仕上がりイメージ
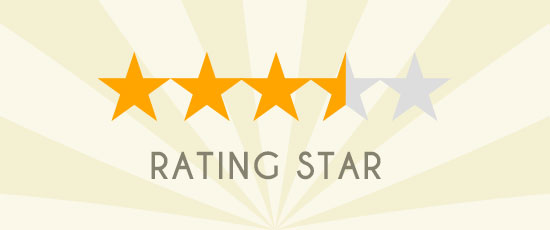
表現したいのは以下のような5つ星のレーティング評価です。食べログやAppStoreなどのレビューでよく見かけますよね。星の数は0.5きざみで推移します。
このレーティング、スプライト画像で実装すると評価ごとにバージョンを量産する必要があったりと少し面倒です。しかも、やっぱり後から星の大きさや色を変えたい!なんてなった時にまた画像を作り直すのはさらに面倒。今回は、そんな手間を解決してくれたCSSでの実装方法を紹介します。

実装方法は以下の記事を参考にさせていただきました。本当にありがとうございます〜!こちらの記事では実際にスライダーを動かして星の数を操作することができるため、イメージがつかみやすいですよ!
CSS(Sass)での実装方法
以下が実装用のコードです!初めてCodepen使いました。便利ですね!
※あとで説明しますが、管理が楽なのでSass形式で作っています。CSSのコードが見たい時はSCSSタブを選択し、右下の「VIEW COMPILED」をクリックしてください。
See the Pen cssでレーティング評価の星を表現 by 彩 (@maritime_color) on CodePen.
ざっくり説明すると、空のspanを用意してbefore要素にグレーの星を、after要素にレーティング評価の黄色い星を置いています。キモはbefore、after要素それぞれに「display: inline-block;」を追加し、幅を設定できるようにすること。そして2つとも★をcontentプロパティーに入れることです!
「position: absolute;」でちょうどふたつが重なるように配置して、after要素の幅を変化させることで★の数が変化して見えます。after要素の幅からはみ出た★は「overflow: hidden;」で隠しているため、★が欠けていく表現が可能になります。
レーティング幅の計算方法
レーティング幅は、星(★)1個の幅に評価分の数値を掛けるだけで算出できます。なので、最初に星1個の幅を決めておきましょう。この数値を2で割った数が星半分の幅になるので、偶数で設定する必要がありますね。今回の例では16pxとなっています。

上記の計算を全パターンやるのは手間なので、Sassで最初に星の幅を変数化し、最初に計算式を作っておくと楽です!
注意点
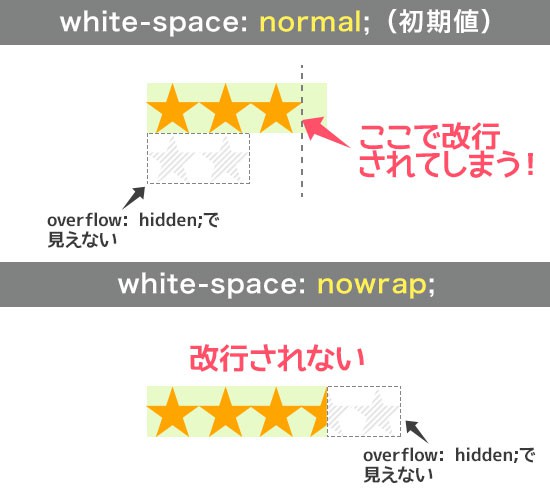
注意点としては、「white-space: nowrap;」をafter要素に設定しないと、スマホで見た時に文字が改行されてしまい、半分の星が表現できなくなってしまうことです。PC版で表示すると大丈夫なため、言葉で説明しづらいのですが、設定しておいてもらえると安心だと思います。

いかがでしたか?食べログみたいな評価型のサイトを作るときでないと使う機会ないかもしれませんが、CSSで実装すればカスタマイズがしやすいのでオススメです!
以上、彩がお送りしました。













コメント