もくじ
- 幅をデバイスサイズに合わせる
- スマホを横にしたときに文字が大きくならないようにする
- 電話番号に自動的にリンクが付かないようにする
- リンクを押したら電話をかけられるようにする
- リンクを押したらGoogleマップアプリを起動させる
- リンクエリアを広げる
- paddingやborder分を気にせずwidth/heightの数値を指定する
- 長い文字列でも途中で改行させる
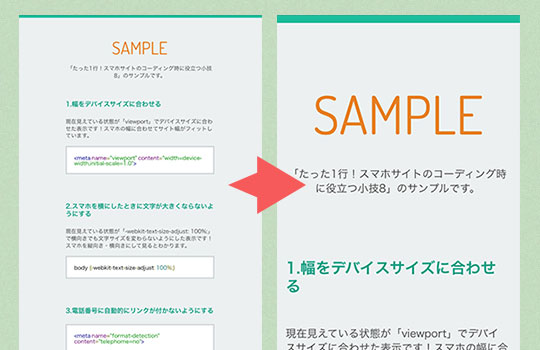
1.幅をデバイスサイズに合わせる

まずはスマホサイトを作るときの基本ですね。サイト幅をデバイスの幅に合わせてあげるには、以下の一行だけで対応出来ます。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
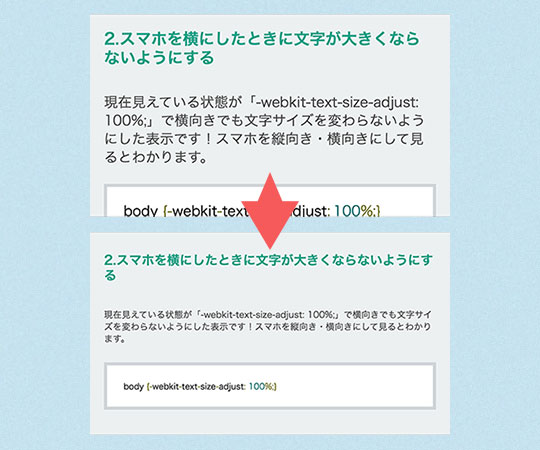
2.スマホを横にしたときに文字が大きくならないようにする

スマホを横にすると、解像度が変化すると共に文字サイズも大きくなってしまいますよね。そうなるとサイトを閲覧しづらい場合があるので、私はいつも横にしても文字が縦向きの場合と同じになるよう設定しています。
以下のように設定すれば、スマホを横にしても文字サイズはそのままとなります!
body {-webkit-text-size-adjust: 100%;}
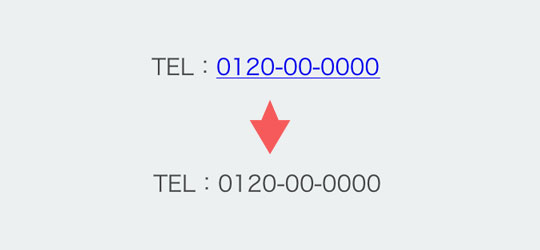
3.電話番号に自動的にリンクが付かないようにする

iPhone以外ではどうなのかわかりませんが、スマホでは電話番号に自動的にリンクが貼られてしまい、すぐに電話がかかる状態になっています。ですが、意図しない時に動作してしまうことがあるかもしれません。
なので、私は以下のようにして文章中などの電話番号には自動的にリンクがつかないよう設定しています。
<meta name="format-detection" content="telephone=no">
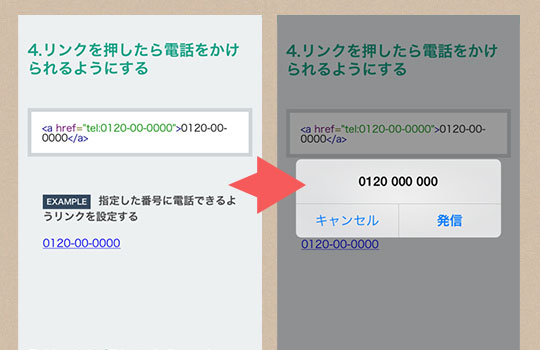
4.リンクを押したら電話をかけられるようにする

