今年10月からChromeでHTTP ページのフォームに「保護されていません」という警告が表示される
8月中旬に、Search Consoleから「Chrome のセキュリティ警告を示します」という件名のメールが届きました。
どうやら、今年10月からChrome(バージョン 62)でテキストフォームに入力すると、「保護されていません」という警告が表示されてしまうとのことです。
「テキストフォーム」とは、ブログでいうところの「お問い合わせ」や「コメント」、「サイト内検索」にあたるフォームが該当します。
さらに、メールには「長期的には、HTTP で配信されるすべてのページを『保護されていません』と明示することを計画しており、この新しい警告はその一環です。」とあるので、サイトをSSL(https:// )対応することは避けられない流れです。
というわけで、10月を目前に、今まで先延ばしにしていたSSL(https:// )対応を実行することにしました。
2018年8月3日 追記
ラピッドSSLはデジサート社(旧シマンテック社)の発行しているSSLです。SSLサーバー証明書の再発行の記事も書いたので、もし対象の方はこちらもどうぞ。
1.CSRの作成
まずは、コントロールパネルから「公開鍵」と「秘密鍵」を作成し、それを元に「CSR」の作成を行います。
「CSR」とはサーバー証明書を発行するために必要なもので、それは「公開鍵」と「秘密鍵」というふたつの情報をもとに作成されます。詳しくはさくらのサポート情報局の情報を引用します。
CSR(Certificate Signing Request)とは、SSLサーバ証明書を発行するための証明書署名要求のことです。
CSRには公開鍵の情報と、組織名や所在地等の情報(Distinguished Name=識別名)が含まれており、認証局は提出されたCSRにサーバ認証機関の署名を行い、サーバ証明書として発行します。
というわけで、まずはさくらのサーバコントロールパネルへログインしましょう。
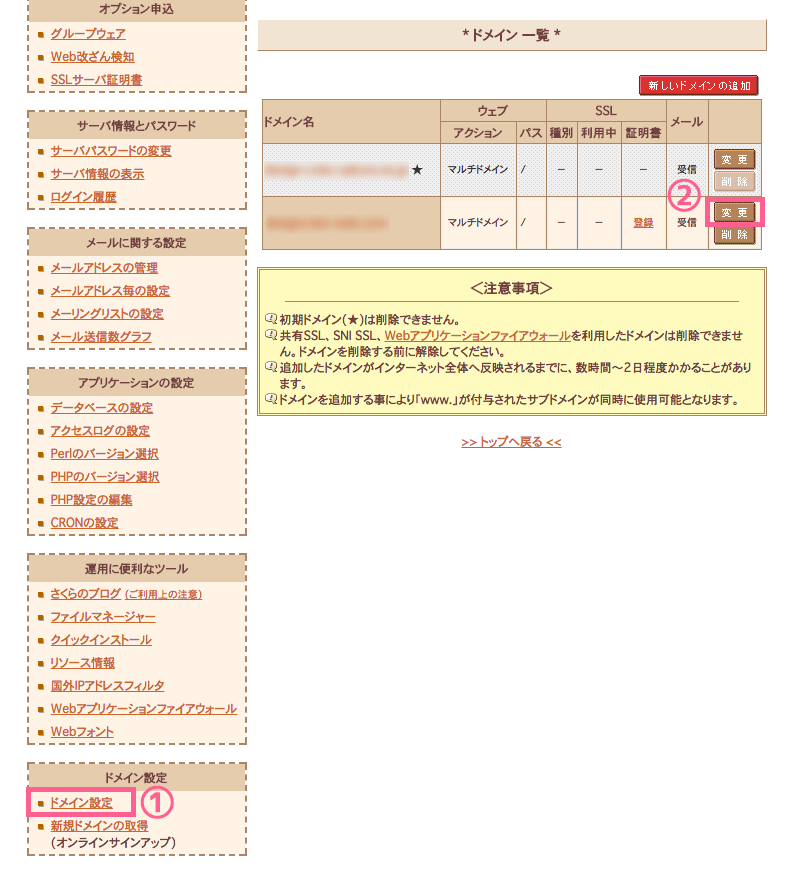
