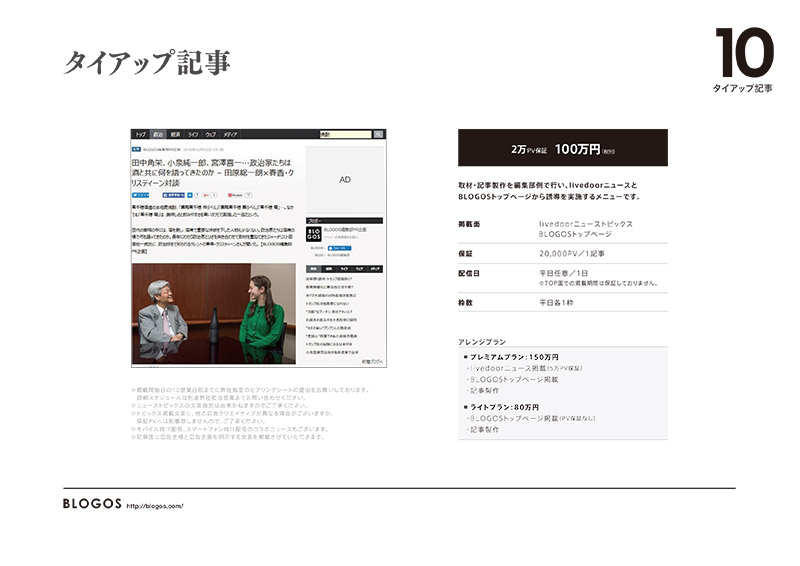
とは言っても、必ずしも明朝体を使うのがNGということでもありません。例えば、「BLOGOS」の媒体資料では、見出しや短いテキストに明朝体が用いられており、それによって媒体の洗練された雰囲気が強く印象づけられています。
基本的には資料にはゴシック体を用いたほうが適切ですが、デザインに意味をもたせる場合には、あえて部分的に明朝体を用いるケースもあります。

互換性を重視するなら標準インストールされているフォントを
どんなに優れたデザインでも、デザイナーの選んだフォントが他の編集者のPCに入っておらず、見た目が変わってしまったら台無しですよね。そんな事態を防ぐためには、フォントはPCに標準インストールされているものを選ぶ必要があります。
また、その際にはデザイナーと営業など、編集する人同士の使用OSも確認しておきましょう!

和文フォント・欧文フォントを使い分ける
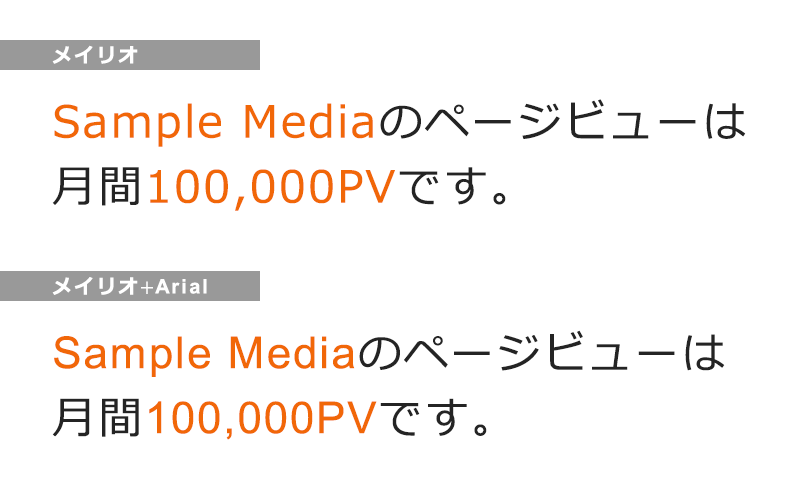
英単語や数字を表記する際には英数字に特化した欧文フォントを使用したほうが、より文章が読みやすくなります。媒体資料で言うところのページビュー数や価格などの表記ですね。
とはいえ、中には文字のサイズや太さが合わなかったりと相性の悪いフォントの組み合わせもあるので、実際に使ってみて、より自然に和文の中に馴染む欧文フォントを見つけましょう。

