データベースコレクションの作成
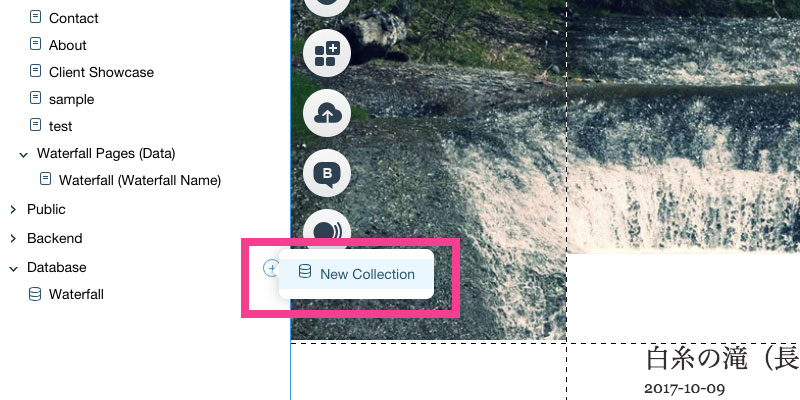
まずは左サイドバー「Database」という項目の右にある+ボタンから「New Collection」をクリックします。

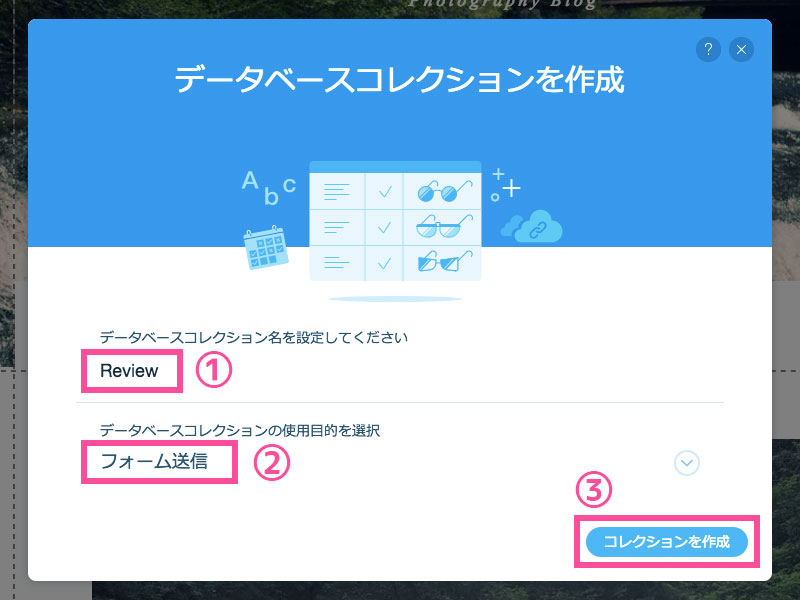
データベースコレクションの名前を決めます。ここは好きな名前でOK。「データベースコレクションの使用目的」は、今回はカスタム入力フォームの作成なので、「フォーム送信」を選択します。

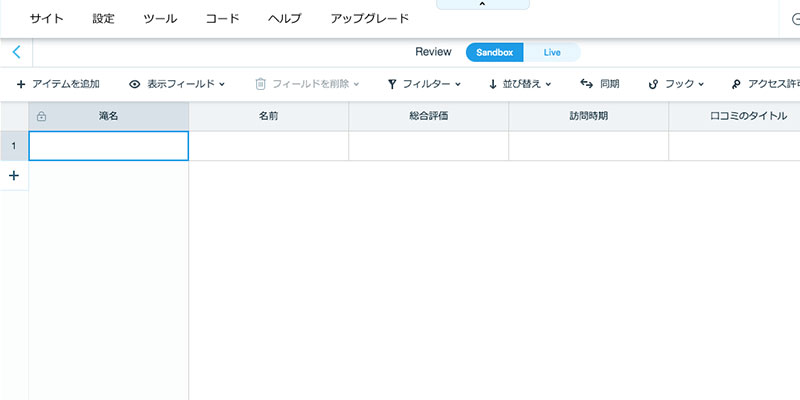
データベースの設定ができると、エクセルのような画面が表示されます。ここでデータベースを作っていきますよ。データベース作成の詳細については、詳しくは以前に書いた「データベース作成編」の記事を参考にしてくださいね!

