【9/10追記】
「Ultimate Google Analytics」は今は非推奨!
もくじ
ローカルの環境構築
死ぬほど簡単にローカルにWordPress環境を構築できる「BitNami」の導入方法!(Mac編) | OZPAの表4
新しいことを覚える良いチャンスだなということで、WordPressのテーマを作るためにBitNamiを導入してみました。 …
個人的にはXAMPPよりはるかに簡単でした!
以前にXAMPPでローカルの環境構築しようとして全然うまくいかず(※Skypeのポート80問題が原因でしたが…)ガチで泣いたという苦い経験があるため、環境構築は本当に私にとって第一の関門だったのですが、こちらの記事に書かれている通り、Bitnamiはとても簡単でした!
※ちなみにXAMPPを使った環境構築やSkypeのポート80問題はこちらの記事がとてもわかりやすく解説してくださっています!
WordPressをローカルで開発するためのXAMPP事始め&WordBench神戸、大阪について – YATのBlog
よくあるのがSkypeといった同じ80番を使うソフトとの競合によりApacheが使えないというパターンです。 …
XAMPPを使った環境構築の記事ならこちら!
テーマ作成
全体的な行程
おそらく最もわかりやすいWordPressテーマ制作チュートリアル | Stocker.jp / diary
この記事は、はじめてブログ用のオリジナル WordPress テーマを制作される方向けに書いたチュートリアル記事です。 …
このブログもこちらのサンプルファイルから作成しました!
簡単なサンプルをダウンロードでき、そのサンプルに基づいて記事を書いてくださっています。こちらの記事がなければ多分テーマを作れていなかったです!物事に取り組むにはまず簡単なことから始め、「『うまくいった』という自信をつける」ことが大事なのだなと身に染みてわかりました。
WordPress オリジナルテーマの作り方 3.0+ | Webクリエイターボックス
WordPressのオリジナルテーマの作り方について説明していきます。2010年1月に書いた記事とはバージョンが違い、コードも変更されたため、新たに記事にしてみました。 …
環境構築から公開まで網羅されたテーマ作成完全版!
一番最初に出会ったオリジナルテーマの作り方の記事ですが、その時は自分があまりにもWordpressに無知だったので理解が難しかったです…(>_<)ですが、まずStocker.jpさんの記事を読んで最低限のものだけ作れるようになってから改めて読み返してみるとスルスルと頭に入ってきました。作り込みの段階はこちらを主に参考にさせていただきました!
WordPressではじめてテーマをカスタマイズ・自作するときありがちな10のつまずき | VIVID COLORS + BLOG -福岡で働くWebデザイナーのブログ-
全部私が実際最初につまずいたポイントなので、きっとはじめてカスタマイズするかたのお役にたてるはず…! …
ふとした疑問に答えてくれる!
テーマ作成中に「あれ?こんな時どうする?」「これってなんだ?」という疑問が湧いた時に随時読みにいってお世話になりました。本当に、かゆいところに手が届くというか。とても助かりました。
WordPressでブログを作る手順 | Webamb | ウェブアンブ
分割したそれぞれの各ファイルの一部分をWordPress用の関数に書き換えるだけ。これもコピペしちゃえばいいのであっという間に終わってしまいます。 …
コピペするだけ!という手軽さがやる気を後押ししてくれました。
私はデザインもコーディングも一年も前にできていたくせに、Wordpressのテーマ作成に着手するまでに何ヶ月もかかりました。理由は「なんか難しそうだから」。ですが、こちらの記事では「コピペして分割するだけ!」など「Wordpressの簡単さや柔軟さ」を全面に押し出してくれているため、「自分にもできそう!」と思うことができました。
部分的な機能の実装
jQuery
WordPressでjQueryを使用する | WP MEMO
WordPressのサイトでjQueryを使用したい場合も多いかと思います。 通常通りjQueryを読み込ませようとすると、 WordPressでは標準でjQueryが読み込まれていてるので重複してし …
「$」じゃなくて「jQuery」を使うのですねー。
WordpressでjQueryを動かすときに参考にさせていただきました。わかりやすく書いてくださっています。
ページネーション
パラメータでカスタマイズしやすいWordPressのページナビを作ってみた | Simple Colors
WordPressのページナビ(ページャー)は、なんと言ってもWP-PageNaviが有名ですが、もっとシンプルでコントローラブルなものが出来ないかと思い自分で作ってみました。 …
コピペするだけで動きました!カスタマイズもしやすいです!
