シームレスにしたい画像を探す
まずはシームレスにしたい画像を用意しましょう!シームレスである必要がないとなると、探す段階から選択範囲がグッと広がるんですよねー!
今回はこの紙のテクスチャを使います!

私がよく素材探しでお世話になっているのは、たくさんのテクスチャを配布してくださっている「フリーテクスチャ素材館」。高画質のテクスチャ素材があるので助かっています。素材の中にはもともとシームレスのパターン素材もありますよ!
画像をPhotoshopでシームレスパターンにする
シームレスにしたい場所を選んで正方形に切り抜き
画像の中からシームレスにしたい場所を選びます。テクスチャの中には陰影が濃いところと薄いところがあったりして色ムラがあるので、私はなるべく色あいが均等な場所を選んでいます。
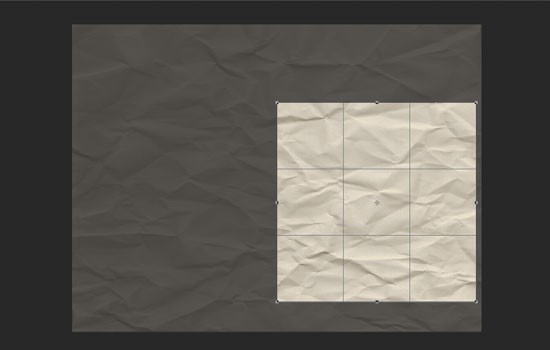
今回は500pxのパターン素材を作りたいので、場所が決まったら「切り抜きツール」で画像を正方形に切り抜きましょう。ちなみに、後でこの画像の大きさを2で割る必要が出てくるので、画像の大きさは偶数で設定しておきましょう。

フィルターで画像を「スクロール」させる
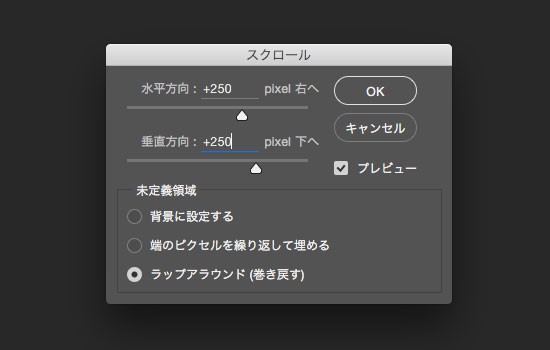
メニューバーから「フィルター」→「その他」→「スクロール」を選択します。その際、画像の半分の数値の分だけ水平・垂直方向に動かします。今回は500pxの半分なので250pxですね。また、「ラップアラウンド(巻き戻す)」という項目にチェックをつけましょう。

ちなみに、このスクロールフィルタの「ラップアラウンド」は言葉では説明しづらいので、ちゃんと知りたい人は以下のLIGさんの記事を参照してください。とてもわかりやすく「ラップアラウンド」の説明をしてくれていますよ。
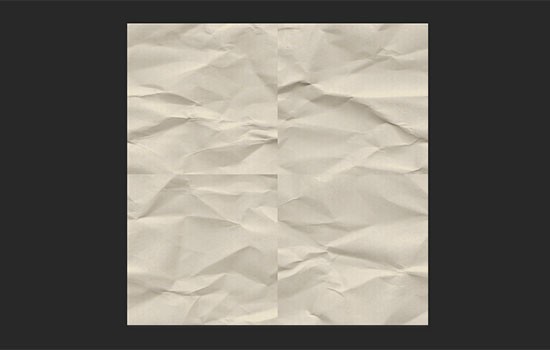
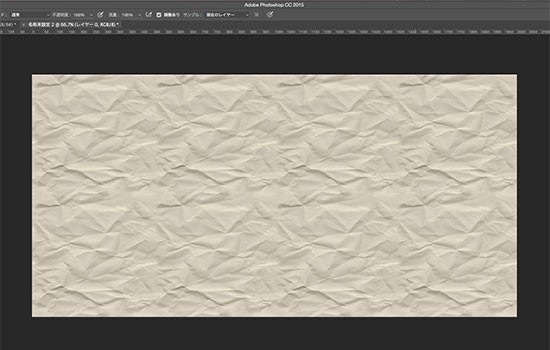
フィルタを適用すると以下のような状態になります。少し継ぎ目が目立つので、この継ぎ目をなじませていきましょう。

コピースタンプツールで継ぎ目をなじませる
使うのは「コピースタンプツール」。これは、画像内の指定した場所をコピーして別の場所にペイントするという機能です。これを駆使してうまく継ぎ目をつなげたりぼやかしたりしましょう!

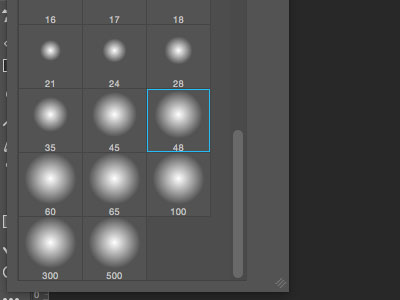
コピースタンプツールは好きなブラシを使うことができます。私はたいてい「基本ブラシ」の中の「ソフトメカニカル」という輪郭がボヤボヤしたブラシをつかっています。今回は48pxの大きさのものを選択。こちらは用途に合わせてお好みで調整してくださいね。

中央の継ぎ目付近で何回かコピースタンプツールを使ってなじませると、だいぶ継ぎ目が目立たなくなりました!

ここでもう一度「スクロール」フィルタを適用して中央付近の継ぎ目を端に移動させます。すると・・・

シームレスパターンのできあがり!
このパターンを「編集」→「パターンを定義」でPhotoshopにパターン登録します。これで、どんなに大きなカンバスでもずっと続くシームレスパターンが適用できますよー!

なんか、急いで作ったのでよくよく見るとちょっと不自然な出来かもしれませんが、コピースタンプの段階で綺麗に継ぎ目を修正できればもっとうまく繋がりますよー!
追記
手動でパターンを作る方法を書きましたが、WEBCRE8.jpの優さんがもっと簡単にワンクリックでシームレスパターンを作れるアクションを配布してくれていました!優さんどうもありがとうございます~!
@maritime_color こーゆーのならこれ使ってくれれば一発やで! https://t.co/KG3ExU8GTf
— 酒井優 (@glatyou) 2016, 1月 26
あ、ひとつ注意点として、Photoshopの「パネルオプション」でレイヤー名に「~のコピー」をつけない設定をしてるとうまく動いてくれないので、この作業の時はその設定はしないでおくことをおススメします!特にパネルオプションはデフォルトのままいじってない人はそのままでOK!
パネルオプションの設定方法は以前記事を書きましたので、記事内の「レイヤーコピー時に『〜のコピー』とつけないようにする」の部分を参照にしてくださいね!
初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6/CC含む) | Design Color
さいごに
いかがでしたか?丁寧にシームレスパターンの作り方が書かれている記事は他にもたくさんあって、人それぞれパターンの作成方法も微妙に違うようです。ここでは、自分の一番やりやすいと感じた方法を記載しましたが、馴れてきたら色々と作成方法を模索するのも楽しそうですね。
以上、彩がお送りしました!












コメント