「Wix(ウィックス)」とは?
「Wix(ウィックス)」とはhtmlやプログラミングの知識がなくても簡単にWebサイトを作れる無料ホームページ作成ツールです。オンラインサービスなのでPCにインストールする必要もなく、ドラッグ&ドロップで直感的にサイトデザインの編集ができます。
今では「自分のホームページを持つ」という事はごく一般的となりましたが、知識のない状態でいざ作ろうとするとかなり大変ですよね…。
デザインを作って、コーディングして、サーバーを借りて、ドメインを取得して、FTPでサイトをアップロードして…。CMSを使う場合はインストールから諸々の設定まで、最近ではモバイル対応はもちろん、SSL(https://)やAMP対応も必要になってきます。こう書き出してみると、プロでもかなりの労力を要しますね…。
このように、ゼロからWebサイトを作るのはなかなか手間がかかりますが、それを”全て”自動でやってくれるツールがあったならどうでしょう?たとえ初心者じゃなくても、興味が湧いてきませんか?
というわけで、次からは実際にWixを使ってブログサイトを作り、使用感や制作のポイントなどをレビューしていきたいと思います!
ブログサイト作成の流れ
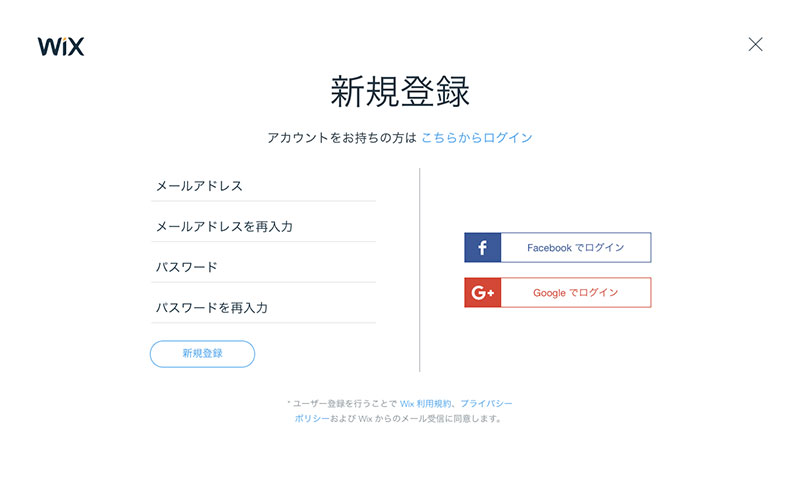
1. アカウント作成
まずは「アカウント作成」。メールアドレス以外にFacebookやGoogle+でも登録することが可能です。
