「PNG Hat」導入まで
プロダクトの有効化
拡張機能の配布サイト「madeby source」から「プロダクトの有効化」を行います。「madeby source」のアカウントが必要なようですね。

新たにアカウントを作成することもできますが、「Facebook」「Twitter」「GitHub」のうちどれかのアカウントを持っていればそのままログイン出来ます。

その後、自分のメールアドレスを入力すると、プロダクトを有効化することができます。

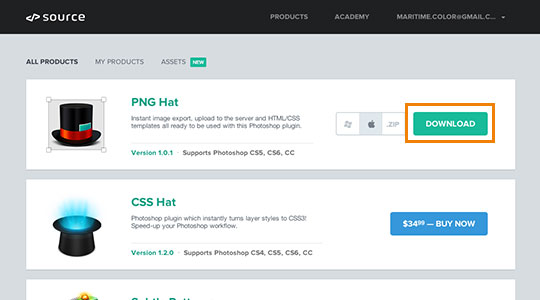
ダウンロード・インストール
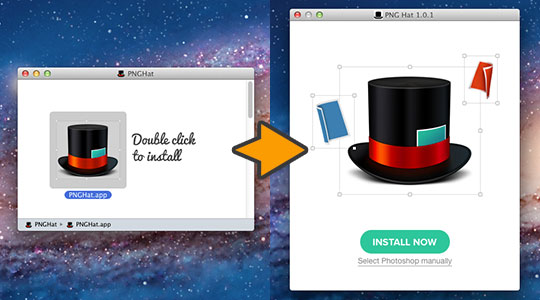
下記のボタンをクリックして拡張機能をダウンロードしたら、ダブルクリックしてインストーラを立ち上げます。

インストーラが起動したら、もう一度ダブルクリックしてPhotoshopにプラグインをインストール。その後、Photoshopを再起動したら、準備完了です!

Photoshopで拡張機能「Png Hat」を使ってみよう!
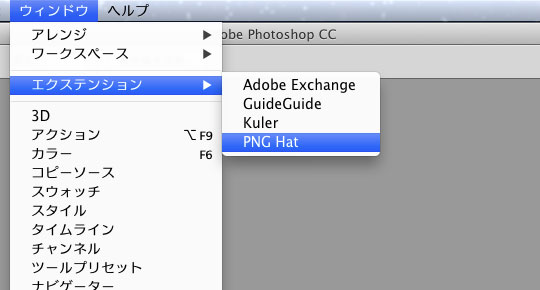
Png Hatを使用するには、メニューバーの「ウィンドウ」→「エクステンション」→「Png Hat」を選びます。

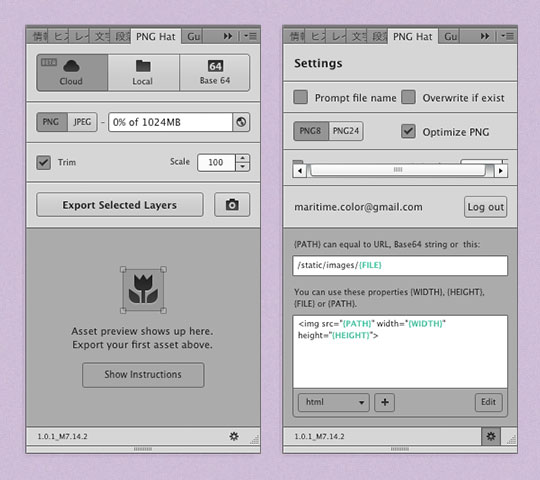
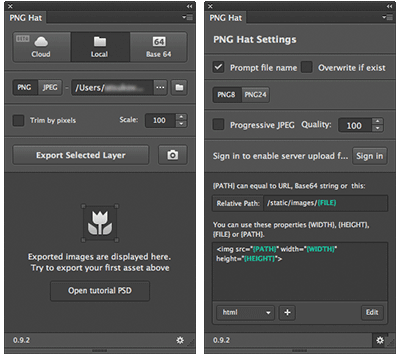
パネルはこんな感じ。左が操作パネルで、右が設定パネルです。

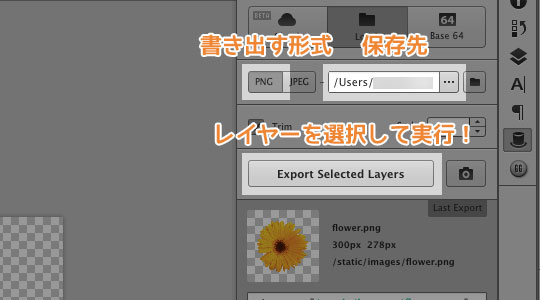
今回は、この花の画像で試してみます!

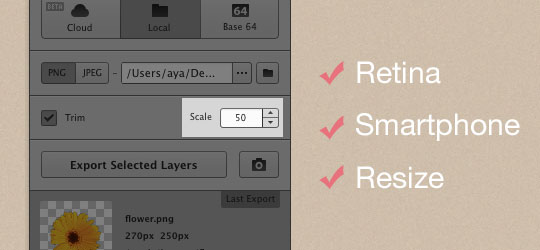
方法はカンタン。書き出す形式、保存先を設定し、レイヤーを選択した状態でパネルの「Export Select Layers」を押すだけ!

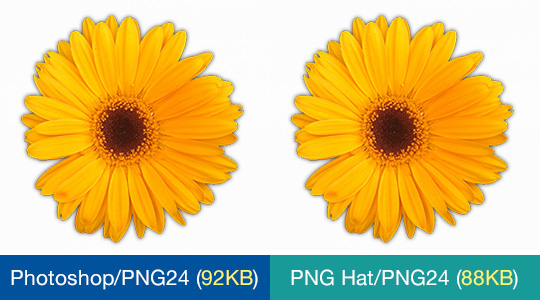
さっそくPhotoshopで書き出したPNG画像(PNG24)と比べてみます!