コントロールパネルのサイドバー(下のほう)にある「ドメイン設定」をクリックすると、自分の管理しているドメイン一覧が表示されます。SSL対応したいドメインの証明書欄の「登録」をクリックします。
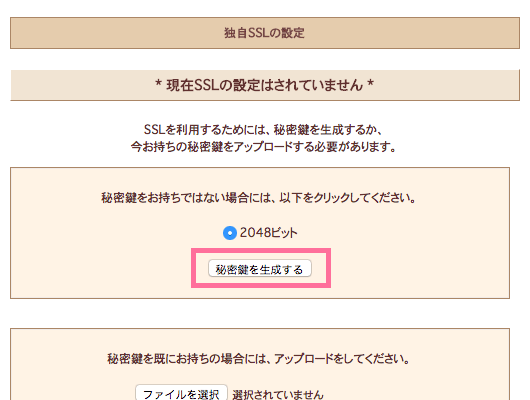
「秘密鍵を生成する」をクリック。
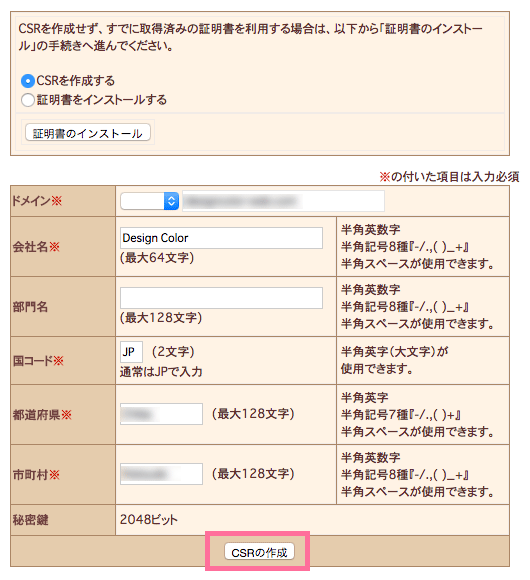
ここで、証明書認証局へ申請する情報を入力します。入力する項目は「ドメイン」「会社名」「 国コード」「都道府県」「 市町村」の5つです。ちなみに、「会社名」の部分はブログ名で構わないようです。
入力できたら「CSRの作成」をクリック。
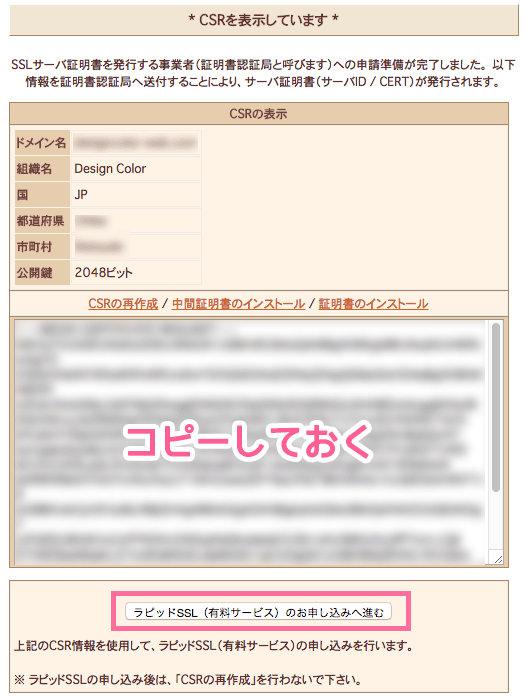
すると、作成したCSRが表示されるので、ここでテキストエリア内のCSRをコピーし、テキストエディタに貼り付けておきましょう。
そして、「ラピッドSSL(有料サービス)のお申し込みへ進む」ボタンをクリック。
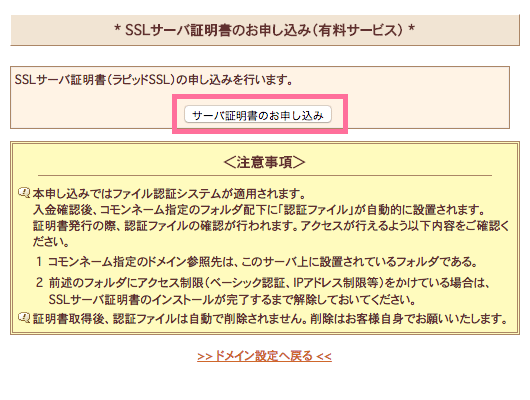
「サーバー証明書のお申し込み」をクリック。
2.SSLの申し込み
「オンラインサインアップ」のページにログインしましょう。
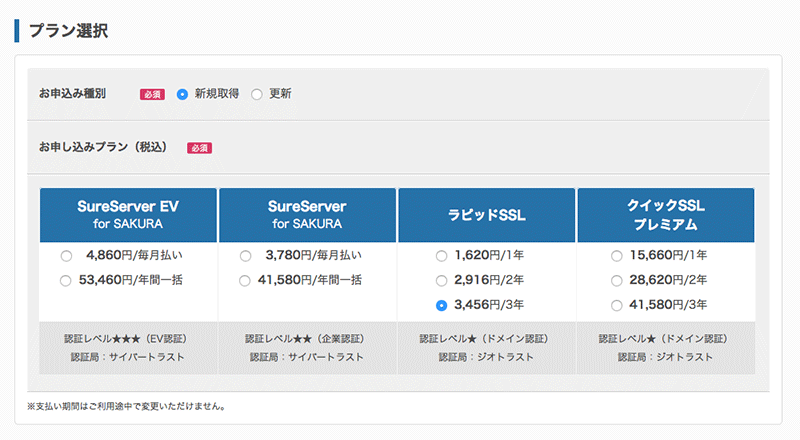
ログインすると、申し込み画面が表示されるので、ここで「新規取得」を選択し、プランを選びます。私は「ラピッドSSL」を選びました。
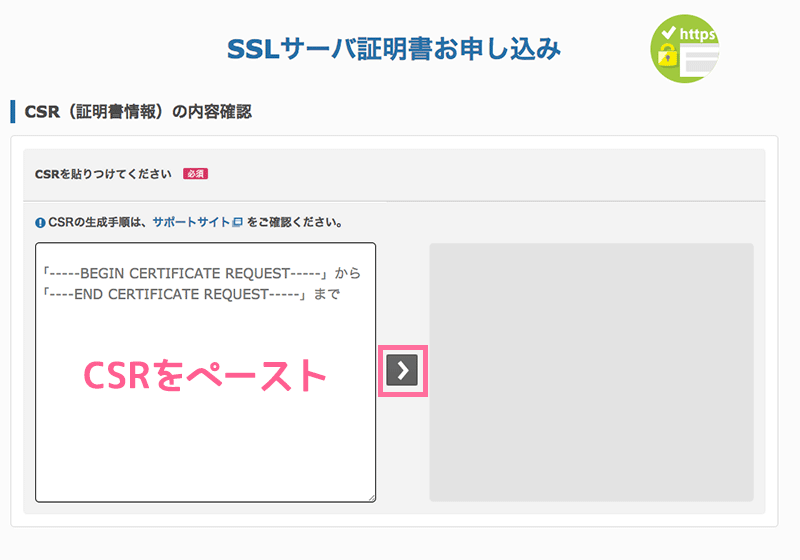
支払い情報などを入力し、約款に同意すると、「CSR(証明書情報)の内容確認」ページに遷移するので、ここで先程コピーしておいたCSRをペーストし、「→」をクリックします。
CSRの情報が表示されるので、正しいことを確認して申し込み内容を確認しましょう。
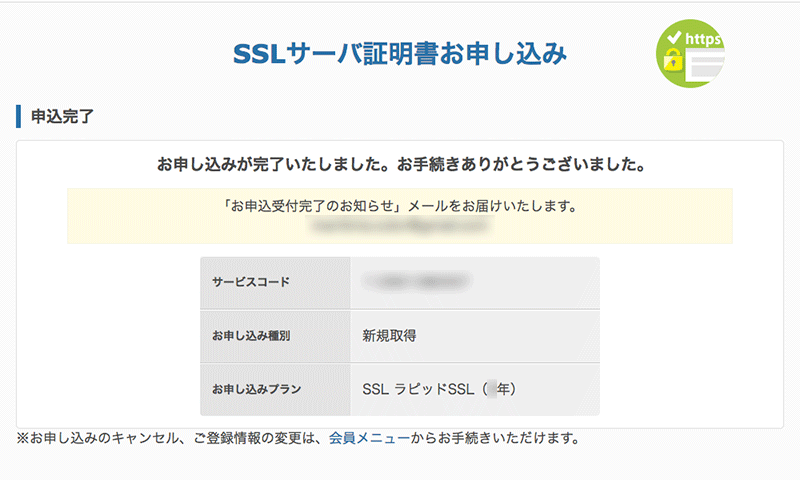
申し込みが完了すると以下の画面が表示され、「お申込受付完了のお知らせ」というメールが届きます。これでサーバー証明書の申し込みができました。
