もくじ
- サイト幅はリキッドレイアウト&リンク領域は大きめに
- 動画やGoogleマップも画面サイズに応じて伸縮するように
- なるべく画面遷移をしないように
- PC版のデザインでも見れるように
- 最後までスクロールした後のことも考える
1.サイト幅はリキッドレイアウト&リンク領域は大きめに
サイト幅は基本的には320px想定で作っています。ですが、一言で「スマホ」といっても様々な解像度がありますよね。特にAndroidとか!しかも、スマホを横向きにするとまた解像度が変わってきます。
なので、ある程度どのサイト幅でも対応できるようにリキッドレイアウトで画面サイズに応じてサイト幅が変わるようにしています。

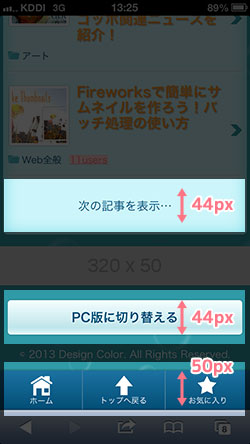
また、スマホは指で操作するため、リンク領域はなるべく大きめにするよう心がけました。(とはいえ、タグやはてブのリンクまでは大きくできなかったのですが)一部を除いては基本的にはリンク要素は「44px以上」で作っています。

この「44px以上」というのはAppleのガイドラインで定められているタップ可能なターゲット領域の目安の数値です。
ガイドラインには以下のように書かれています!こういった具体的な数字を明記してもらえると作成する側もとても助かりますね!
「アプリケーション内のタップ可能な要素には、約44×44ポイントのターゲット領域を割り当てる。」
また、スマホサイトのインターフェイスの作り方は他にも色々気をつけなければならないことがあります。詳しくは以下の記事が参考になります!
2.動画やGoogleマップも画面サイズに応じて伸縮するように
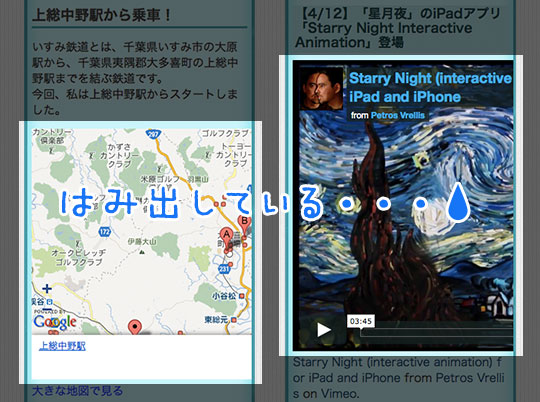
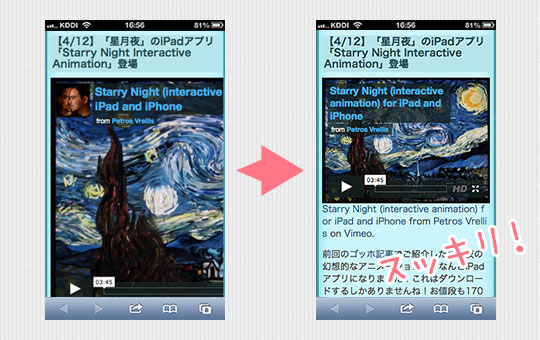
リキッドレイアウトで画面サイズに応じてコンテンツや画像を変えることができますが、見落としがちなのは動画やGoogle Mapなどの埋め込みコンテンツですよね!PCサイズで埋め込んでいるYoutubeなどの動画はそのままだと画面からはみ出してしまいます。

動画
動画を画面サイズに合わせるようにするには、「jquery.fitvids.js」というjQueryプラグインを使います。
方法はこちらを参考にさせていただきました!ありがとうございます!

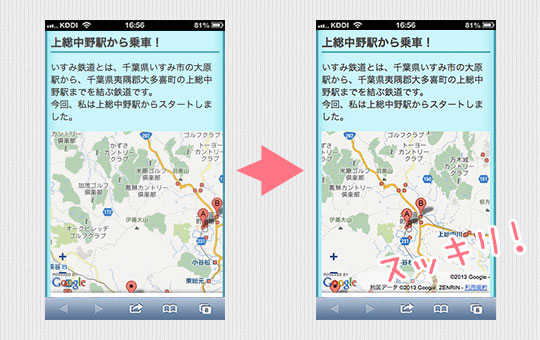
Googleマップ
Googleマップを画面サイズに対応させるには、レスポンシブWebデザインのように「Media Queries」で対応することができます!
@media (max-width: 767px) {
iframe {
width: 100% !important;
}
}
下記の記事を参考にさせていただきました!