おすすめ和文フォント
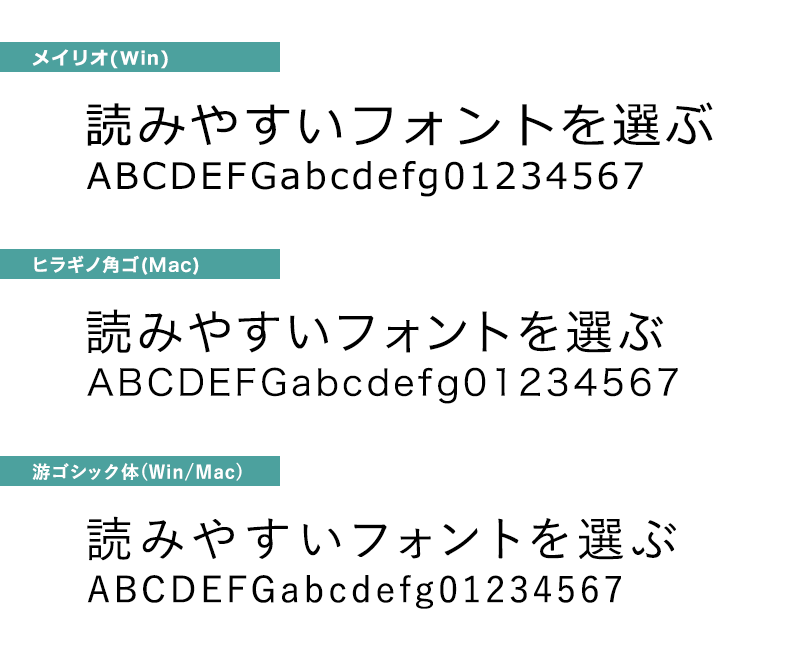
「メイリオ」はWindowsに標準インストールされているフォントです。視認性もいいため、資料を複数人で編集する場合はこのフォントを使えば間違いないかと思います。
また、使用OSがMacであれば、標準インストールされている「ヒラギノ角ゴ」、OSがWindowsとMacでバラバラの場合などは両方に共通でインストールされている「游ゴシック体」を使うといいかもしれません。

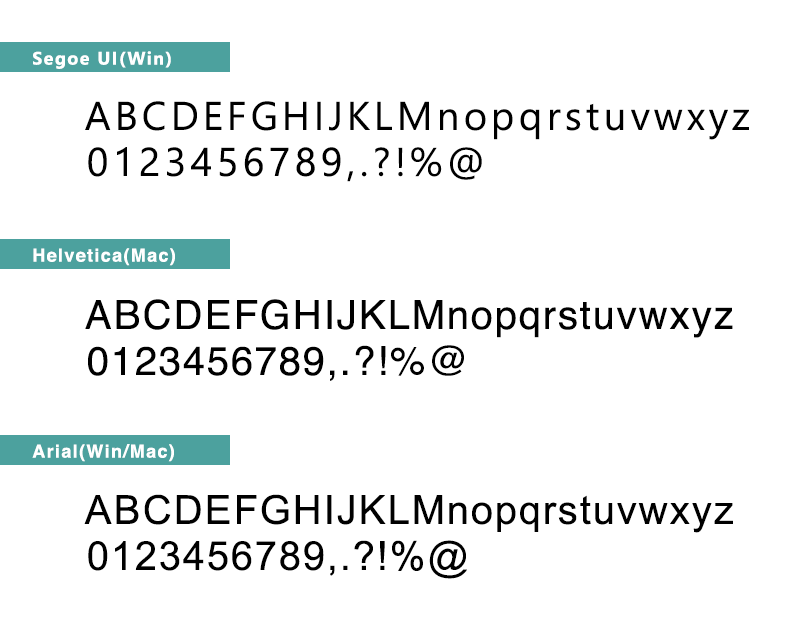
おすすめ欧文フォント
「Segoe UI」はWindowsに標準インストールされており、太さや大きさなどがメイリオと組み合わせた時に相性がいいフォントです。また、使用OSがMacなら、可読性もよく、デザイン性にも優れている「Helvetica」が多くの場面で活躍してくれそうです。
なお、WindowsでもHelveticaと似た雰囲気のフォントを使いたいなら、「Arial」というフォントが限りなくHelveticaに似た書体として知られています。WindowsにもMacにも標準インストールされているため、使い勝手も抜群です。

