もくじ
- 【色覚シミュレーションの前に】色覚とは
- Webサイトでシミュレート
- ブックマークレットでシミュレート
- フリーソフトでシミュレート
- スマホアプリでシミュレート
- Photoshopでシミュレート
- 【見やすいデザインを作るために】まずはモノクロで視認性チェック
【色覚シミュレーションの前に】色覚とは
色覚シミュレーションの方法をお伝えする前に、ざっくりと「色覚」についてご説明します。色覚には「P型」「D型」「T型」「A型」「C型」の5つのタイプがあり、それぞれ以下のような特徴があります。
- P型:赤い光を主に感じる錐体が無い、あるいは分光感度がずれている
- D型:緑の光を主に感じる錐体が無い、あるいは分光感度がずれている
- T型:青い光を主に感じる錐体が無いため、青色付近の識別が困難
- A型:3種類の錐体のうち1種類しか持たない、
または全てが無いため、色を明暗でしか感じることができない- C型:3種類の錐体がすべて揃っている一般色覚
※分光感度・・・どのような波長の光を主に感じるか
※T型とA型は、極めて該当者が少ない
例えば、P型とD型の人にとってはそれぞれ赤か緑のどちらかの光を感じられないため、「赤と緑」の識別が困難です。また、T型の人は青い光を感じられないため、「青と緑」の識別などが困難です。
色覚については下記のようなページでわかりやすく解説されています。ご参考までに。
Webサイトでシミュレート
さて!ここからようやく本題です!色覚シミュレートができるサイトやツールをご紹介していきますよー!
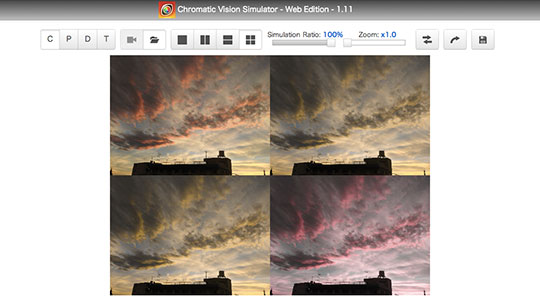
Chromatic Vision Simulator
※スマホアプリもあります
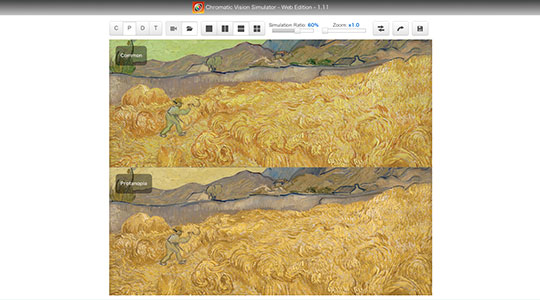
こちらのサイトはあの有名なゴッホの色覚障がい説についての記事「ゴッホの本当のすごさを知った日」を書いた浅田一憲さんが作成したシミュレータです。
記事については、ゴッホ大好きな私としては興味深く読ませていただきました。ゴッホがP型の中でも60%くらいの強度の色覚特性だったのではないかという説です。
こちらはP型・D型・T型・C型の色覚タイプの見え方をシミュレーションをすることができるサイトです。画像をアップロードしたり、PC内蔵カメラでそれぞれのタイプの見え方を確認できます。

また、P型のフィルターをかけたゴッホの絵も見ることができますよ。私は元のゴッホの絵も同じくらい大好きなのですが、フィルターをかける前後ともに人々に感動を与えてくれるゴッホの偉大さには改めて感動します!また、色の奥深さを実感できました。色々な画像で試してみてはいかがでしょう。