3.なるべく画面遷移をしないように
スマホはPCと違って回線が遅いので、あまり画面遷移が多いと待ち時間が多くてイライラしちゃいますよね。なので、なるべく画面遷移をしないでコンテンツを閲覧したり探したりできるよう心がけました。
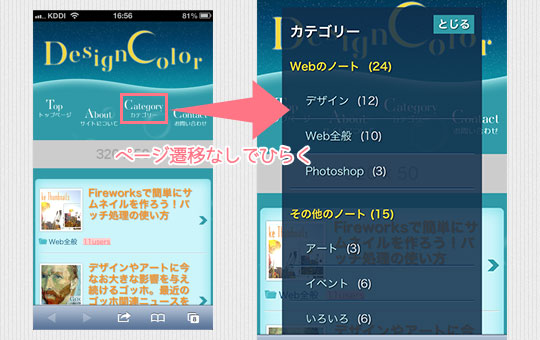
カテゴリ一覧はアコーディオン形式に
PC版であれば「カテゴリーリスト」はサイドバーにずらっと出しっぱなしにしておけたのですが、画面が狭いモバイルではそうはいきません。
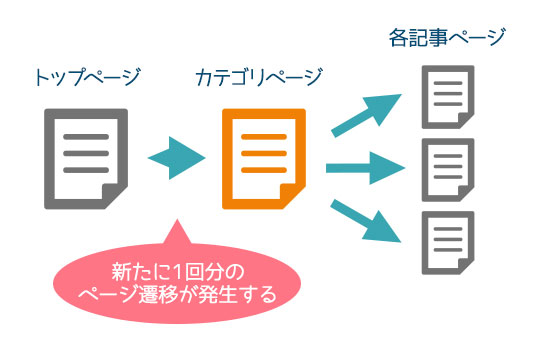
カテゴリーの一覧ページを作り、そのページを経由して各々のコンテンツへリンクするという方法もありますが、やっぱりページを一枚噛ませるのはモバイルではストレスかなぁ、と。

そこで、カテゴリ一覧の表示にはjQueryを使ってデフォルトではしまっておき、タップしたら現れるアコーディオン形式にしました。方法はjQueryの「slideToggle」を使用。これ、すごい便利ですね!

方法はLIGさんの以下の記事を参考にさせていただきました。
ソースコードは下記とおり。
※最後の「return false;」はつけなくてもいいみたいなのですが、私の場合はをつけてやらないと動いてくれませんでした…なんでだろう。ご参考までに。
Javascript
<script>
//カテゴリーリスト
$(function(){
$(".catLink").on("click", function() {
$("#categoryList").slideToggle(200);
return false;
});
});
</script>
html
<!-- メニューリスト --> <nav id="menu"> <ul> <li><a href="#"トップページ</a></li> <li><a href="#">サイトについて</li> <li><a href="#" class="catLink">カテゴリー</a></li> <!-- ここを押すとカテゴリ一覧が開く --> <li><a href="#">お問い合わせ</a></li> </ul> </nav> <!-- カテゴリーリスト --> <div id="categoryList"> <div class="categoryListBox"> <p>カテゴリー</p> <p class="catLink">とじる</p> </div> <ul> <li>カテゴリー1</li> <li>カテゴリー2</li> <li>カテゴリー3</li> </ul> </div>
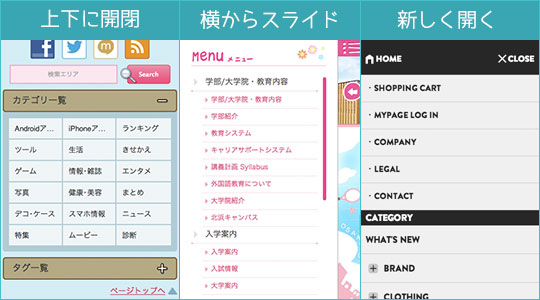
また、スマホにおける「リストのデザイン」は本当に迷いました。狭い画面の中に、たくさんある「リスト」をどこにしまっておくのか?どうやって表示させるのか?しかもリンクエリアは大きめに、押しやすくデザインする必要があるし…などなど。
リストのデザインいろいろ