ちなみに今回は口コミ機能を作りたいので、項目は以下の通り。
| フィールド名 | フィールドキー | フィールドタイプ |
|---|---|---|
| 滝名 | watarfall_name | Text |
| ユーザー名 | name | Text |
| 総合評価 | rating | 数値 |
| 訪問時期 | visit_month | Text |
| 口コミのタイトル | review_title | Text |
| 口コミの本文 | review_text | Text |
| 写真1 | photo | Image Source |
| 写真2 | photo2 | Image Source |
| 写真3 | photo3 | Image Source |
以前作った滝のデータベースにも「滝名」という項目があるので、2つのデータベースを紐づけできたらよかったんですけど、それはさすがにできないみたいですね…。
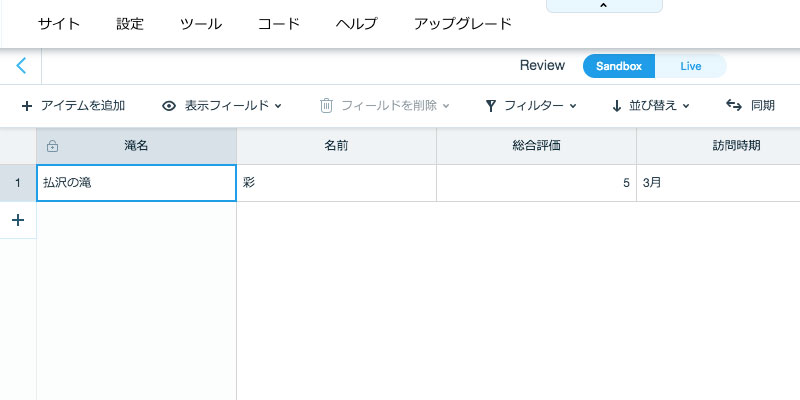
というわけで、作成したデータベースは以下のようになりました。

カスタム入力フォームの作成
データベースができたら、いよいよ入力フォームを作っていきましょう。
入力フォームのパーツを作成
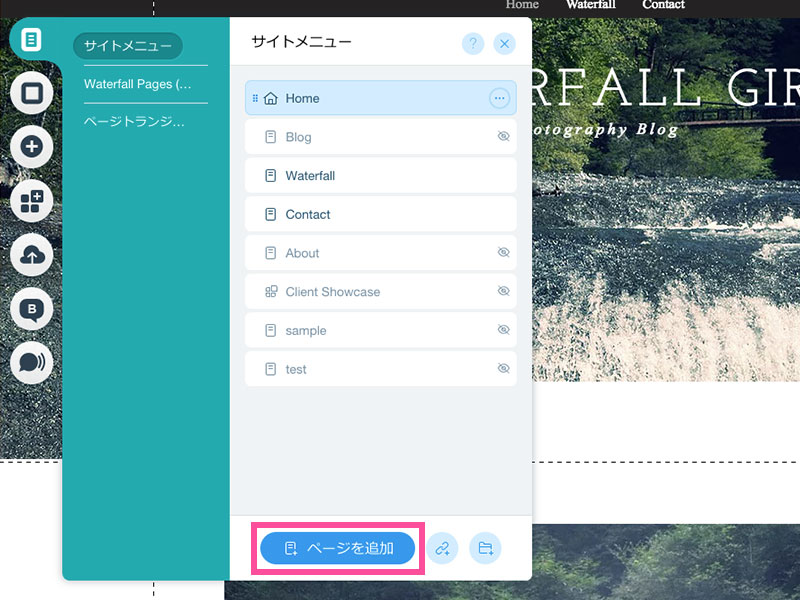
「サイトメニュー」から、「ページを追加」で新規ページを作成します。

