もくじ
はじめに
なんとなくで使っていたけど、一度ちゃんと考えてみよう!と思わせてくれたきっかけは、こちらのスライドでした。
今回は、こちらのスライドの角丸についての部分に沿って考えていこうと思います。
少ない手間と知識でそれなりに見せる、ズルいデザインテクニック
大きな角丸はあまり使わないほうがいい理由
「ズルいデザイン」のスライドでは、「角丸は5〜6pxくらいが最も無難でキレイ」とのこと。また、下記のようにも言われています。
「R半径が大きい角丸は、野暮ったいデザインになりやすいので、あまり使わないほうがよいです」
引用元:少ない手間と知識でそれなりに見せる、ズルいデザインテクニック
たしかに、私も以前に、デザイン時ところどころでかなり角丸を大きく使い、その結果なんとなくダサい印象のデザインになってしまったという経験があります。
これは一体なぜなのでしょうか?
Webサイトは基本的にグリッドデザイン
Webサイトの基本はグリッドデザインですよね。同じライン上に要素を並べ、整列の法則に従います。ですが、そこで角が丸すぎると、この整列のラインがわかりづらくなってしまいます。
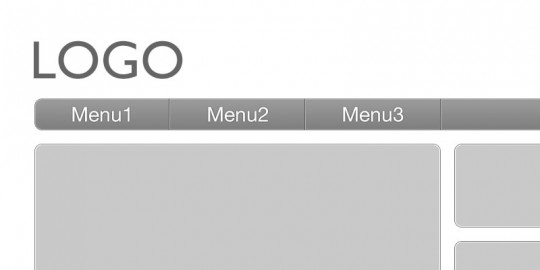
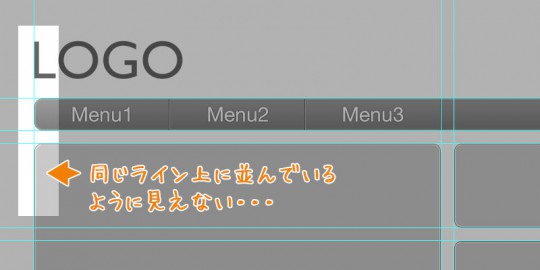
下記のワイヤーフレームを見てください。何か、グリッドに沿っているようには見えないですよね?(角丸のR半径は10px)
ガイドを引いてみると、ひとつひとつの要素はちゃんと同じライン上に並んでいるのですが、なぜかガタガタしている印象を受けます。
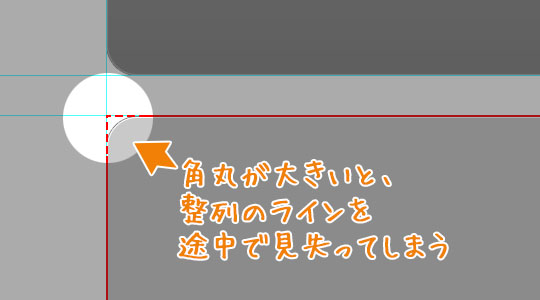
角丸にするということは、その名の通り「角」がなくなるということなので、角丸の延長線上にある整列のラインが見つけにくくなってしまいます。
デザインについてよく知らないユーザーさんでも、パッと見た時に「キチッと揃っている」と感じにくいと、気持ちが悪いかもしれませんよね。「R半径が大きい角丸は野暮ったい」という感覚は、そういったところから生まれてくるのかもしれません。
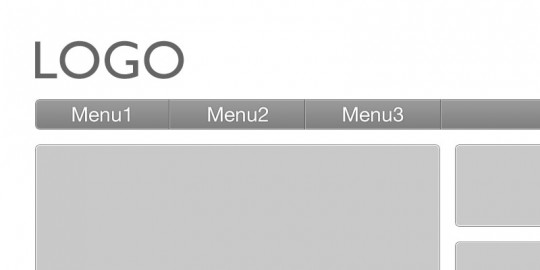
それに引き換え、ズルいデザインの教え通り、大体5〜6pxくらいだと整列のラインが延長線上にあるということがわかりやすく、グリッドに沿っている感じがします!
要素によって角丸の大きさを使い分ける理由
また、スライドでは「ボタンなどの角丸は4pxくらい」「小さなアイコン等のコーナーは2〜3px」と言われています。さっきよりも小さくなりましたね。
なぜ、さっきと同じ5〜6pxではだめなのでしょう?例として、みなさんご存知のTwitterを見てみましょう。
例えばTwitterのサイトにはところどころに角丸が使われています。確かに外枠の角丸は6pxですが、アイコンは5〜3px、ボタンは4pxと、角丸がどんどん小さくなっています。
なぜ、こうも要素によって角丸の大きさが違うのでしょうか?
