1.スマートフォンサイトのデザインを研究
以前に「私が初めてブログのデザインをした時の流れ」という記事を書きましたが、その時「ブログらしいデザイン」を事前に調べたように、今回も「スマートフォンサイトらしいデザイン」というものを研究しました。
PCとは勝手が違うので、スマートフォンでは何px以上の文字サイズなら見やすいのか?どのくらいの大きさのボタンなら押しやすいのか?ロゴやメニューはどこにおくのか?など、最初は何もかもわからなかったです。
その時、参考にさせていただいた記事は以下のとおりです。
ありがとうございます!
- 【スマートフォンサイト制作の総まとめ 第1弾】スマホサイトデザインの基礎知識 | 07design.blog
- スマートフォンサイトをデザインする上で知っておくべき10のTIPS – to-R
- スマートフォンの画面デザインで気をつけるべき4つのポイント | SONICMOOV LAB
- スマートフォンサイトをデザインする際の注意点まとめ/ – サイブリッジラボ
- これがスマートフォン向けサイトを作るときの viewport 設定3パターンだ – てっく煮ブログ
これらの記事を読んで、だいぶ「スマートフォンサイトのデザイン」のスタンダードな形や、決まり事のようなものを理解できました。たくさんありますが、その中でも私が制作するにあたって意識したことを5つピックアップして記事にしました。ご参考までに!
2.手描きスケッチでワイヤーフレーム作成
上記でも紹介した07design.blogさんの記事「【スマートフォンサイト制作の総まとめ 第1弾】スマホサイトデザインの基礎知識 | 07design.blog」に以下のような記述がありました。
また、よく用いられるのがペーパープロトタイピングです。
ペーパープロトタイピングは、スマートフォンの画面に紙を貼り付け、実機を見ながら手書きでUIを設計していく開発手法です。
実際の画面サイズのイメージだけでなく、指の動きなどをイメージしながら画面デザインを検討することで、よりよいUIを設計する意味を持ちます。アプリやwebサイトをデザインする際は、まずはじめにペーパープロトタイピングを行うことをおすすめします。
上記の記事を読み、私はPhotoshopなどでデザインに入る前にスケッチでワイヤーフレームを描いてみることにしました。
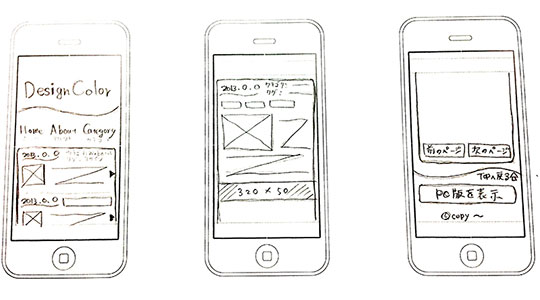
というわけで、ざっくりスケッチを公開!またまた汚いですが気にしないでくださーい!

当初のスケッチと今のデザインはところどころ違うものになりましたが、実寸大の紙にスケッチすることにより、実機でもし見るとしたら…というイメージを掴みやすくなりました。実機だとどの部分まではファーストビューに入るのか?など、サイズ感の確認になります。
手描きワイヤーフレーム作成にはこちらのシートにお世話になりました!
実寸大のiPhone5のアイデアシートでとっても助かります!
iPhone5のワイヤーフレームに使えるアイデアシートをイラレで作りました | ナナメウエblog

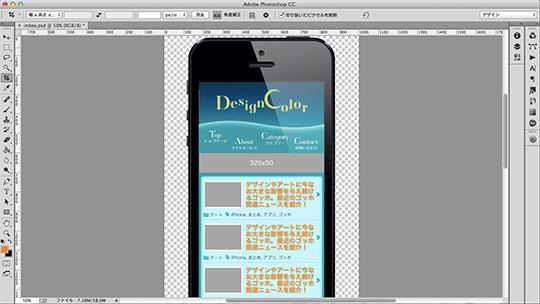
3.Photoshopなどでデザイン
ワイヤーフレームで大体のイメージが出来上がったら、いよいよデザインに入ります。
デザインにはこちらのPSD素材を使わせていただきました!リアルなモックアップなのでイメージがつかみやすいです!
iPhone 5 Psd Vector Mockup | Psd Mock Up Templates | Pixeden

4.Dropbox上でコーディング
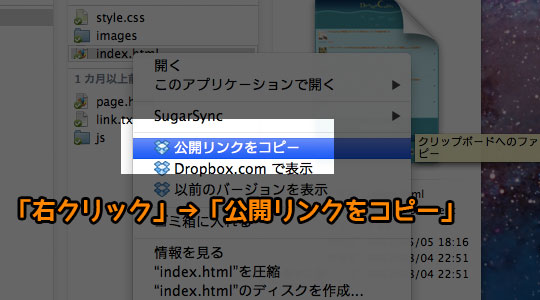
実機での確認が便利なので、コーディングの時はDropboxで作業しました。公開リンクをコピー(パブリックリンクを取得)し、アクセスすれば簡単に手持ちの実機で確認ができます!
(というより、Dropbox以外のオンラインストレージではこの確認方法ができない気がするのですが、私が知らないだけでしょうか…?誰かご存知の方がいたら教えて下さい!)