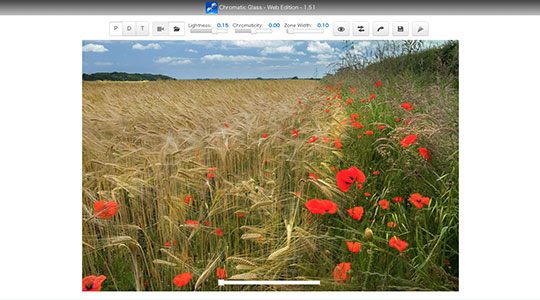
Chromatic Glass
※スマホアプリもあります
こちらも浅田一憲さんのリリースされたサービスです。P型・D型・T型の色覚シミュレーションに加え、今見えている画像の中で「赤はどこに使われているか?」など、色を見分けたり見つけたりできるサイトです。
色覚によっては「赤と緑」「ピンクと灰色」など、色の違いがわからない組み合わせがあります。例えば、イチゴ畑で「熟した赤いイチゴ」と「熟す前の緑のイチゴ」の色の違いがわからない…とか。
そういった色の違いを見分けてくれるサイトです。

ブックマークレットでシミュレート
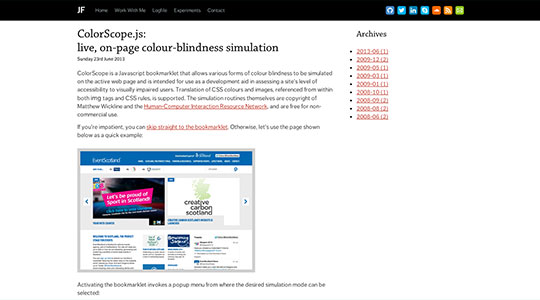
ColorScope.js

こちらは見ているサイトを色覚シミュレーションをするためのブックマークレットです。actywayのあくちーさんに教えていただきました。私はシミュレートできるサイトやツールがあることは知っていたのですが、ブックマークレットという発想はありませんでした。
動作はかなーり重いですが、その場で色覚チェックできる手軽さがブックマークレットの便利なところ!自分のサイトは大丈夫かな…?と調べたい時などにぜひ。

フリーソフトでシミュレート
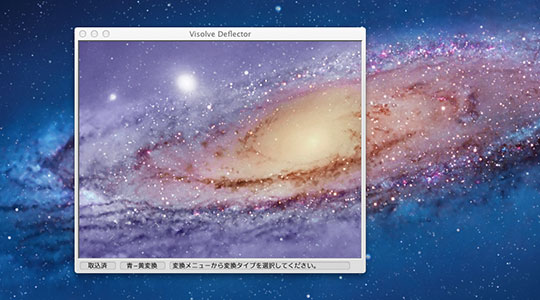
Visolve(Win/Mac両方OK)
※スマホアプリもあります
こちらも二番目にご紹介した「Chromatic Glass」のように、見分けにくい色の違いがわかりやすくなるよう手助けしてくれるアプリです。
特徴的なのは「赤?緑変換」などの変換機能。「赤成分の大きい色をより明るく、緑成分の大きい色をより暗く変換」など、見分けづらい色同士を強調して色を変換することにより、色覚タイプ別に見分けづらい色の差異を判別できるよう手助けしてくれます。
もちろん、「Chromatic Glass」のように「ここに赤が使われていますよ」と教えてくれるフィルターもあります。

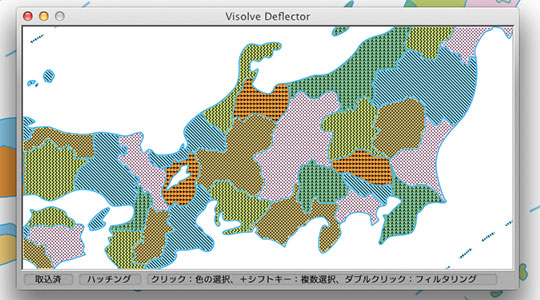
また、色々な色が使われ過ぎててそれでも色の差がわからなーい!という時のために
「ハッチング」という機能もついており、それぞれの色にもようを付けて違いを教えてくれます。

