もくじ
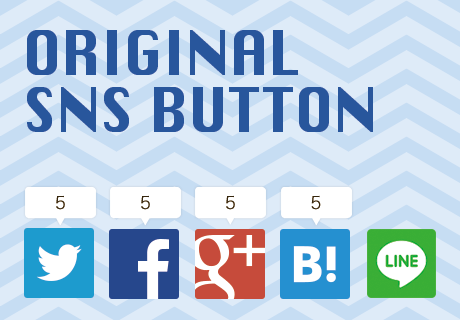
仕上がりイメージ
仕上がりイメージはこんな感じです。ボタンの種類は今回は自分がサイト制作時によく設置する以下の5つ(Twitter/Facebook/Google+/はてなブックマーク/LINE)とします。
※LINEボタンについては残念ながらシェア数の取得方法がわかりませんでしたので、LINEボタンのみ吹き出しはナシです。
※LINEボタンはオリジナルデザインにできない決まりなので、LINEボタンのみ公式デザインです。
今回もサンプルを作ってみましたよ〜。
サンプル
お世話になった記事
今回の記事は以下のサイト様にお世話になりました!ありがとうございます!特にPHPでのシェア数の取得方法は本当に助かりました。もはや今回の記事はこちらのサイト様なしでは書けませんでした。感謝です〜><
PHPでSNSシェア数を取得する
まずはPHPでシェア数を取得。取得したシェア数はオリジナルボタンを設置する時に出力させたいので、今回はひとまずそれぞれの変数に格納しています。もし、その場で確認したい場合は「echo」などで出力させてくださいね。
また、該当ページのURLはJSONデータを取得する際に直接指定してもいいのですが、複数のSNSボタンを設置する場合はURLを変数化しておくと便利!
【追記】file_get_contents()の使い方に注意しよう
APIを取得する際に使用しているfile_get_contents()というPHPの関数には注意が必要です。ざっくり言うと以下の2つの注意事項があります。
- file_get_contents()は「allow_url_fopen =off」のサーバー環境では動いてくれない
- データの取得に失敗するとWarningエラーが出てセキュリティに影響を及ぼす可能性がある
対策方法など詳しくは以下に記載してありますので、一度目を通しておいてくださいね!
また、Warningエラーの問題を考慮したコードに変更したものが以下となります。
Twittter
【追記】ツイート数を取得する「count.json」が提供終了
なんと、ツイート数を取得するために利用していた「count.json」の提供が終了してしまったようなので、カウント数取得のコードは使えません…。
何か代替の方法がわかりましたら追記します!詳しくは以下の記事が参考になります。
Twitter:ツイート数取得API「count.json」提供終了のお知らせ
Facebookは、カウントが0だと「0」というデータを返してくれないそうです。なので、存在しない場合は「0」と表示させるために、カウント数の取得の前にif文を書きます。
【追記】Facebookの仕様変更のためソースを一部変更
Facebookが仕様変更をしたため、従来の方法ではカウント数の取得ができなくなってしまったので、ソースコードを一部変更しました。ハイライトしてある行が以前と変わった部分です。
解決方法は以下の記事を参考にさせていただきました。ありがとうございます!
<?php
//ページのURLを変数に格納
$url='シェア数を取得したいページのURL';
//JSONデータを取得
//URLの存在の有無に応じて処理を分岐する
if ($json = @file_get_contents('http://graph.facebook.com/?id=' . $url . '')) {
//JSONデータを連想配列に直す
$array = json_decode($json);
//配列の中の「share_count」をfb_countという変数に格納
$fb_count = $array -> share -> share_count;
//データが存在しない場合は0を返す
if(!isset($fb_count)){
$count = 0;
}else{
$count = $fb_count;
}
//$facebook_countという変数に格納
$facebook_count = $count;
}else{
//もしURLの取得に失敗したら「NO DATA」を表示
$facebook_count = "NO DATA";
}
Google+
Google+にはTwitterやFacebookのようなAPIがないそうです。私もほうぼう探しまわったけど見つかりませんでした…。なので、Syncerさんのサイトで紹介されていた時は小躍りしました!ありがたや。「CURL」というものを使うんですね。
コメントで教えて頂いて改めて調べたところ、CURLで取得していたGoogleのAPIキーの出どころがわからないらしく、自分のAPIキーで取得はできないという不思議なコードだったため、引用を控えさせていただきました。「林家次男」さんの記事に、他の取得方法が記載されていたため、そちらを参考にさせていただきました。
公式シェアボタンのコードを元に情報を取得し、正規表現でカウント数のみを抽出させているんですね。ありがとうございます!