方法は以下のとおりとなっています。
- ファイルを選択して右クリック
- 公開リンクをコピー(パブリックリンクを取得)リンクを取得
- 取得したURLに実機でアクセスし、表示を確認

5.XAMPPでWordPressテーマ作成
ここからはほぼオリジナルテーマ作成のやり方と一緒です!唯一違う点といえば、「PC表示/スマートフォン表示」でテーマを切り替えてあげることくらいでしょうか。
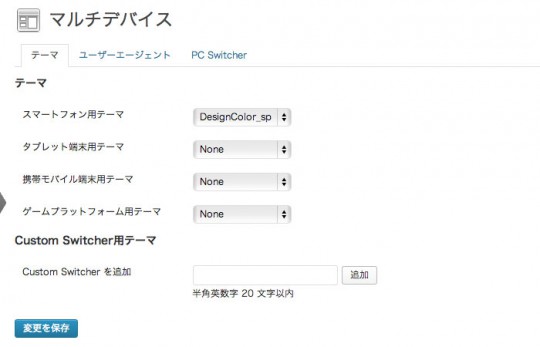
テーマを「PC表示/スマートフォン表示」で切り替えるプラグイン「Multi Device Switcher」
アクセスする媒体によってテーマを「PC表示/スマートフォン表示」に切り替えるには「Multi Device Switcher」というプラグインを使います。
※私は同じ機能を持つ「WPtap Mobile Detector」というプラグインを最初に使用していましたが、すでに2年以上更新がないそうなので、こちらの「Multi Device Switcher」に乗り換えました!
設定はカンタン。以下のようにスマートフォンやタブレットなど、アクセスする媒体によってテーマを切り替えることができます。
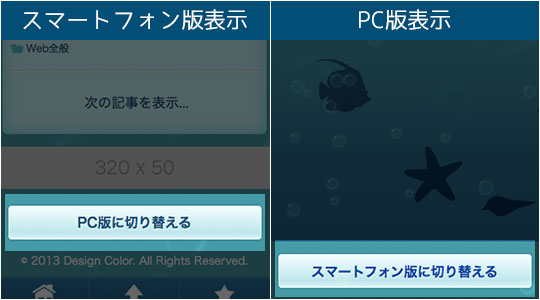
「PC表示/スマートフォン表示」切り替えボタンを追加するプラグイン「MW Theme Switcher on Multi Device Switcher」

「MW Theme Switcher on Multi Device Switcher」というプラグインで「PC表示/スマートフォン表示」の切り替えボタンを追加できます。
「Multi Device Switcher」のデフォルトの機能でも切り替えボタンはついていますが、こちらのプラグインなら好きな位置に配置できるなど、細かいカスタマイズが可能です。(※「Multi Device Switcher」とセットでないと使えません!)
設定は特になく、プラグインを有効化するだけなのですが、ボタンのCSSのカスタマイズ等は、以下の記事にわかりやすくまとめてくださっています!
※こちらの記事は「MW Theme Switcher on WPtap」の設定の仕方ですが、「MW Theme Switcher on Multi Device Switcher」でもやることは変わりません
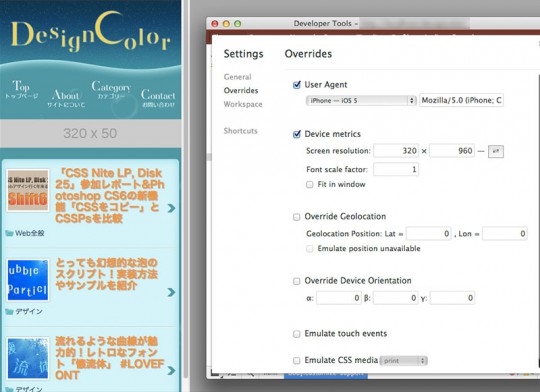
PCブラウザでスマートフォン表示にして確認
あとはChromeのデベロッパーツールやFirefoxのアドオンなどでスマートフォン表示にし、テーマがちゃんとスマートフォン用に切り替わっているかなど、確認しながら作業を行いましょう!
方法はかんたん。Chromeであれば、「右クリック→要素の検証」か「Ctrl(command) + Shift + C」で「デベロッパーツール」を開きます。次に、一番右下の歯車アイコンをクリック。
「User Agent」を「iPhone」など確認したい機種に合わせチェック。
同様に「Device metrics」も確認したい表示幅にし、チェックをつける。
すると、PCからでもスマートフォン表示で確認が可能です!

また、Firefoxで確認するなら、下記のようなスマートフォン表示に切り替えるアドオンがあります!
以上、いかがでしたでしょうか。基本的にはWordPressでスマートフォン用テーマを作成する際の内容ですが、WordPress以外でスマートフォンサイトを作る時も大体同じ流れでやっているので、お役に立てればと思います。
以上、彩がお送りしましたー!















コメント
コメント一覧 (4件)
「Multi Device Switcher」プラグインでも、
カスタマイズして好きな位置に調整する事できると思いますよ?!
URL:http://blog.thingslabo.com/archives/000314.html
がちょぴんさん
そうなんですねー!知らなかったです!
一回試みてみたのですが、「pc/モバイル」って一緒に出ちゃうのを
「pc」のみ「モバイル」のみにする方法がわからなくて。
情報ありがとうございますー!(^O^)/
スマホサイトを作るにあたって、いろいろ検索していたらこちらのページにたどり着きました。
とってもわかりやすく書かれてあるので、スマホサイト初挑戦の私には大変ありがたいです。
こちらを参考にしながら頑張って進めていこうと思います。
ありがとうございました!
ゆづなさん
記事を読んでいただいてありがとうございます!
そう言っていただけてとても嬉しいです(^^ゞ
スマホサイト初挑戦なのですね!PCとは色々と勝手が違うので、最初は戸惑いますよね(>_<) 頑張って素敵なスマホサイトを作ってくださ―い(´∀`)