私は、これには二つの理由が挙げられると考えています。
1.角丸の中の角丸
ひとつめは、角丸の中に角丸を用いているから。
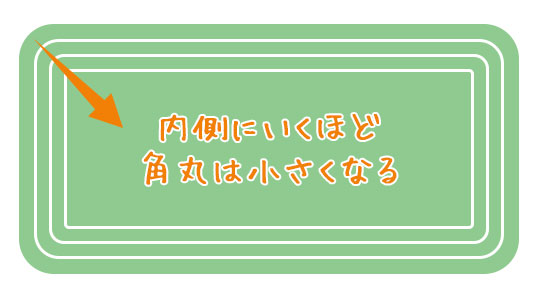
下記の図を見てください。
わかりづらいかもしれませんが、下記の図の外枠・タイトル・サムネイルはどれも角丸が「6px」です。全部同じ角丸だと、少し違和感があると思いませんか?
たとえば、角丸の中にどんどん角丸をつくっていくと、徐々に角丸が小さくなるのが自然ですよね。
というわけで、角丸の中の角丸は、下記のように一番外の角丸より小さくすると、シックリきます。
2.マルなのか四角なのかわからない
ふたつめの理由として、小さな要素の面積に対して角丸が大きすぎると「マルなのか四角なのかがわかりづらくなる」というのもあります。
例えば、下記の図を見てください。
角丸の大きさと辺の長さが同じくらいで、果たしてこの中央の図形は「マルなのか四角なのか?」という判別がつきづらくないですか?
上記の例は極端かもしれませんが、あまり意識していなくても、何の形なのかわかりづらいと「違和感」が残ってしまいそうですよね。そういった気持悪さを感じさせないためにも、アイコンなどの小さな要素の角丸は大きすぎないほうがいいのかなあ、と思います。
大きめの角丸でもおかしくない場合は?
ここまで「なぜ角丸は大きすぎないほうがいいのか」、というお話をしてきましたが、角丸を大きく使っているデザインも世の中にはたくさんあります。
ここでは、自分が考えた「大きめの角丸でもおかしくない場合」をお伝えします!
1.iPhoneなどのアイコン
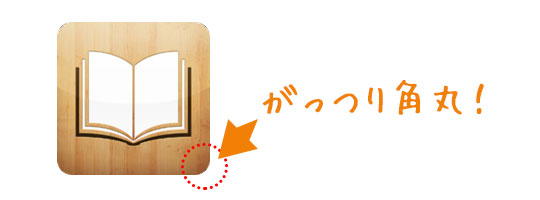
先ほどアイコンの角丸は大きすぎないほうがいい、と言いましたが、iPhoneのアイコンはかなりがっつり角丸だと思いませんか?なのに違和感がない。これはなぜでしょう?
自分なりに考えた理由としては、ひとつは「整列」の中に存在する角丸だからではないでしょうか。iPhoneのアイコンは、単体で存在するよりも、iPhoneのホーム画面で整然と並んだ状態で扱われることが多いです。
なので、下記のように角丸が大きくてもおのずと整列のラインが浮かび上がってきます。
また、iPhoneのアイコンは「アイコン」であると同時に「ボタン」の役割を担っています。「ボタン」は、角ばっているよりは丸くてコロンとしているほうが「押したい」という気持ちになりますよね。
そういった意味もあって、iPhoneのアイコンは割と大きな角丸でも違和感がないのではないでしょうか。
2.実際に手に触れるもの
たとえば、名刺などはかなり角が丸くても違和感がないですよね。逆に、「実際に手に触れるもの」は、角ばっているより丸いほうが「安心感」が生まれます。
photo credit: Pure Metal Cards via photopin cc
それに、単体で「実際に手に触れるもの」には、「整列」の方則があまり関係ありませんので、角丸が大きくても不自然じゃないのかな、と思います。
3.大きな角丸を活かしたデザイン
最後に身も蓋もないことを言ってすみません(>_<)今まで色々「あまり大きい角丸は使わないほうがいい」と言ってきたのですが、ガッツリ丸くてもカッコいいデザインはたくさんあります。 このへんは、デザイン力が未熟な自分には解説できないのですが、大きな角丸を活かした上級テクニックだと思います。 自分も、こんなデザインを作ってみたいものです。
Wufoo ? Online Form Builder!
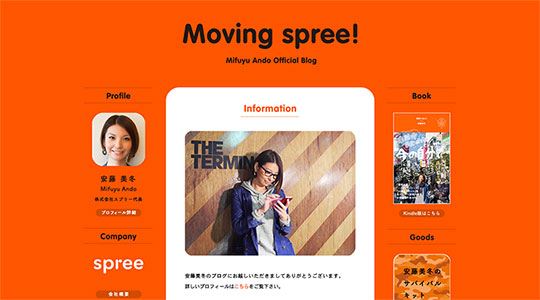
安藤美冬オフィシャルブログ『Moving spree!』
角丸の大きさを後から調整するPhotoshopプラグイン
さてさて。そんなわけで、角丸についてのお話でしたが、角丸ってCSSで作っているならともかく、画像で一度作ってしまうとあとで直すのが面倒ですよね!