アカウントを作成してログインするとすぐに「どんなホームページを作成しますか?」と聞かれます。話が早くていいですね!いくつかテンプレートを見てみましょう。
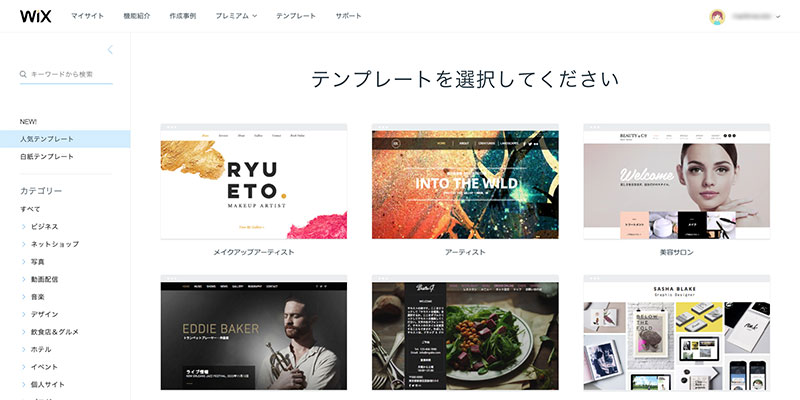
2. テンプレート選び
Wixの驚くべきは何と言ってもテンプレートの豊富さです。美容系、飲食系、ビジネス系、ブログ系何でもござれ。
仮に、もし理想のデザインのテンプレートがなかったとしても、「白紙テンプレート」を選べば、自分でデザインを作ることが可能です。
サムネイルにカーソルをあて、「表示」を選ぶとテンプレートの中身が確認できます。すぐにカスタマイズに取り掛かりたい場合は「編集」を押せばOK。
また、先ほどの画面でサムネイル左下の「詳細」をクリックすると、どんな人にオススメか教えてくれる親切設計。
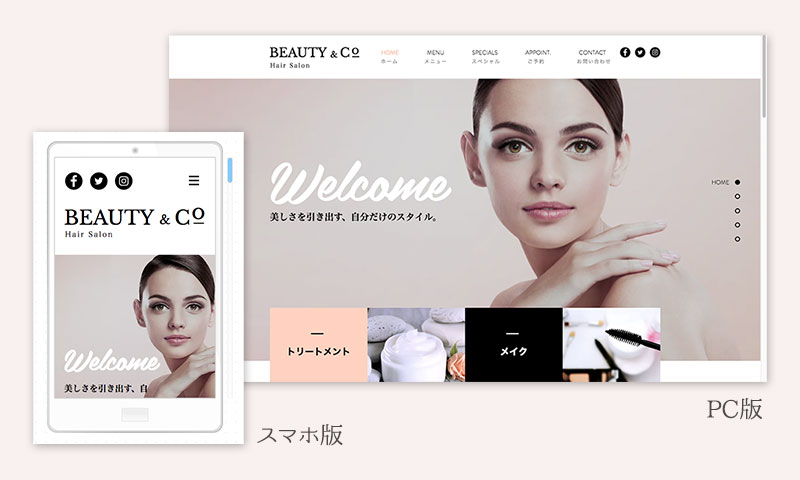
今回、私は写真のブログサイトを作ろうと思っているので、「ブログ」カテゴリーのテンプレートをチェック。写真ブログ専用のテンプレートは複数ありますが、今回はこちらのテンプレートに決めました!
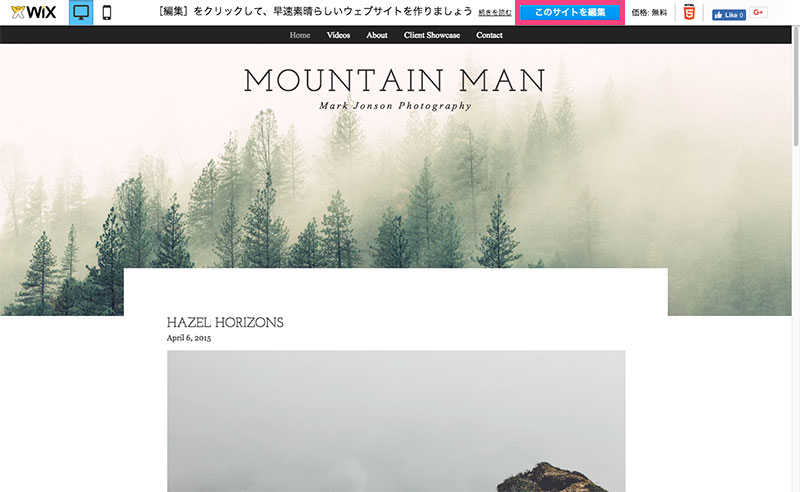
テンプレート上部の「このサイトを編集」をクリックすると、すぐにデザインを編集できます。
3. デザインを編集