読みやすいフォントサイズを知る
基準となるフォントサイズを決めておくと、デザインの過程でもスムーズになります。私は制作する際、以下のように大まかなサイズ感を決めてからデザインに入りました。
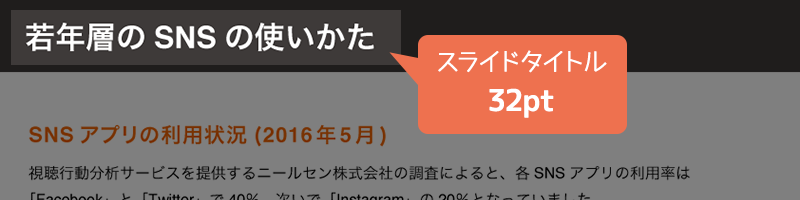
- スライドタイトル:32pt
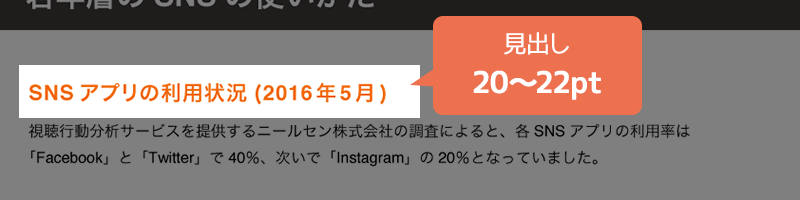
- 見出し:20pt〜22pt
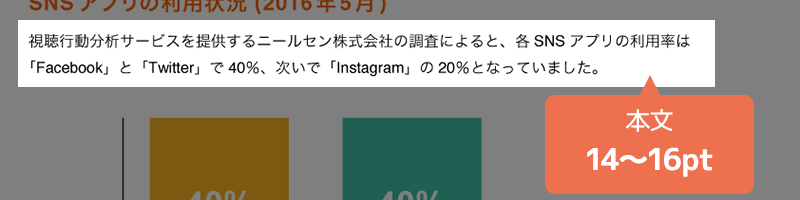
- 本文:14pt〜16pt
- 注釈など:8pt〜10pt

スライドタイトル(32pt)

「スライドタイトル」は全スライドで共通の場所に入るタイトルです。そのページに書かれていることを一言で表現するものなので、きちんと目に入るよう一番大きく設定します。
見出し(20〜22pt)

「見出し」はスライド内の内容を細分化する時や、内容を強調したい時、一言で説明する時などに用います。デザインにメリハリをつける役割でもあるため、しっかりと読み手の目に留まるよう、本文よりも大き目のサイズに。
本文(14pt〜16pt)

「本文」は説明文や箇条書きなど資料を形成する文章にあたるものなので、フォントサイズの基準とも言えます。14pt〜16pt程度が文章として読みやすいフォントサイズです。
注釈(8pt〜10pt)

