サンドボックスデータをライブデータと同期
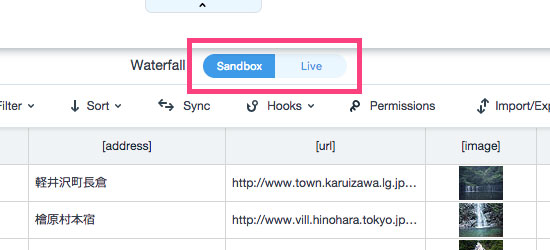
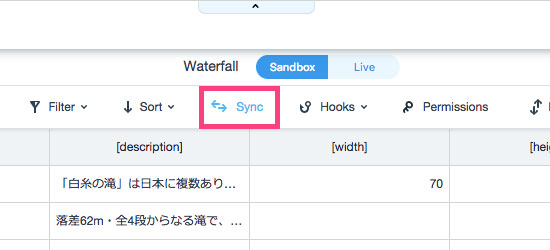
データベースのデータは、すぐにサイト上で使えるわけではありません。出来上がったデータベースの上部を見てみると「Sandbox」「Live」というふたつの項目があります。

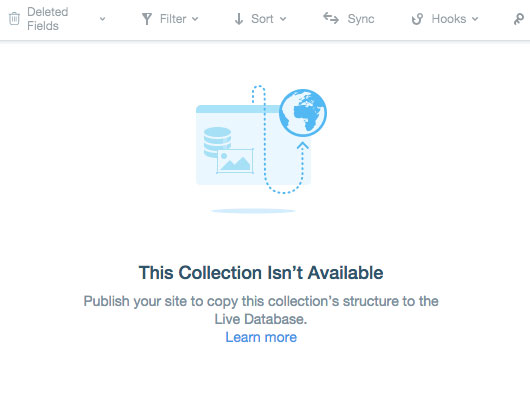
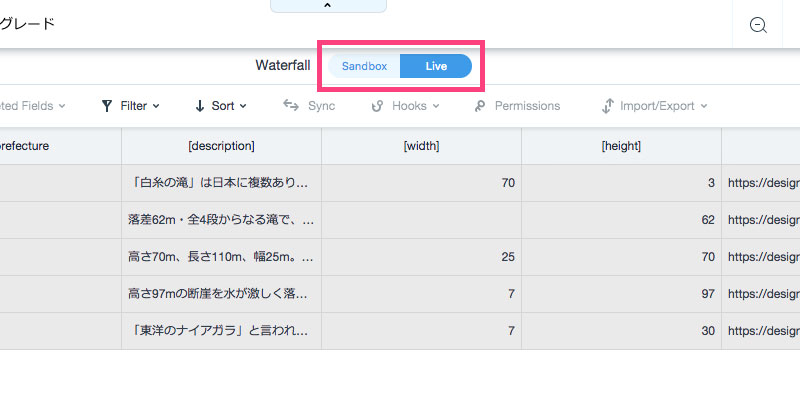
Sandboxは「サンドボックスデータ」といい、公開する前のテストデータのようなものです。サイト上で使えるデータとして反映させるには、「Live(ライブデータ)」にコピーしてあげる必要があります。以下の通り、まだライブデータは使えません。

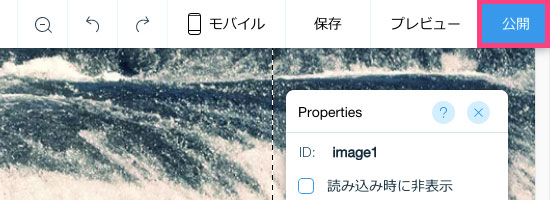
ライブデータにデータベースが反映させるには、画面右上の「公開」をクリックします。

「Live」に切り替えると、何やらデータベースが反映されていますが、「サンドボックスのデータを同期してください」というダイアログが出ています。
サイト上でデータベースが使えるようになりましたが、このままではまだデータベースの中身は同期されていないようです。

データを同期させるためにはデータベースの上の「Sync」をクリックします。

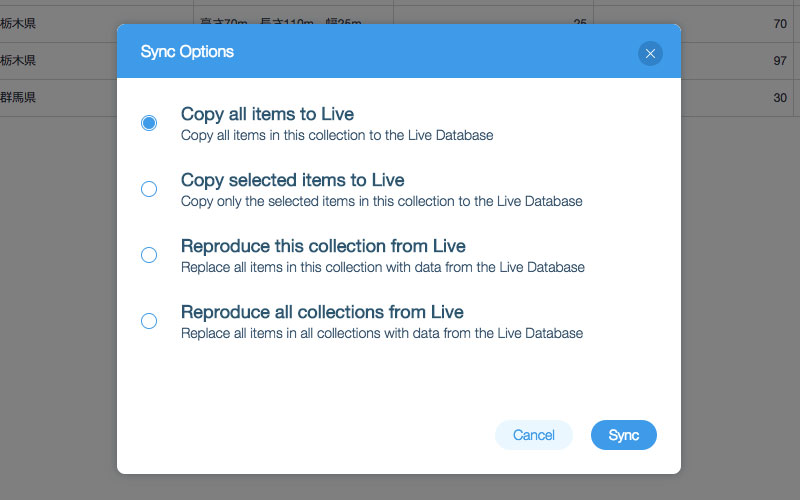
すると、選択項目が表示されるので、「Copy all items to Live」を選び、「Sync」をクリック。

もう一度「Live」に切り替えると、今度はデータベースの中身もきちんと同期されています!