※Google+のカウント数の取得方法は公式のAPIを使用していないため、確実な方法ではありません。今のところは動いていますが、ご利用の場合は自己責任でお願いします。
<?php
//ページのURLを変数に格納
$url='シェア数を取得したいページのURL';
// 公式の+1ボタンからカウント数だけ取得
function getGooglePlusCount( $url ) {
//URLの存在の有無に応じて処理を分岐する
if($plus = @file_get_contents( 'https://apis.google.com/_/+1/fastbutton?url=' . urlencode( $url ) )){
// 正規表現でカウント数のみを抽出
preg_match( '/\[2,([0-9.]+),\[/', $plus, $count );
return $count[1];
}else{
//もしURLの取得に失敗したら「NO DATA」を表示
$count = "NO DATA";
return $count;
}
}
$count = getGooglePlusCount( $url );
//$gplus_countという変数に格納
$gplus_count = $count;
?>
はてなブックマーク
<?php
//ページのURLを変数に格納
$url='シェア数を取得したいページのURL';
//APIではてブ数を取得
//URLの存在の有無に応じて処理を分岐する
if($count = @file_get_contents('http://api.b.st-hatena.com/entry.count?url=' . $url . '')){
//カウントが0の場合
if(!isset($count) || !$count){
$count = 0;
}
//$hatena_countという変数に格納
$hatena_count = $count;
}else{
//もしURLの取得に失敗したら「0」を表示
$hatena_count = 0;
}
?>
もっとたくさんのSNSのシェア数を取得したい!という方は参考にさせていただいたこちらの記事へどうぞ。APIの利用方法の段階から丁寧に解説してくださってます!!
また、この記事ではGoogle+の取得コードについては「林家次男」さんのコードを使わせていただいています!
オリジナルSNSボタンを設置する
続いてSNSボタンの設置方法です。「シェアしたいURL」「ページタイトル」などの部分は直接指定してもいいですが、ミスが怖いので私はPHPを使う時は変数化してます!
また、私はTwitterなどのボタンのaタグに「target=”_blank”」を設定しています。その方がページが遷移したということが伝わりやすいと思うので。ですが、この辺は好みの問題もありますので適宜調整してくださいね!
Twittter
Twitterについてはシェアする情報に加えてハッシュタグをつけたりなど色々できますよね。必要に応じて削ったりしてください!
<a href="http://twitter.com/share?url=[シェアしたいURL]&text=[ツイート内容]&via=[ツイート内に含むユーザー名]&related=[ツイート後に表示されるユーザー]&hashtags=[ツイート内に含まれるハッシュタグ]" target="_blank"><img src="オリジナルSNSボタンの画像" alt="Twitterでシェア"></a>
<a href="http://www.facebook.com/share.php?u=[シェアしたいURL]" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="オリジナルSNSボタンの画像" alt="Facebookでシェア"></a>
Google+
<a href="https://plus.google.com/share?url=[シェアしたいURL]" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="オリジナルSNSボタンの画像" alt="Google+でシェア"></a>
はてなブックマーク
<a href="http://b.hatena.ne.jp/entry/[シェアしたいURL]" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="[ページタイトル]"><img src="オリジナルSNSボタンの画像" alt="はてなブックマークに追加" /></a> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
LINE
<a href="http://line.me/R/msg/text/?[ページタイトル][シェアしたいURL]" target="_blank"><img src="オリジナルSNSボタンの画像" alt="LINEでシェア"></a>
※最近Pocketボタンも設置することが多いので、完全に自分用にPocketボタンの設置コードも記載しておきます。
<a href="http://getpocket.com/edit?url=[シェアしたいURL]&title=[ページタイトル]" onclick="window.open(this.href, 'FBwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="オリジナルSNSボタンの画像" alt="Pocketで後で読む" /></a>
シェア数取得〜ボタン設置までの流れ
さーて、今までやったことを一連の流れでお伝えします。
やってることは単純で、PHPでシェア数を取得→各SNSボタンを設置→フキダシ部分でシェア数を受け取って表示…といった具合です。
<?php
//---------ページのURL・ページタイトルを変数に格納---------
$url='シェア数を取得したいページのURL';
$title='ページタイトル';
