色を使いすぎない
以前に書いた「ポータルサイトのデザインをする時に意識したこと5つ」という記事でも触れましたが、今回も特に気をつけました。
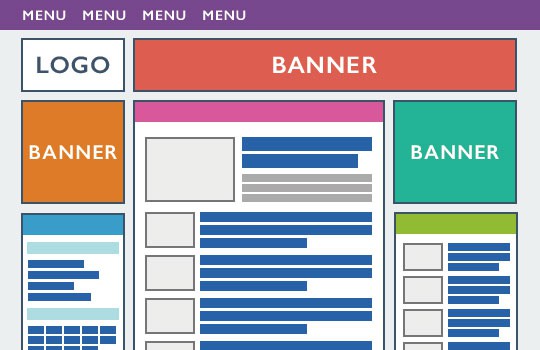
ポータルサイトは一画面に表示される情報が多いです。文字はもちろん、画像の量が多くなります。サイトによってはバナー広告もあるので、それらの色に加えて、サイト自体の色もカラフルだと、目が疲れてしまいます。
そのため、色数を極力おさえることでサムネイル画像やタイトルに注目が集まるよう心がけました。そうすることで、ユーザーは情報を探しやすくなり、記事を読む事に集中できます。
逆に、色がゴチャゴチャしてどこを見たらいいのかわからない状態になると、ユーザーの離脱を招くことにもなるため注意が必要です。

色が多すぎてゴチャゴチャした印象に…
選択肢は4つ程度にとどめる
今回のリニューアルにあたり、ポータルサイト内の選択肢を極力4つ程度にとどめる工夫をしました。その理由についてはふたつの心理学が関係していますので、以下でサラッとご紹介。
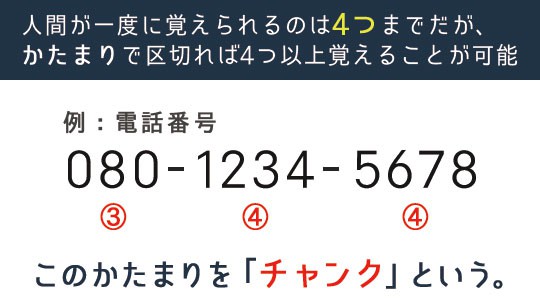
人間が一度に覚えられる数「マジカルナンバー」
「マジカルナンバー7(±2)」という言葉があります。これは、「人間が一度に記憶できる数は7(±2)である」という説です。「±2」というのは「少なくとも5つ、多くとも9つ」という個人差の範囲です。これは、1956年に心理学者のジョージ・A・ミラー氏が発表しました。
ですが、2001年にネルソン・コーワン氏など、別の研究者によりその説は修正され、現在では人間が一度に記憶できる数は4(±1)であるという「マジカルナンバー4(±1)」説が有力とされているそうです。
そのため、一瞬でサイト内のコンテンツを把握してもらえるよう、メニューやリストなどの選択肢は4つ程度にすることを意識しました。

4個以内のかたまりに区切ってやれば、4つ以上の個数を覚えることが可能
選択肢の過多が引き起こす「ジャムの法則」
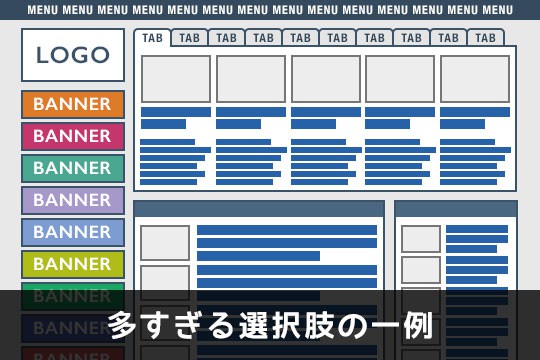
選択肢をしぼった理由はもうひとつあります。ポータルサイトにおいてはユーザーは膨大な情報量の中から自分の欲しい情報を探す必要がありますよね。その際に選択肢が多すぎると、ユーザーは短い時間で情報を把握しきれず、選択すること自体をやめてしまうことがあるのです。
これについては、2000年にシーナ・アイエンガー氏が行った「ジャムの法則」という実験でも知られています。

例えばサイトのサイドバーに大量のバナーがズラリと並んでいるのを目にした時、それらをクリックするのをためらってしまった経験はないでしょうか?また、多すぎるメニューを目の当たりにして、このサイトは一体いくつのコンテンツを扱っているのだろうと疑問に思ったことはないでしょうか?