「注釈」は文章を補足したりする注意書きにあたるものなので、本文より小さいサイズで記載します。個人的にはどんなに小さくても8ptまでが、無理なく読めるギリギリのラインだと考えています。
参考サイト
読みやすい資料を制作するための適切なフォントサイズについては、以下のサイトが参考になりました。なんとサンプルのパワーポイントデータまでダウンロードできます!
2.カラーパレットを作る
カラーパレットを作ることで資料の雰囲気が統一されるのはもちろん、媒体カラーも印象づけることができます。色数はあまり多くなるとゴチャゴチャしてしまうので、5〜6色までにしておくとデザインがまとまりやすいです。
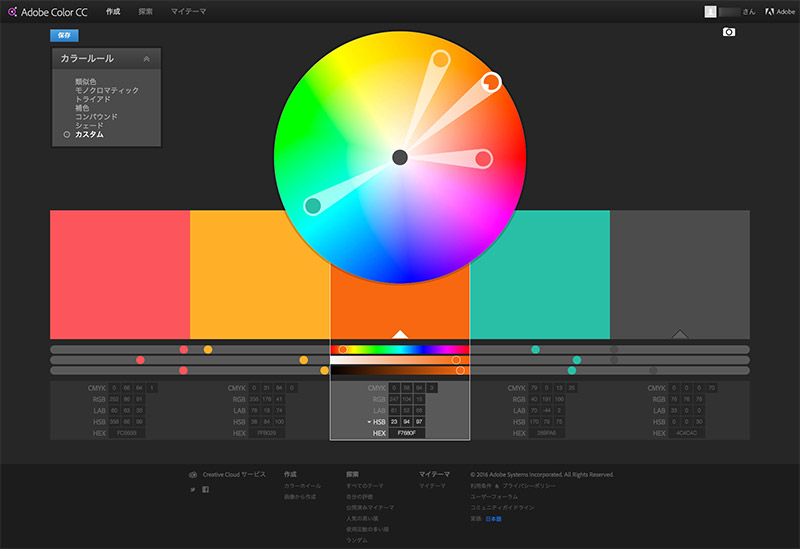
以下はある媒体資料を作成した時のカラーパレットです。カラーパレットを作ったら、それ以外の色はなるべく使わないよう心がけました。

カラーパレットを作成するツールはたくさんありますが、私のお気に入りはAdobe Color CCです。オンラインでカラーパレットを作成でき、Adobe IDを持っていれば作ったテーマを保存しておけるという利点もあります。
3. Illustratorでデザイン
デザインの方向性が決まったら、さっそく制作に入りましょう。使うツールは好きなものでいいと思いますが、私の場合はデータをPowerPoint形式に変換する必要があったため、Illustratorで作成しました。
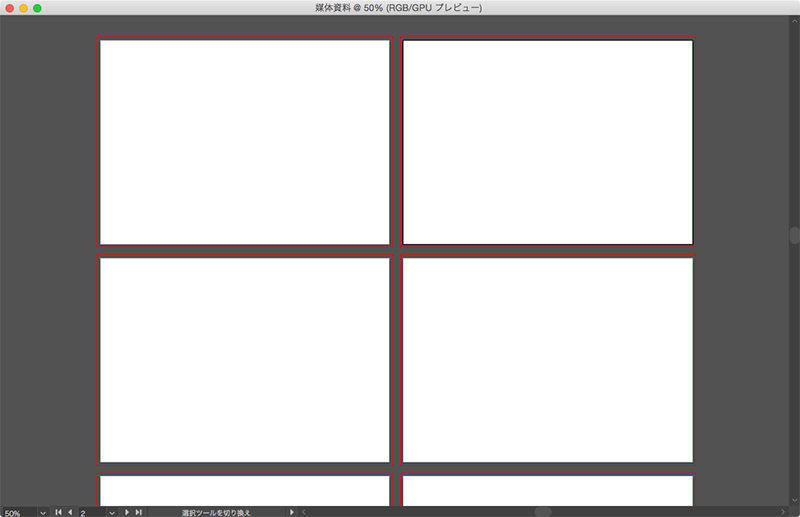
アートボード機能が便利!
Illustratorにはひとつのファイルで複数のキャンバスを描ける「アートボード」という便利な機能があります。資料はどうしても複数ページになるため、アートボードを使えば、ページごとの管理もグッと楽になりますよ。(最近はPhotoshopでもアートボード機能が使えますけどね!)

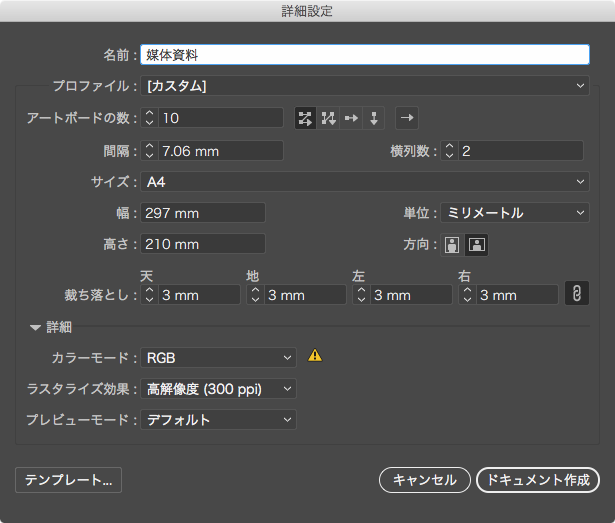
アートボードのオプション
新規ドキュメントの作成で、以下のようにオプションを設定します。PowerPoint形式で横向きの資料を作成する場合は、A4を横にしたサイズに設定すればOKです。
ちなみに、上下左右に余白を作らないデザインにする場合、3mm程度の塗り足しを作っておくと、PowerPointに配置する時に便利ですよ!