新しくページが作成できたら、作成フォームを作るパーツを配置していきましょう。
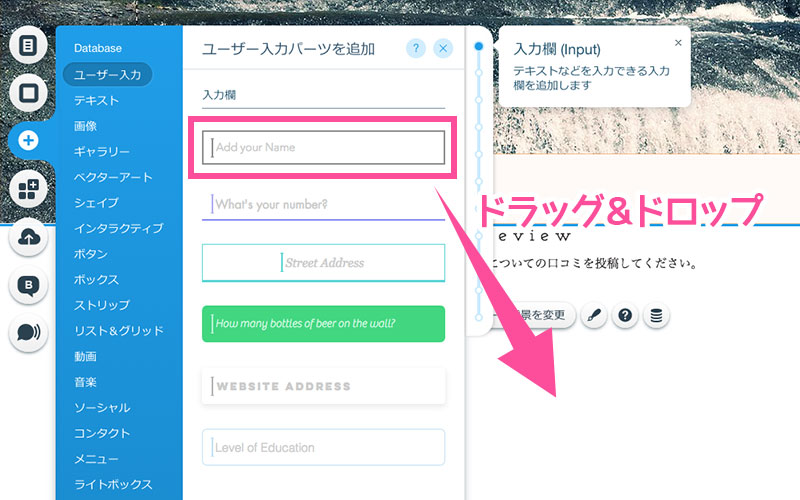
まずは入力欄です。左のアイコン一覧から「+」をクリック。「ユーザー入力」から好きなデザインを選択してページ上にドラッグ&ドロップしましょう。

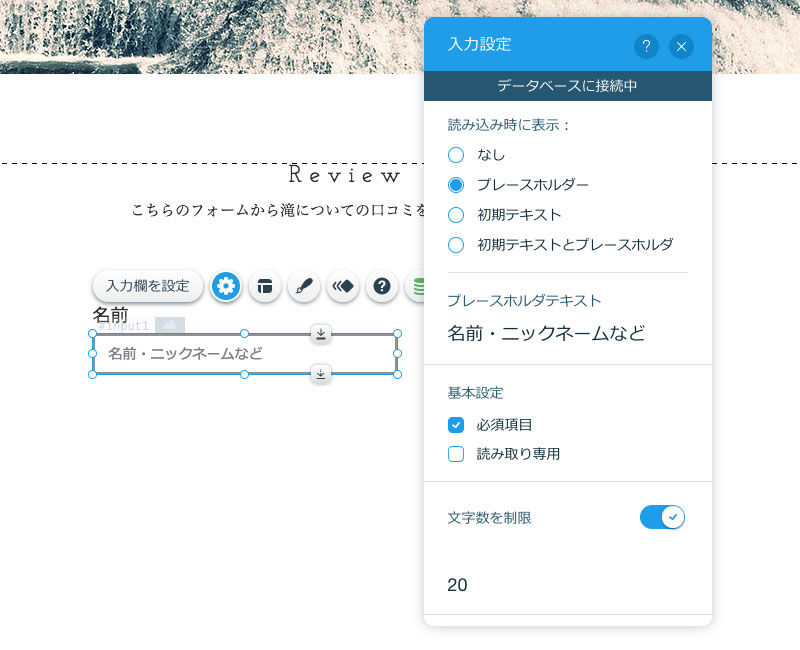
パーツにはプレースホルダーや必須項目、入力できる文字数の制限など様々な設定がクリックひとつで簡単にできます。便利ですね!