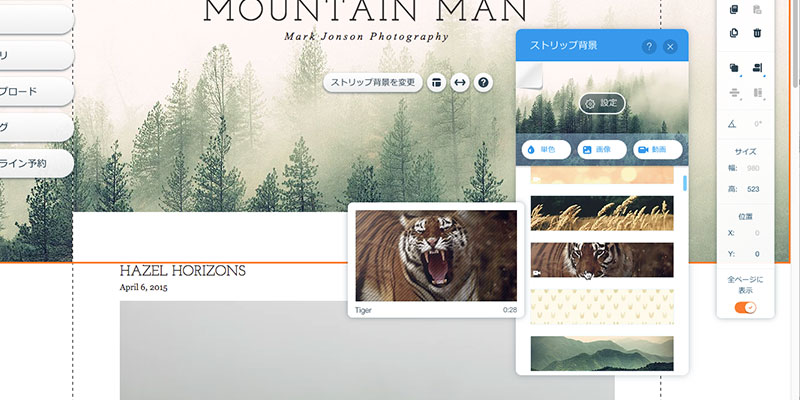
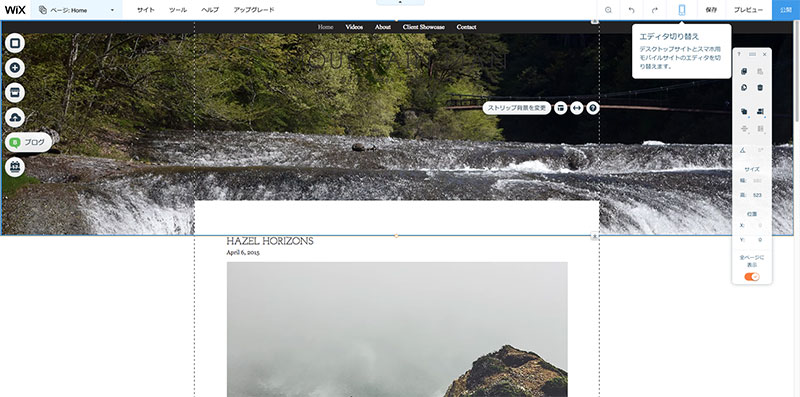
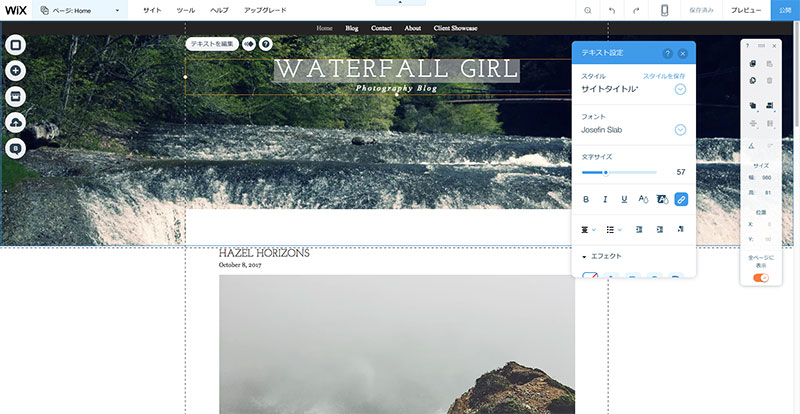
編集画面はこんな感じ。要素をクリックすると、その要素に対して何ができるのかが表示されます。
まずはヘッダーイメージを変更っと。
またも驚かされるのはデフォルトで選べるイメージ素材の豊富さです!何を選択してもカッコよくできそうですね。動画背景なんてのもあります。今風!
ですが、私はあえて手持ちの写真で勝負したいと思います。このテンプレートが「山」にフォーカスした写真ブログなので、私は最近ハマっている「滝」にフォーカスしてみますよ!
というわけで写真をアップロード。
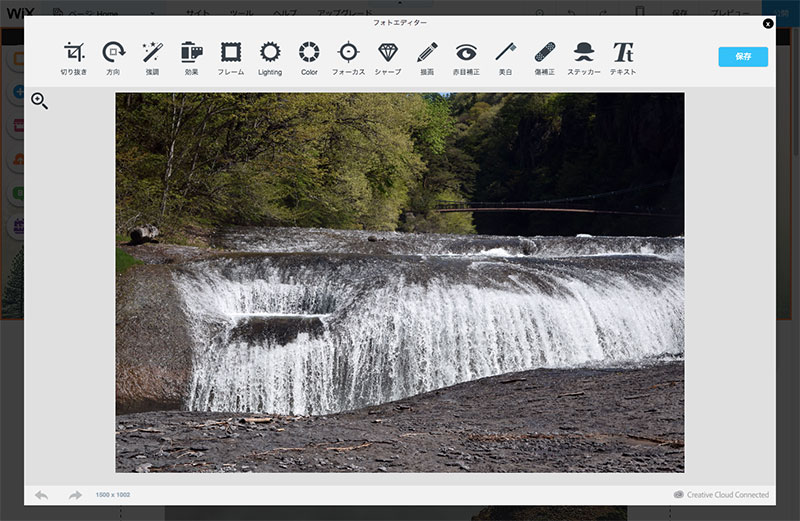
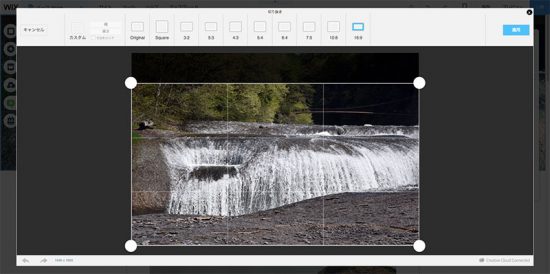
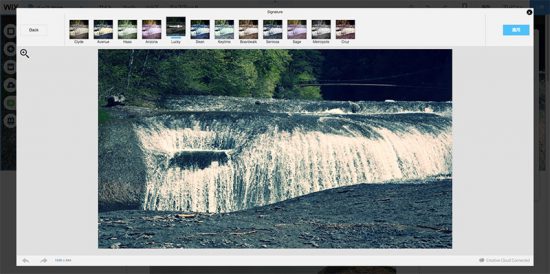
アップロードしてみたものの、自分の拙い写真だとテンプレートのようにカッコよくならない…と凹んでいたところ、なんと画像編集機能を発見。Photoshopを使わなくても、こんなこともオンラインでできちゃうんですね…。これなら、私の写真も少しはInstagramのようにオシャレにみせられるはず!