参考サイト
Illustratorで資料を作成する時の設定や作り方のコツが詳しく記載されています。
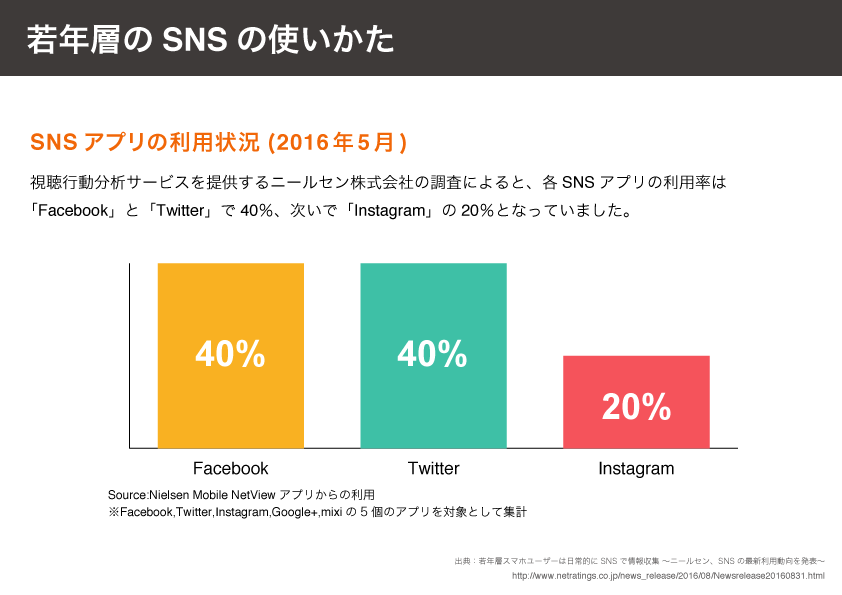
Illustratorならグラフ作成も簡単!
媒体資料に必須なグラフ作成にもIllustratorが便利です。グラフはPowerPointでも簡単に作成できますが、やはりIllustratorのほうが圧倒的にデザインしやすいんですよね。
データを読み込んでグラフを作成できるので、後で値を変更したりもできます。

参考サイト
作成方法は、以下のサイトで大変わかりやすく紹介してくださっています!
4. デザインをIllustratorからPowerPoint形式に変換
Illustratorで作ったデザインをPowerPointで読み込めるようにする方法は、以下の3通りの方法があります。
- IllustratorでWMFに書きだし→PowerPointで読み込む
- IllustratorでPDFに書き出し→AcrobatでPowerPoint形式に変換
- IllustratorでPNGに書き出し→PowerPointに貼り付け
私は1番目の「WMF(Windows MetaFile )」形式で書き出すという手段をとりました。少し手間がかかりますが、Illustratorで作った図やイラストを、形や色を維持したままPowerPointで編集することができます。
ですが、複雑なデザインの場合は変換の際に色々と不具合も多く出るため、3番目の「PNGに書き出してPowerPointに貼り付ける」方法が確実です。
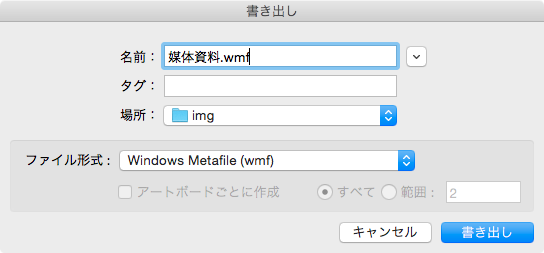
WMFの書き出し手順
Illustratorでの書き出し手順は以下の通り。
ファイル→書き出し→書き出し形式→「Windows MetaFile (wmf)」を選択→書き出し

