数年前までのゲーム関連サイト(国内)
Flashを多用し、スマホ対応はされていなかった
少し前までは国内のゲーム関連のサイトはFlashを多く使い、派手なデザインが多かったように思います。個人的にはゲームの楽しさや世界観を伝えるのに「動き」はとても重要な役割を果たすと思うので、Flashの多用も仕方がないのかなと考えていました。
表示速度は遅くなりますが、今見てもFlashの動きをふんだんに活用して制作したサイトの世界観は圧巻だと思います。また、この時点ではスマホ対応されているサイトはそんなに多くありません。
ジョジョの奇妙な冒険 オールスターバトル
アーシャのアトリエ?黄昏の大地の錬金術士?
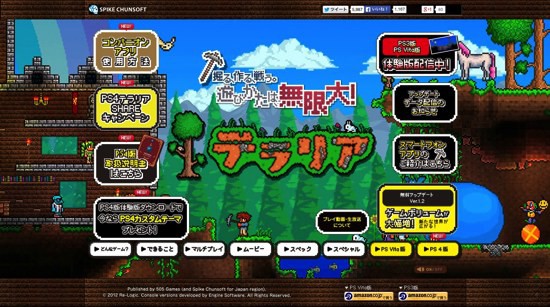
テラリア
最近のゲーム関連サイト
Flash離れが叫ばれてきている最近では、以前はFlashで表現していた動きのエフェクトも、違った技術で表現されるようになりました。また、スマホでの閲覧率も数年前より格段にアップし、スマホ対応がサイトの検索順位にも影響が出るようになったため、ゲーム関連サイトは「Flash離れ」と「スマホ対応」両方を考える必要が出てきました。
ここでは、最近のゲーム関連のサイトのスマホ対応方法や、Flashに替わってゲームの動きを表現するために使われているWeb技術を紹介します。
海外のゲーム関連サイトはレスポンシブデザインでスマホ対応する場合が多い
外国のゲーム関連サイトを見ていると、レスポンシブデザインでスマホに対応しているサイトが多い印象を受けます。日本のように派手に動くデザインはあまり見かけないものの、 そのぶん画像の見せ方がとても美しく、インパクトのあるサイトに仕上がっています。
また、レスポンシブなだけにシンプルなワンカラムのレイアウトが多いです。
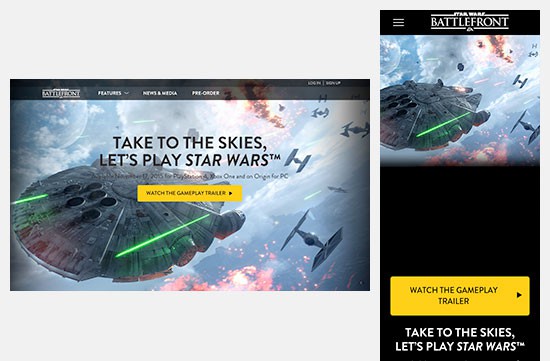
Star Wars™ Battlefront
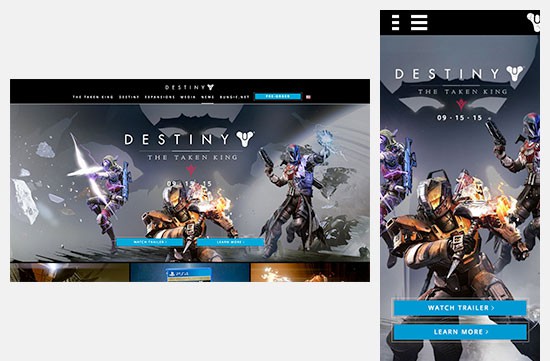
Destiny
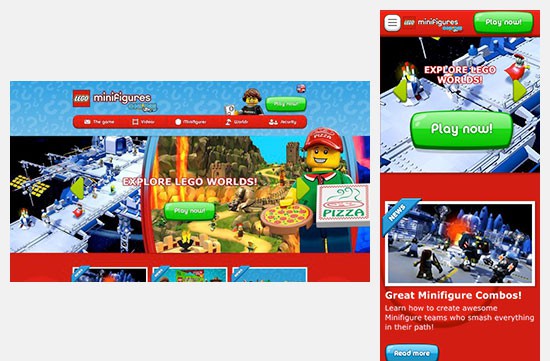
LEGO® Minifigures Online
レスポンシブデザインでスマホ対応することのメリットはやはり管理がしやすいことでしょう。ワンソースであれば更新の手間も少ないため、運営していく上では非常に合理的です。
デメリットとしては、スマホで同一サイトを閲覧することを考慮するとデザインの自由度に制限が生まれてくることでしょうか。サイト内に動きを用いた表現方法を用いることが難しくなるため、静的なデザインになりがちです。