ガーン…変わらない…。
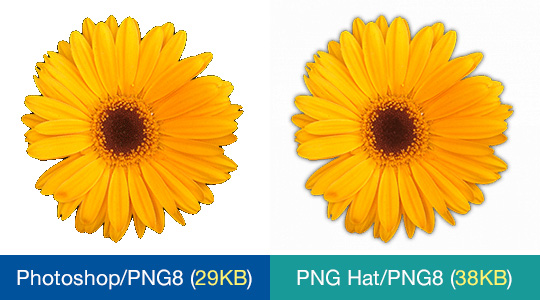
しかし!「PNG Hat」の威力はPNG24ではなく、PNG8の書き出し時にこそ発揮されるのです!

う、美しい…。並べてみると一目瞭然!PhotoshopのPNG8のほうは、サイズは軽いけれどもボックスシャドウのエフェクトがガタガタに…。対して、「PNG Hat」はサイズが小さくなったにも関わらずエフェクトの美しさはそのまま!
「PNG Hat」はPNG8形式でもPNG24のように綺麗に書き出してくれるんですね!
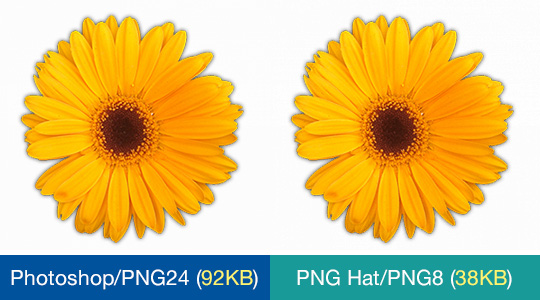
さて、これでさっきのPNG24と比べてみると…。

60%くらい小さくなっていることがわかります!見た目はほとんど変わりません。これは嬉しいですねー!
その他の使用感
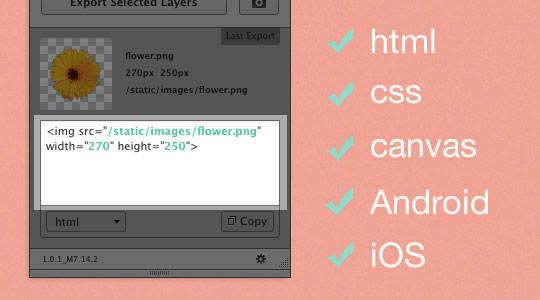
個人的には画像書き出し時にhtmlやcssなどのコードも生成してくれるのが地味に便利だなと感じました。画像の「width」とか「height」をファイルやPhotoshopから調べるの、少し面倒くさい時ってあるんですよね。

また、「scale」を変更すると、任意のサイズで書き出せます。例えば50にすると、1/2のサイズで書き出してくれるので、スマホ用に小さな画像を作成したりする時にも活躍してくれるのではないでしょうか!

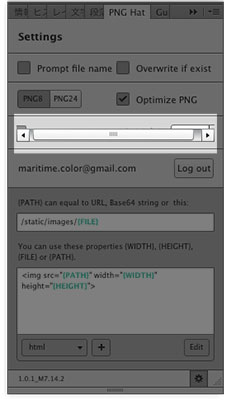
対応フォーマットとしては、JPGも対応しています。画質も選べるみたいなので、こちらも大活躍してくれそうなのですが、私の拡張機能だと設定画面に横スクロールバーが出て選べませんでした…どうしたらいいのだろ。

実際には設定画面のスクロールバーの部分は以下の右の図のようになっているようです!

詳しくは、コリスさんの記事でどうぞ!
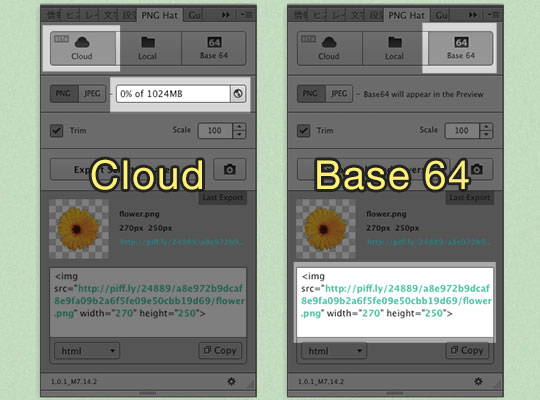
他にも、登録と同時に1024MBのクラウドが利用できたり、文字列を画像にするという「BASE64」形式で書き出すこともできますよ!

いかがでしたでしょうか?重いPNG画像の軽量化が、他のサービスを使うことなく全てPhotoshopだけで完結できたらかなりの制作時間の短縮になりますよね。
「PNG Hat」はPhotoshop CS5から対応しているのも嬉しいところ。私は職場ではCS5を使っているので、ぜひ仕事でも役立てたいと思います。
通常$39.99の有料プラグインですが、それに見合うだけの働きをしてくれるのではないでしょうか。気になった方はぜひ配布サイト「madeby source」でチェックしてみてください!
最後にキャペーンを開催してくださったコリスさん本当にありがとうございました!
以上、彩がお送りしました。













コメント
コメント一覧 (1件)
[…] ということでPNG Hatを使ってみた感想を。 インストール方法などはこちらのDesignColorさんのブログ記事に詳しく記載されてましたので参考にどうぞ。 […]