3.認証ファイルをダウンロード&fileauth.txtとしてアップロード
申し込みをしてから少し待つと「SSLサーバ証明書 認証ファイルのアップロードについて」というメールが届くと思います。だいたい数十分など時間は人によってマチマチらしいのですが、私は2時間ほどかかりました。
メールが届いたら、会員メニューにログインしましょう。
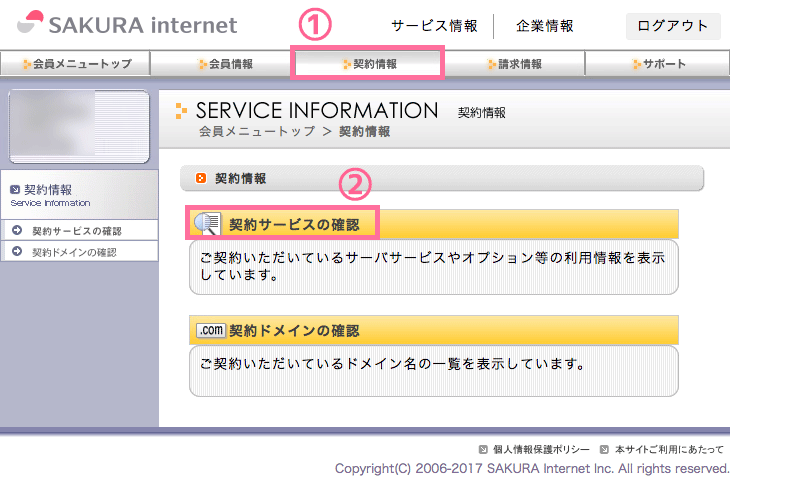
グローバルナビの「契約情報」をクリックし、「契約サービスの確認」を選択すると、自分が契約しているサービスの一覧が表示されます。
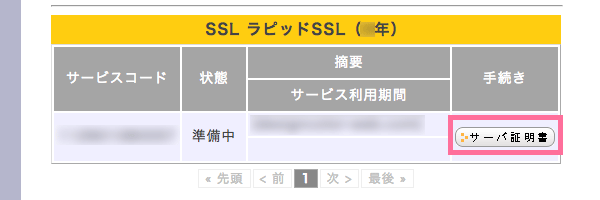
契約しているSSLサービスの右側にある「サーバ証明書」をクリック。
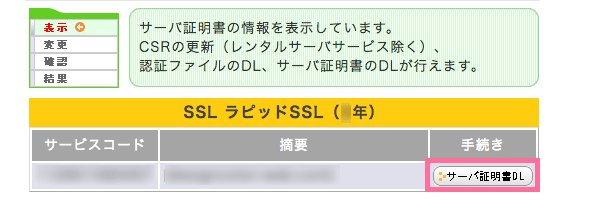
「認証ファイルDL」をクリックし、認証ファイル(fileauth.txt)をダウンロードし、どこかに保存しましょう。
保存した認証ファイルを、以下の場所にアップロードします。
認証ファイルのアップロード先
http://申請したFQDN/.well-known/pki-validation/fileauth.txt
または
https://申請したFQDN/.well-known/pki-validation/fileauth.txt
「/.well-known/pki-validation/」のフォルダは自分で作ります。
つまり、FTPソフトなどを使って初期フォルダ(/home/アカウント名/www)に「.well-known」というフォルダを作成し、その中に「pki-validation」というフォルダを作成し、その中にfileauth.txtをアップロードするということですね。
FTPの詳しい設定や構造は以下のページをご参照ください。
ホームページの公開 – さくらのサポート情報
ちなみに、この認証ファイルは30日以内にアップロードしなければならないので、この作業は早めにやってしまいましょう!