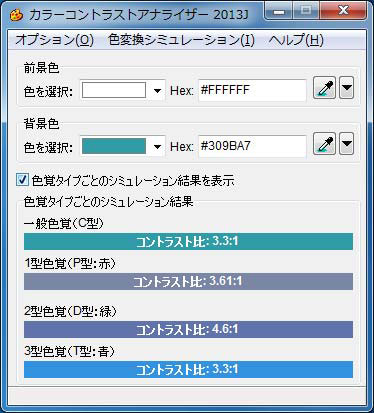
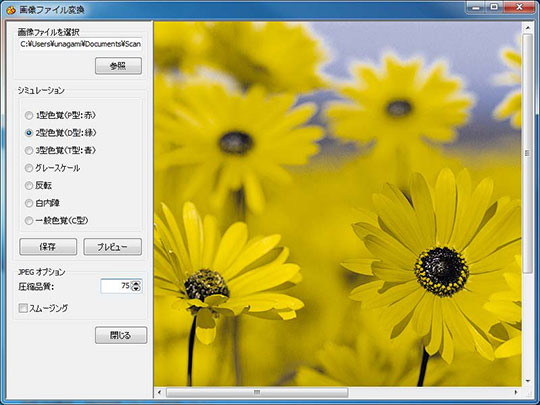
カラー・コントラスト・アナライザー 2013J(Windowsのみ)
こちらは背景色と文字色のコントラスト比などを調べてくれるツールです。自分としてはこの色の組み合わせは見やすいけど、他の人から見たらどうかな?と迷った時などに役に立つと思います。

また、画像の色を色覚タイプに合わせて変換してくれたりもします。

スマホアプリでシミュレート
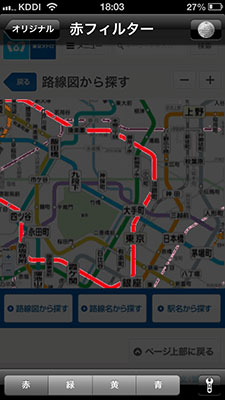
色のシミュレータ(iOS/Android)/無料
こちらは一番最初にご紹介した「Chromatic Vision Simulator」のスマホアプリです。スマホアプリはデザイン時のチェックというよりは、日常で使いたい!という時に大いに活躍してくれそうですね。
カメラでリアルタイムに確認できるため、お手軽にシミュレートできます!こうしてフィルターを通してみて見ると洋服の色も「赤い洋服」と「緑の洋服」などが見分けづらいのがわかりますね。

![]() 色のシミュレータ
色のシミュレータ
カテゴリ: ユーティリティ, 教育
色のめがね(iOS)/無料
こちらは二番目にご紹介した「Chromatic Glass」のスマホアプリです。色覚障がいを持つ方にとっては、日常生活で色が見分けにくい時に強力なナビゲータになってくれそうですね。

 色のめがね
色のめがね
カテゴリ: メディカル, ヘルスケア/フィットネス
Visolve
こちらはPCフリーソフトでご紹介した「Visolve」のスマホアプリです。2種類あります。両方とも有料アプリで価格は100円となっています。
Visolve for iPhone(iOS)/100円
カメラで撮影した写真やアルバムに保存している写真、指定したウェブページなど「静止画」に対し、色変換やフィルタリング、ハッチングを実行できます。

![]() Visolve for iPhone
Visolve for iPhone
カテゴリ: ユーティリティ, 写真/ビデオ
Visolve RT for iPhone(iOS)/100円
こちらは、静止画ではなく、ビデオプレビューでリアルタイムに色覚シミュレーションができたり、色変換ができるアプリです。