背景の差し替え完了。ついでにタイトルも変更します。「girl」って歳でもないですが、テンプレートのタイトル「Mountain Man」に対抗してみましたよ。
4. ブログを管理
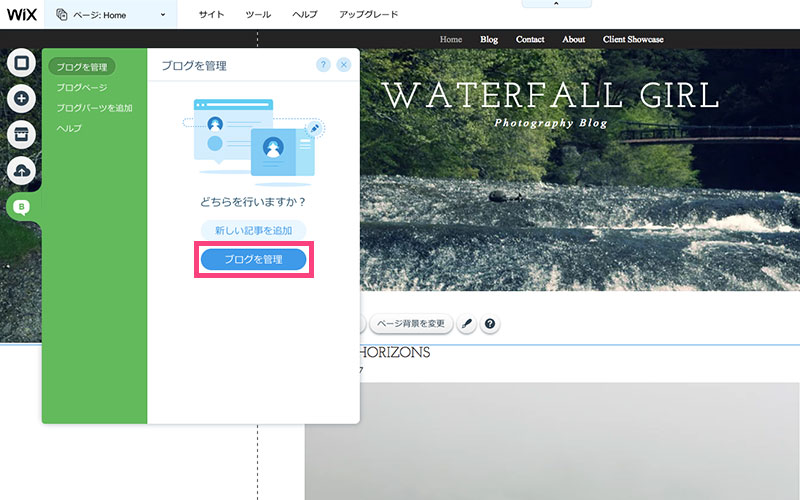
デザインが編集できたら、今度は記事を投稿してみましょう。ブログの管理からブログ編集画面へ移動できます。
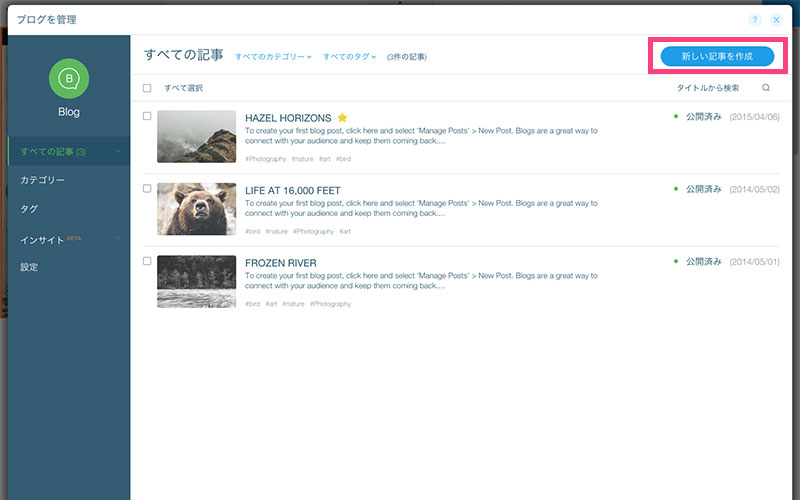
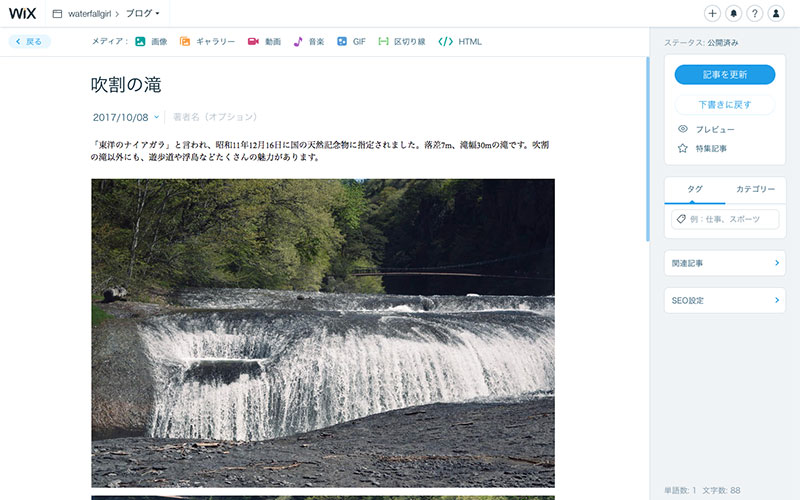
使い方はいたってシンプル。一般的なブログツールと基本的な操作は一緒です。さっそく新しい記事を作ってみましょう。
地味に嬉しかったのは、アップロードした写真をフォルダで管理できることですね!便利。
そのほか、予約投稿やSEO対策など、基本的なことは全てできます!htmlの挿入もできるので、Googleマップの埋め込みなんかも簡単にできました。
