個人的に「探しやすい」と思うギャラリーサイトの特徴
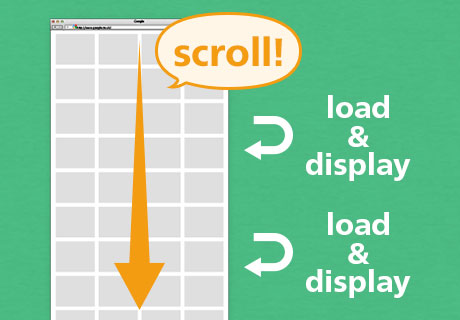
ギャラリーサイトでWebデザインを探していた時、「次へ」ボタンを何回もクリックするのが面倒で、スクロールするだけでページが次々と読み込まれる「無限スクロール」の存在にとても助けられました。
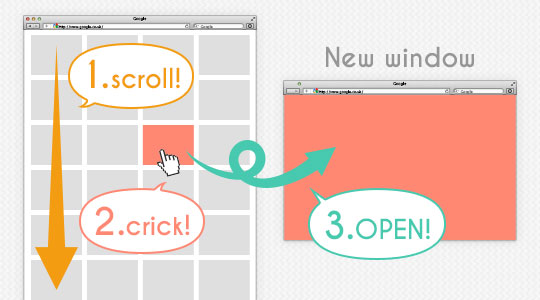
個人的に、以下の3ステップのみで素早く目的のサイトに到達できる構造が好みです。
- スクロールする
- サムネイルをクリックする
- 新しいウィンドウで該当ページが開く

次からは上記をすべて満たした私のおすすめギャラリーサイト10選をご紹介!
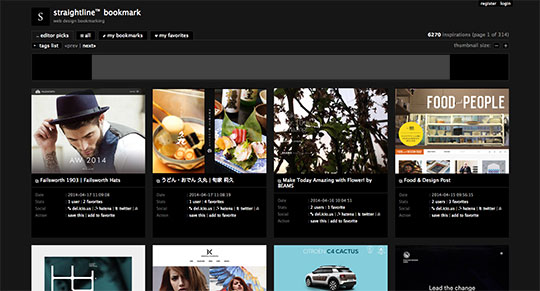
straightline bookmark
ダークなデザインがかっこいい「straightline bookmark」。ここが1番お世話になっているかもしれません。「tags list」からすぐにお目当てのデザインを検索できます。1番のお気に入りは「レイアウト」で絞り込めること。サムネイルの表示サイズを変更できるのも便利。
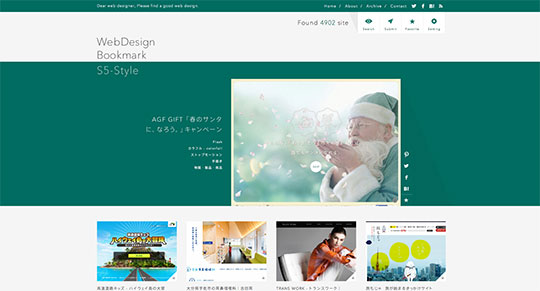
S5-Style
フラットデザインがオシャレな「S5-Style」。何回かリニューアルをされているのですが、毎回見やすく素敵なデザインです。「Technic」というタグで「CMS」や「HTM5」、「PJAX」など、使われている技術で絞り込めるのが便利です!技術で絞り込みたい時はここにいくかなあ。
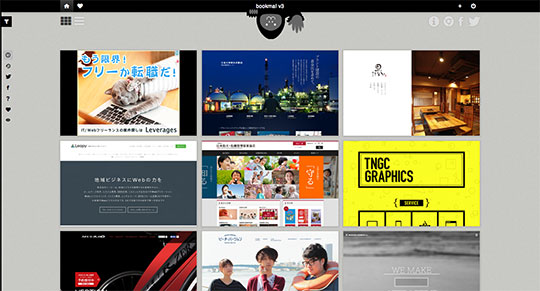
bookma! v3
ゴリラのイラストがキュートな「bookma! v3」。レスポンシブで、リスト形式かグリッド形式か表示方法を選択できます。こちらは「テイスト」という項目で「にぎやか・楽しい」とか「おだやか・優しい」という感覚的な言葉で絞り込めます。
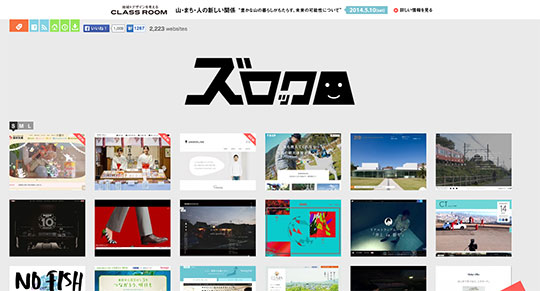
ズロック
ロゴのインパクトがすごい「ズロック」。こちらもサムネイルの表示が「S」「M」「L」と選べます。タグ一覧を見てみると「企画が面白い」とか「UIがすばらしい」という項目があって、独自の視点からのセレクトも見ることができます!