// ---------SNSシェア数を取得---------
// Facebook -------------------------
//JSONデータを取得
//URLの存在の有無に応じて処理を分岐する
if ($json = @file_get_contents('http://graph.facebook.com/?id=' . $url . '')) {
//JSONデータを連想配列に直す
$array = json_decode($json);
//配列の中の「share_count」をfb_countという変数に格納
$fb_count = $array -> share -> share_count;
//データが存在しない場合は0を返す
if(!isset($fb_count)){
$count = 0;
}else{
$count = $fb_count;
}
//$facebook_countという変数に格納
$facebook_count = $count;
}else{
//もしURLの取得に失敗したら「NO DATA」を表示
$facebook_count = "NO DATA";
}
// -----Google+-----
// 公式の+1ボタンからカウント数だけ取得
function getGooglePlusCount( $url ) {
//URLの存在の有無に応じて処理を分岐する
if($plus = @file_get_contents( 'https://apis.google.com/_/+1/fastbutton?url=' . urlencode( $url ) )){
// 正規表現でカウント数のみを抽出
preg_match( '/\[2,([0-9.]+),\[/', $plus, $count );
return $count[1];
}else{
//もしURLの取得に失敗したら「NO DATA」を表示
$count = "NO DATA";
return $count;
}
}
$count = getGooglePlusCount( $url );
//$gplus_countという変数に格納
$gplus_count = $count;
// -----hatena-----
//APIではてブ数を取得
//URLの存在の有無に応じて処理を分岐する
if($count = @file_get_contents('http://api.b.st-hatena.com/entry.count?url=' . $url . '')){
//カウントが0の場合
if(!isset($count) || !$count){
$count = 0;
}
//$hatena_countという変数に格納
$hatena_count = $count;
}else{
//もしURLの取得に失敗したら「0」を表示
$hatena_count = 0;
}
print <<< html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="share">
<ul>
<li class="twitter">
<div class="arrowBox">
<span>Tweet</span>
</div>
<a href="http://twitter.com/share?url={$url}&text={$title}" target="_blank"><img src="オリジナルSNSボタンの画像" alt="Twitterでシェア"></a>
</li>
<li class="facebook">
<div class="arrowBox">
<span>{$facebook_count}</span>
</div>
<a href="http://www.facebook.com/share.php?u={$url}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="オリジナルSNSボタンの画像" alt="Facebookでシェア"></a>
</li>
<li class="gplus">
<div class="arrowBox">
<span>{$gplus_count}</span>
</div>
<a href="https://plus.google.com/share?url={$url}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="オリジナルSNSボタンの画像" alt="Google+でシェア"></a>
</li>
<li class="hatena">
<div class="arrowBox">
<span>{$hatena_count}</span>
</div>
<a href="http://b.hatena.ne.jp/entry/{$url}" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="{$title}"><img src="オリジナルSNSボタンの画像" alt="はてなブックマークに追加" /></a>
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<li class="line">
<a href="http://line.me/R/msg/text/?{$title}{$url}" target="_blank"><img src="オリジナルSNSボタンの画像" alt="LINEでシェア"></a>
</li>
</ul>
</div>
</body>
</html>
html;
?>
このコードを使って作ったサンプルがこちら!
サンプル
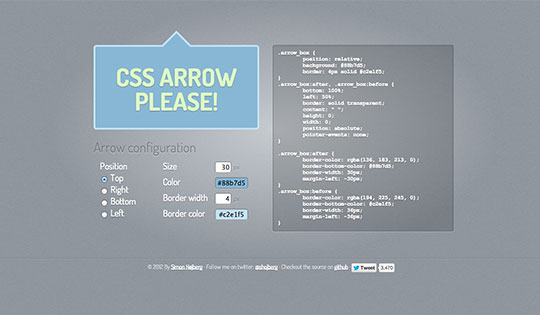
おまけ:cssでフキダシの作り方
シェア数を表示させる部分のフキダシをcssで作る時はこちらのジェネレータにお世話になってます!めちゃめちゃ便利!これで下向きのフキダシを作ります〜!