4.中間CA証明書をインストール
認証ファイルをアップロードすると、今度は「ジオトラスト SSLサーバ証明書発行のお知らせ」というメールが届きます。ちゃんとできたかヒヤヒヤしましたが、今回は30分ほどでメールが到着しました。
メールが届いたら、メールに記載されている内容に従って認証局のサイトから中間CA証明書をコピーし、エディタに貼り付けて任意のファイル名で保存してください。
※SSLのプランが「ジオトラスト ラピッドSSL」の場合、コピー元URLは以下となります。
中間CA証明書(ラピッドSSL用)ダウンロード(SHA-2)|SSLサーバ証明書 ジオトラスト
2018年7月22日 追記
申請したタイミングによって中間CA証明書が異なるので、さくらインターネットからのメールに記載されているURLから入手しましょう。
中間CA証明書が用意できたら、サーバコントロールパネルへログインしましょう。「ドメイン設定」をクリックし、インストールするドメイン名の右側にある「登録」をクリックします。
「中間証明書のインストール」をクリック。
先ほどエディタで保存しておいた中間CA証明書をペーストし、「送信」をクリックします。これで中間CA証明書のインストールが完了。
5.証明書をインストール
中間CA証明書のインストールが終わったら、次はSSLサーバ証明書です。
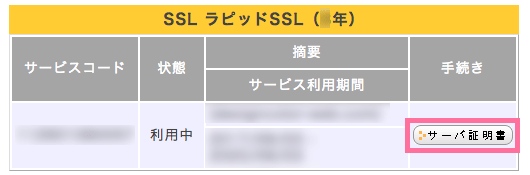
会員メニューにログインし、認証ファイルをダウンロードした時と同じ手順で「契約情報」→「契約サービスの確認」と進みます。契約しているSSLサービスの右側にある「サーバ証明書」をクリック。
「サーバ証明書DL」をクリックし、SSLサーバ証明書 (.crt)をダウンロードしましょう。
SSLサーバ証明書が用意できたら、再びサーバコントロールパネルへログイン。「ドメイン設定」→「登録」をクリックします。
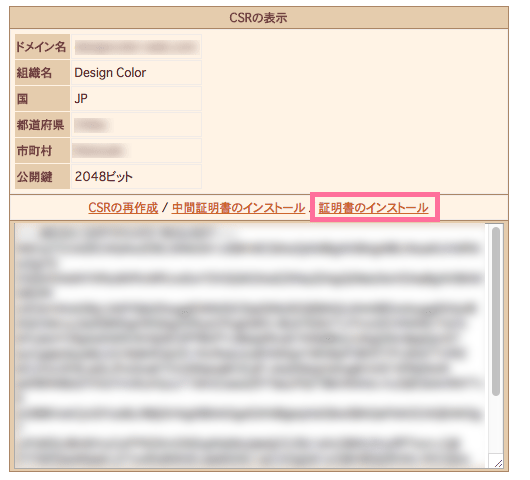
「 証明書のインストール」をクリック。
ダウンロードしたSSLサーバ証明書 (.crt)をテキストエディタで開き、コピーしてテキストエリアに貼り付け、「送信」をクリック。
インストールが完了すると、「SNISSLが利用可能です」と表示されるので、「ドメイン設定」からSSL設定を有効にしましょう。
6.SSL設定を有効にする
サーバコントロールパネルで、「ドメイン設定」→「変更」をクリックします。先ほどの流れからたどり着いた場合はそのままで。
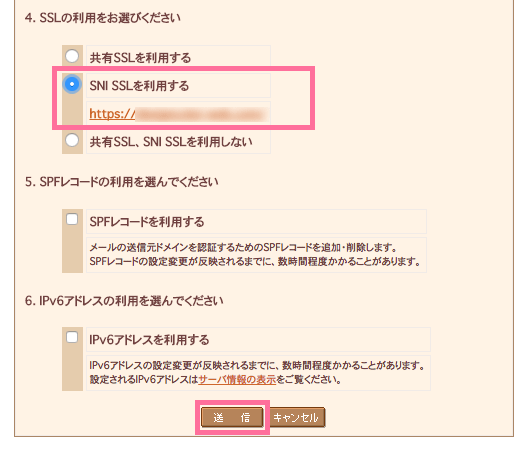
ここは利用しているプランやSSLの種別によって選択項目が違うらしいので、詳しくはサポートページを参照してください。
【ラピッドSSL】オンラインサインアップからの申込手順 – さくらのサポート情報
さくらのレンタルサーバ スタンダード・プレミアム・ビジネスの場合は「SNI SSLを利用する」を選択し「送信」をクリック。
「ドメイン詳細設定 – 完了」と表示されます。これで、SSLの設定が終わりました!