5. モバイル表示をチェック
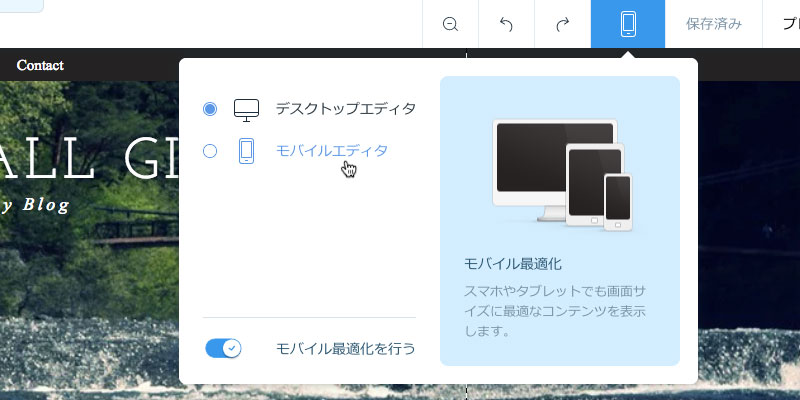
モバイル版の表示もチェックしてみましょう。右上のアイコンから簡単にモバイル表示を確認できます。
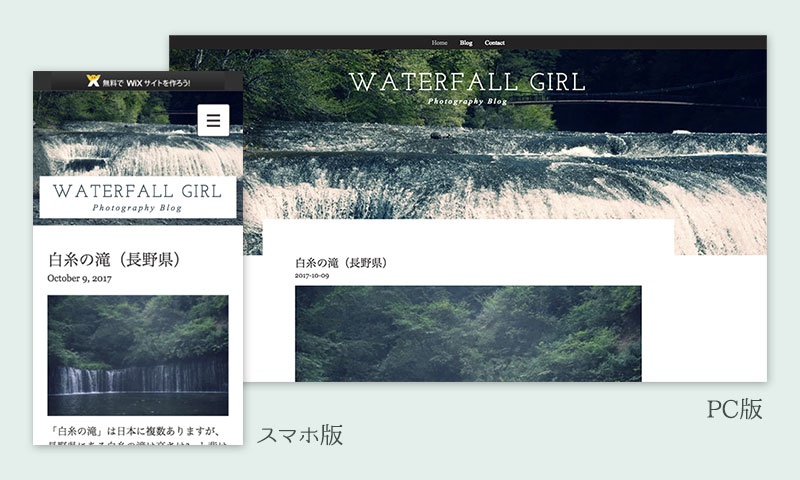
モバイル対応してるってことは、レスポンシブなのかなーと勝手に考えてたんですが、テンプレートを切り替えてるみたいですね。何もしなくてもちゃんと綺麗に整っているので、少しの微調整でいけます。
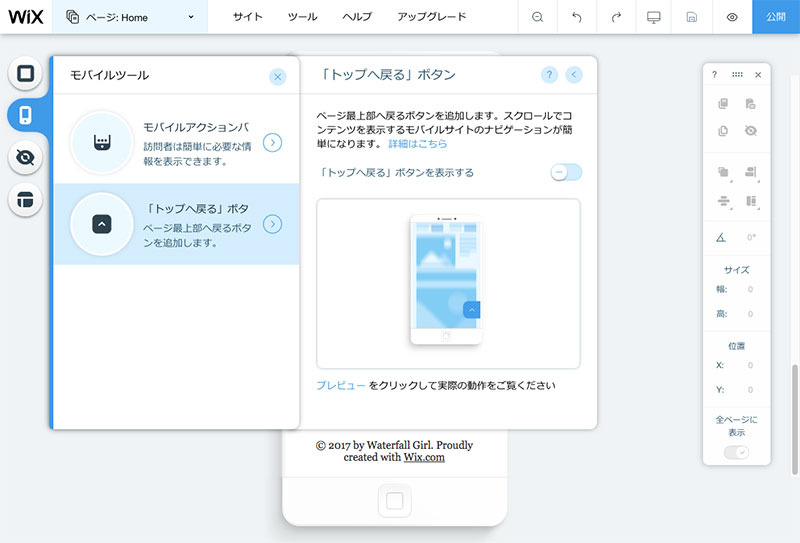
また、必要に応じて、ハンバーガーメニューの色やデザインを変更できたり、「トップへ戻る」ボタンなどのパーツも追加できます。かゆいところに手が届く感じですね!
6. サイトを公開
モバイル対応ができたら、いよいよサイトを公開。
