今回の試みたブログの見直し
今回行った大きなブログ見直しは以下の通りとなっています。
他の記事への「おすすめ」の仕方を強化
とにもかくにも、願いはただひとつ。時間があれば、他の記事もぜひ読んでもらいたい!…ということで、他の記事への「おすすめ」の仕方を自分なりに強化してみました!
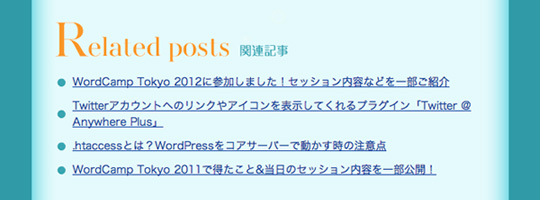
関連記事にサムネイルを追加
今までは記事下に関連記事をテキストのみのリスト表示で出していました。ですが、サムネイルがないとどんな記事かパッと見てイメージがつきづらいし、「クリックしたくはならない」のかなあ…ということで、こちらにサムネイルを追加することに。

さらに、今までのコードだとひとつのタグでしか関連記事をひも付けられず、複数タグを取得できなかったので、下記のような表示になっていることがよくありました。

関連記事のコードは、「Webクリエイターボックス」さんの記事を参考にさせていただいていたのですが、「複数タグに対応させるコード」が追記されていたのですね!気づかなかったですf(^ ^;)というわけで、またもマナさんの記事にお世話になってコードを書き直しました。
プラグインを使わずWordPressに9の機能をつける | Webクリエイターボックス
そして、サムネイルを追加する方法については「ウェビメモ」さんの記事を参考にさせていただきました。ありがとうございます!
特定のカテゴリを指定または除外したサムネイル付きの関連記事を表示するphp | ウェビメモ

少しでも他の記事も読んでもらえますよーに!!
facebookの「Recommendation Bar」を追加
以前に男子ハックさんが紹介していてずっと気になっていました。そして今更ながら導入してみました。
ブロガーは要チェック!サイト滞在時間と直帰率が約10%改善するって噂の「Recommendation Bar」を導入しました。 | 男子ハック
今までは同じように他の記事をおすすめしてくれる「SimpleReach」を使っていました。この子も好きだったのですが、「Recommendation Bar」はひとつの記事に対して複数の記事をオススメしてくれたりするのでこれを機に乗り換えてみました!

しかも男子ハックさんいわく「サイト滞在時間と直帰率が約10%改善するって噂」とのことですし…。やっぱり、自分の友達が「いいね」している記事!というのがわかると安心感が湧くのでしょうか。
とにかく、今後のこの子にも期待!
サイドバーの充実化
他のブログさんを色々見ていると、サイドバーが充実していていいなあ、と思っていたので、これを機に少しコンテンツを追加してみました。
「はてなブックマークの多い記事」の表示
これは、単に自分が知りたかったというのもあるのですが、どの記事が一番「はてなブックマーク」されたのか、というのが一目でわかる「ランキング一覧」を追加。

やっぱりうちのブログで一番読まれているのは「はてブ数」が最も多い記事なのですが、そういう記事はやがて埋もれていってしまうので、埋もれずにトップにいてくれれば便利なのかなあと。
下記の記事を参考にして、CSSで見た目を整えました。ありがとうございました!
サイドバーにはてなブックマークの人気エントリー記事を表示する方法 – WordPressの使い方 | WP SEOブログ
「人気記事」の表示
今まではサイドバーには「新着記事」くらいしかしか記事をオススメするスペースがありませんでした。
ですが、「新着記事」ってメインカラムを下までスクロールすればわかることだし、もしかしたらユーザーが本当に見たいのは「このブログではどんな記事が読まれているか?」なのかなと思い、最近多く読まれている「人気記事」を導入してみました。
しかも、「はてなブックマークの多い記事」と違って、「人気記事」は時によって大きく変わったりするんですよね!例えばうちのブログでいうと、「世田谷のボロ市」が開催された時は過去に書いたボロ市の記事が一番読まれたりしました。そういうのが一目でわかるのは面白いですよね。

取得の方法は色々迷ったのですが、「人気記事」を出す方法は「WordPress Popular Posts」を使いました。こちらは「過去7日間」「30日間」など、期間が細かく設定できるとのことなので、とても便利だと思います。
設置方法は下記のブログを参考にさせていただきました。ありがとうございました!
【wordpressの人気記事を表示するプラグイン WordPress Popular Posts】 | 今村だけがよくわかるブログ
また、「Wordpress Popular Posts」には怖い脆弱性が見つかっているようなので、こちらの記事を参考に対応させていただきました。本当にありがとうございます!
WordPress Popular Postsでサムネイルを表示している方は要注意! | PLUS
「人気記事」出力の設定期間は短いほうが面白いと思ったので「7日間」としました。とはいえ、1位はめったなことがなければ「はてブされた記事」と似たり寄ったりですが、2位とか3位は割と変わると思います。
Facebookページを作成
これはもう、本当にいまさらなのですが、ようやく当ブログのFacebookページを作りました!「やらなきゃ…」と思いつつ、先延ばしにしていたのです…。
アクセス解析を見ていると、新着記事の流入はほぼTwitterですが、やっぱりFacebookからの流入もかなりあります。私は情報収集はTwitterとFacebook半々ですが、Twitterは流れが速いので最近はFacebookから情報を得る機会が増えてきています。もちろん、RSS購読もしていますが、たくさん登録してあるので見逃してしまうこともあります。
Facebookページを作ってあわよくば「いいね」してもらえたら、その人には見逃さずに情報をお届けできるのでは…!という淡い期待も込めて、開設に踏み切りました!
そのためにはまず、カバー写真を作らなきゃ!というわけで、まずは下記の記事を参考にFacebookカバー写真のPSDテンプレート「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」をダウンロード!このテンプレート、とっても便利です!
Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」 | DesignDevelop
そして、「Facebookのカバー写真が汚くなる」との噂を常々聞いていたので、あくちーさんの記事を参考にカバー写真の画質を調節しました。ありがとうございます!(でもやっぱりプロフィール写真は汚いままです(;_;)これはもう仕方ないのでしょうか…。)
Facebook ページのカバー写真を劣化させない!モアレを抑えて綺麗に! : actyway
Facebookページ開設までの流れはこちらの記事を参考にさせていただきました。とても丁寧に開設されています。
初心者のためのブログサイト用Facebookページの作り方 | Forest of Memory
というわけで、Facebookでも「Design Color」をどうぞよろしくお願いします!
(よければ「いいね」もお願いします!)
さいごに
私はいつも、ついつい作ったこと自体に満足してしまいがちなのですが、こうして改めて考えると、まだまだ改善点はたくさんあることに気づきました。
ブログは作って終わり、ではなく、時間をかけて育てていくものなので、これからもブログを見てくれている人の立場に立って定期的に見直していきたいと思います。
以上、ブログの見直しは頑張ったけど、そういえば正月中あんまり遊びに行けなかったなあ、ということに今さら気づいた彩がお送りしました!













コメント