Wix Codeとは

簡単操作で手軽にWebサイトが公開できる「Wix」ですが、今までは手動でコンテンツを流し込むだけの「静的」なWebサイトしか作成できませんでした。それゆえに、今までWixを使って作れるものは「必要最低限のホームページ」だったと言えます。
それだけでも無料で作れるのは驚くべきですが、今回追加された新機能「Wix Code」を使えば、より充実したコンテンツを扱う「動的」なWebサイトを作れるようになります。
例えば、今までは1ページずつ手動で流し混んでいた商品情報などのコンテンツを、「Wix Code」を使えばデータベースとして一元管理することができます。データベースとテンプレートを連携させることで全商品の情報ページを自動で生成できるようになるため、多くの情報を取り扱う大規模なWebサイトも作成可能です。
「Wix Code」でできること
「Wix Code」には大きく分けて5つの機能があります。
1. データベースコレクション
サイトのコンテンツをデータベースとして管理できる機能。テンプレートと連携し、データベース上の情報を好きな場所に表示することができる。データ量の制限はなし。
2. 動的ページ
データベース上の情報を呼び出し、コンテンツページを動的に作成することができる機能。作成されたページは個別のURLを持ち、SEOにも対応している。
3. カスタム入力フォーム
ドラッグ&ドロップで簡単に入力フォームを作成でき、ユーザーが入力した情報をデータベースに保存することができる機能。チェックボックスのオン・オフに応じて動作を変えたり、入力漏れがある場合はエラーを表示させるなど入力フォームの機能を充実化させることも可能。
4. カスタムインタラクション
ホバーやクリックなどのユーザーの動作に応じて、ページにスライドやトグルなどの動きや表示の変化を加えられる機能。Javascriptが分からなくてもワンクリックで設定できる。
5. API
自分でコンソール画面にJavaScriptコードを記入してページに動きを加えたり、外部APIと接続できる機能。この機能のみ使用にコーディングの知識が必要となるが、例えば天気予報を取得してサイトに表示させたりなど様々なことができるようになる。
このように、「Wix Code」には多くの機能があります。詳しくは以下の公式サイトやブログ記事が参考になります。
Wix Code – Advanced Web Application Development | Wix.com
Wix Codeの使い方【データベース作成編】
今回はWix Codeの機能のひとつ「データベースコレクション」についてご紹介したいと思います。以前にサンプルとして作った滝の写真ブログ「Waterfall Girl」を使い、滝のデータベースを作ってみます。
「Wix Code」を使うには
データベースを作る前に、Wix Codeはデフォルトでは「機能オフ」の状態になっているため、まずは機能をオンにしてみましょう。
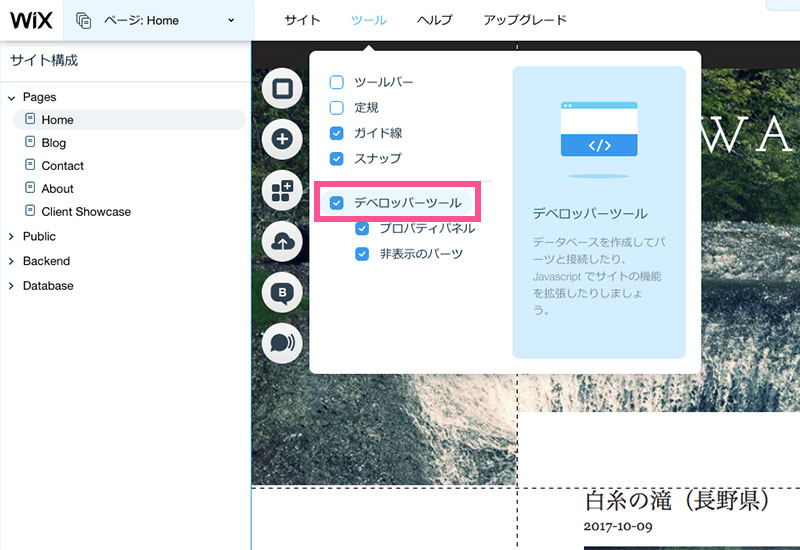
Wixの編集画面トップにあるメニューバーから、「ツール」を選択するとポップアップメニューが表示されます。その中の「デベロッパーツール」という項目にチェック。これで、Wix Codeの機能が使えるようになりました!