また、例えばスマホ版のみにバナーを貼りたい時など、どちらかのサイトのみに変更を加えたい場合、もう一方のサイトにも影響が出てしまうため、コンテンツの更新や変更時に注意が必要となります。
国内のゲーム関連サイトはURLを分けて別途スマホサイトを作ることが多い
対して、国内のゲーム関連サイトはサウンドを流したりJavascriptを利用したり背景に動画を敷いたりと、Web技術を駆使して華やかなデザインのPC版サイトを制作し、スマホ版はURLを分けて別途作成している事例が多い印象。随所に様々な方法でアニメーションがちりばめられ、「動き」の表現にこだわりが感じられます。
スーパーマリオメーカー

<ul>
<li><a href="http://www.nintendo.co.jp/wiiu/amaj/" target="_blank" rel="noopener">【PC】スーパーマリオメーカー</a></li>
<li><a href="http://www.nintendo.co.jp/wiiu/amaj/sp/" target="_blank" rel="noopener">【スマホ】スーパーマリオメーカー</a></li>
</ul>
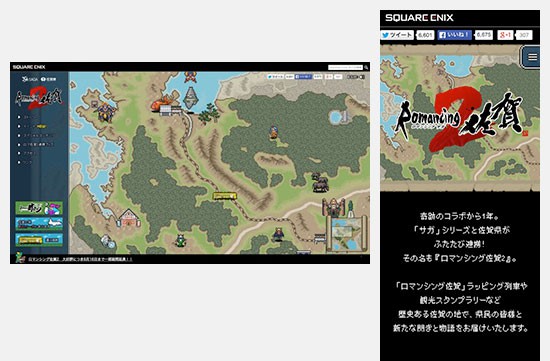
ロマンシング佐賀2

<ul>
<li><a href="http://romasaga2.jp/" target="_blank" rel="noopener">【PC】ロマンシング佐賀2</a></li>
<li><a href="http://romasaga2.jp/sp/" target="_blank" rel="noopener">【スマホ】ロマンシング佐賀2</a></li>
</ul>
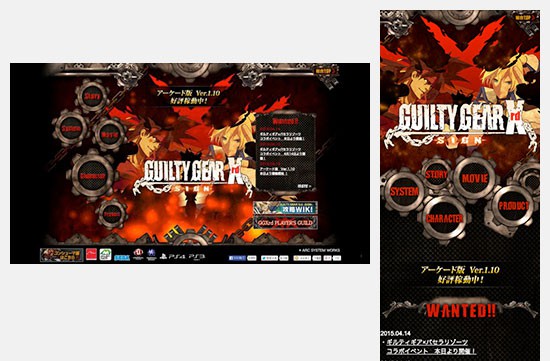
GUILTY GEAR Xrd -SIGN-

<ul>
<li><a href="http://www.ggxrd.com/ac/" target="_blank" rel="noopener">【PC】GUILTY GEAR Xrd -SIGN-</a></li>
<li><a href="http://www.ggxrd.com/ac/sp/" target="_blank" rel="noopener">【スマホ】GUILTY GEAR Xrd -SIGN-</a></li>
</ul>
別途スマホサイトを作って対応する場合は、どちらか片方のサイトに変更を加えた場合もう一方には影響が出ないため、それぞれのサイト内で自由にデザインを変更することが可能となります。また、スマホサイトと切り離すことにより、PC版のサイトでは動きを取り入れてダイナミックな演出をすることも可能になるので、よりゲームの世界観を表現しやすくなります。
