年賀状作成は、普段あまりできない和風のデザインができる絶好の機会なので、個人的にはとても楽しみなイベントです。
・・・が、ウキウキでデザインが終わりいざ注文に出そうとした時、重大なことに気づきました。
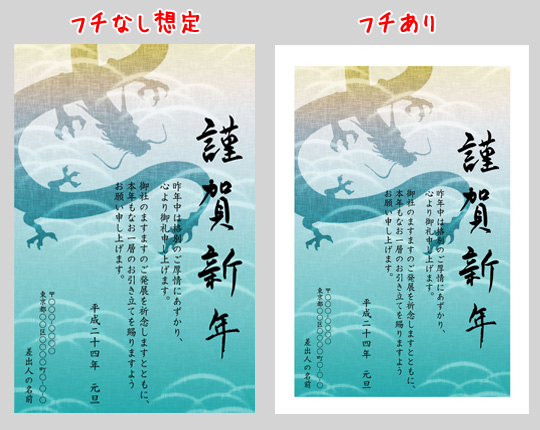
年賀状って名刺やポストカードと違って、ハガキいっぱいに印刷(フチなし印刷)してくれるところが少ないんですね!
一応「フチなし印刷」対応の業者さんはあるのですが、少しお値段がはってしまいます・・・当然会社からの許可はおりるはずもなく。

フチがあっても悪くはないんですが、自分的にはブツッと途中で途切れてしまっているようで、ちょっとかっこ悪く思えてしまいます。
「フチなし印刷」想定でデザインしてしまったため、どうしようかと途方にくれていた時、「じゃあハガキの上に絵が乗っかってるみたいにすれば?絵の端を和紙っぽくギザギザにして・・・」と会社の方から助言をいただきました。
そうすれば「絵の端がフチになる」ので、途中で切れている感じがしないはず。さっそく実行してみることに!
※私はWindows使いなので、基本的に説明がWindows仕様になってしまいますが、ご了承ください。
※もちろん、ここでご紹介するデザインは実際作った年賀状とは異なります!
作り方
フチをギザギザにする
まずphotoshopを開きましょう。
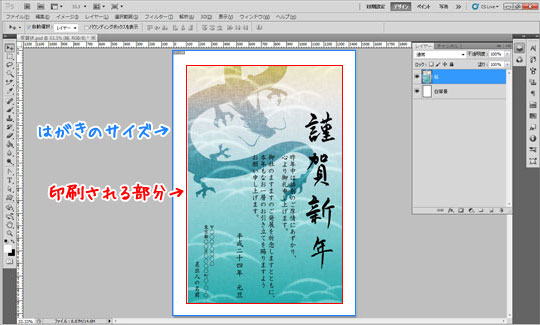
レイヤーの一番下にハガキサイズの「白背景」、その上に印刷したい絵を置きます。

まずは絵のレイヤーを「Ctrl」キーを押しながらクリックして、
絵の輪郭の選択範囲を作ります。
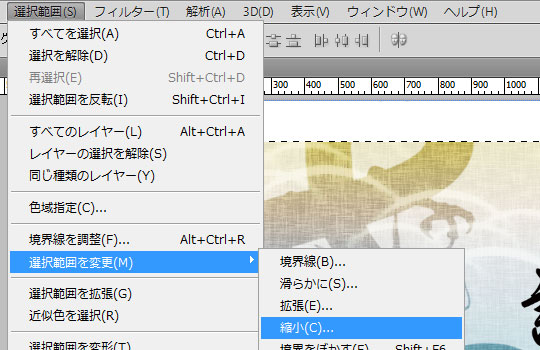
次に、メニューから
「選択範囲」→「選択範囲を変更」→「縮小」を選びます。

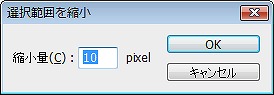
ここでは「10px」縮小することにします。

少し選択範囲が小さくなったら、
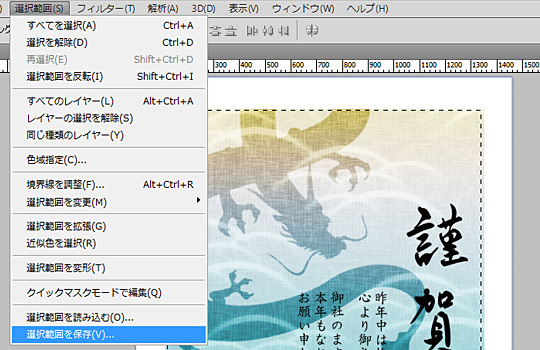
今度は「選択範囲」メニューから「選択範囲を保存」を選びます。