![]() Visolve RT for iPhone
Visolve RT for iPhone
カテゴリ: ユーティリティ, 写真/ビデオ
Photoshopでシミュレート
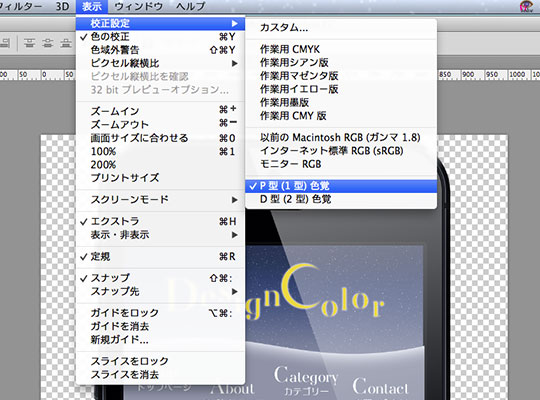
色覚シミュレートができる様々なサイトやツールをご紹介してきましたが、なんとPhotoshopでもシミュレートできてしまいます。まさにデザインを作っている最中にチェックするのに便利ですね!
ただし、PhotoshopではP型・D型の2種類しかシミュレートできませんので、全部のタイプをシミュレートしたい場合はツールなどを使ったほうがよさそうです。
方法は簡単。メニューバーから「表示」→「校正設定」のあと、「P型(1型)色覚」「D型(2型)色覚」のどちらかを選択します。
これで製作途中でも自分のデザインが色覚タイプによってどのように見えるのかがわかりますよ!

【見やすいデザインを作るために】まずはモノクロで視認性チェック
…と、ここまで色覚シミュレートについて書いてきましたが、デザインする時は最初はモノクロにしてみて視認性をチェックしたほうがいいです。
色に依存しない状態で見やすいことを確認し、その後にカラー版で色覚シミュレートを行えば、大分誰にとっても見やすいデザインに近づけると思います。
今見ているページをモノクロにできるChrome拡張機能「(un)clrd」
例えば下記のようなChromeの拡張機能を使えば、今見ているページをモノクロで見ることができます。「ここの見出し、見づらいなあ…。もう少し目立たせよう」など、新たな気付きにもなるかと思います。

Photoshopでモノクロにして確認する
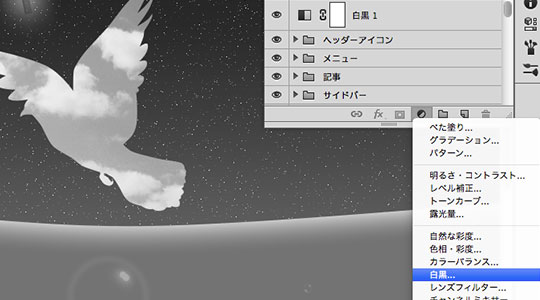
また、制作途中であればPhotoshopでモノクロで確かめてみましょう。
特に、私はよくお仕事でバナー制作をするのですが、バナーにはたくさんの色が使われています。たまに、たくさんの色が混在して本当に見やすいのか自分でもよくわからなくなるので、一度モノクロの状態で見てみてみるとどこを修正すればいいのかがハッキリします。
私が好んで使う方法はレイヤーパネルの下の部分のアイコンをクリックし、「調整レイヤー」を選択→「白黒」を選びます。すると、白黒フィルターが適用されます!

これは非表示にしておけば簡単にカラーに切り替えられるし、お手軽だと思います。他にもモノクロにする方法は色々あるようですよ。
さいごに
いかがでしたでしょうか。今回色覚について色々と調べてみて、自分の見えている世界だけがすべてなのではなく、見えている世界は人それぞれ違うのだということを改めて知りました。現在の自分のデザインも、正直に言ってそのへんの配慮はまだまだだと思います。
ですが、これを機に色のアクセシビリティについて、少しでも学ぶことができたのではないかと思っています。これからも継続して見やすいデザインを作れるよう、努力したいと思います。
以上、彩がお伝えしました!









コメント
コメント一覧 (3件)
色覚異常ではなく、色覚特性ですね。
少数派とされる人間を”異常”とするのは、差別的に感じます。
下記のコンテンツも参考までに。
http://www.cudo.jp/colorud/color_vision/designation
izumiさん
ご指摘ありがとうございます。
記事内の文言を修正させていただきました。
上記の件、同感です。
自分としては差別的な意識は全くなかったのですが、
何か他の言い方はないものか…と思いながらも
適切な表現を見つけられずに公開してしまった次第です。
今後は表現ひとつとっても、違和感のない言葉を見つけられるよう
努力したいと思います。
[…] designcolor-web.com […]