参考:スマホガール ? 女子で作る女子のためのスマートフォン情報サイト/大阪経済大学/THE COLLECTIVE SQUARE
そんな時、下記のサイトで色々なメニューリストのデザイン例がまとめられているのを発見しましたので、こちらを参考にしました!たくさんの例の中から自分にぴったりな「リスト」の見せ方が見つかるかもしれませんよ!
ページャーに自動読み込みを使用
好みにもよると思いますが、私は「次のページ」をみる方法として「自動読み込み」を使用してみました。
カテゴリーの時と同じように画面遷移を少なくしたかったというのが理由のひとつです。自動読み込みなら、ページ全体ではなく「記事一覧」など繰り返したい一部分だけを読み込んで表示してくれます。

方法としては「jQuery.autopager」というプラグインを使います。
こちらを参考にさせていただきました!とても詳しく解説されています!
Javascript
<script>
jQuery(document).ready(function ($) {
$.autopager({
content: '#entryList article', // 読み込みたいコンテンツ
link: '.next a', // 次ページへのリンク
autoLoad: false, //スクロールで自動読込みするどうか
load: function(current, next){
if( current.page >= <?php echo $wp_query->max_num_pages; ?> ){ //最後のページまできたら
$('.next a').hide(); //次ページのリンクを隠す
}
}
});
$('.next a').click(function() { // 次ページへのリンクボタンが押されたら
$.autopager('load'); // 次ページを読み込む
return false;
});
});
</script>
ちなみに、上記のコードはWordpress用のコードです。WordpressでjQueryのプラグインを読み込んで使うには「$」を「jQuery」に変えないと動きません!テーマを作るのは二度目なのに、私は何故かここでガッツリハマってしまいました…。また、普通のhtmlで使うときは上記のコードの「jQuery」を「$」に直して使ってくださいね!
読み込み速度など、パフォーマンスについてはまだ検証を十分にしてないのでなんとも言えませんが、しばらくこれで様子を見てみようとおもいます。
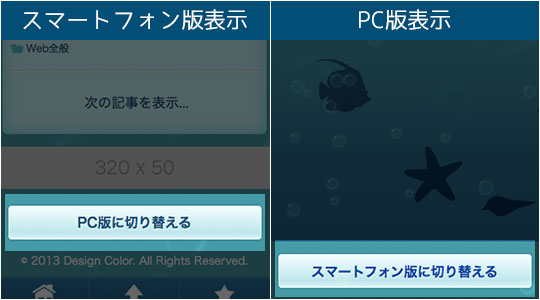
4.PC版のデザインでも見れるように
モバイルに最適化しているとはいえ、「PC用のデザインで見たい」という時もあると思います。そういう時のためにサイト下部にPC版のテーマに切り替えるためのボタンを用意しました。
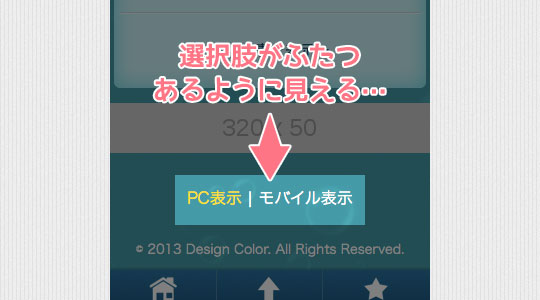
そしてなるべく「ユーザーに選ばせる」行為を減らすために切り替えるボタンは大きくひとつだけ表示させています。例えば、下記のように書くほうがシンプルで楽なのですが、私は「PC版」「スマートフォン版」と並べて書いてあると、どうも最初に「どっちを押すのかな?」と一瞬迷ってしまうのです…。

なので、例えばモバイル版で表示されている時は「PC版に切り替える」ボタンのみ、PC版に切り替えた後は「モバイル版に切り替える」ボタンのみを表示させています。こうすれば、選択肢は「ひとつ」なので迷うこともなくなるのではないでしょうか!

