その前に「Page Plugin」とは
その前に「Page Pluginって何?」という方のためにサクッとご紹介!
よく、記事の最後などに「Facebookもチェック」という文言とともにLike Boxが表示されているのを目にした方も多いはず。「Page Plugin」はそのLike Boxに代替するツールです。

Like Box
基本的には機能に変わりはなく、見た目が若干変わったくらいです。 Facebookページのカバーデザインを全面に押し出しているため、サイトのイメージがより色濃く印象づけられますね〜。

Page Plugin
導入手順
Facebook Developersのページで項目を入力
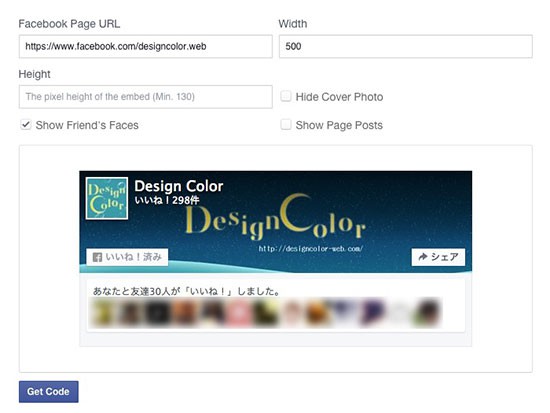
さっそく「Page Plugin」を表示させるためのコードを取得しましょう。Facebook Developersの「Page Plugin」のページで設定を行います。

- Facebook Page URL : FacebookページのURL
- Width : 幅(最小は280pxで、最大が500px)
- Height : 高さ(最小は130px。「Show Page Posts」を指定した時のみ指定可能)
- Show Friend’s Faces : 「いいね!」してくれている人のアイコンを表示する
- Hide Cover Photo : Facebookのカバーを隠す
- Show Page Posts : Facebookページの投稿を表示
コードを取得
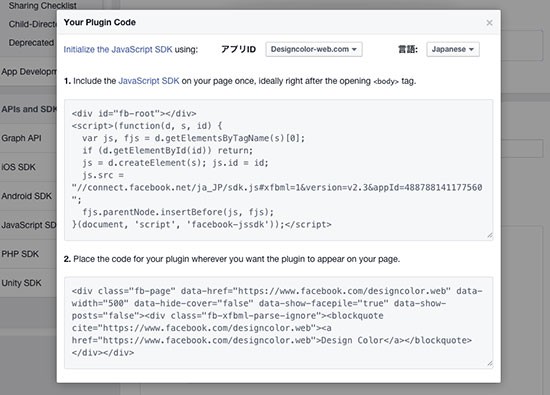
項目を入力できたら「Get Code」をクリックしてコードを取得します。上の部分を<body>タグの直下に、下の部分を表示させたい位置にそれぞれ貼付けます。

所定の場所に表示されれば、設置完了です!

「いいね!」ボタンもコード差し替えの対象に
今回の仕様変更は、Page Pluginだけでなく、公式の「いいね!」ボタンもコード差し替えの対象となっているらしいです。古いコードのままだと6月23日以降「いいね!」ボタンが動かなくなってしまうので注意が必要ですね。
差し替え対象のコード
差し替え対象は、先ほどコード取得のページで目にした上の部分です。<body>タグ直下に貼付けるコードですね。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
以前のコードでは、上記のハイライトされている部分が「all.js」となっていますが、今回のコードから「sdk.js」となり、「version=v2.3」が追加されています。以下のようにコードを変更しましょう。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
自分の設置しているコードが古いコードか新しいコードかわからない!という方は、「Web担当者Forum」さんで公開されているブックマークレットを使えば手軽に確認することが可能ですので、チェックしてみてくださいね。
Page Pluginを設置しなくても、「いいね!」ボタンをサイトに設置している方は多いのではないでしょうか。この機会に、ぜひ自分のサイトを見直してみてくださいね。
以上、彩がお伝えしました!





コメント