ページネーションの実装はプラグインでもできるらしいのですが、なんとかくそれはイヤで、どうにかならないかなあと思った時にこちらの記事に出会いました。なんとコードをコピペするだけで動きました!デザインもカスタマイズしやすく、とても助かりました。
関連記事一覧
プラグインを使わずWordPressに9の機能をつける | Webクリエイターボックス
ここではプラグインを使わなくても追加できる機能を紹介します。 …
こちらの2番です。これもすぐ動いてくれて助かりました。
またまたWebクリエイターボックスさんにお世話になりました。プラグインを使わなくていいのは嬉しいな!ということで参考にさせていただきました。こちらもコピペですぐに動いてくれました。感謝してもし足りません…。
コメント・トラックバック一覧
WordPressのコメントとトラックバックを分けてカスタマイズ *Ateitexe
コメントとトラックバック(ピンバック)を分けたり、デザインをカスタマイズしたいな…っていう気持ちがむくむくと。 …
コメントのカスタマイズは本当に難しく、こちらの記事が一番わかりやすかったです。
コメントのカスタマイズは多分一番私がつまづいた箇所です。この部分はどうやったらいいんだか全然わからなかったのですが、ひとつひとつ丁寧に解説してくださっているので、書いてある順番通りにやったらちゃんと動いてくれました。感謝です!
検索機能
WordPress に検索フォームを設置する4行の HTML のタグ | ウェブル
WordPress の検索フォームの設置は大変なイメージがありますが、WordPress は例えば下記のように、パラメータ s に対してキーワードを入れるだけで良いです。 …
シンプル!簡潔!そしてほんとに簡単でした!
「えー、検索フォームって難しそう」と思っていたのですが、ペタ!っと貼付けただけで動いてくれました!ほんとにありがとうございます!
新着記事一覧
【簡単】wordpressでサムネイル付き最新記事一覧を表示する。|seno.cc
非常に簡単に導入できるのでphpが分からない人(私)でも大丈夫です。 …
PHPがわからない私にもすぐに導入できました!
こちらもコピペで実装することができました!表示させたいサムネイルサイズが以前のテーマと違ったため、何度やっても違う比率で表示されてあわてましたが、次にご紹介するプラグインで解決できます!
使用したプラグイン
サムネイルサイズ一括変更
Regenerate Thumbnails
[wordpress]テーマを変更した時に便利!サムネイル画像のサイズを一括で変更できるプラグイン「Regenerate Thumbnails」 | こんちくわのぶろぐ
「Regenerate Thumbnails」は一括でサムネイル画像のサイズを変更できるスーパー便利プラグインでございます! …
前のテーマとサムネイルサイズの設定が違う時に必須!
以前のテーマと表示させたいサムネイルサイズが違う時、どんなに正確にfunctions.phpに設定を書いても違う比率で表示されますので少々焦ります。なので、こちらのプラグインで一括でサムネイルサイズを再生成してやる必要があるのです!
テーマの表示確認
WordPress Theme Test Drive
すでに公開しているブログの背後でテーマをテストできる WordPress Theme Test Drive | Lifehacking.jp
すでにブログが動いている状態でテーマのテストをするのは面倒です。しかしブログにWordpressを利用している人には便利な解決方法があります。それが WP Theme Test Drive です。 …
自分だけにテスト結果が見えるので、本当に便利!
オリジネルテーマを作れたことだし、本番環境で動くかテストしたい。でも、中途半端な状態で人に見られてしまうのはイヤ…という時役に立ったプラグインです。管理者(自分)には新テーマが確認できて、それ以外の人には従来のテーマが表示されます。
リリース前
Maintenance Mode
ワードプレスで「工事中」画面を表示してくれるプラグイン「WP Maintenance Mode」|試行錯誤
ワードプレスのテーマを変更してレイアウト調整などを行う場合など、一時的にブログを公開したくない場合などに活躍してくれるプラグインのご紹介。 …
テーマ切り替え中にエラーが出ちゃったら恥ずかしいですし…(>_<)
こちらはいざ、今から新テーマに変更します!という時役に立ったプラグインです。切り替え中に見にきた人には「今メンテナンス中ですよ!あと●●分で終了しますよ」という表示を出してくれます。これで安心して裏で切り替え作業ができますよ!
※こちらの記事には「Maintenance Mode」と「WP Maintenance Mode」が紹介されていますが、私は「Maintenance Mode」を使用しました!
やってしまったミス・・・
テーマ変更にあたり、いくつかミスをしてしまいました。今後のために、書き残しておきたいと思います。
GoogleAnalyticsのコードを埋め込み忘れてしまった
これはもう…やってしまいました…。
私はいつもテーマ内にGoogle Analyticsのコードを直接書いていまして…案の定、新テーマにコードを埋め込み忘れた状態で切り替えてしまったのです!なので、テーマ変更時のPVが正確に取得できませんでした。
普通に忘れなければいい話なのですが、私のように忘れっぽい人やちょくちょくテーマを変えたいという人などは以下のプラグインを使うと忘れなくていいと思います。
WPにGoogleAnalyticsを導入するプラグイン「Ultimate Google Analytics」 | DesignDevelop
テーマに直接記述してしまうとテーマを変えた時に面倒になりそうなので導入支援プラグインを「Ultimate Google Analytics」使いたいと思います。 …
これでPVの取得漏れなし!