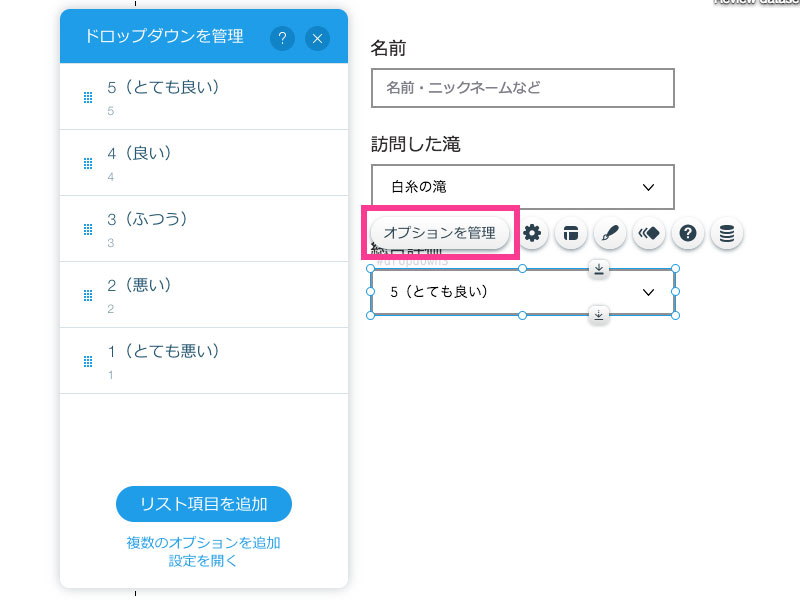
ドロップダウンもサクッと作れます。「オプションを管理」をクリックするとドロップダウンの項目を直感的に作ることができますよ。

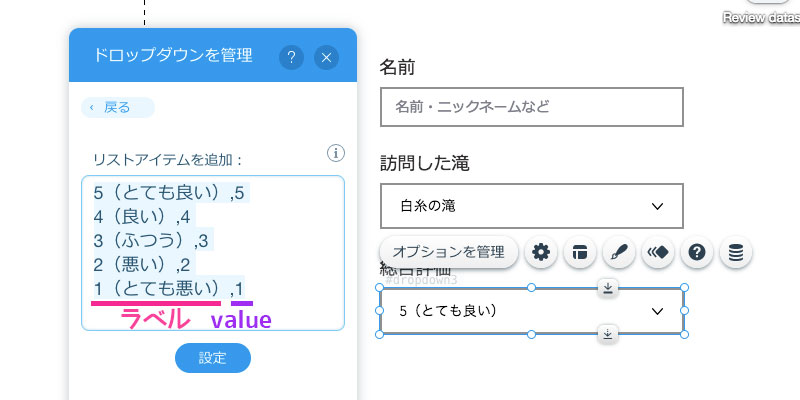
項目が多い場合など上記のようにひとつずつ作成するのが手間な時は、テキストで一括で設定することも可能です。
少し解説すると、項目を作成する時に「ラベル」と「value」という2つを設定をします。「ラベル」はドロップダウンの項目としてユーザーに表示されるもので、「value」がデータベースに送信される値となります。
今回の場合はユーザーに表示されるのは「5(とても良い)」などのテキストですが、データベースに送信されるのは「5」という数値のみなので、それぞれ違う値を設定しています。

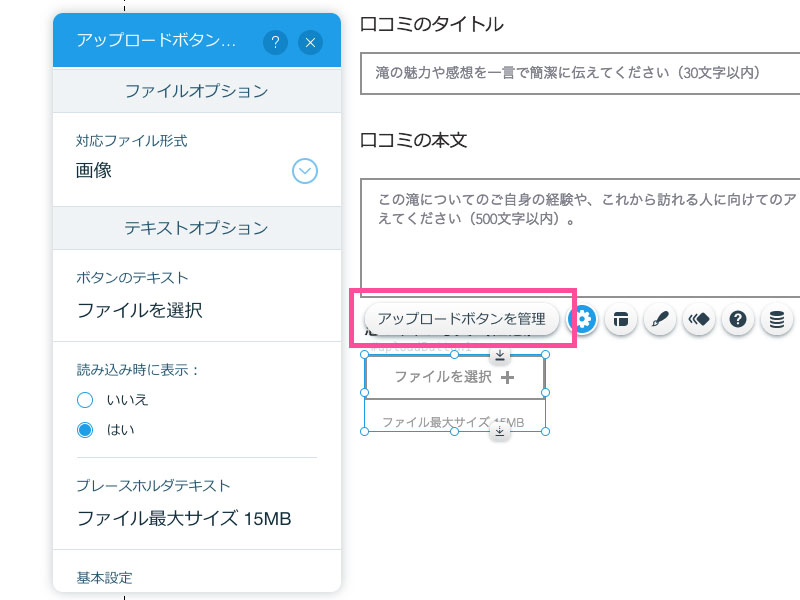
なんと画像のアップロードボタンも簡単に作れてしまいます!手動で作るとなると知識が必要なんですよね…。「アップロードボタンを管理」をクリックすると表示テキストなど様々な設定ができますよ。