データベースを作成
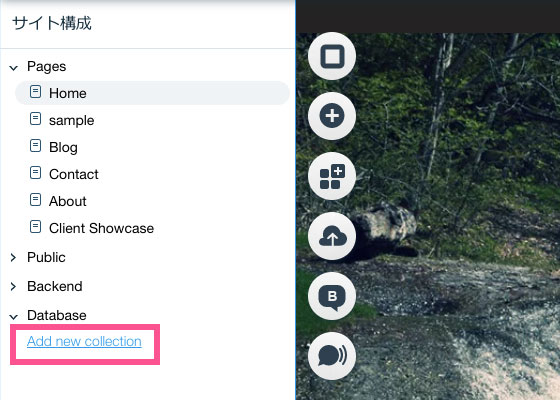
デベロッパーツールをオンにすると、画面左に「サイト構成」というメニューが表示されるので、この中から「Database」という項目を選択します。「Add new collection」をクリックしてみましょう。

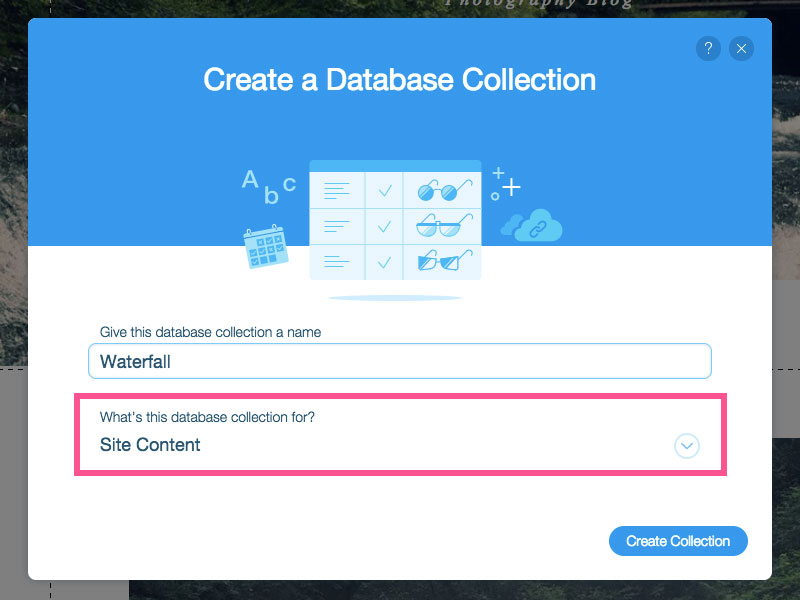
「作成をはじめる」をクリック。

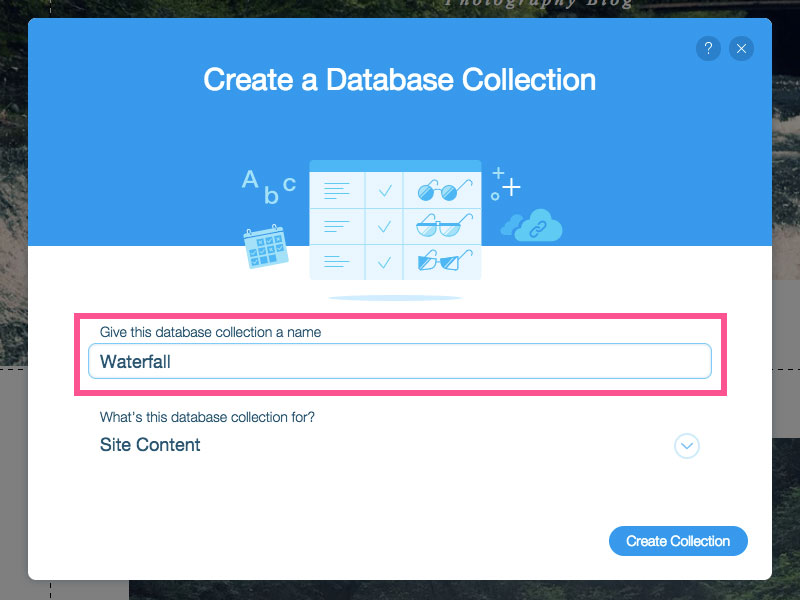
ここで、データベースの名前を決めます。私は滝のデータベースを作るため、名前を「Waterfall」にしました。

