ブックマークレットとは?
ブックマークレットとは、一言で言えばブラウザにWebサイトへのリンクではなく“機能”をブックマークしておくもの」です。ブラウザに登録するところまでは一緒なのですが、そのブックマークレットをクリックすることで様々な機能を使えるようになります。
「拡張機能やアドオン使えばいーじゃん!」という考えもあるのですが、拡張機能やアドオンは結構PCのメモリを消費してしまうのですよね…。なので、ちょっとしたことをするならばブックマークレットを使ったほうがPCのメモリの節約になるのでオススメです!
サイト運用・分析に使えるブックマークレット
あらゆるSNSでの反響がすぐに分かる!「ソーシャルてんこ盛り」
まずは私が1番お世話になっているブックマークレットである「ソーシャルてんこ盛り」。これ1つで気になるページのSNSでの反響をいっぺんに知ることができます!また、このブックマークレットを使ってSNSでシェアすることも可能ですよ。
シェア数が分かるSNSはTwitter・Facebook・Google plus・はてなブックマーク・Pinterest・Pocket。加えてシェアや登録が可能なSNSはLINE・Evernote・Feedly・Livedoore Reader・Tumblrなど、ありとあらゆるSNSをフル活用できます!まさにソーシャルてんこ盛り!
しかも!このブックマークレットはなんとスマホ版も用意されています。出先で手軽にSNSの反響をチェックするのに重宝しています!
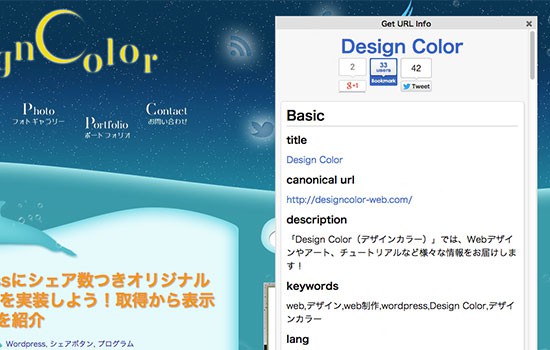
Webサイトのあらゆる情報を取得&解析!「Get URL Info」
こちらはサイトのあらゆる基本情報をワンクリックで確認できるブックマークレットです。サイトのmetaデータはもちろん、ページランクやはてブの情報まで表示してくれますよ。
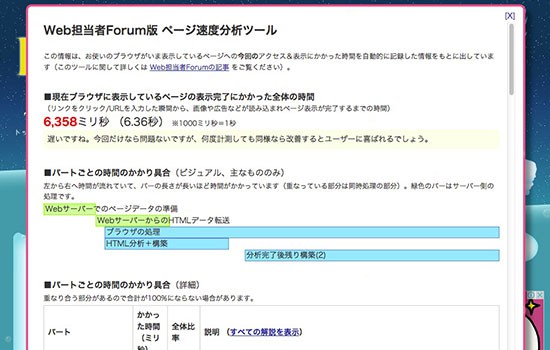
Webサイト表示のどこが遅いかを一発で調べるブックマークレット
Webサイトの表示速度を分析するのって、色々なデータを読みとかなくてはならないので、ちょっと大変ですよね…。アナリティクスやGoogleデベロッパーツールの項目をひとつひとつ見ていけば原因がおのずとわかってくるのですが、それをするのが手間というか。
これはそんな悩みを一発で解消してくれるブックマークレット!サイトの表示速度や一体ページ速度が遅い原因はどこにあるのかをワンクリックで分析してくれます!
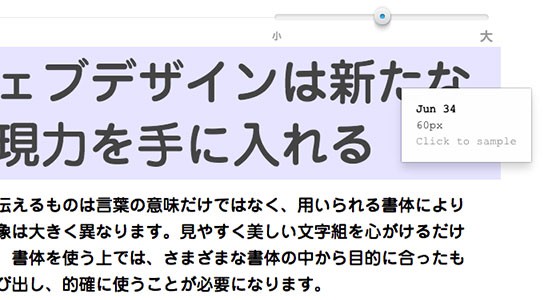
和文にも対応!サイトで使われているWebフォントの名前を調べる「Type Sample」
サイトを見ていて、「このWebフォントなんてフォントだろう?」と気になった時にすぐに調べられるブックマークレット。しかも、このブックマークレットの素晴らしいところは和文のWebフォントも調べられるところです!日本人であるからには日本のサイトを見る機会が多いですよね!そのため、和文対応は大変ありがたいです。また、画像にホバーすると幅・高さを表示してくれるのも地味に便利。
フォントをクリックすると、その場で試し打ちができたりして非常に便利なブックマークレットです。
WEB制作・コーディングに使えるブックマークレット
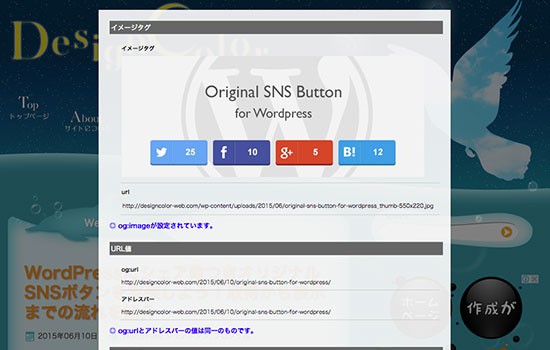
面倒なOGPタグの確認をワンクリックで!「OGPチェックブックマークレット」
Webサイトの制作時にはこちらに本当にお世話になっています!OGPタグって色々あって、チェックが面倒くさくないですか!?「og:url」だとか「og:image」だとか…ぶつぶつ。でも、このOGPタグひとつでSNS上の表示がガラッと変わってしまうので、無視できないところなんです。シェア内容が間違っていたりしたら大問題ですしね。
こちらはそんなOGPタグをいっぺんに視覚的に確認できるスグレモノです!サイトの公開前に1回クリックして確認しておきたいですね!