動的ページの作成
URLを決める
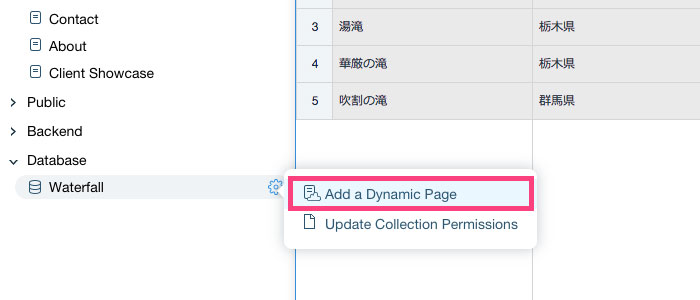
いよいよ、データベースの情報を使って動的ページを作成します!まずは左サイドバーから「Database」という項目を探しましょう。作成したデータベースの右側にあるアイコンをクリックし、「Add a Dynamic Page」を選択。

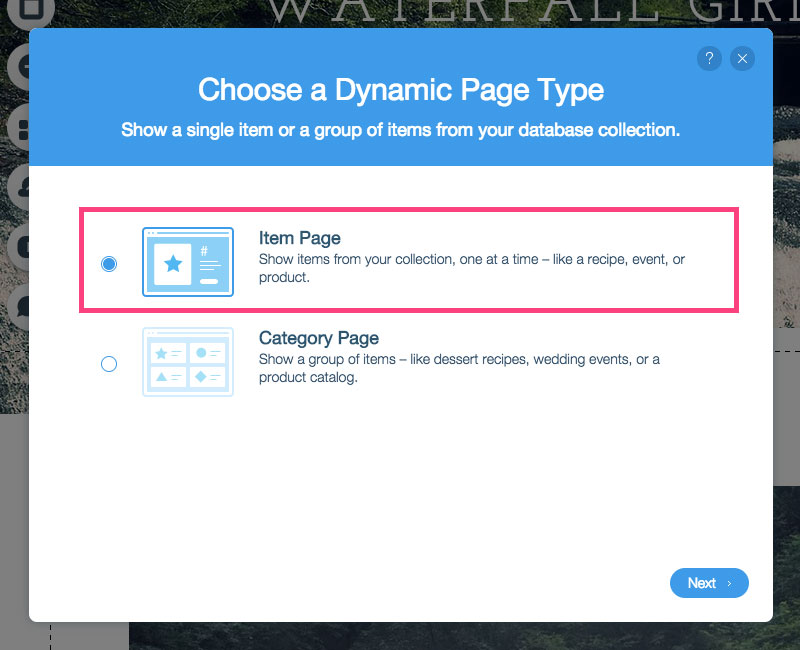
動的ページのタイプを選択します。各データごとの単一ページ(Item Page)を作成するか、カテゴリーごとに分けられたページ(Category Page)を作成するかが選べます。今回は「Item Page」を選択。

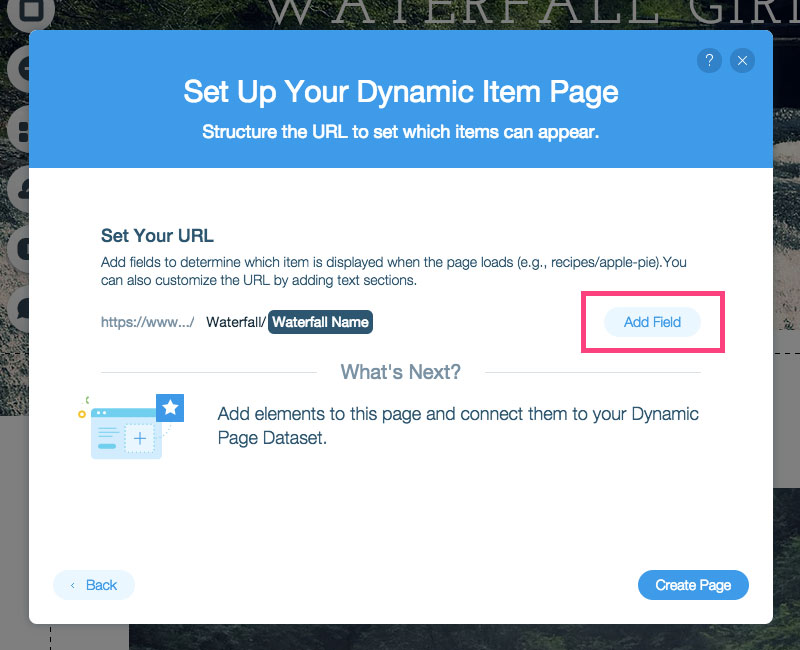
動的ページのURLを作成することができます。デフォルトでは「/データベース名/データの名前/」となっていますが、この末尾の部分はデータベースの他の項目に変更することができます。
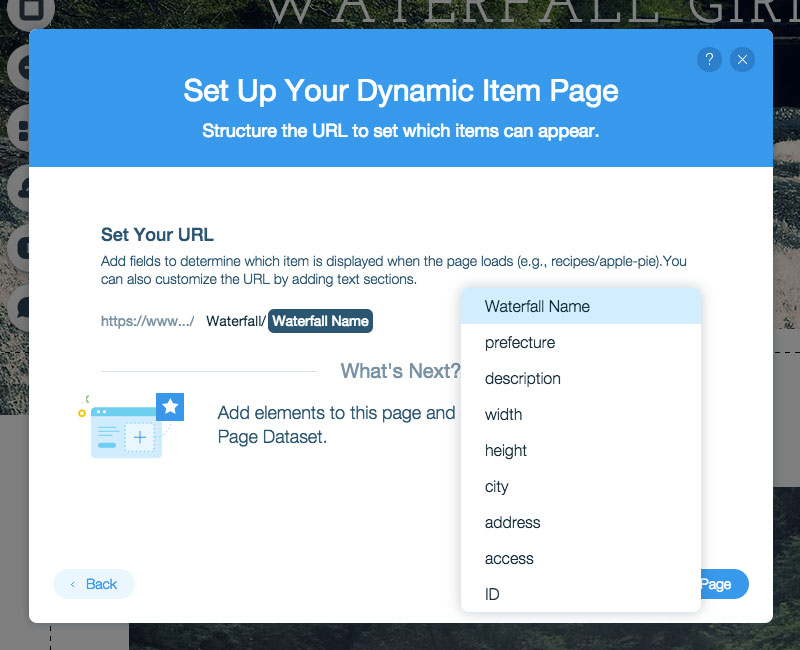
「Add Field」をクリックすると項目一覧が表示されます。