そんな時は、こちらのプラグインが便利です!
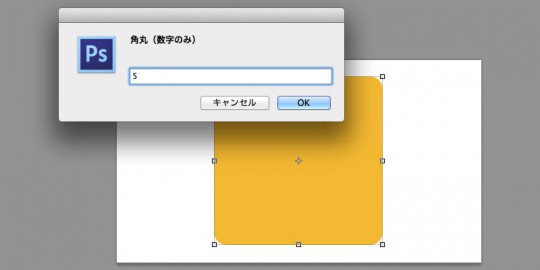
角丸具合変更
このプラグインは、一度作ってしまったオブジェクトの角丸具合を後から変更することが可能です!8pxと、少し大きめに作ってしまった角丸を5pxにしたい…など、そんな時にもってこい!
詳しくは、下記の記事をご参照ください!
サイト作るときに便利なPhotoShop JSX、ショートカット、アクション – Develo.org
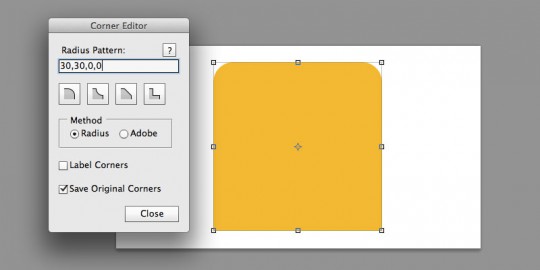
Corner Editor
「角丸具合変更」も素晴らしいのですが、CS6で検証してみたところ、角丸具合を変更をすると上下左右2pxずつ大きさが変わってしまうような現象が起きてしまいました…(CS5では大丈夫だったと思うのですが…)。
そこで、先日コリスさんで紹介されていた、こちらのプラグインも素晴らしいのでご紹介します!
Corner Editor ? Photoshop Scripts
このプラグインはもう、最高です!角丸具合を変更できるだけでなく、以下のことが可能です!
- 直線で作成された角に角丸作成・修正ができます。
- 角を一つだけでも、複数同時でも、複数別でも簡単に角丸を適用できます。
- 角の種類は角丸だけでなく、計4種類のスタイルに増えました。
- 多角形にも対応しました。
- 一度設定した内容をセーブできるようになりました。
- パスがスムースになりました。
- 各コーナーにラベルを付与できるようになりました。
引用元:コリス
使い方は、下記の記事をご参照ください!
Win/Mac対応、Photoshopで角丸の作成・修正の強力な武器になる機能拡張 -Corner Editor | コリス
上記ふたつのプラグインは、どちらもちゃんとレイヤースタイルを保持してくれます!嬉しすぎますね!私はこちらのプラグインたちにお世話になって、大きく作りすぎてしまった角丸をあとから調整しました…f(^_^;)
さいごに
いかがだったでしょうか?角丸ひとつにしても、大きさひとつで印象が左右されてしまうのですから、デザインって奥が深いですよねえ。
もちろん、今までお伝えしたことはあくまで私が色々悩んだうえでの考えなので、絶対ではありません!でも、「ズルいデザイン」のスライドでも言ってたように、大きな角丸は扱いがとっても難しいと思います。作者の赤塚 妙子(@ken_c_lo)さん、気づかせてくださって、本当にありがとうございます!
デザインの印象の差は、ちょっとしたところで現れてしまうのですね…。まだまだ未熟ですが、このことを踏まえてこれからも精進していきたいと思います。
以上、彩がお伝えしました!





























コメント
コメント一覧 (9件)
[…] デザイン時に注意したい角丸の使いかた | Design Color […]
はじめまして。
Webデザインについて勉強している者です。
角丸は確かに大きいと使いづらいですね。
Twitterでも場所によって微妙に変えていたのは、
意外と気づきませんでしたが、確かにその方が違和感ないですね。
バボ村さん
はじめまして!記事を読んでいただいてありがとうございます!
そうですね?(>_<)私は一度大きく角丸を使って失敗してしまったことがあるので、考えなしに丸くすると痛い目みるな?っと思いました(;_;) でも、大きい角丸のデザインはビシっと決まるとかっこいいので、今後もっと勉強して使いこなしていきたいです!
[…] 4. デザイン:デザイン時に注意したい角丸の使いかた […]
[…] 先日、こちらの記事で角丸について詳しくまとめられていました。 その中で「角丸は中心にいくほど小さくなる」と書かれていたので、illustratorで扱う際の注意点をまとめました。 デザイン時に注意したい角丸の使いかた | Design Color […]
[…] デザイン時に注意したい角丸の使いかた | Design Color […]
[…] http://designcolor-web.com/2013/02/12/kadomaru/ […]
[…] 角丸/デザイン時に注意したい角丸の使いかた | Design Color […]
[…] デザイン時に注意したい角丸の使いかた […]