サイト内の選択肢をしぼりこむことで、ユーザーの「探す」負担を軽減することができます。ユーザーが欲しい情報をすぐに探すことができれば、クリックしてその先のコンテンツを読んでもらえる確率がより高くなります。
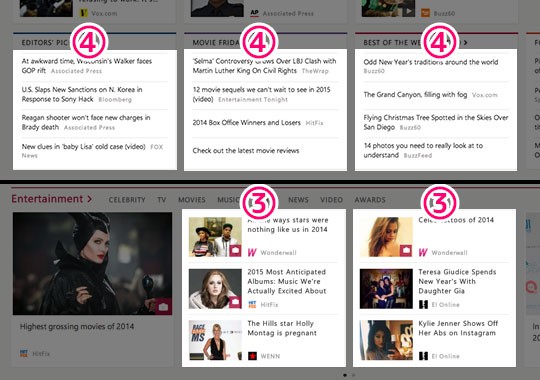
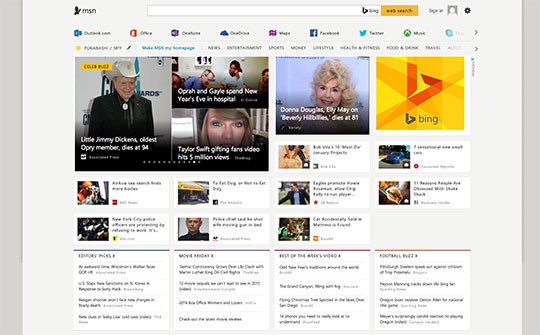
この方法をうまく使っているのはアメリカ版のmsnではないでしょうか。
アメリカのmsnはブロックレイアウトでたくさんの情報を一画面に表示していますが、よく見るとひとつひとつの項目は4つ以内となっています。
また、選択肢をしぼった分ひとつひとつのサムネイルを大きく見せられるので、ユーザーはパッと見ただけでも内容の中身をすぐにイメージできます。

ですが、この「選択」の理論は逆の説もあるそうです。多くの選択肢の中から自分の要望が達成できると、人は「物事を自分の思い通りに動かせた」という感覚を持つため、選択肢の多い方を好む場合も見られるそうです。なので、一概に選択肢が少ないほうがいいとも言い切れません。
その時々でどちらのパターンも実践してみることが必要かもしれませんね。
見出しの内容を具体的に
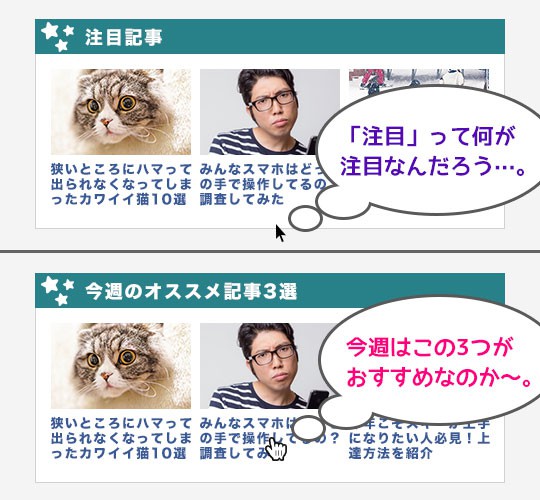
以前のサイトデザインの見出しの表記は全体的にフワッとしており、内容がつかみづらかったため、リニューアルの際に具体的な表記に変えました。
「注目」は何を指して「注目」なのか、「ニュースランキング」とはニュースの何のランキングなのか。そういった曖昧さを失くし、ユーザーにそこに「何が表示されているのか」を一瞬で理解してもらうのが目的です。
- 「注目記事」→「今週のオススメ記事3選」
- 「ニュースランキング」→「人気記事ランキングTOP10」
- 「Twitterランキング」→「ツイート数ランキングTOP10」