URLは任意で決めることができますが、自分のユーザー名が最初にくる仕様になっているので、設定したいURLに応じてユーザー名も考える必要がありますね。なお、有料プランで独自ドメインを設定することも可能です。
サイト名を決めたら、「今すぐ公開」をクリック。

ワンクリックで公開できてしまいました!出来上がったサンプルサイトをどうぞ見てみて下さい!
実際に使ってみて感じたことなど
必要最低限のことはすべて無料&自動でできる!
先ほどの制作過程でも触れましたが、モバイル対応はもちろんのこと、先日私がかなり苦しんだサイトのSSL対応なんてのも、デフォルトで対応してくれているのが大変嬉しいです。
ちなみに、そういったサイトについての設定は、以下の「サイトを管理」という画面から行います。
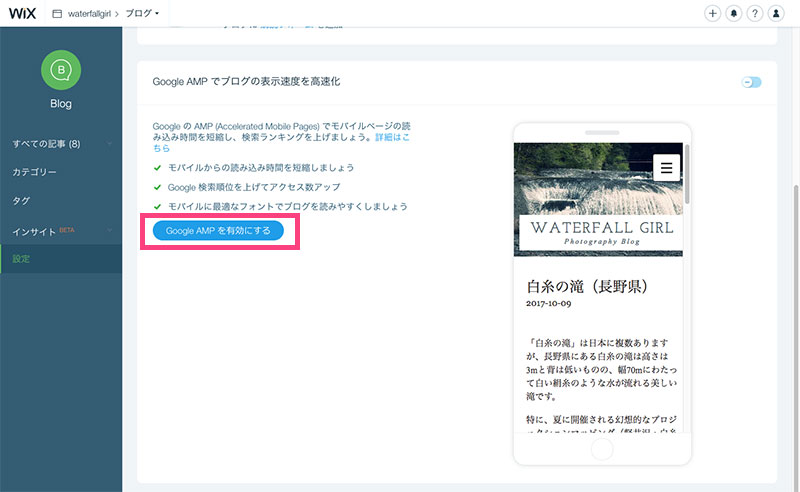
また、AMP対応もワンクリックでできるようです。これも、私が以前にWordpressで実装するのにかなり苦労した部分。ワンクリックで…できるなんて…。