ですが、この場合のデメリットはやはりコストがかかることでしょう。PC版とスマホ版ふたつのサイトを用意するということは、その分制作・更新の手間も2倍となります。
最近のゲームサイトで使用されているWeb技術
最後に、最近のゲームの公式サイトではFlashに替わってどのようなWeb技術を用いて動的にゲームの世界観を表現しているのか調べてみました。
サイト内に動画を埋め込む
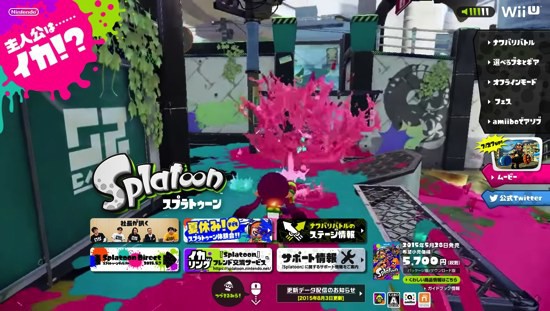
Splatoon(スプラトゥーン)
背景に動画を敷き、ゲームのプレイ画面を見せています。一見してすぐにどんなゲームかを把握できるので、ゲームの魅力がダイレクトに伝わりますね。
Overwatch
キャラクター紹介のページで該当キャラクターの実際の動きを見る事ができます。個々の戦闘スタイルや武器の特徴などが分かりやすく、どのキャラを使って遊ぶか選択する時ワクワクしますね。
パララックス
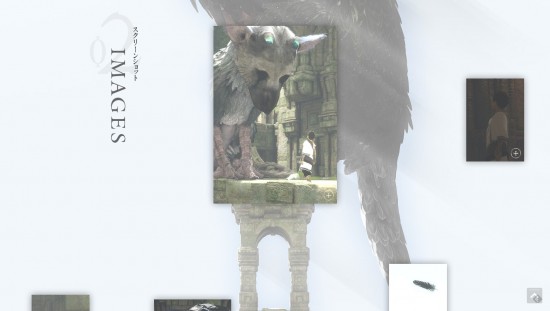
人喰いの大鷲トリコ
縦スクロールのパララックスサイト。縦に長くサイトを使う事で「大鷲」の巨大さがよく表現されています。空を飛んでいるような浮遊感も味わえるため、それもゲームの世界観とマッチしていますね。
Mario Kart Wii Experience
横にスクロールするパララックスサイト。左から右へ続くコースをたどってコンテンツが展開されており、マリオカートの「レースゲーム」の特徴をよく表しています。
※すみません!サイトがリニューアルしたらしく、今見たらパララックスじゃなくなっていました…><代わりに他のパララックスサイトを見つけてみます!
フルスクリーンでスクロール
Batman: Arkham Knight
ダイナミックに全画面で画像を表示させることで、キャラの魅力やグラフィックのクオリティの高さが伝わってきます。
不思議のクロニクル 振リ返リマセン勝ツマデハ
左から右に主人公が歩くにつれて場面がガラッと変わります。「プレイする度に世界が変化する」「強制横スクロールRPG」といったゲームの特徴をよく捉えていますね。
さいごに
いかがでしたか?ここ数年の間に、ゲーム関連サイトの表現方法は時代とともに変わってきたようですね。Webの世界の移り変わりは本当に早いため、これからも定期的に情報を取り入れて表現方法を学び直していきたいと思います。
また、以前にこんな記事も書きましたので、こちらも参考にどうぞ。
ゲーム関連のデザイン制作時に参考になるサイト20 | Design Color
以前に書いた記事
以上、彩がお伝えしました。


























コメント