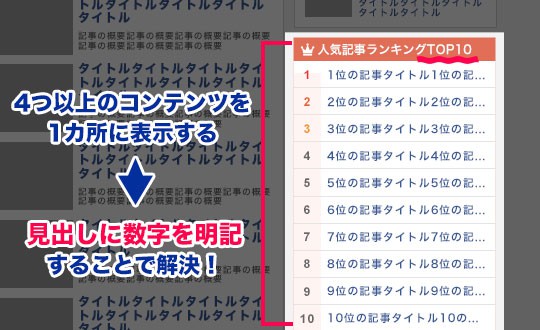
また、先ほど「選択肢は4つ以内に」という話をしましたが、どうしても4つ以上になってしまう場合が生まれてきます。例えば人気記事のランキングを10件分表示したい場合はどうでしょう。
こういった場合も、「人気記事ランキングTOP10」といった具合に、見出しに具体的な数字を表記することでカバーしました。ユーザーは見出しを見ることによって、そこに何件の人気記事の情報があるのかすぐに把握することができます。

隣接するコンテンツは似たようなデザインにならないように
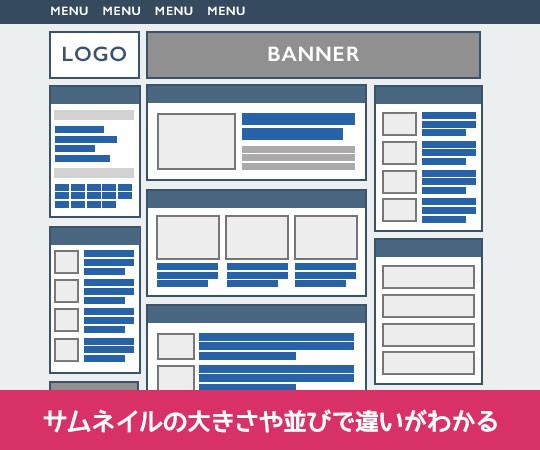
ポータルサイトではたくさんの情報がリスト形式で並んでいて、それぞれが似たようなデザインになりがちです。そこで、今回のリニューアルでは隣接するコンテンツのデザインに違いを持たせることを意識しました。
きっかけは、「SEO Japan」の記事「ウェブデザインの8つの法則」でした。以下は、その記事の一項目「ゲシュタルトの法則」の部分の抜粋です。
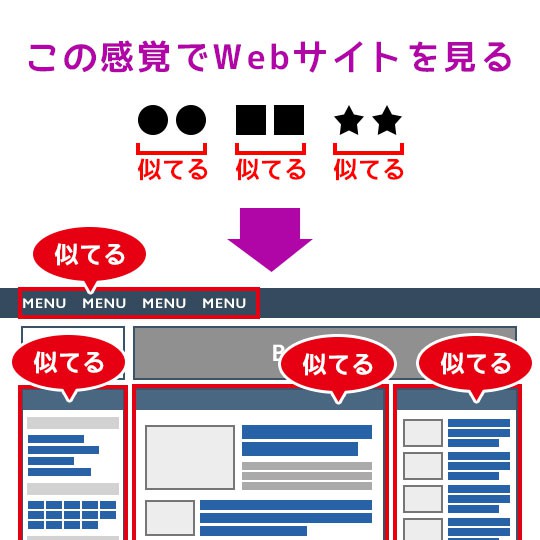
ゲシュタルト心理学は、心と脳に関する理論である。ゲシュタルトの論理では、基本的に、人間は、物体を見ると、個別のパーツを把握する前に、物体の全体を理解する。
つまり、人間は細かい部分を見る前に「最初に全体を見る」というのがゲシュタルト心理学の論理です。
これをWebサイトの場合で言い換えると、まずはザッとサイト全体を見渡し、その次に自分の欲しい情報はどこにあるかと個別の箇所を見ていくということになります。

