-

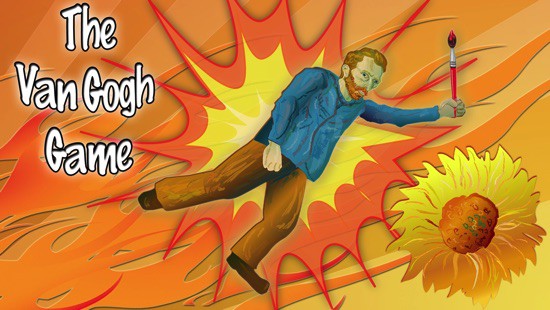
実際に泊まれる「ゴッホの寝室」からアクションゲームまで!?巨匠ゴッホとコラボした世界中のユニークな作品たち
-

美容院のニュースレターをデザインする時に意識したこと&お世話になった素材サイト
-

Photoshopで写真やテクスチャからシームレスパターンを作成する方法
-

CSS(Sass)でレーティング評価の星(★)を表現する方法
-

アートをもっと身近に!絵画やハンドメイド作品を購入・販売できるWebサービス13
-

【2025】無料で年賀状デザイン作りたい!正月・和風のフリー素材まとめ27
-

秋らしいデザインを制作する時に参考になるWebサイト&紅葉や落ち葉のフリー素材まとめ
-

デザインをレスポンシブに対応させる時に役立つjQuery・プラグイン6(サンプルあり)
-

最近のゲーム関連サイトのスマホ対応やWebデザイン・使われている技術などを調べてみた
-

WordPressのスマホサイトにページネーションを設置する方法(プラグインなし)
-

サイト分析やWeb制作・執筆をスピードアップ!おすすめブックマークレット13
-

WordPressにシェア数つきオリジナルSNSボタンを実装しよう!取得から表示までの流れを紹介
-

13年ぶりのマグリット展が開催中!意外と知らない画家のエピソードやマグリット関連アプリなどを紹介
-

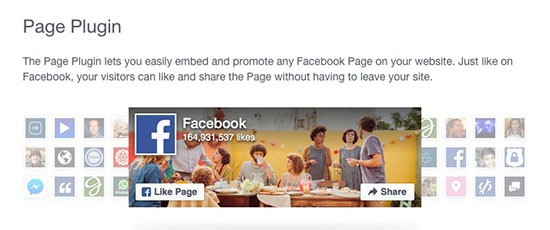
「いいね!」ボタンもコード差し替え対象に!FacebookのLike BoxをPage Pluginへ移行するための手順を紹介
-

[書評]“知っているつもり”を無くそう!「現場のプロが教えるHTML+CSSコーディングの最新常識」
-

アートからインスピレーションを得よう!ゴッホとコラボした作品やイベントを紹介!
-

期間限定でブログを春デザインにしました!テーマ作成でお世話になったサイトを紹介
-

公式コードをベタ貼りじゃダメ!SNSシェアボタンを設置する時に注意すること