.arrowBox {
position: relative;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 3px;
text-align: center;
}
.arrowBox:after, .arrowBox:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrowBox:after {
border-color: rgba(255, 255, 255, 0);
border-top-color: #ffffff;
border-width: 5px;
margin-left: -5px;
}
.arrowBox:before {
border-color: rgba(204, 204, 204, 0);
border-top-color: #cccccc;
border-width: 6px;
margin-left: -6px;
}
WordPressでオリジナルSNSボタンを実装したい場合
同じやり方でWordpressのサイトにオリジナルSNSボタンを表示する方法を書きましたので、よければチェックしてみてください!
さいごに
いかがでしたか?こんな記事を書いていますが、以前の自分は「SNSボタンは公式のボタンが一番いい」と思ってたんですよね。公式のボタンが一番広く認知されているだろうし、ヘタにオリジナルのボタンにしたら、逆に押してもらえなくなってしまうんじゃないかって。自分がビビリなので、よくわからないボタンを押そうという気にはあんまりなれないんです。
ですが、最近はもうSNSでシェアするという行動が世間的に根付いてきて、「シェアボタン」自体の認知度もかなり高いと思うので、公式のものよりデザインにマッチしたオリジナルのボタンのほうが好まれることもありそうですよね。なんといっても表示速度が速いし。
とはいえ、まだ自分のサイトをオリジナルのSNSボタンに変更できていない状態なのですが、そういった変化にも徐々に対応していきたいと思います。以上、彩がお伝えしましたー!

















コメント
コメント一覧 (13件)
参考にさせていただいておりますrenと申します。
WordPressでこの方法を取り入れる場合、
であっていると思うのですが、シェア数が表示されません。
$url = ‘the_permalink()’;
を
$url = ‘http://amami-city.xsrv.jp/ozin/test-2’;
などのように固定パーマリンクにすると反映されるようです。
何か助言やアドバイスいただけると助かります。
エスケープ忘れていてphp文が反映されていませんでした。
下記です。
//チェックするURL
$url = ‘the_permalink()’;
//JSONデータを取得
$json = @file_get_contents(‘http://urls.api.twitter.com/1/urls/count.json?url=’.rawurlencode($url));
//JSONデータを連想配列に直す
$array = json_decode($json,true);
//カウントを出力
echo $array[‘count’];
renさん
長らく返信できず、すみません?><もう解決できたかな?
WordpressにオリジナルSNSボタンを設置する方法を記事に書きましたので、
よければそちらをみてみてくださ?い!
ちなみに、the_*()はWPでいうと何かを表示させる関数なので、
値を取得するのにはget_the_*()を使います!
使い方に注意が必要らしいので、そのへんも記事に記載しておきました。
WordPressにシェア数つきオリジナルSNSボタンを実装しよう!取得から表示までの流れを紹介 | Design Color
ご参考までに?!
通常のウェブサイトに設置したい場合、どうやって設定したらいいんですか?><
また、何らかの事情で例えばツイート等削除した場合、カウント数はどうなるんでしょうか??><
(例えば、ツイート数5→何らかの事情でツイート数削除→カウント数は4なのか5のまま変わらないのか)
がちょぴんさん
長らく返信できずごめんなさい?><
HTMLで作成されたサイトに表示させるのでしたら、JSで取得する方法がありますので、
そちらを参考にするといいかもしれません。以下の記事が参考になります!
ソーシャルカウントの取得方法まとめ(全9サイト)
また、オリジナルSNSの場合、公式ボタンとは違って
ツイートを削除したりやいいねを解除しても数は変わらないみたいです。
素晴らしい記事をありがとうございました。
一点気になったのですが、GoogleのAPIキーが埋め込まれているようですが、これは自分で取得して設定するんですよね(^^;
このまま、このキーを使う人が多そうです。
通りすがりさん
記事を読んでくださって&ご指摘いただきありがとうございます!