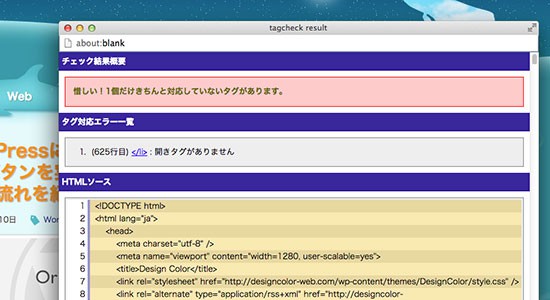
htmlタグの閉じ忘れをチェックするブックマークレット
コーディングしている最中、「あれ、表示崩れた…」という時ってないですか?「え?え?なんで??」と焦る前にこのブックマークレットを試してみるといいことがありますよ!htmlタグの閉じ忘れを見つけてくれるので、表示崩れの原因を突き止めるのに一役買ってくれます!私の場合は大体タグの閉じ忘れのことが多いですw
確認が面倒なalt属性を一覧表示できるブックマークレット
alt属性の確認って本当にめんどくさいです><面倒くさがりの自分にとっては本当に大変な作業です。そんな手間を一発で解消してくれるのがこちら。サイト内で使われている画像のalt属性を一覧で表示してくれますよ〜!これで間違ったaltの有無や情報を楽に確認できます!
要素の幅や高さなどを表示する「XRAY」
要素の幅や高さを確認するにはそれこそGoogleのデベロッパーツールを使えばいい話なのですが、デベロッパーツール立ち上げるの面倒くさい!なんか開くのが遅い!っていう時ありませんか?そういう時はこのブックマークレットをクリックし、調べたい箇所をクリックするだけで瞬時に要素の幅や高さなどの情報を取得することができますよ〜!
表示中のテキストや画像をその場で編集できるブックマークレット
コーディング後にサイトを修正したりする時に、ここのデザインは何文字から折り返されるのかな?とか気になる時ありますよね。別の画像に差し替えたらどんな印象になるのかなーとか。そういう時、すぐにシミュレーションできるのがこのブックマークレットです。こちらもGoogleデベロッパーツールでできますが、手軽に確認したいときに。
上記は別窓で編集する方法ですが、リアルタイムにその場で編集することもできます!すごい!
ブログ執筆などに使えるブックマークレット
シンプルなテキストリンクを作成できるブックマークレット
ブログで他のサイトのリンクを紹介したい〜!という時、わざわざ「<a href=”…”>」なんて書くのすごく面倒ですよね。そんな時このブックマークレットを使えば一発で表示しているページのURLを取得してリンクを作ってくれます。私はちょこっとカスタマイズして「target=”_blank”」も自動で付与するようにしています。
画像つきで記事紹介リンクを作成できる「ShareHtml」
役立つ記事を紹介したい!という時、サムネイルとコメントもつけてリンクを作成できるブックマークレット。サムネイルがついているとそれだけで興味が湧きやすかったりしますよね。表示はカスタマイズが可能。
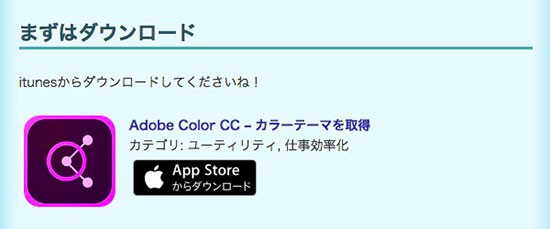
iOS/Macアプリ紹介リンク作成を作成できる「AppHtml」
便利なiOSやMacアプリを紹介したい時に使えるブックマークレット。アプリのアイコンに加え、価格などの基本情報やダウンロードボタンなども表示できます。こちらも表示がカスタマイズ可能。
Androidアプリ紹介リンクを作成できる「AndroidHtml」
Androidアプリを紹介したい時に使えるブックマークレット。こちらもアプリのアイコンや価格などの基本情報を表示できますよ。現在はバージョン3になってサンプル画像とは少し表示が違っていますが、私は旧バージョンを使わせていただいています!





























コメント