なお、Google アナリティクスについては有料プランで導入可能のようですが、ブログの管理画面の中に「インサイト」というアクセス解析機能があったので、無料プランでも簡易的なアクセス解析は使えるようです。
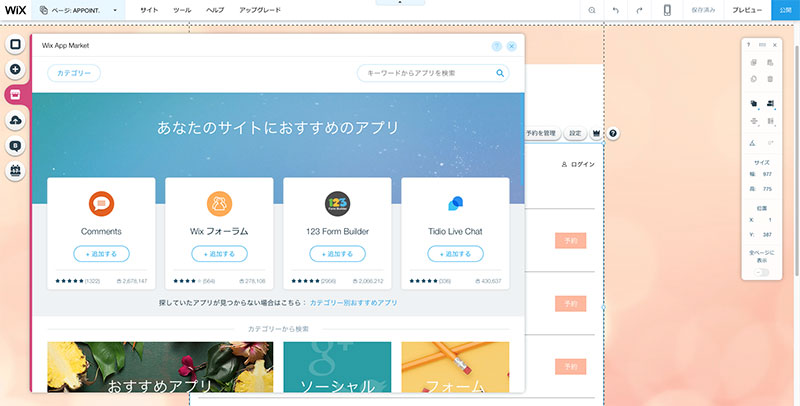
「アプリ」で様々な機能を追加
WixはWordpressの「プラグイン」のように、「アプリ」を追加することで、様々な機能を使えるようになります。
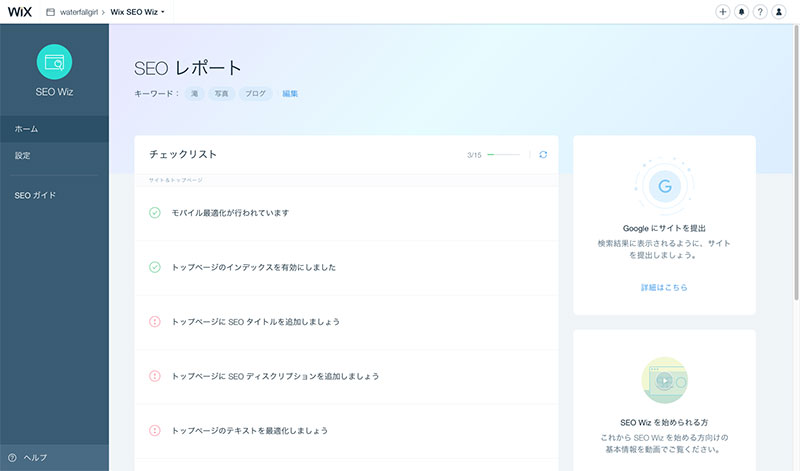
たとえば、「Wix SEO Wiz」というアプリを使えば、「SEOってなに?」という人でも、最適な数でキーワードを設定できたり、検索結果で上位表示させるためのチェックリストを作ってもらえます。
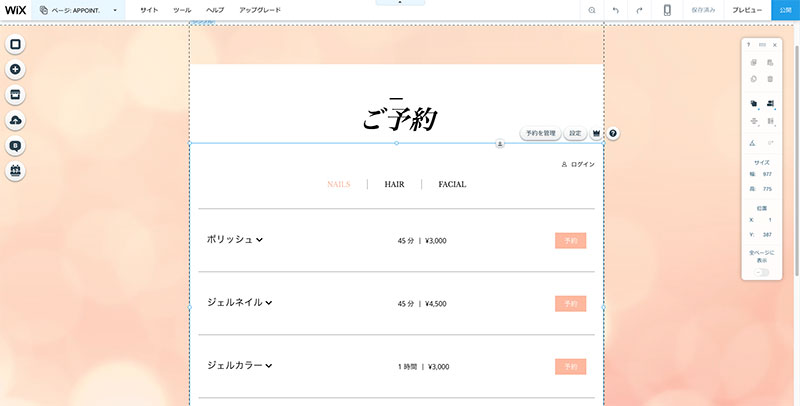
他にも、お問い合わせフォームはもちろんオンライン予約やショッピングカート機能なども使えるようです。すごい…!