他にもラジオボタンや日付ピッカーなど、様々なパーツが用意されています。一通りパーツが作成できたら、最後に送信ボタンを配置しましょう。
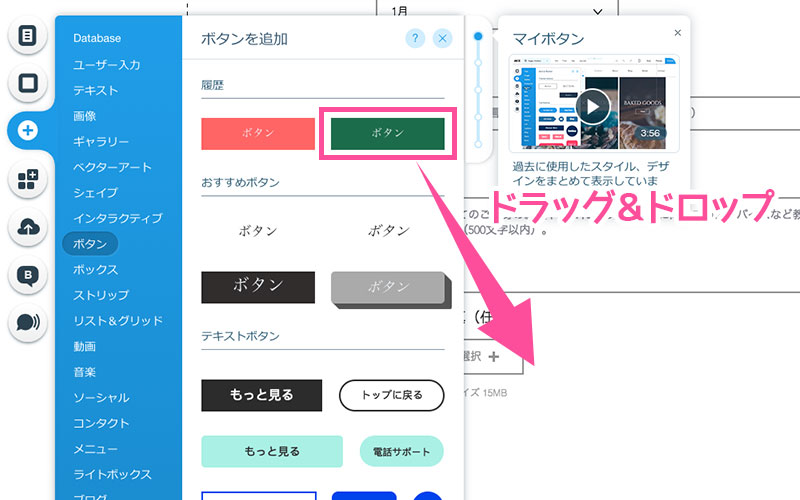
ボタンはユーザー入力ではなく、「ボタン」という項目を選択します。好きなデザインを選択してドラッグ&ドロップ。

入力フォームとデータベースを連携させる
入力フォームのパーツが作成できたら、いよいよデータベースと連携させます。さきほどの流れで、送信ボタンからいきましょう。
送信ボタンを選択し、右上の「データに接続」アイコンをクリックします。

「データセットを作成」をクリックし、さきほど作成したデータベースを選択します。ここでは「Review」となりますね。選択できたら「Create」をクリック。

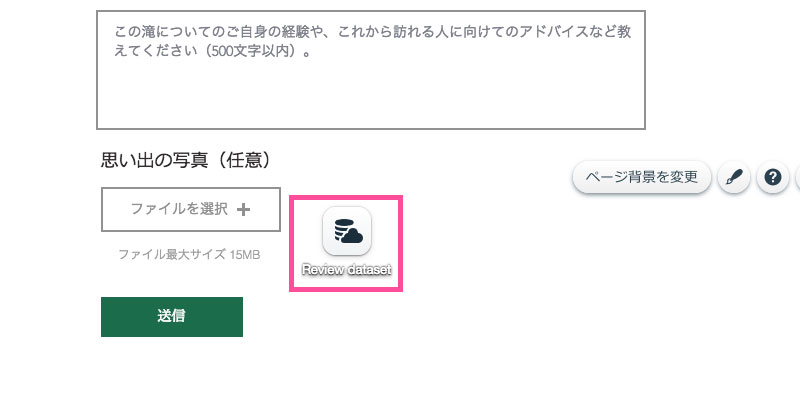
画面上に「Review Dataset」というアイコンが現れました。これで、この入力フォームがデータベースと連携する準備ができました。

