ブラー(ぼかし)エフェクトの難点
背景画像をぼかして全体に敷いているデザインって素敵ですよね。何の画像なのかハッキリと分からなくても雰囲気が統一されますし、何より上に文字を乗せても読みやすいんです!この「ぼかす」表現を「ブラー(blur)エフェクト」といい、多くのデザインで用いられています。
ただし、このブラーエフェクトはCSSで実装しようとすると結構くせ者で、背景画像だけにブラーを適用させても中の要素までエフェクトが効いてしまうんですよね・・・。

「ぼかした画像を作ってから背面に敷けばいいんじゃないの?」と言われればそれまでですが、そこを諸々の事情でなんとかCSSで実装したいと思いまして。独自で色々と調べた結果、CSSの疑似要素をうまく使うことで解決できたので、その方法をお伝えします!
なお、実装方法はCodePenで以下の例を参考にさせていただきました。ありがとうございました〜!
CSSで背景要素だけにブラーエフェクトを加える方法
以下が実装用のコードです。「CSS」のタブをクリックして確認してみてくださいね。
See the Pen CSSで背景要素にぼかし効果をかける by 彩 (@maritime_color) on CodePen.
実装のポイント
ブラーエフェクトは擬似要素に設定する
ここで一番のポイントは、ブラーエフェクトを背景画像を敷いているdivに設定するのではなく、:before擬似要素に設定することです。こうすることで、中の要素にまでブラーエフェクトが効いてしまうのを回避することができます。
また、擬似要素にブラーエフェクトを設定しただけでは不十分なので、ちゃんと背景画像もinheritで継承する必要が有ります。
「継承なんてしなくても、背景画像も一緒に擬似要素に設定すればいいんじゃないの?」と思うかもしれませんが、これについては次にご説明します。
画像を大きめに引き伸ばし、端のぼやけた部分をカット
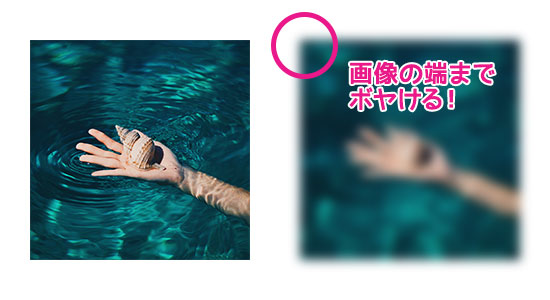
cssのブラーエフェクトはPhotoshopで言うところの「ぼかし(ガウス)」フィルターにあたります。これを使ったことがある方はなんとなくわかると思うのですが、Photoshopで画像にぼかしフィルターをかけると、以下のようになりますよね?

そう、ぼかしをかけた分だけ、画像の端までボヤけてしまうのです。そのため、カンバスいっぱいにぼかした画像を敷く時は、ぼかす分だけ大きいサイズの画像を用意し、その上で端を切り落とします。
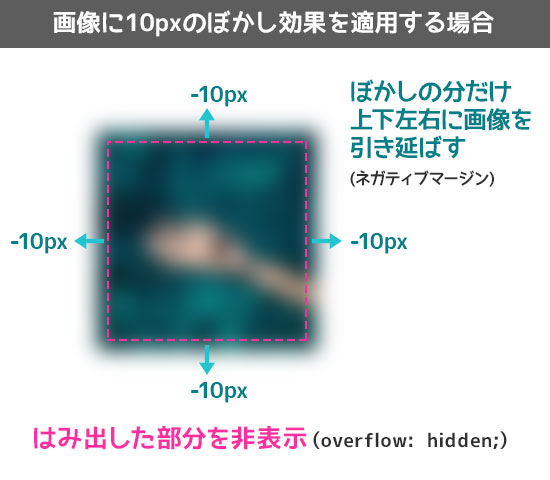
これはCSSでも同じことで、画像をぼかしただけでは画面の端の部分のボケが残ってしまうため、ブラーエフェクトをかけた分だけ、擬似要素にネガティブマージンを設定して上下左右に画像を引き延ばします。
最後にはみ出した部分はoverflow: hidden;で非表示にします。この時、擬似要素ではなく実際の背景画像を敷いているdivにoverflow: hidden;を設定する必要があります。

このように、擬似要素はぼかしエフェクトをかけるだけでなく画像のサイズ調整にも使うため、背景画像を設定せず、スタイルを継承するだけにしています。
ブラーエフェクトがかかった擬似要素は一番下にする
ブラーエフェクトがかかった擬似要素にはposition: absolute;を設定しているため、z-indexで一番下にしましょう。そうしないと擬似要素のレイヤーが一番上にきてしまうため、中身の要素が消えてしまいます。
注意点
注意点として、CSSフィルターのブラー(blur)は、CromeやFirefoxなどのモダンブラウザでは何ら問題なく表示されますが、IEには対応していません。
また、Windows10のデフォルトブラウザであるEdgeはCSSフィルターには対応しているものの、擬似要素に背景画像を継承してフィルターをかけるという今回のやり方は、中身の要素にまで継承が効いてしまったりと少し挙動がおかしかったため、Microsoft系のブラウザにはあまりこの方法は向いていないのかもしれません。
現在は、Edgeでも問題なく表示されることが確認できています!また、IEについても順次サポートが終了しつつあるので、もうあまりIE対応については気にすることはないのかな…と個人的には思います。対応表は以下のサイトをご参照ください。
Can I use… Support tables for HTML5, CSS3, etc
さいごに
いかがでしたか?Photoshopを使わずCSSで手軽にオシャレな表現ができたらとても便利ですよね!使う機会があればぜひ使ってみてください。以上、彩でした!













コメント
コメント一覧 (2件)
初めまして、cssでblurを実現しようとしたら文字までぶれてしまい。ちょうどこの問題で困っていました。擬似要素に設定すればいいとのことで、勉強になりました。ありがとうございます。
ChiharuMoritaさん
記事を読んでくださってありがとうございます!
ブラーは最初中の要素までぼかしがきいてしまって戸惑いますよね(>_<) 私も最初、同じ問題を抱えたので、お役に立ててよかったです!