今回は「データの名前(滝の名前)」のままにしましたが、現実的に運用することを考えたら同じ名前の滝が複数あったりするので、そういった場合はURLの末尾は「ID」などにしたほうがいいのかもしれませんね。

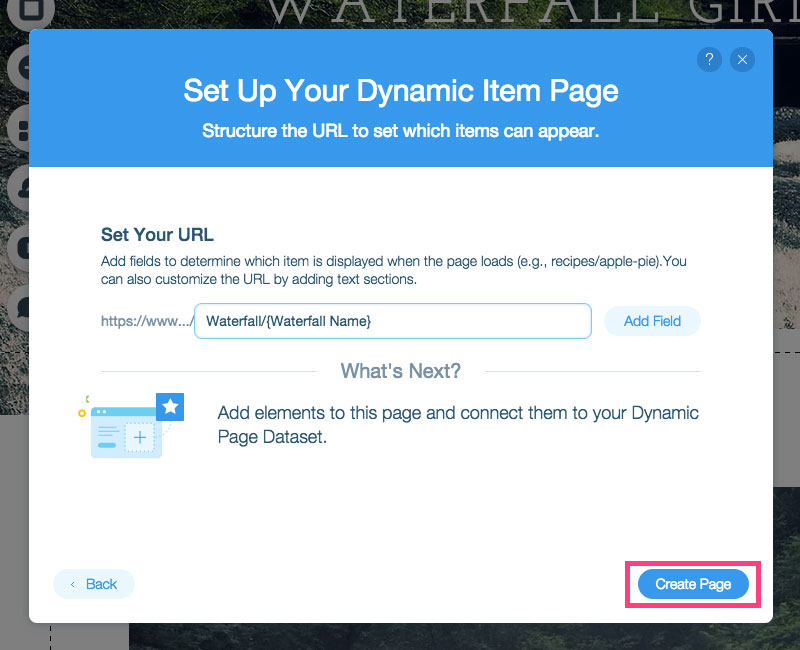
また、URLは直接編集することもできますよ。URLが決まったら、右下の「Create Page」をクリック。

動的ページとデータベースを連携させる
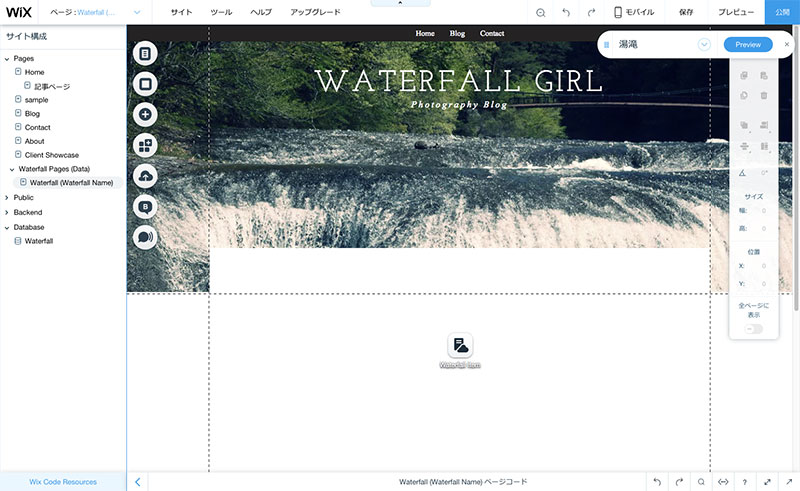
動的ページが作成できると、以下のような編集画面になります。