送信ボタンを選択すると右上のデータベースアイコンが青から緑に変わっているのが確認できます。

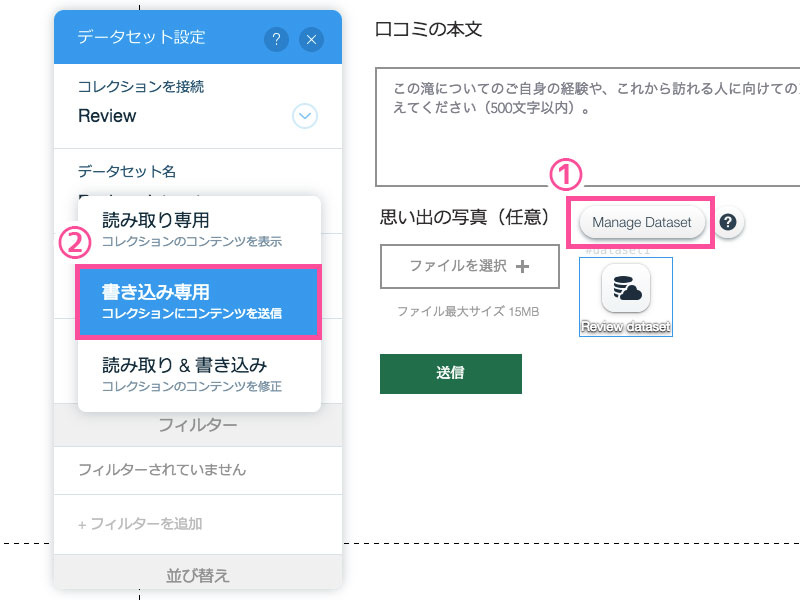
続いて送信ボタンとデータベースを関連付けます。まず、データセットのアイコンを選択し、「Manage Dataset」をクリック。送信ボタンを押したらデータベースに書き込んでほしいので、「モード」を「書き込み専用」に変更します。

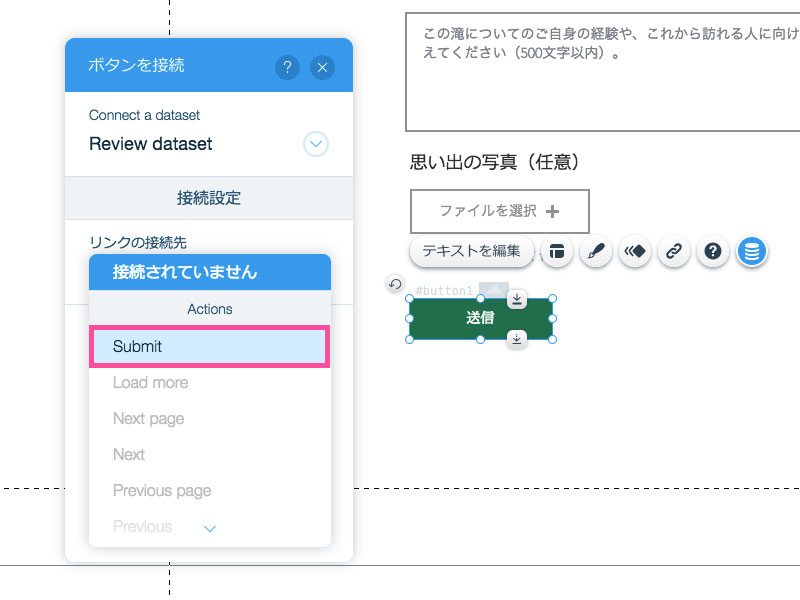
次に送信ボタンを選択して、右上のデータベースアイコンから設定パネルを開き、リンクの接続先を「Submit」に変更します。これで、送信ボタンを押すとデータベースにデータが送信されるようになりました!