5. PowerPointで読み込み&最終調整
Illustratorから書き出したWMFをPowerPointで読み込んだら、ここでデザインの最終調整をしていきます。
5. WMFを読み込む手順
PowerPointでの読み込み手順は以下の通り。
挿入→図→「ファイルから…」を選択→書き出したWMFファイルを読み込む
位置やサイズに若干のズレがありますが、うまく微調整して配置しましょう。読み込み時は、ファイルは全てグループ化されているため、必要に応じてグループ化の解除を行ってください。

注意点としては、Illustratorでパスで描いたオブジェクトはPowerPointでは「オートシェイプ」となるため、後から色や形を変更できます。ですが、グラデーションなどをつけたオブジェクトの場合は「図」として変換されるため、PowerPointで後から編集することはできません。
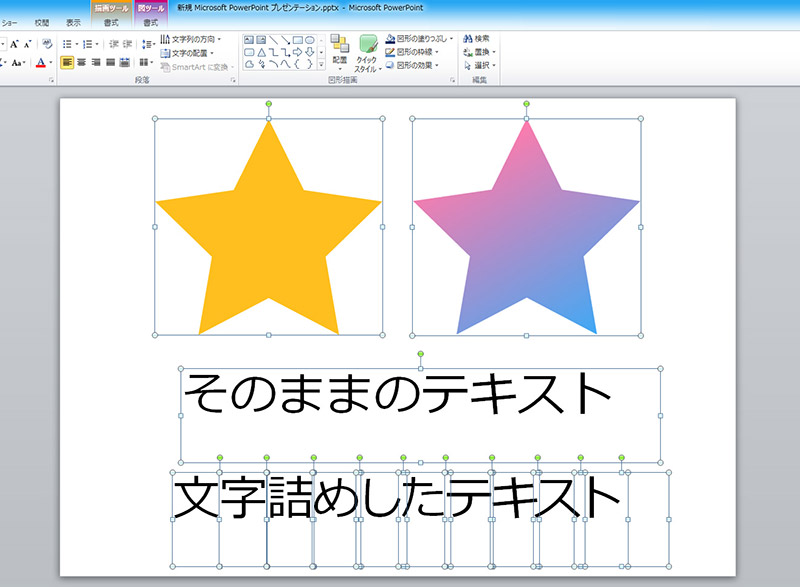
また、テキストも編集できなくはないですが、文字詰めしたテキストについては1文字ずつバラバラになってしまうので注意が必要です。
参考サイト
llustratorからWMF形式に書き出してPowerPointで読み込む時の手順や、注意点については、以下のサイトに詳細に記載されています。もっと知りたい方はこちらをご参照ください。
最新版ならもっと簡単にPowerPoint形式に変換できる!
使っていたIllustratorやPowerPointのバージョンが古かったため実践できませんでしたが、Adobe CCやOfficeの最新版では、なんとコピー&ペーストでIllustratorで作ったオブジェクトをPowerPointで使えるらしいのです。
しかも、やりとりはSVGで行われるので、後からサイズや色の変更もできるとのこと。すごすぎる!!私のあの苦労はなんだったのでしょうか。
どのバージョン以降なら実現可能なのか詳しくはわかりませんが、情報科学屋さんを目指す人のメモの記事によると、「Office 365 Solo版 PowerPoint 2016 バージョン 1701 (ビルド 7766.2060)」+「Adobe Ilustrator CC 2017.0.2 21.0.2 (64-bit)」でなら可能とのことでした。
詳しくは以下の記事をご参照ください!
6. 媒体資料デザインに役立つフリー素材
最後に、媒体資料をデザインする時にとってもお世話になった素材サイトや参考になる記事をご紹介します!
アイコン