左サイドバーに動的ページの項目が生成されていますね。

さっそく編集画面で動的ページのデザインを作っていきましょう。まずはタイトルを配置します。
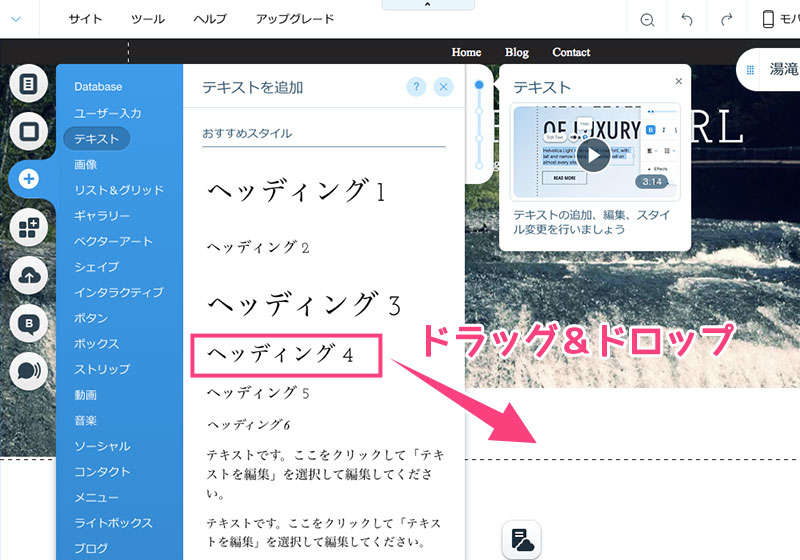
画面左側のメニューアイコンの中から「追加」をクリックし、「テキスト」の中から好きなデザインのタイトルを選んで画面上にドラッグ&ドロッグ。

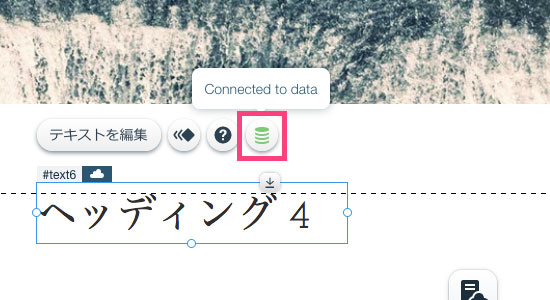
タイトルを適当な場所に配置できたら、右上の「データに接続」アイコンをクリックします。
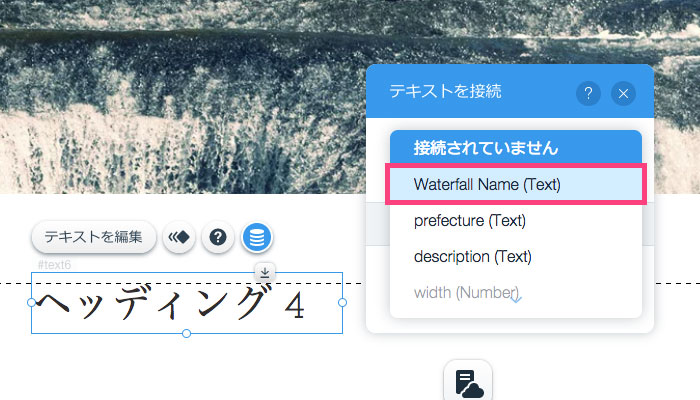
すると、「テキストを接続」というダイアログが表示されます。「Connect Dataset」はデータベースをひとつしか作っていなければひとつしか選べませんので、そのままでOK。

「テキストの接続先」をクリックすると、データベースの項目一覧が表示されます。タイトルにはデータベースの「滝名」と連携させたいので、「Waterfall Name」を選択。

連携が完了すると、アイコンの色が緑色に変わります!

果たしてちゃんと表示されるでしょうか…!画面右上の「プレビュー」をクリックし、確認してみましょう。

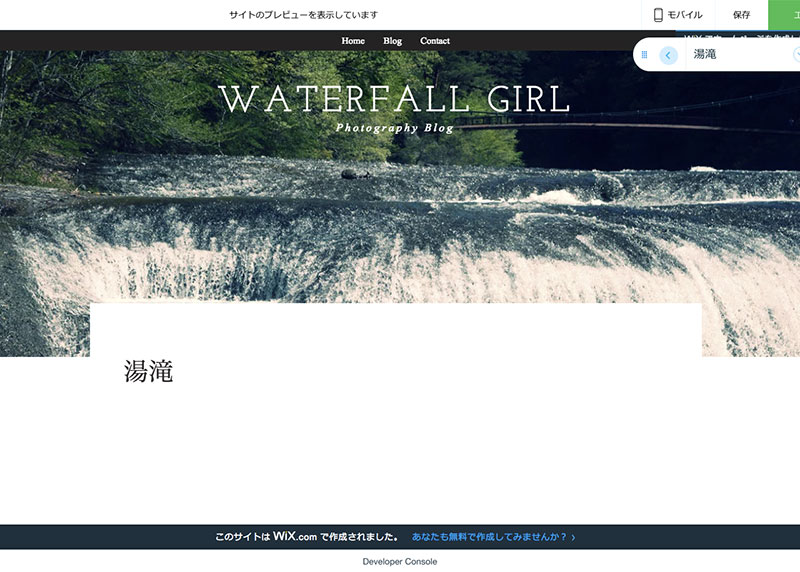
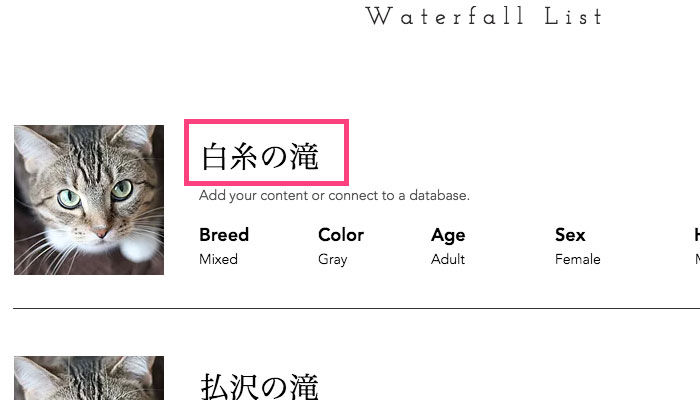
ちゃんと滝名が表示されていますね!これでデータベースとの連携ができました。簡単ですね!