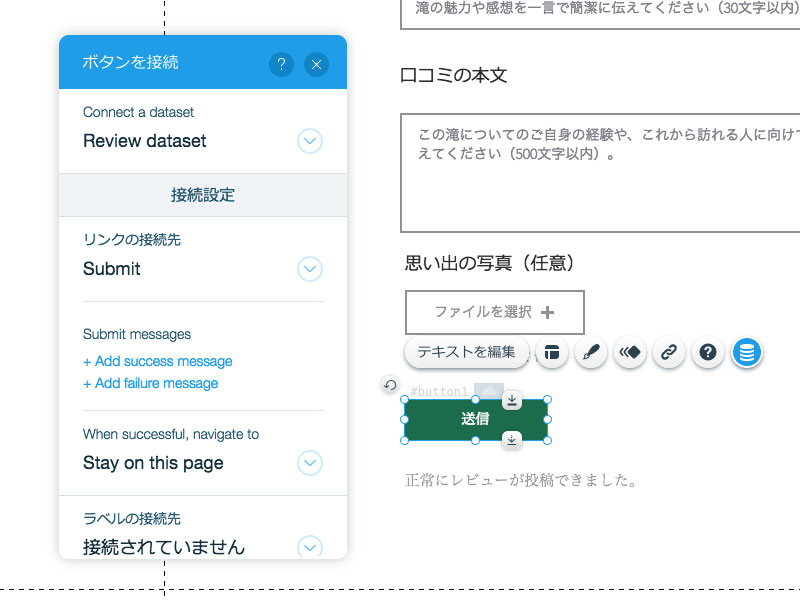
他にも、送信ボタンを押した後に遷移するページや表示されるテキストなど細かな設定ができますよ。

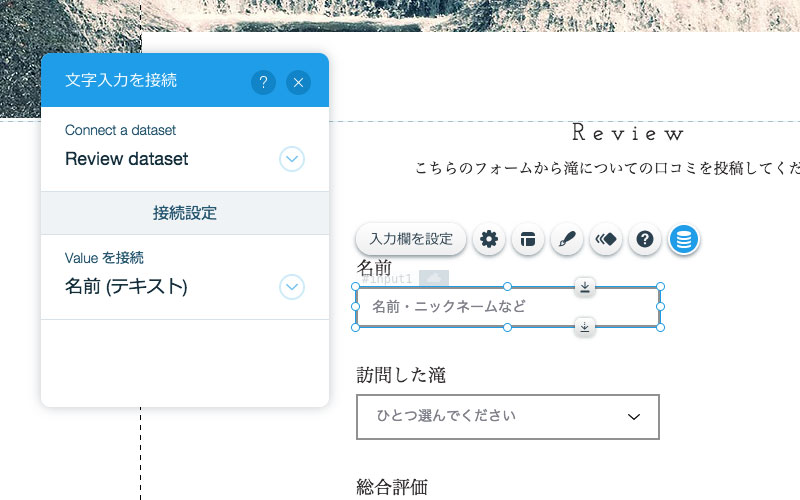
この調子で入力欄など他のパーツもデータベースと連携させていきましょう。基本的には「Connect a dataset」で連携させたいデータベースを選択し、「Value」には該当するデータベース上の各項目を設定すればOK。

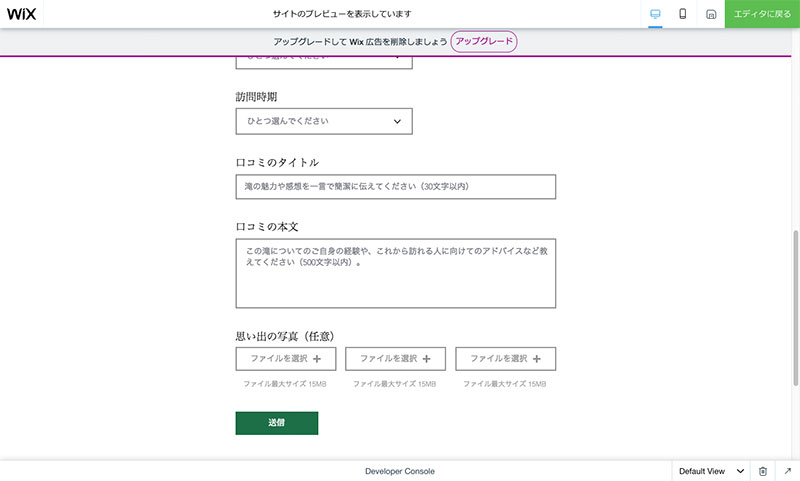
ここまで作ったカスタム入力フォームのサンプルは以下となります!(申し訳ありませんが、サンプルでは送信ボタンを押してもデータベースに登録できないようになっています)
カスタム入力フォーム サンプル
データベースに入力されるか確認する
データベースとの連携ができたら、いよいよデータを入力して送信ボタンを押してみましょう。画面右上の「プレビュー」を押すと、プレビューモードで入力フォームを動かすことができますよ。