方法はこちらを参考にさせていただきました!ありがとうございました!
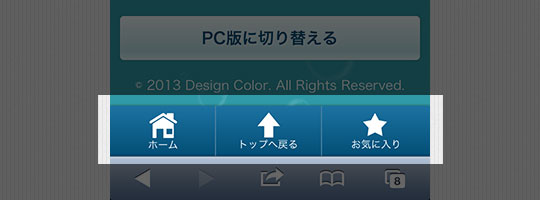
5.サイトを最後までスクロールした後のことも考える
スマホサイトは縦にながーい作りになるので、一番下までスクロールした時、一番上まで戻るのは面倒です。iPhoneなら画面上部のバーを押すと一発でトップに戻れるのですが、以前Androidを持っていた時は確かそういったものはなかった、と記憶しています。(最近のものには実装されていたらごめんなさい)なので、「トップに戻る」ボタンは必要と個人的には思いました。

その他にも、サイトの一番下までスクロールした時に見ている人が次にしたい動作は何かと考えた結果、以下の3つの機能を並べてみました。
ページを一番下までスクロールしたら…
- トップページに戻りたい→ホーム
- 今見ているページの一番上に戻りたい→トップへ戻る
- 読んだ記事を覚えておきたい→お気に入り

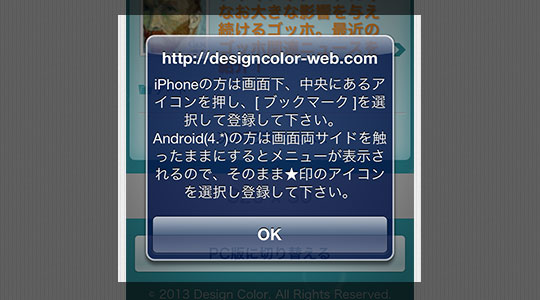
最後の「お気に入り」というのは「もうこのサイトには留まりたくはないけど、記事の内容は覚えておきたいなー」という人のために設置してみました。

方法はMaka-Veli.com さんの記事を参考にさせていただきました。ありがとうございます!
誰かお気に入りにいれてくれたら嬉しいなー。
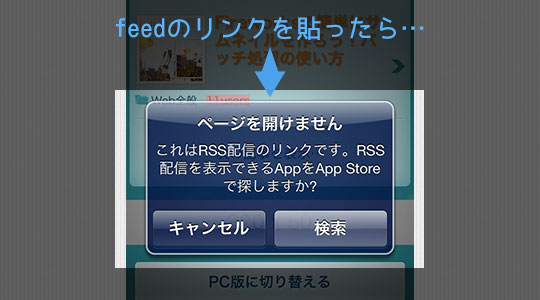
RSS購読アイコンや流行りのFeedlyアイコンを設置するという考えもあったのですが、「RSS登録」って、スマホでは一発でできないことが多いですよね?なので断念…。何かいい方法をご存知の方がいたら教えてください!

さいごに
いかがでしたでしょうか。今回は自分のブログについてでしたが、スマホサイトの制作をする時にも応用がきくんじゃないかなーと思って書き留めておきました。
本当はレスポンシブでのスマホ対応にも挑戦してみたかったのですが、今のブログのデザインが気に入っているので、新しくテーマを作成することにしました。
ここまでツラツラと書きましたが、スマホテーマについて、何か不具合等があったらぜひ教えてください!以上、彩がお伝えしました!













コメント
コメント一覧 (4件)
[…] 4.サイトをスマホ対応した時に意識したこと5つ | Design Color (08/06 10:32) 前々から時間を見つけてチマチマと着手していたスマホ対応がようやく完成しました!「いまさらかよ!」という […]
[…] サイトをスマホ対応した時に意識したこと5つ | Design Color […]
はじめまして。
顔文字スマイリーの管理人シロクマです。
彩様のこの記事がスマホ向けの顔文字サイトを作るときに非常に参考になりました。
ありがとうございます。
o(。。)oペコリ
シロクマさん
はじめまして?!記事を読んでいただいてありがとうございます!
ご自身でサイトを立ち上げられたんですね?!可愛いサイトですね!
スマホ対応のサイト立ち上げにお役に立てたようで嬉しいです(*^-^*)
こちらこそ報告ありがとうございます?!