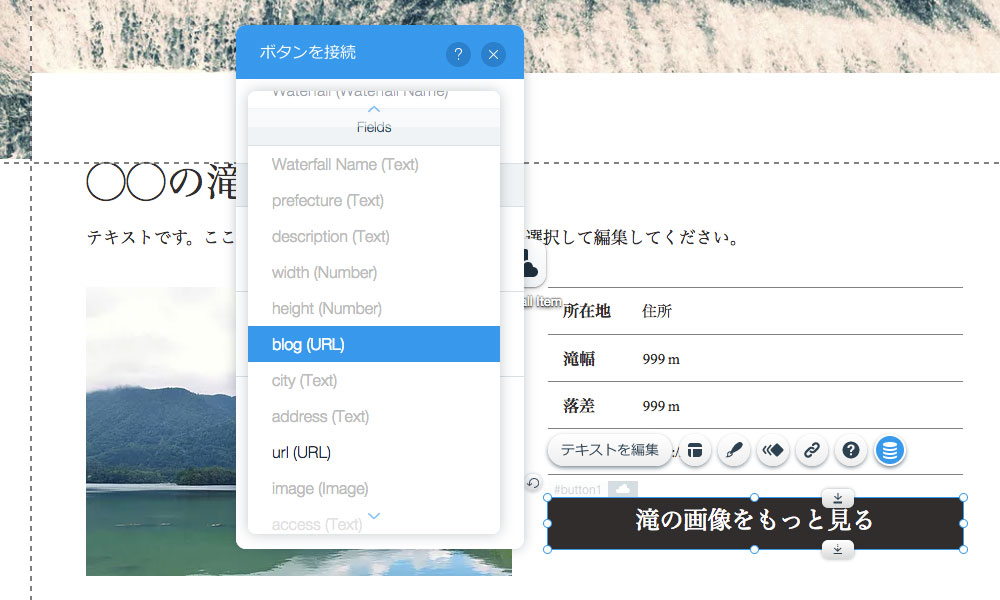
この調子で編集画面でデザインを作りつつ、画像やボタンなど他の要素にもデータベースと連携させていきましょう。

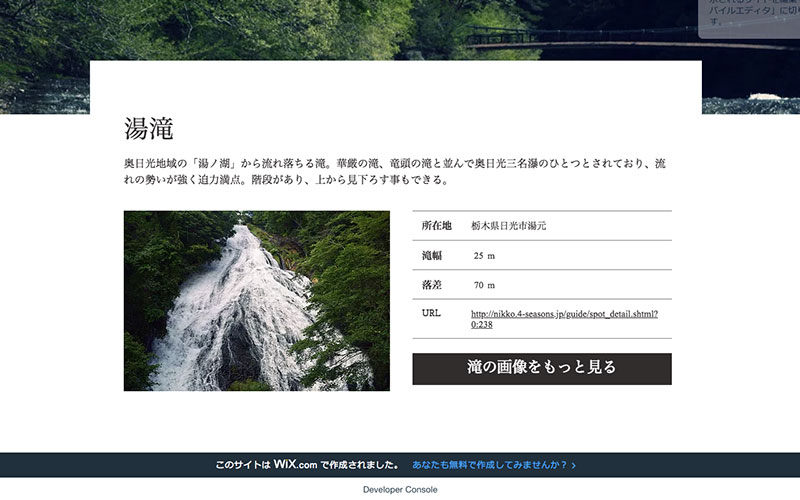
できあがった動的ページがこちらです!文章や画像など、ひとつひとつの要素がデータベースからデータを読み込んで表示されています。