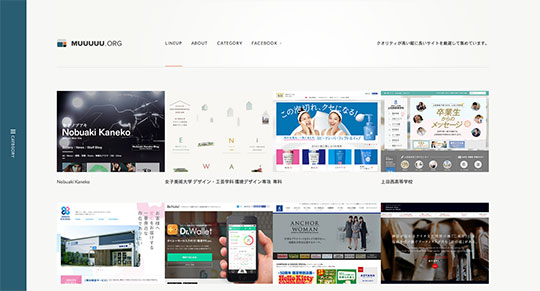
MUUUUU.ORG
シンプルで見やすい「MUUUUU.ORG」。ガラッと開く左サイドバーやにゅーっと移動するヘッダーなど、こちらはサイト自体の動きも面白いです。
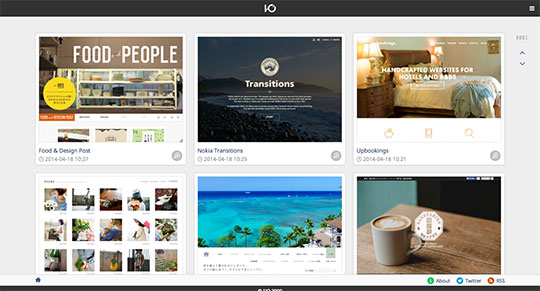
I/O 3000
サムネイルサイズが大きくて見やすい「I/O 3000」。作りがレスポンシブなので携帯からでも見やすいです。
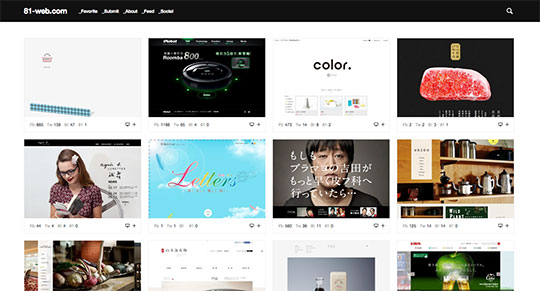
81-web.com
国内のサイトのみピックアップしている「81-web.com」。国内のサイトだけ見たい!というときはこちらが便利ですね。
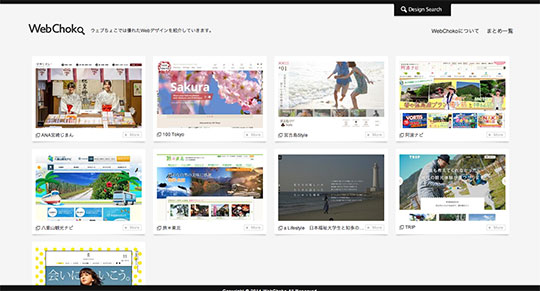
WebChoko
UIにこだわりを感じる「WebChoko」。なんと、絞り込み検索の画面で探しているWebデザインのレイアウトや色を組み合わせ、簡単なプレビュー表示を作ってくれます!初めて見たとき「おおっ」と思いました。
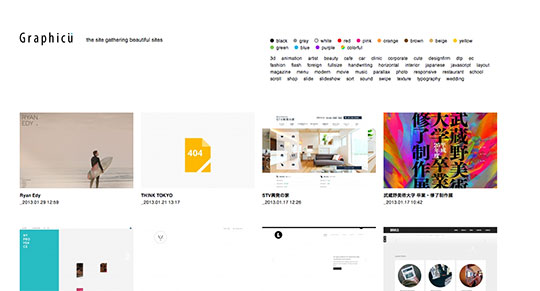
Graphicu
制作会社「CREAME」さんが運営されている「Graphicu」。さすがのシンプルなデザインです。こちらはスクロールするだけでリロードする形式ではないのですが、「More Lists」をクリックすると次のページを読み込んでくれます。
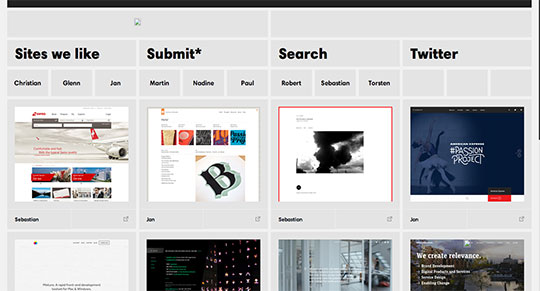
Sites we like
海外のギャラリーサイト「Sites we like」。読み込みがスムーズで気持ちいいです。こちらもレスポンシブデザインですね。
さいごに
いかがでしたか?ぜひギャラリーサイトでWebデザインを探す時の参考にしてみてください!以上、彩がお伝えしました!























コメント