7.サイトが「https://」でも表示できるか確認
さっそく自分のサイトが「https://」で見れるかどうか確認してみましょう!どうやら、トップページは問題ないようです。
ですが、下層ページのスタイルシートが外れて表示が崩れていることが判明!ここから、Wordpressの細かい設定をしていきましょう。
8.さくらの「常時SSL化プラグイン」を有効化
SSL対応した直後は、先ほどの下層ページのcssが外れて表示が崩れる以外にも様々な事象が起きます。
いずれも、慌てず「.htaccess」を修正したり管理画面からひとつずつ設定していけば解決できますが、さくらのレンタルサーバでWordpressのSSL対応をするなら、さくらの「常時SSL化プラグイン」をインストールする方法が簡単です。
※こちらはさくらのレンタルサーバ、マネージドサーバ上でのみ動作するもので、さくらのVPS、クラウド、他社レンタルサーバでの動作はしません。
まず、WordPressの管理画面へログイン後、「プラグイン」→「新規追加」を選択し、キーワード検索に「さくらのレンタルサーバ 簡単SSL化プラグイン」と入力しましょう。
「SAKURA RS WP SSL」が表示されたら、有効化します。
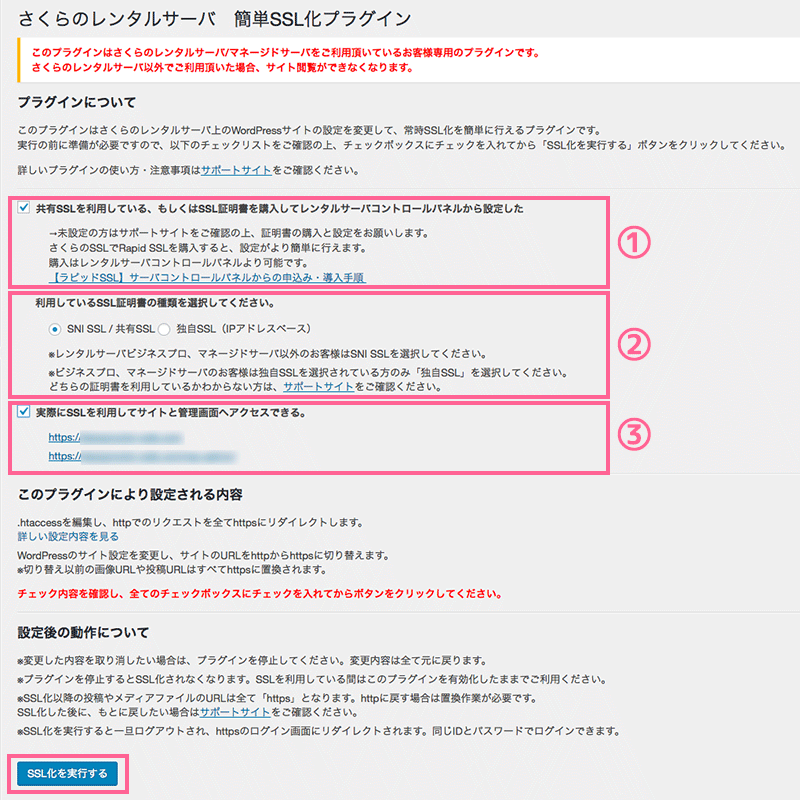
SSL対応の設定は以下の3つの項目にチェックするだけです。これだけで、以下のようなSSL対応に必要な面倒な作業を全てプラグインが行ってくれます!
- .htaccessを編集し、httpでのリクエストをすべてhttpsにリダイレクトする
- WordPressのサイト設定を変更し、管理画面のサイトのURLをhttpsに切り替える
- 投稿内の画像URLや投稿URLをhttpsに置換してくれる
有効化すると、いったん管理画面からログアウトされますが、再度ログインし、サイトを表示すると、https:// でもきちんとサイトが表示されているはずです。
SSLの種類などによってチェック項目が違うこともあるため、プラグインの詳しい説明や使い方はこちらからどうぞ。
【WordPress】常時SSL化プラグインの使い方 – さくらのサポート情報
常時SSL化プラグインの注意点
とっても便利なさくらの常時SSL化プラグインですが、いくつか注意点があります。
PHPのバージョンが古いとプラグインが有効化できない
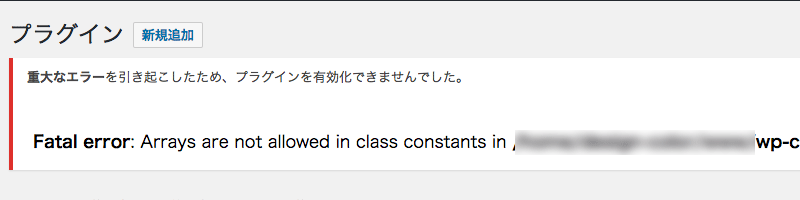
さくらの常時SSL化プラグインを有効化する際に以下のような画面になったら、使っているPHPバージョンが古い可能性があります。コントロールパネルからPHPのバージョンを新しいものに切り替えましょう。
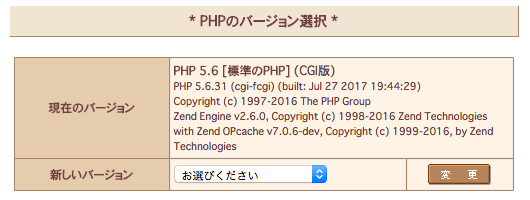
サーバコントロールパネルで、「アプリケーション設定」から「PHPのバージョン選択」をクリックすると、現在使っているPHPのバージョンが表示されます。
常時SSL化プラグインはPHPバージョン5.6、7.1で動作するので、該当するバージョンを選択しましょう。よくわからない場合は、「(推奨)」と記載されてあるバージョンを選択するのが確実でしょう。
※ただし、この作業を行うと、他の部分に影響を及ぼす可能性があるので、十分注意して行ってください。
「変更」をクリック後、バージョンが切り替われば完了です。
PHPのバージョン切り替え後、プラグインがちゃんと有効化できたらOKです。サイトの表示や、他のプラグインなどに影響や異常がないかもチェックしましょう!