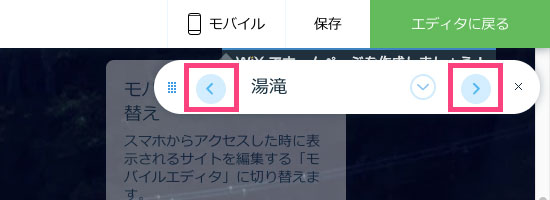
別の動的ページを表示させるには画面右上のページャーをクリックします。

画面右上の「公開」をクリックして動的ページを公開しましょう。作ったものをサイト上に反映させるにはいつでもこの作業が必要です。

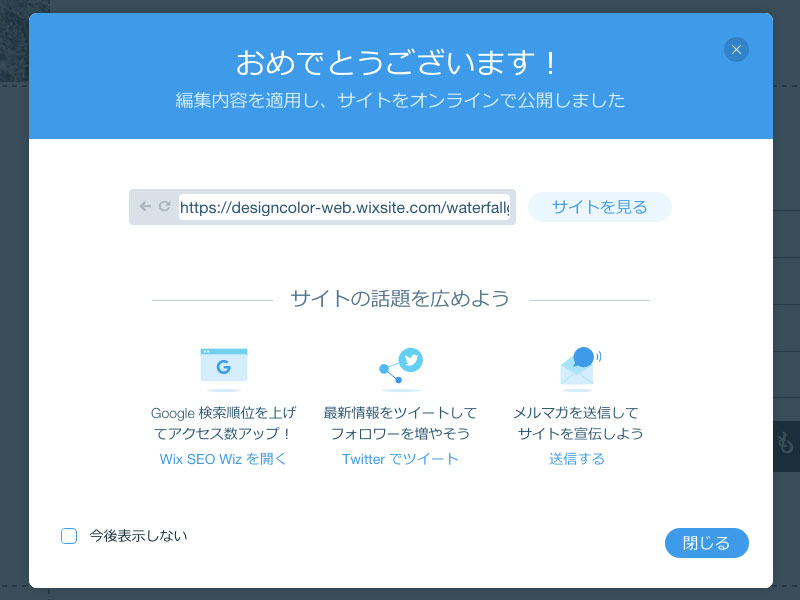
以上で動的ページが作成できました!

公開されたページのURLは、ちゃんと先ほど設定した「/データベース名」/データの名前/」になっていますね。

ここまで作った動的ページのサンプルはこちらです。
動的ページへの誘導リンク(リスト)を作成
動的ページはできましたが、この状態では動的ページへの誘導リンクがないため直接URLを入力しないと見ることができません。というわけで、誘導リンクとなる「滝リスト」を作ってみます!
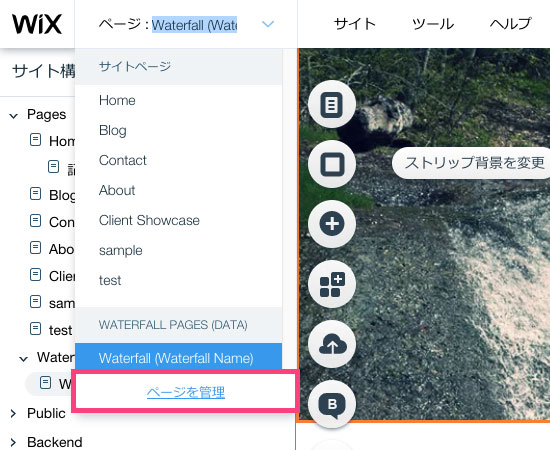
画面左上の「ページ:サイト名」をクリックし、1番下の「ページを管理」を選択します。

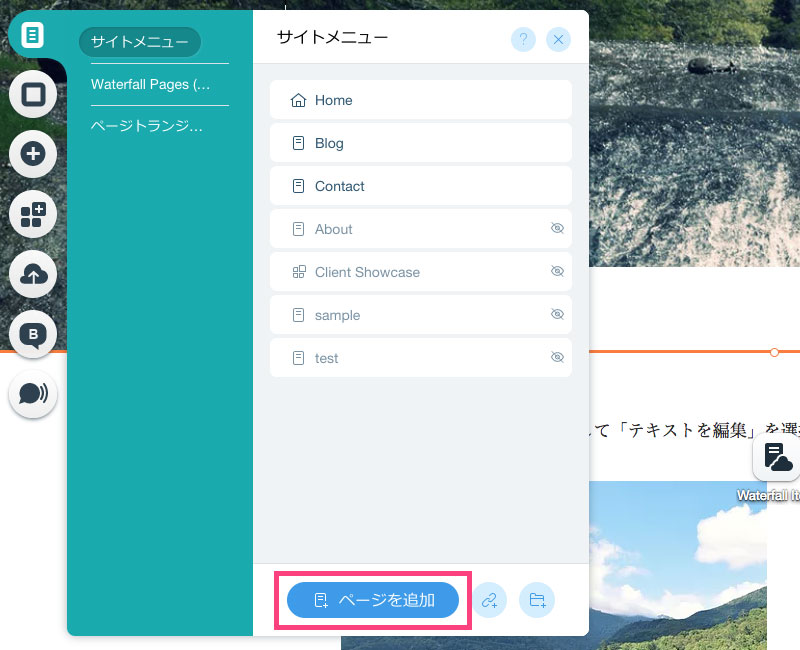
「サイトメニュー」に移動。ここで新しいページを作ったり、削除したり、または非表示にしたりなどのページの管理ができます。
今回は新しいページを作るので、「ページを追加」を選択。他のテンプレートをコピーしたければ各メニューの右側のアイコン(…)をクリックし、「複製」でもOKです。