グラフなどに、アイコンを加えてひと工夫加えるだけで、グッとわかりやすくなります!
ICOOON MONO
今回と言わずいつもお世話になっているアイコン素材サイト。なんと6000個以上のアイコン素材がダウンロード可能!ここに来れば大体どんなアイコンも揃うという安心感があります。
icon rainbow
こちらも多くのフリーのアイコン素材を配布してしているサイト。マーケティング関連のアイコンが多い印象なので資料デザインには重宝しそう!
iconSweets2
「iconSweets2」というアイコン集をパワーポイント向けにコンバートし、配布してくださっています!IllustratorなどのデザインツールがなくてもPowerPoint上でアイコンが使えるため、資料作りに重宝しますね。アイコンの収録数は全部で331個とのこと。
プレゼン資料の表現力が増す!ビジネス用途に使いやすいフリーアイコン(×331個)のご紹介|PowerPoint Design
FLAT ICON DESIGN
フラットデザイン風のアイコンがダウンロードできる素材サイト。カラーバリエーションも豊富なため、デザインの手間を大幅に削減できます!実は、この記事のアイキャッチにもお世話になってます!
human pictogram 2.0
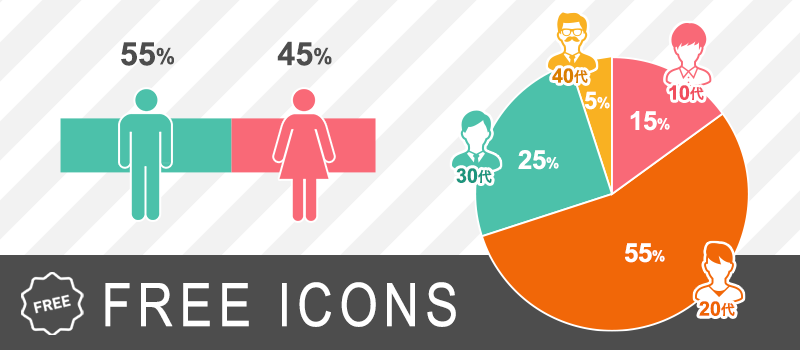
インフォグラフィック作成に重宝するピクトグラムをダウンロードできる素材サイト。ピクトグラムは男女比のグラフなどでよく使われてますよね!
human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)
モックアップ

PCやスマートフォンなどの画像にサイトのキャプチャを当てはめるのに重宝するモックアップ素材とWebサービスをご紹介!
3flab inc. | Vector Materials
さまざまなIllustratorのスクリプトを無料で公開してくださっている「株式会社三階ラボ」さんのダウンロードコンテンツ。iMacやiPhoneなどのフラットなモックアップ素材もベクターデータで配布してくださっています!
モックアップ素材は他にもたくさんありますが、ベクターデータの素材って意外と少なかったので、本当に重宝します!
Dimmy.Club
PCやスマートフォンのモックアップにサイトのキャプチャをはめこみ、ダウンロードできるWebサービス。最近知ったのでまだ使ったことはないですが、すごく資料作りに重宝しそうです!
機能自体はいたってシンプルですが、カラーバリエーションが選べたり、立体的なデザインとフラットデザインの2種類が用意されているのが便利だな〜と思いました。(ただし、ライセンスの記載が見当たらないため、使用に関しては自己責任でお願いします)
7. 資料デザインのインスピレーションを得られるサイト
情報をより直感的にわかりやすく見せることができるインフォグラフィックは、資料作成に欠かせませんよね。デザインのインスピレーションを得られるサイトをご紹介します!
infographic.jp
インフォグラフィックのギャラリーサイト。他にもインフォグラフィックのギャラリーサイトは複数ありますが、個人的にはここが見やすいと感じています。
infographic.jp – インフォグラフィックス by econte
今回に限らず、私はよくデザイン制作時にはPinterestでデザインの情報収集をしています。「インフォグラフィック」など特定のキーワードで検索するとたくさんヒットするので、デザインをザーッと一覧で見渡したい人にはこちらがオススメ。
Pixeden
インフォグラフィックの素材が無料でダウンロードできます!
Displaying items by tag: infographic | Pixeden
さいごに
初の前後編となった「媒体資料のデザインを制作した時の手順【デザイン編】」でした。デザインより前の段階の【構成編】は以下の記事にまとめましたので、興味があればぜひ見てみてください!
以上、彩でした!























コメント