さらに作り込むことも可能
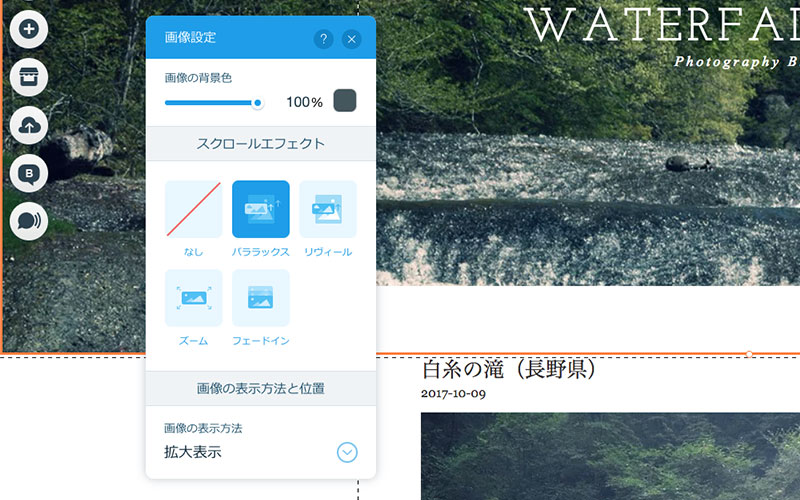
クリックやドラッグ&ドロップだけで基本的な見た目を変更することができますが、更にこだわりたい人はボタンのホバー効果やページ遷移のアニメーションなどを加えることも可能です。
パララックスなどのスクロールエフェクトもワンクリックで実装できてしまうのだから驚き。
テンプレートをオシャレにカスタマイズするには知識が必要かも
誰でも直感的にテンプレートを編集できるものの、元のオシャレ感を保ったままカスタマイズするにはデザインの知識が多少なりとも必要かもしれないと感じました。例えば、制作を進めるうちに、どうしても以下のような作業にも気を配る必要が出てきます。
- 情報整理
- 写真選び・加工
- フォント選び
- テキスト調整
というのも、ブログを実際に作ってみて実感しましたが、画像やテキストを手持ちの素材と入れ替えただけでは、テンプレートのようにカッコよくならないんですよね…。
写真の雰囲気や色味もある程度統一させる必要があるし、テキスト量などもきちんと考慮しないとレイアウト崩れを引き起こすことがあります。
また、海外製のテンプレートを選んでしまうと、いざ英語の部分を日本語に入れ替えた時に違和感が出ることもあります。
日本語フォントについてはデフォルトで選べるのが以下の5通りのみとなり、デザインの時に少し物足りなく感じるかもしれません。
- MSゴシック
- MS明朝
- MS Pゴシック
- MS P明朝
- メイリオ
ただそのあたりは、手持ちのフォントをアップロードできるため、Webフォントとして使うことでカバーできそうですが、Webフォントはライセンス表記の問題もあるので、導入に注意が必要です。
もし自分でデザインするのが難しい場合には、テンプレートを自分で選択し、その上でカスタマイズをプロに依頼するという方法もアリだと思います!
無料プランではサイト上下にWixの広告が表示される
気になれなければ問題ないですが、無料プランではサイトの上下にWixの広告が表示されます。ただし、有料プラン(コンボ:¥841/月〜)に切り替えれば消すことが可能なので、本格的な運用を考えている人は「コンボプラン」以上がオススメです。
ちなみに、プラン一覧は以下をご参照ください。
料金やクーポン、プレミアムアップグレードについて | WIX
Wix間の引っ越しはできるが外部に移転はできない
注意点として、サイトを移転したい時はWix間であれば引っ越し可能ですが、外部のサーバーにエクスポートはできません。
例えば、記事をある程度書きためた段階で他のブログサービスに移行しようとしてもできないので、そのあたりはサイトを作る前に考慮する必要があります。
さいごに
先日このブログのSSL対応をした時に、それだけで一日がかりの作業になってしまい、かなり疲れました。知識があれば自分の好きなようにデザインしたり、最適な環境を整えることが可能ですが、それには割と「労力」が必要なんですよね。
その点Wixを使えば、そういった手間のかかる部分は全てワンクリックで実現できます。初心者はもちろんのこと、Web製作者にとっても大変助けになるツールだと感じました。
「速く・簡単に自分でサイトを作りたい」、または「低予算でサイト制作を依頼したい」などの場合にはピッタリなので、機会があれば試してみてはいかがでしょうか。










































コメント