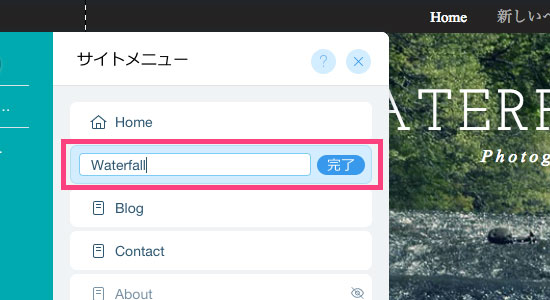
ページに任意の名前をつけます。

すると、新しいページが作成されました。ちゃんと先ほど付けた名前でリンクも生成されています。ここからまた先ほどのようにデザインを作っていきますよ。

とりあえずページタイトルを変更。

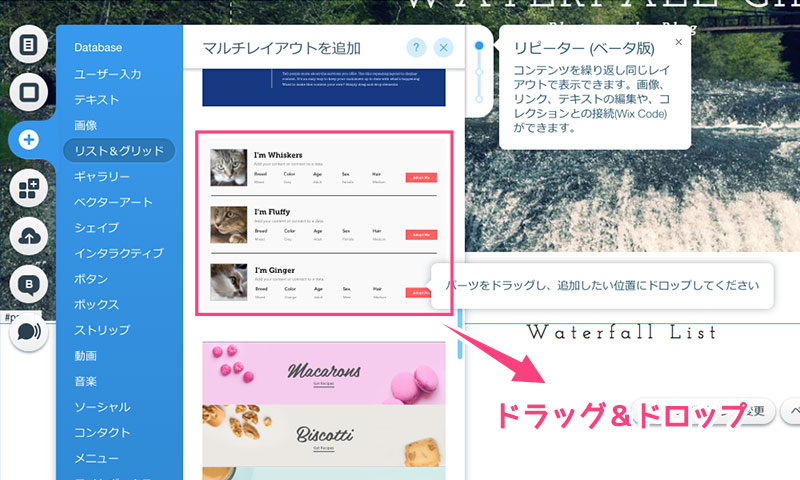
次に、リストの作成です。左側のアイコンから「追加」をクリックし、「リスト&グリッド」を選択します。これはコンテンツを繰り返し同じレイアウトで表示できるパーツで、色々なデザインが用意されています。
パーツが決まったら画面上にドラッグ&ドロップ。

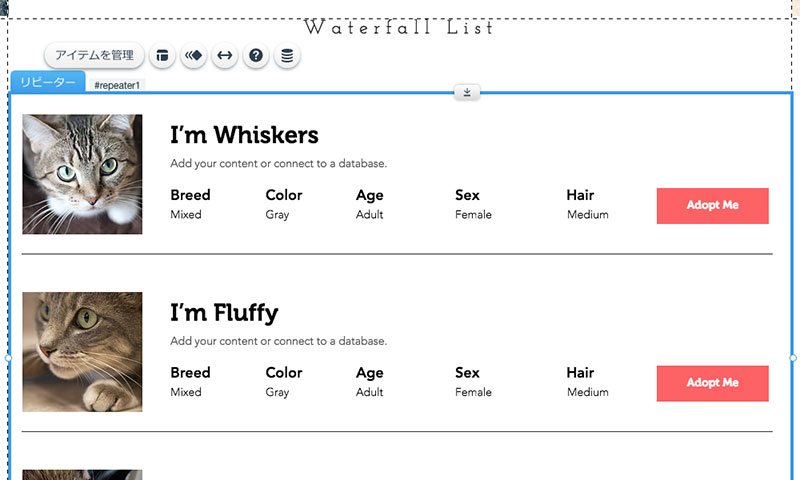
今回はこちらのパーツを元にしてデザインを作ります!

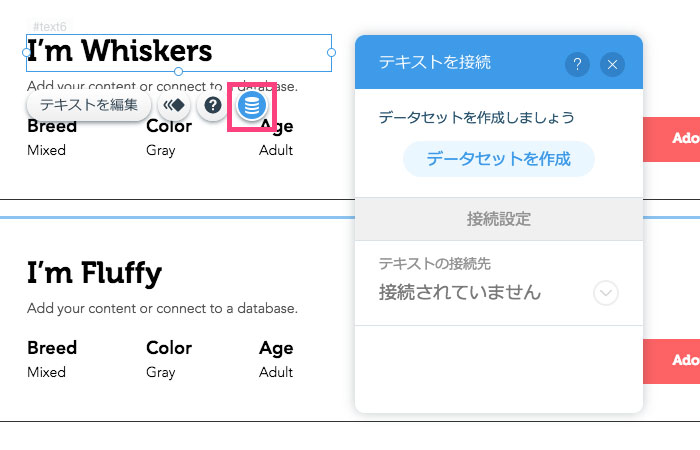
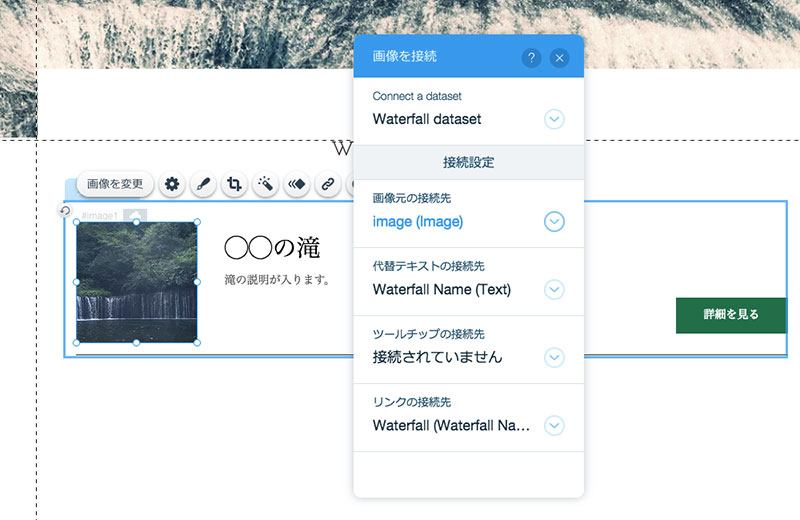
まずは動的ページと同じようにタイトルを変更し、滝の名前を表示させてみます。データベースのアイコンをクリックしましょう。