私のほうで調べてみたところ、コード内で埋め込まれているGoogleのAPIキーの出どころがわからないらしく、自分で取得したAPIキーでもダメのようなので、別の方法で記事を修正させていただきました。
お恥ずかしながら、ついよそ様のコードを参考にさせていただくばかりで自分で解決できないことが多々あります…。
実装は、修正後のコードでお願いします!
何かまたおかしな点があれば教えて下さい。
こんばんは。
とてもきれいなサンプル画像ですね。LINE用のだけ公式とありますが他と並べても違和感がありません。
差支えなければこのサンプルの共有ボタン画像を私のサイトで使わせていただきたいのですがよろしいでしょうか?
お返事待ってます。
駅撮り撮影地wiki管理人さん
記事を読んでいただき&コメントありがとうございます!
自作のソーシャルボタンを気に入っていただき大変嬉しいのですが、
この記事のソーシャルボタンはあくまで記事を説明するための
サンプルとして表示しているので、他のサイトでのご利用や、
また直リンクのご利用などもご遠慮ください。
フラットなデザインのフリー素材は、検索すれば豊富に見つかりますので、
サイトに設置されるのであればそちらを使用されるのが確実かと思います。
ご要望に沿えず大変心苦しいのですが、各SNSの利用規約があり、
再配布についてはこちらで責任を負うことができませんので、
どうぞご理解いただければと思います。
よろしくお願いいたします。
わかりました。ありがとうございました。
このデザインを参考に自分で作ってみます。
renさん
長らく返信できず、すみません?><もう解決できたかな?
WordpressにオリジナルSNSボタンを設置する方法を記事に書きましたので、
よければそちらをみてみてくださ?い!
ちなみに、the_*()はWPでいうと何かを表示させる関数なので、
値を取得するのにはget_the_*()を使います!
使い方に注意が必要らしいので、そのへんも記事に記載しておきました。
WordPressにシェア数つきオリジナルSNSボタンを実装しよう!取得から表示までの流れを紹介 | Design Color
ご参考までに?!
Facebookの仕様変更により、シェア数の表示が全て “NO DATA” になってしまいました。恐れ入りますが、解決方法をご教示くださいませ…ヽ(´o`;
Bezimeniさん
コメントありがとうございます!教えていただいて初めてFBの仕様変更に気づきました。
調べてみたところ、とりあえず以下の方法でデータが取得できるようになりましたので、取り急ぎこちらにて解決方法を記載します。
記事のソースから変更した点としては、以下の様な感じです。
—————–
■ソースを一部変更
$array = json_decode($json,true); → $array = json_decode($json);」
$array[‘shares’] → $fb_count
■一行追加
$fb_count = $array -> share -> share_count;
—————–
以下が、今回修正したソースコードです。
—————–
//JSONデータを取得
//URLの存在の有無に応じて処理を分岐する
if ($json = @file_get_contents(‘http://graph.facebook.com/?id=’ . $url . ”)) {
//JSONデータを連想配列に直す
$array = json_decode($json);
//配列の中の「share_count」をfb_countという変数に格納
$fb_count = $array -> share -> share_count;
//データが存在しない場合は0を返す
if(!isset($fb_count)){
$count = 0;
}else{
$count = $fb_count;
}
//$facebook_countという変数に格納
$facebook_count = $count;
}else{
//もしURLの取得に失敗したら「NO DATA」を表示
$facebook_count = “NO DATA”;
}
—————–
対処方法としては、こちらの記事を参考にさせていただきました。
facebookのいいねボタンのカウントの仕様が変わったようなので、PHPのコードを書いてみました – 女性向けのホームページ制作&レッスン【竜胆Webデザイン】
また、余談ですが私の記事では「file_get_contents()」でAPIを取得していますが、「curl」という取得方法のほうがパフォーマンス的にいいようですね…。
ただ、今よりソースコードが長くなるのですが、知識がまだ浅いため、どのようにしてコンパクトにまとめて記述するのかがわからず、未だに全てのAPIを「file_get_contents()」で取得しています。
もう少し勉強して、よりよい実装方法が見つかりましたら、また記事にて共有します!
ご参考までに!