データベースを確認してみると、ちゃんとデータが送信されているようです!こんなに簡単にフォームが作れるなんてびっくり。

注意点
「データベースの中身がサイトに反映されない!」という人はサンドボックスデータがライブデータに同期されているか確かめてみてくださいね。プレビュー画面から登録したデータはサンドボックスデータに蓄積されるので、手動で同期しないとライブデータには反映されないようです。
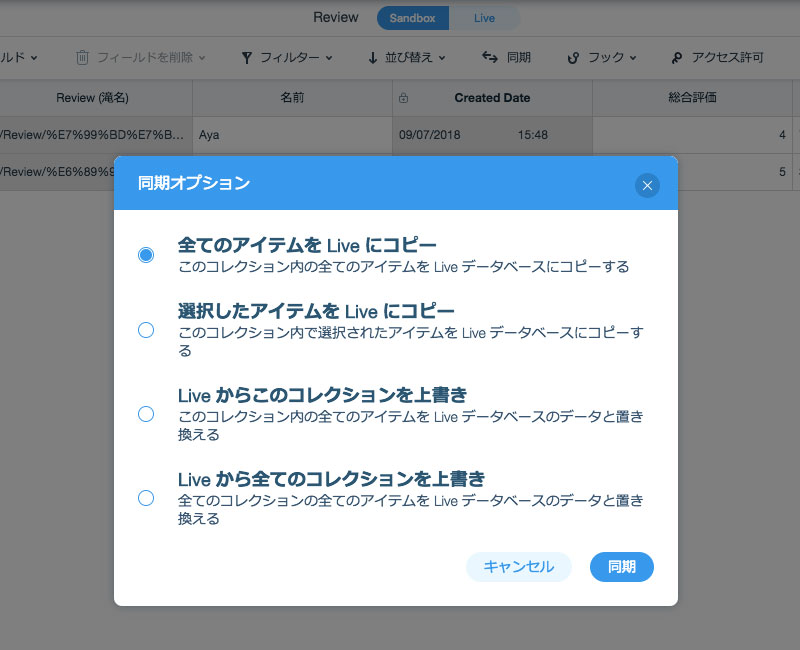
ライブデータの同期は、データベース上の「同期」をクリックし、項目を選ぶだけ。以前にもデータの同期方法を書きましたが、英語だったので最新版のキャプチャを貼っておきます!

この機能を使ってアンケートフォームを作るでもよし、申し込みフォームを作るでもよし、色々なことができそうですね!
さらに、前回の記事で紹介した「動的ページ」機能を使えば、入力されたデータを表示させて口コミ一覧を作るなんてこともできます。サンプルページを作ってみたのでぜひ見てみてくださいね!
口コミ一覧 サンプル
動的ページの作り方は以下の記事を参考にしてみてください。
さいごに
通常はフォームひとつ作るにもプログラムの知識が必要だったりしますが、Wixを使えばクリックだけで簡単にフォームが作れてしまうんですね…便利です。
使ってみた感じ、数値データの送信に対応しているのがテキストフォームやドロップダウンだけだったりと、細かいところはまだ実装されていない印象でしたが、今後アップデートされていけばもっと使いやすくなりそうです!
サクッとユーザーの情報を集めたい!と思った時に使ってみてはいかがでしょうか。以上、彩でした!









コメント