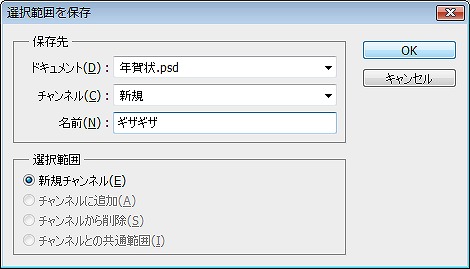
適当な名前をつけ、「新規チャンネル」として保存します。
ここでは「ギザギザ」とします。

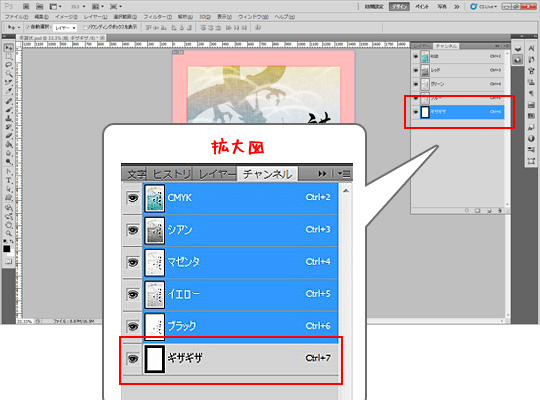
「ウィンドウ」メニューから「チャンネル」パレットを表示すると、
先ほど保存した選択範囲「ギザギザ」があることが確認できます。

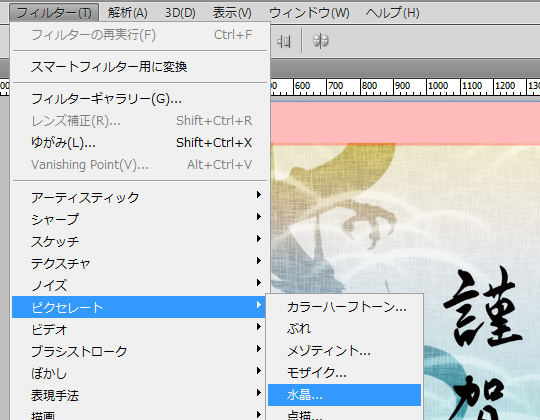
「ギザギザ」を選択した状態で、
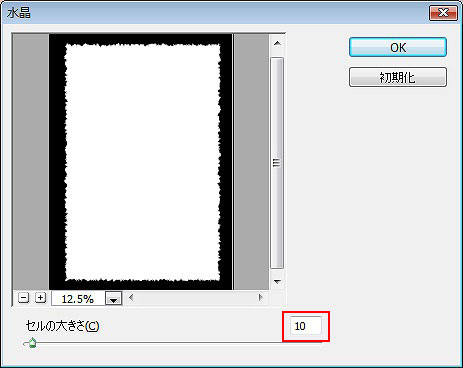
「フィルター」メニューから「ピクセレート」→「水晶」を選びます。

プレビューで確認しながら和紙のフチの「ギザギザ感」を自分好みに調節します。
ここでは「10」に設定しました。

OKを押すと、フチがギザギザになったのを確認できたでしょうか?

ですが、まだこれで終わりではありません。
これはあくまで選択範囲をギザギザにしただけなので、今度はこの形を「絵」に適用させます。
また「Ctrl」キーを押しながら「ギザギザ」を選び、輪郭の選択範囲を作ります。
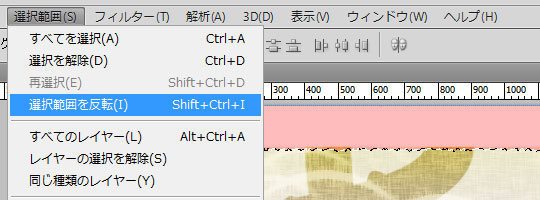
その状態で「選択範囲」メニューから「選択範囲の反転」を選びます。