こちらのプラグインを使えば、テーマを変更してもアナリティクスを埋め込み忘れてしまうことはありません!
「Ultimate Google Analytics」は今は非推奨!
先日こちらで紹介した「Ultimate Google Analytics」ですが、いまは更新が滞っているらしく、新しいコードに対応していないのです。
ですので、上記のプラグインの使用は控えることをお勧めします!
こちらの記事に教えていただきました。ありがとうございました!
Google Analytics系WordPressプラグインを使う場合に確認した方がよい見逃しがちな事1つ | Waviaei
今は下記のプラグインが主流のようです。ご参考までに!
functions.phpのタグを閉じてしまった
こちらのミスはいつもお世話になっているなつき(@stocker_jp)さんに相談に乗っていただいてようやく解決できました!なつきさんありがとうございます!
functions.phpとはかいつまんで言えばWordpressに色々なことをしてもらうための「命令」を書くファイルです。
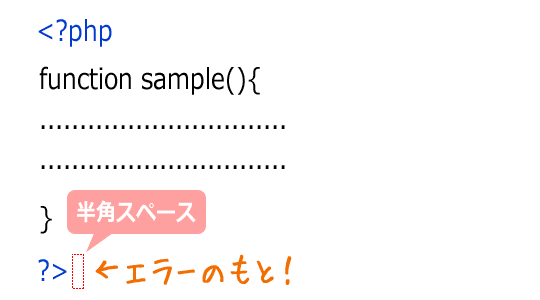
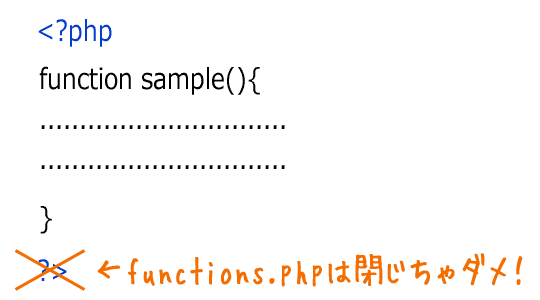
PHPって、「<?php」で始まったら「?>」でタグを閉じるじゃないですか。でも、このfunctions.phpに限ってはタグを閉じちゃダメなのです。
私は下記のようにfunctions.phpのタグを閉じていました。
<!--?php function sample(){ ........................ ........................ } ?-->
これの何がいけないのかというと、うっかりタグの後に半角スペースや改行など余計なものが入ろうものなら一発でエラーが出るからです。

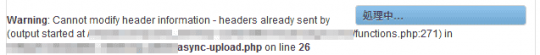
例えばこのように。私は画像アップロードの時以下のようなエラーが出てしまいました。
画像はアップロードされるのですが、プレビューされないという症状ですね。
WordPressはたくさんのPHPファイルで成り立っています。
「?>」でタグを閉じ、functions.phpで処理を終わらせた後にうっかり半角などの余計な文字が入っていると、今度は他のphpファイルで処理を行う時に影響が出てエラーが起きてしまう、というわけなのです。
もっと厳密に言うと、functions.phpは処理をした後に「リダイレクト(header(“Location:?”);)」をして別のページに飛ぶのですが、「リダイレクト」をする時はその前に何も出力してはならないのです。
詳しくはこちらのブログがわかりやすいので、ご参考までに!
PHPエラー Warning: Cannot modify header information – headers already sent by 理由 | 忘却のWEBプログラマー人生辞書
というわけで、functions.phpの最後のタグは閉じないようにしましょう!

最後に
いかがだったでしょうか?Wordpressのテーマ作成は本当に苦労しましたが、数々の良記事のおかげでなんとか私もオリジナルテーマを作ることができました!改めて、参考にさせていただいた全てのブロガー様に感謝したいと思います。
また、「これからオリジナルテーマを作ってみようかな」という人がいたら、ぜひ参考にしてみてください!
さて、今回は「テーマ作成編」ということでしたが、次回は「デザイン編」を書いてみたいと思います。もしよろしければ、次回もぜひお付き合いいただけたら嬉しいです。
以上、彩がお送りしました!





























コメント
コメント一覧 (2件)
[…] こうと思ったきっかけは、実はこちらのまとめ記事「WordPressテーマ作成に役立つ記事&学んだことまとめ(テーマ作成編) | Design Color」の中に「Ultimate Google Analytics」という懐かしいプラ […]
[…] WordPressテーマ作成に役立つ記事&学んだことまとめ(テーマ作成編) […]