プラグインをいったん停止すると設定が初期化される
常時SSL化プラグインを停止すると、設定がすべて初期化されてしまいます。そのため、有効化するだけでなく、再度プラグインの設定をし直さなければなりません。
3つの項目にチェックを入れるだけなのでそこまでの手間ではありませんが、Wordpressの更新時などに少し面倒かもしれませんね。
その他のトラブルについては以下のページに詳しく記載されています。
【WordPress】常時SSL化プラグイン トラブルシューティング – さくらのサポート情報
9. SSLエラー対応
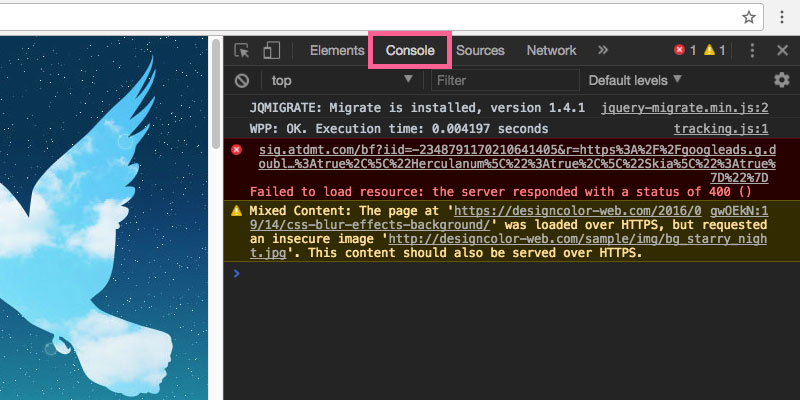
URLバーの表示が以下のようにグレーの文字だった場合は、何かしらのエラーが出ています。落ち着いてひとつひとつの原因を探っていきましょう。
エラーはChromeのデベロッパーツールを開き、「Console」タブで確認するとエラーの一覧が見れて便利ですよ。
左側に鍵マークがつき、緑色の文字で「保護された通信」と表示されれば、SSLのエラーは出ていない証拠です。
10.SSL対応したらやっておきたいその他の作業
サイトがSSL対応できてひと安心…と思いきや、それだけではないんです。Google系のサービスの設定変更も一緒に済ませてしまいましょう。
Google Search Consoleの設定
「https://」のプロパティを追加
Search Consoleに現在登録されているのはSSL対応する前のURLなので、新規に「https://」のプロパティを追加する必要があります。
Search Consoleにログインし、「プロパティを追加」をクリックします。
「https:// 」から始まるURLを入力し、追加をクリック。
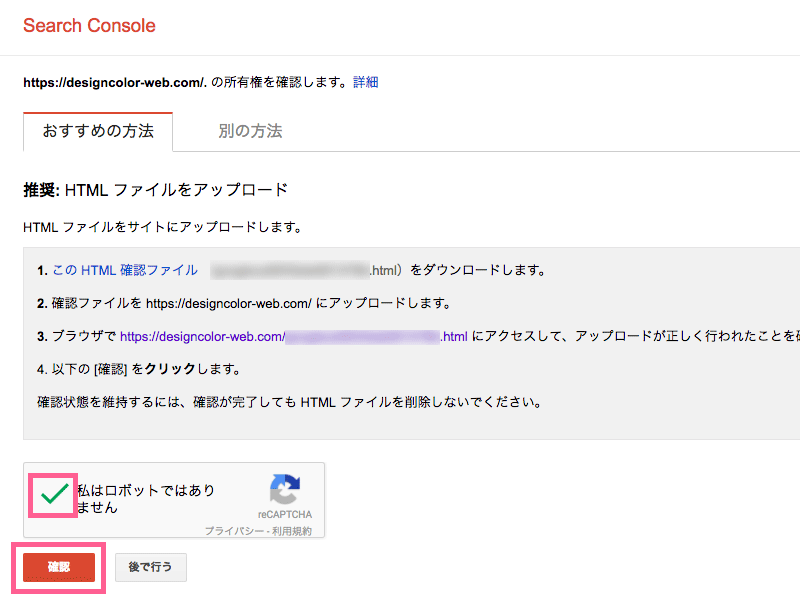
すると、「(サイトURL)の所有権を確認します。」という画面が表示されます。画面内の指示通りにHTML確認ファイルをサーバーにアップロードし、「私はロボットではありません」にチェックして「確認」をクリック。
「(サイトURL)の所有権が確認されました。」と表示されればOKです。
XML サイトマップを送信
新規にプロパティを追加しただけでは検索エンジンにサイトがインデックスされないので、XMLサイトマップを送信しましょう。
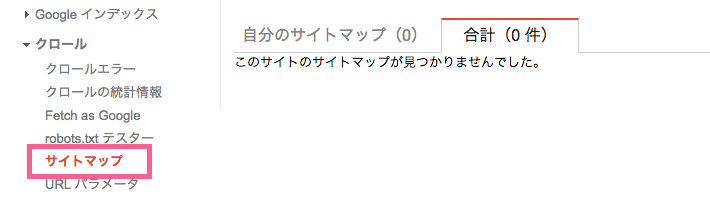
サイドバーの「クロール」から「サイトマップ」をクリック。