選択範囲が反転されたら、
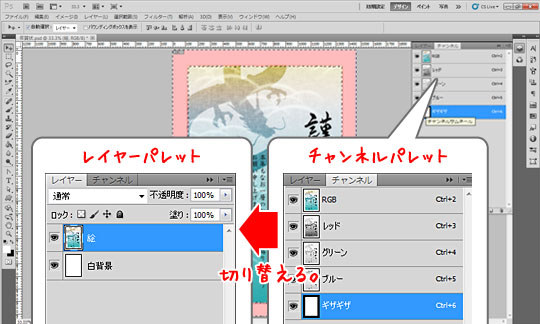
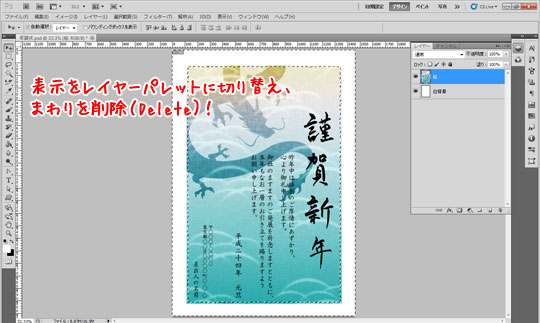
表示を「チャンネル(クイックマスクモード)」パレットから「レイヤー(描画モード)」パレットに切り替えます。

【追記】
記事を書いた当時はPhotoshopの知識が足りず、言葉足らずでした。上記は、「クイックマスクモード」と「描画モード」の切り替えのことを言っています。ツールボックス下部のアイコンを押しても切り替えることはできますが、ショートカットである「Q」ボタンで切り替える方が圧倒的に便利です。
「クイックマスクモード」について、切り替えの方法などは以下の記事にもっと詳しく記載されていますので、ご参考までに!
フォトショップ クイックマスク アルファチャンネルの使い方 : Retouch WebLaboratory
表示が「レイヤー(描画モード)」に切り替わったら、
「Delete」キーで周りを削除します。

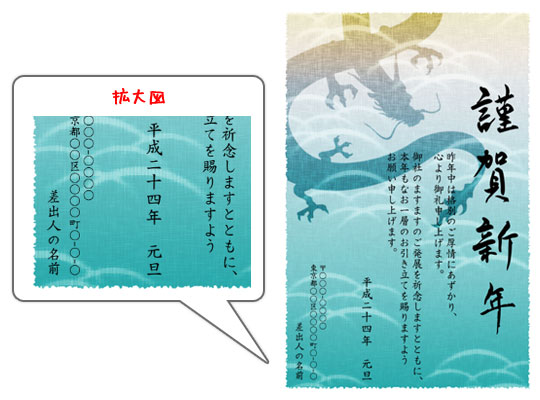
これで、絵のフチがギザギザになりました!

これでも十分いいとは思うのですが、でも、これだとまだペタッとした感じがしますね。
和紙はこんなんじゃない!なんていうかもっと立体的で、ザラザラで、あとなんかちょっとくすんでて・・・
・・・と、凝りだしてもキリがないので、ちょこっと工夫を加えてそれっぽくしてみることにします。
少し汚れた感じを出す
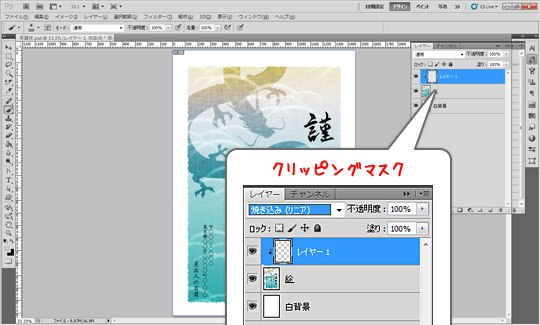
絵の上にさらに新規レイヤーを作成します。
そのレイヤーを選んだ状態で右クリックをして「クリッピングマスクを作成」を選びます。
(または、「レイヤー」メニューから「クリッピングマスクを作成」)
描画色は明るめの灰色(ここでは#c8c8c8を設定)にします。
ブレンドモードは「焼きこみ(リニア)」としました。
※ブレンドモードや色は「この絵に合わせた」設定なので、作るものによって変わってくると思います

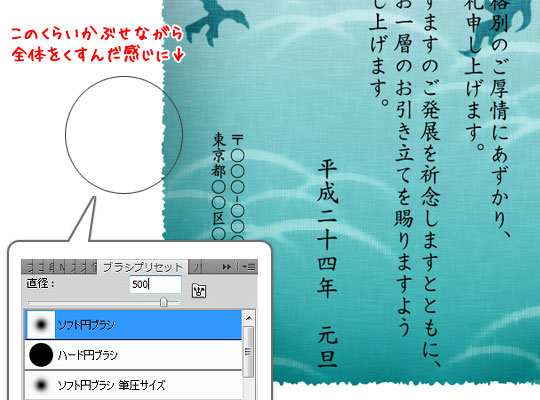
次に「ブラシ」パレットを開き、汚れをつけるためのブラシを選びます。
ここでは500pxくらいのソフト円ブラシを使いました。
そして、「クリッピングマスク」レイヤーにブラシで汚れをつけていきます。
絵のフチに少しかぶせるようにして、ランダムに少しずつやっていきます。