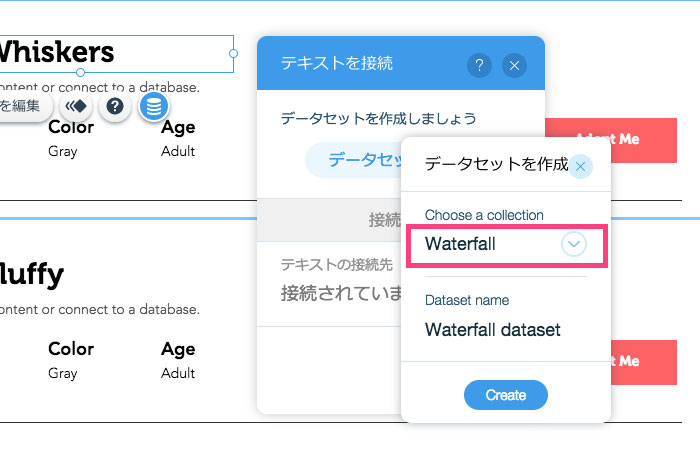
「データセットを作成」をクリックし、連携させたいデータベースを選択。

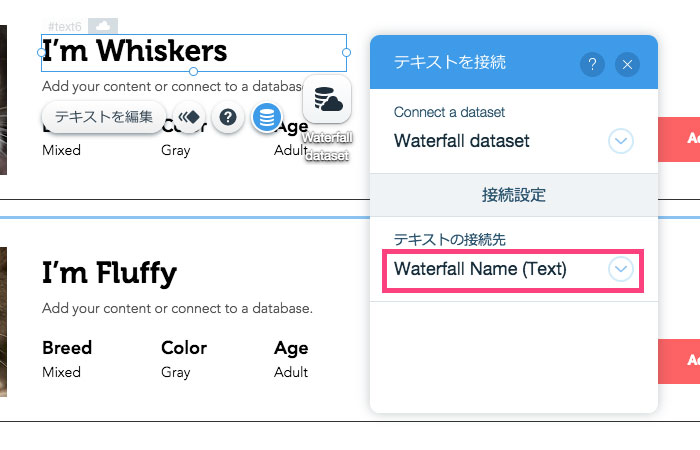
「テキストの接続先」に、表示させたい項目を選びます。今回は滝の名前なので「Waterfall Name」と。

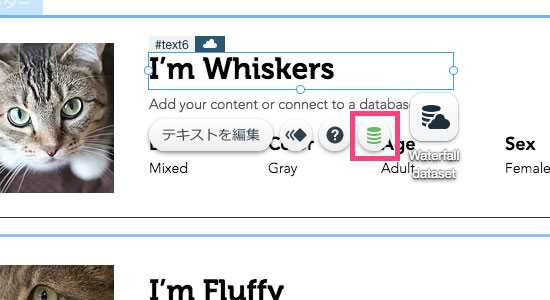
連携できたらアイコンが緑色になります。さっきと同じですね!

さて、画面右上の「プレビュー」をクリックして、表示を確認してみましょう。

タイトルのところだけ滝の名前になっているのがわかりますね!

この調子で動的ページの時と同じように、他の要素にもデータベースと連携させながらデザインを作っていきましょう!

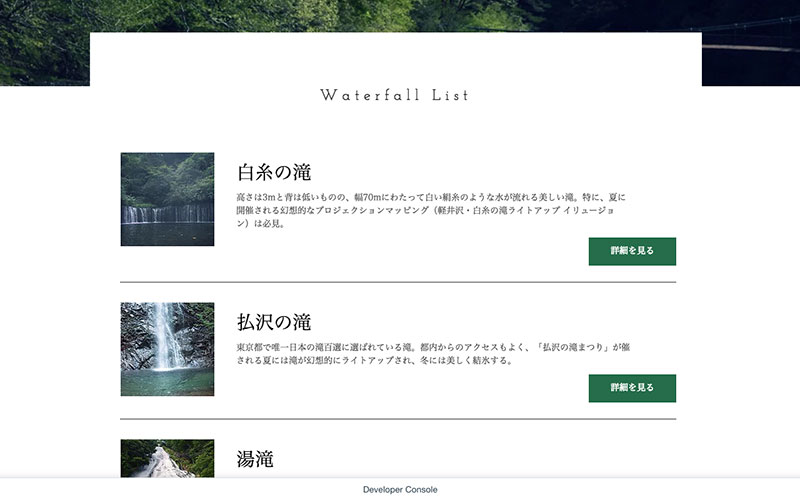
出来上がったリストがこちらです!元のデザインよりシンプルになりました。

仕上げに画面右上の「公開」をクリックしたら、完成です。

これで動的ページへの誘導リンクができました!

出来上がった誘導リンクのサンプルは以下となります。参考にどうぞ!
さいごに
いかがでしたか?データベースとの連携や、誘導リンクの設置は自分でやるとデータベースに接続して、変数に格納して…とかなり面倒ですが、Wix Codeを使えばクリックの作業だけで出来てしまうので楽ちんですね。
以上、彩がお送りしました!









コメント