画面右上の「サイトマップの追加/テスト」をクリックすると、入力欄が表示されるので、サイトマップのファイル名(sitemap.xml )を入力して「送信」。
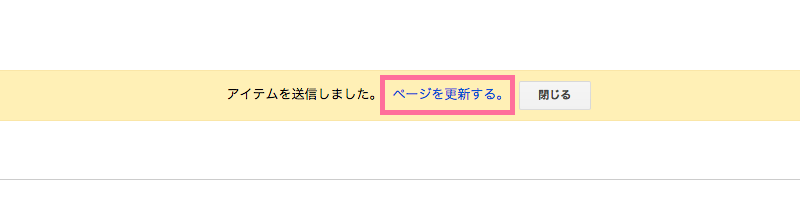
「アイテムを送信しました。」とメッセージが出ればOKです。「ページを更新する。」をクリックすると、今回登録したサイトマップが表示されますよ。
「 Fetch as Google 」でクロールを依頼
サイトマップの送信までで一通りの作業は完了ですが、なるべく早くクローラーにインデックスしてほしい場合は、 「 Fetch as Google 」を使いましょう。
サイドバーの「クロール」から「 Fetch as Google 」をクリック。
クロールを依頼したいプロパティの URL をクリックし、PCを選択した状態で「取得」をクリックします。テキストボックスには何も入れずOKです。
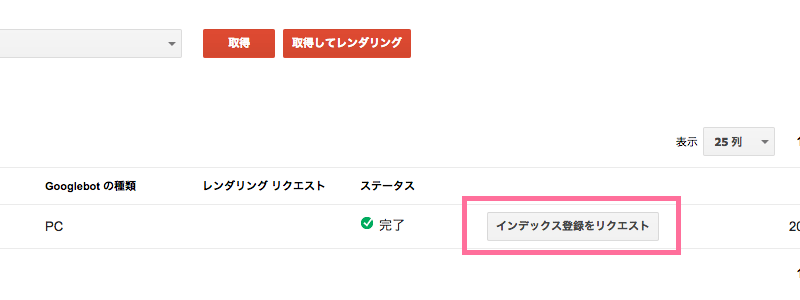
下部に結果一覧が表示されるので、「インデックス登録をリクエスト」をクリックします。ステータスが「完了」になれば、PC版のクロールの依頼が完了です。
モバイル版もある場合は、「PC」を「モバイル:スマートフォン」にして先ほどの要領で「取得」をクリックすればOKです。
この時、私の場合はモバイル版についてはステータスが「一時的にアクセスできません」となり、若干焦りましたが、おそらくプロパティを追加したばかりだったので色々とまだ準備ができてなかったのかもしれません。
そのまま放っておいても数日経ったらインデックスが開始されるようになったらしいので、問題なかったのだと思います。
Google Analyticsの設定
Analyticsは再度プロパティを追加する必要はありませんが、設定からURLを「http:// 」から「https:// 」に変更する必要があります。
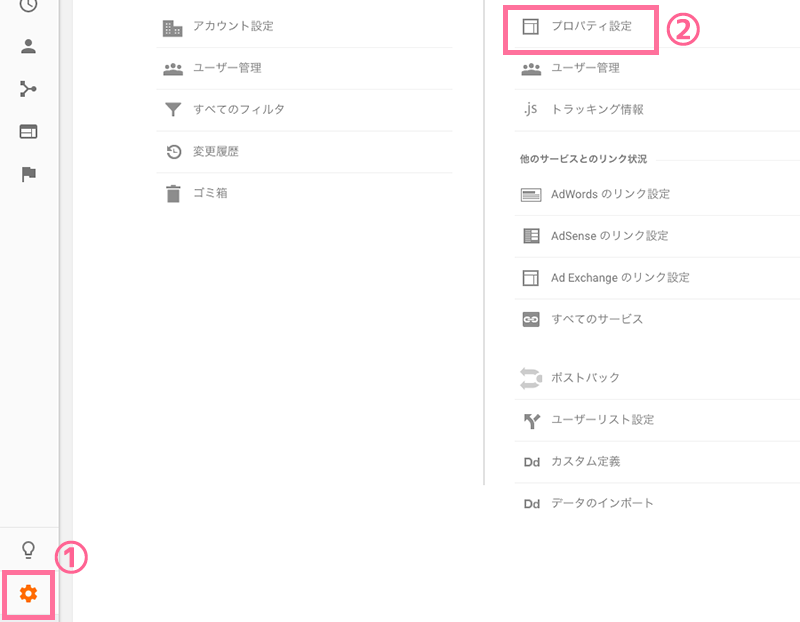
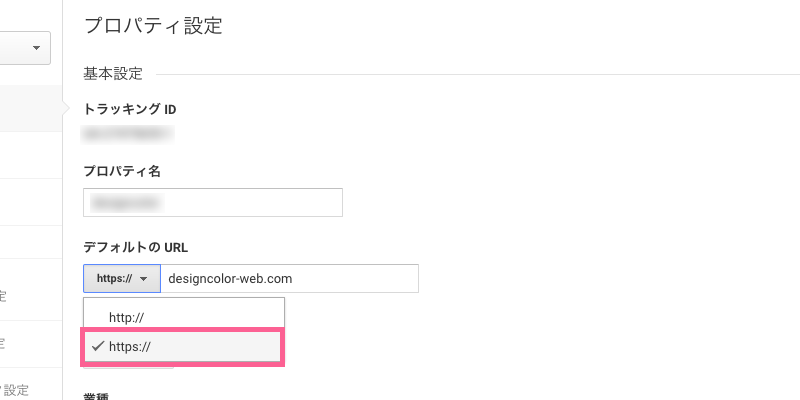
まず、左下の歯車アイコンをクリックして設定画面を開き、「プロパティ設定」をクリックしましょう。
「 デフォルトのURL 」を「 https:// 」に変更し、「保存」をクリック。
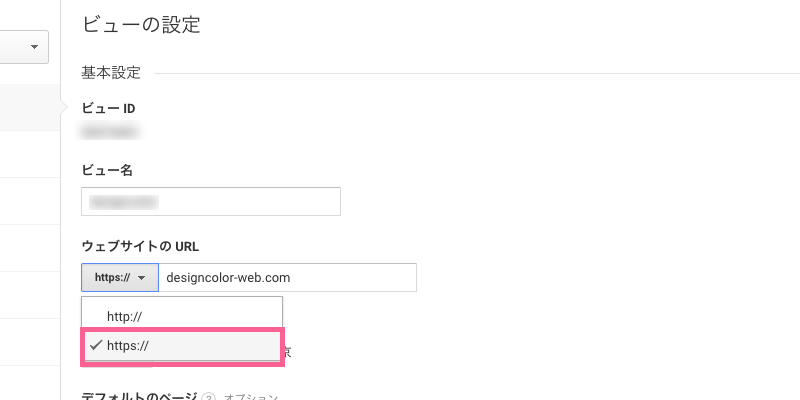
同じ要領で、設定画面の一覧ページに戻り、今度は「ビュー設定」をクリック。
「ウェブサイトの URL 」を「 https:// 」に変更し、「保存」をクリック。これで、Analyticsの設定は完了です。簡単ですね!