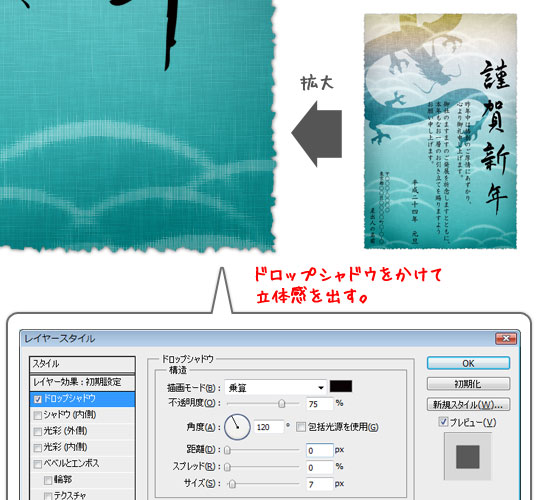
立体感を出す
大分くすんだ感じでよくなってきましたが、さらにもうひと手間。
最後に少し立体感を出しましょう。
絵のレイヤーをダブルクリックし、
レイヤースタイルの中から「ドロップシャドウ」を選びます。
これも好みですが、ここでは距離「0」、サイズ「7」としました。
(会社で作ったやつは5pxだったので、「5?7px」くらいがおすすめ、です!)
色や透明度や描画モードは初期設定のまま。

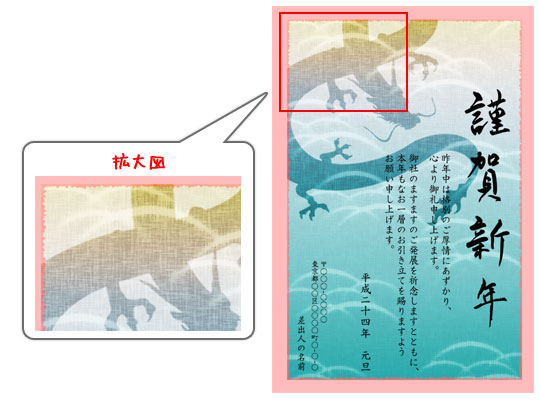
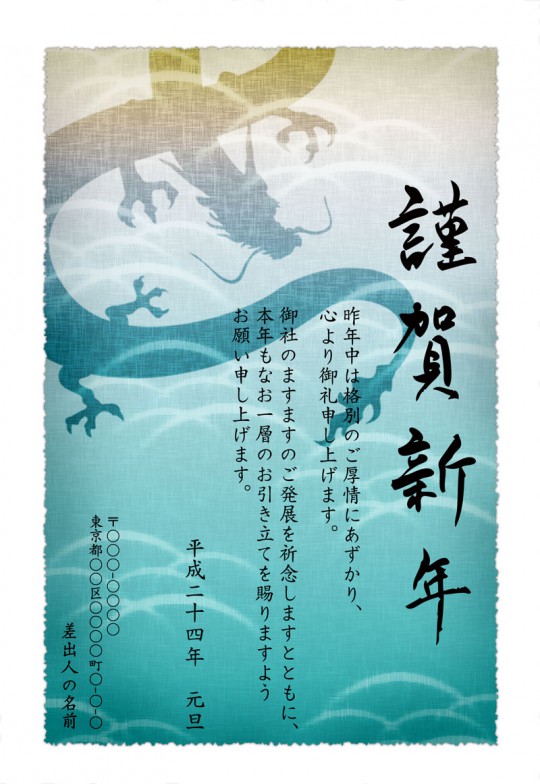
どうでしょう!
最初に比べると大分和紙っぽくなったのではないでしょうか?

自分のつたない作品ではわかりづらいかもしれませんが、
このフチのギザギザを出す方法は手軽なのでオススメです!
※まだ印刷の仕上がりをプレビューでしか見てないですが、恐らく大丈夫なはず!
以上、肝心のプライベートの年賀状作成がまだ追いついていない彩がお送りましました!


















コメント