その際に、パッと見て似たようなレイアウトが並んでいたとしたら、例えひとつひとつのコンテンツは違っていても、初見のユーザーからするとそれらは同じに見え、違いがわかりづらいと考えられます。

隣接しているコンテンツのデザインが似ている場合
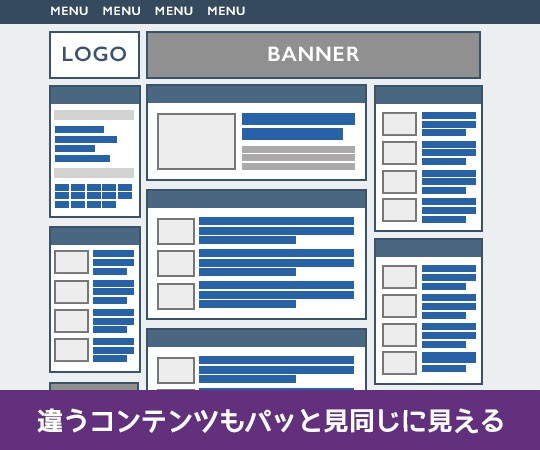
こうなることを防ぐために、今回のリニューアルでは隣接するコンテンツ同士はサムネイルの形や並び方を変えるなど、パッと見て違いがすぐわかるレイアウトを意識しました。

隣接したコンテンツを違うデザインにした場合
参考にした書籍・サイト
参考にした書籍
デザイン時に役立つ心理学が満載な一冊。記事で紹介した「マジカルナンバー」や「ジャムの法則」についてもう少し詳しく知りたい方はこちらの書籍にわかりやすく記載されていますよ。
オライリージャパン
売り上げランキング: 23,937
参考にした記事
今回リニューアルしたサイトは3カラムのサイトだったので、3カラムのデザインについて書いてくれている記事は大変参考になりました。
3カラムデザインのWEBサイト集と作る前に考えるべき事 | 株式会社WEB企画スタッフブログ
参考にしたギャラリーサイト
やっぱり、作る前にたくさん他のサイトのデザインを見ます。今回は、「ポータルサイト」というタグがついているギャラリーサイトをピックアップ。
- ? ポータルサイト| 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
- ポータルサイトのWebデザイン|ズロック
- ポータル|Tau Magazine|デザインの参考になりそうなWebサイトのリンク集
- ポータルサイト Archives | webデザインのリンク集+α |Design-trigger
- 情報ポータル・メディア系サイト Webデザイン集 | ARTNOC.COM Webデザインまとめ参考サイト
過去に書いた記事もチェック!
私が以前に書いた「ポータルサイトのデザインをする時に意識したこと5つ」という記事も、今回と似たケースなのでよければ併せて読んでみてくださーい!
ポータルサイトのデザインをする時に意識したこと5つ | Design Color
以前書いた記事
さいごに
リニューアル後の結果はまずまず良好
結果的に今回の実践のおかげでリニューアル後は、PVやページ別訪問数が10%ほどアップしました。また、ユーザー数やページセッションが3%ほど増加し、直帰率や離脱率も3%ほど減少させることができました。
幸いにもユーザーアンケートを見ると「リニューアル後使いやすくなった」という意見をいただけたので、ひとまずはホッと胸をなで下ろしています。
とはいえ、全体の数字的には劇的に変わったわけではなく、それぞれ微増・微減という感じですが、それでも個人的には大きな一歩かなと感じています。
まだまだこれからも改善すべき点や勉強すべきことは山ほどありますし、今回の実践結果だけが全てではありませんが、同じように今後ポータルサイトをデザインされる方の参考になれればと思います。
というわけで、今年もたくさん勉強しながらお仕事をしていきたいと思いますので、どうぞよろしくお願いします!以上、彩がお伝えしました。

















コメント