Google Search ConsoleとGoogle Analyticsの関連付け
必須というわけではないけれど、忘れがちなのはこの作業ではないでしょうか。Analyticsで検索クエリなどのデータを見たい時は、「Search Console」と連携している必要があります。
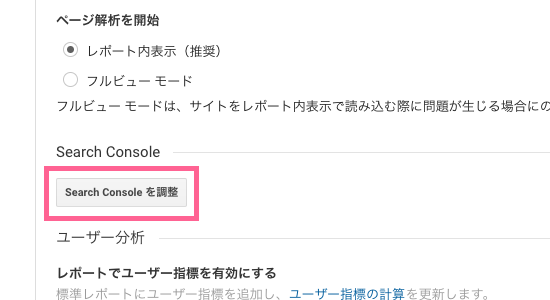
管理画面から「プロパティ設定」を開き、下のほうにある「Search Consoleを調整」をクリック。
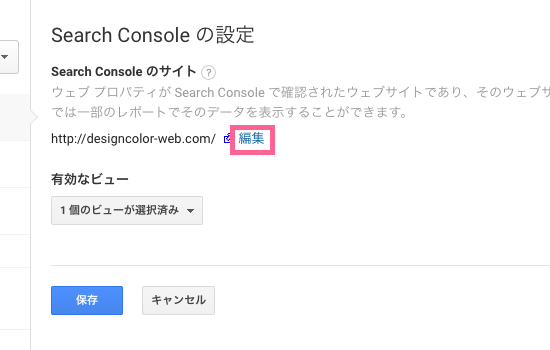
すでにSearch Consoleと関連付けされている場合は、URLが記載されているので、その右側の「編集」をクリックします。
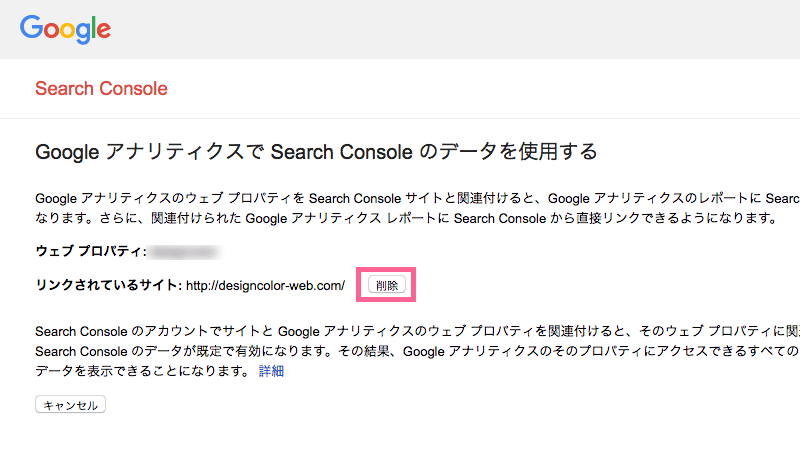
Search Consoleのページに飛ぶので、「リンクされているサイト:(URL)」の横の「削除」をクリックし、関連付けを解除します。
その後、Analyticsの管理画面に戻り、「Search Console の設定」からもう一度「編集」をクリックすると、再びSearch Consoleのページに飛びます。
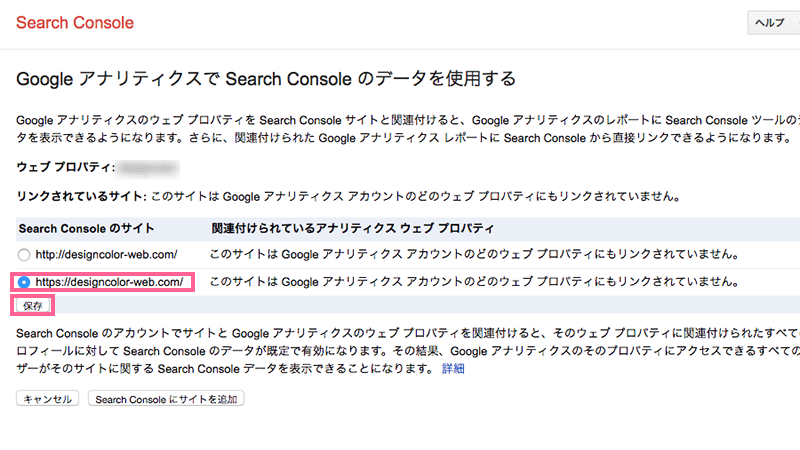
今度は「https://」のURLが選べるようになっているので、ラジオボタンにチェックをつけた後「保存」をクリックします。
これで、AnalyticsとSearch Console関連付けできるようになりました!
さいごに
SSL(https://)対応は緊張して精神力を使った面もあり、個人的には「かなり面倒だった」というのが正直な感想ですが、一度やってしまえば「保護された通信」と出るので安心感があるし、何より気が楽です。はてブなどのシェア数が消えてしまうのは少し寂しかったですけどね。
まだ中にはエラーが残っているページもあると思いますが、徐々に対応していこうと思っています。
最後になりましたが、SSL対応をしたことで、ブログのURLが「https://designcolor-web.com/」になったので、お気に入りやブックマークなどに登録していただいている方がいたら、変更していただければと思います。また、何か不具合等があった場合は教えていただけると助かります!
以上、彩でした!




























































コメント
コメント一覧 (3件)
はじめまして!
こちらのサイト、大変参考になりました。
ありがとうございます。
ただ、例えば、ChromeのURLの左側が、“保護された通信”表示がされない状況です。
Consoleを見ても、良くわかりません。
大変申し訳ありませんが、どうしたらいいのか?
ご教示いただけないでしょうか?
以上、申し訳ありませんが、よろしくお願いいたします。
すみません。
適当に、作業していたら、解決したみたいです。
ありがとうございました。
akiraさん
返信遅くなりました!記事を読んでいただいてありがとうございます!
無事解決したみたいでよかったですw