先ほどの設定は電話番号のリンクが自動的につかないようにするものでしたが、今回は任意のボタンにだけ電話がかけられるようにリンクを設定する方法です。
このようにすれば、ボタンを押せばリンク先の番号に電話がかけられます。
<a href="tel:0120-00-0000">0120-00-0000</a>
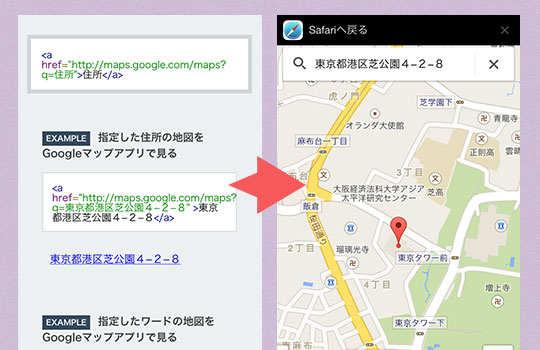
5.リンクを押したらGoogleマップアプリを起動させる

ブラウザ上でマップを表示させていても、やはりスマホのGoogleマップアプリで見たい時があると思います。そんな時、以下の一文を書けばボタンひとつで見たい住所を指定した状態でGoogleマップが立ち上がります。
<a href="http://maps.google.com/maps?q=住所">住所</a>
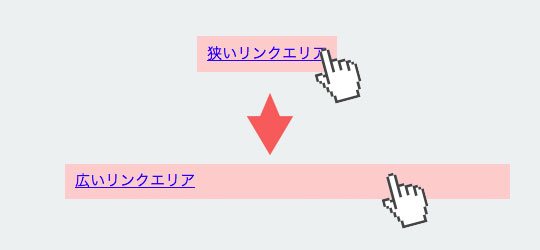
6.リンクエリアを広げる

スマホサイトを制作している時、ボタンなどのリンクには基本的に以下のコードをセットでつけます。スマホではリンクエリアが狭いと非常に使いづらいですからねー!あとは適宜幅を調整です。
display: block;
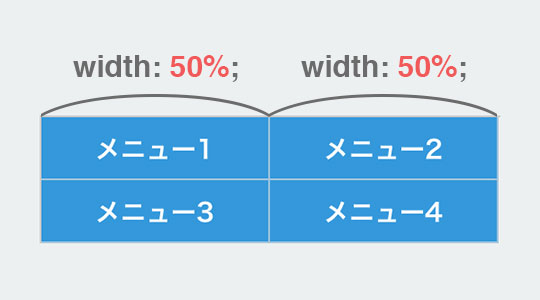
7.paddingやborder分を気にせずwidth/heightの数値を指定する

以下のように左右を50%ずつで分割し、キレイな田の字型のメニューを作りたい。でも、borderやpaddingが入ってくるとキレイに「50%」とはならない…計算面倒くさい…。
…という悩みを一発で解決するのが以下の一行です。!
box-sizing : border-box ;
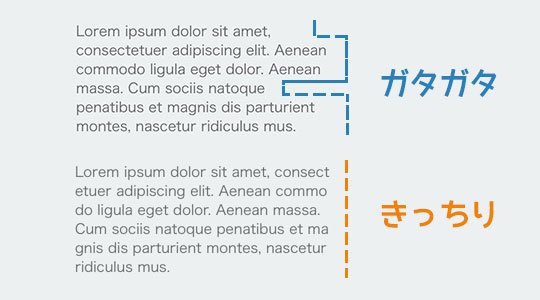
8.長い文字列でも途中で改行させる

スマホサイトでは使える横幅が狭いので、長いカタカナ単語などは収まりきらず、中途半端なところで改行されてしまったりします。それを回避し、強制的に文字列の途中で改行させるのが以下の一行です。
word-break: break-all;
さいごに
カンタンで便利なんだけど、ついつい忘れてしまう一文についてでした。スマホサイトの制作時にお役に立てれば幸いです。
以上、彩がお伝えしました〜!












コメント
コメント一覧 (2件)
8.長い文字列でも途中で改行させる
word-break: break-all;
は知りませんで、参考になりました。
ありがとうございました。
ケイタさん
こちらこそ記事を読んでくださってありがとうございます?!
word-break: break-all;便利ですよね!
変なところで改行されちゃうデメリットはあるんですが、それでもやっぱり幅を有効に活用したいときはよくお世話になります(^O^)/