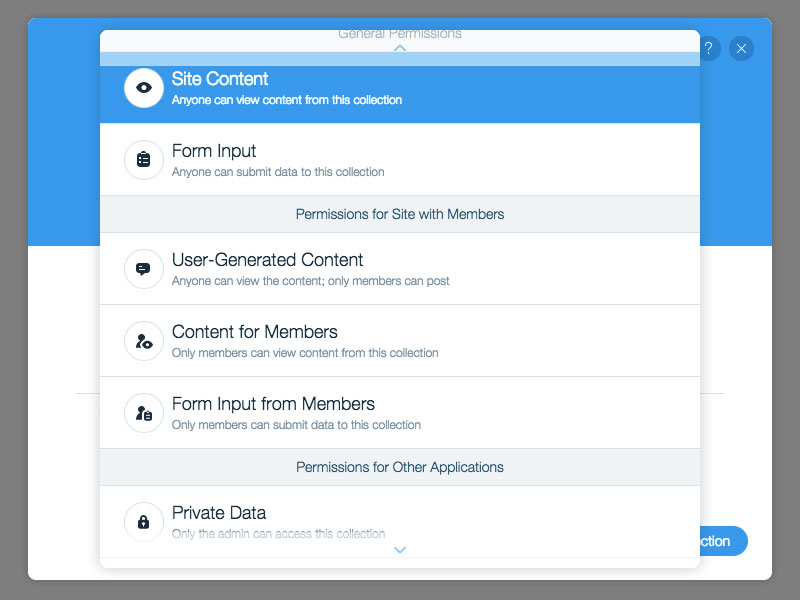
ちなみに、その下の「Site Content」とはデータベースのアクセス権限のこと。「Site Content」は、その名の通りサイトのコンテンツなので、アクセス権限の内容は「設定:管理者のみ / 閲覧:誰でも」ということになります。

他にも「Form Input(入力:誰でも / 閲覧:管理者のみ)」や「User-Generated Content(設定:サイトメンバーのみ / 閲覧:誰でも)」など、アクセス権限には様々なパターンがあるので、用途に応じて最適な権限を設定しましょう。また、アクセス権限は後からでも変更可能です。

英語ですが、以下のページにアクセス権限の表が掲載されているので、詳しく知りたい方はこちらをご参照ください。
About Collection Permissions | Help Center | Wix.com
データベースの項目を設定
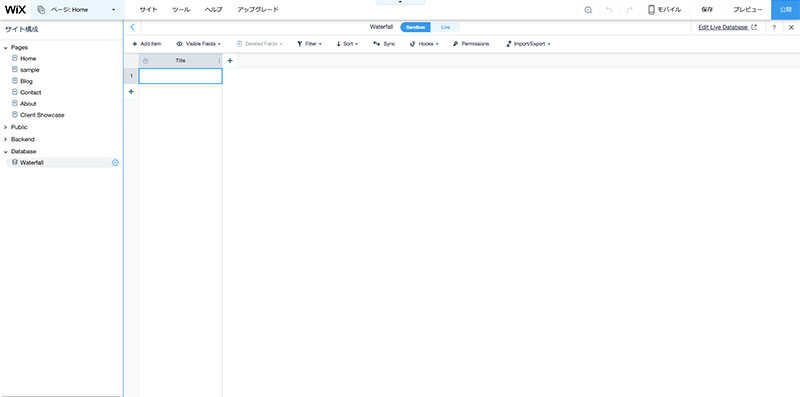
データベースの設定ができると、以下のような画面が表示されます。なんだかExcelの表みたいですね。ここで、データベースを作成していきますよ。

「Title」というカラムがデフォルトで設定されています。これはデータベースの項目のことです。

データベースを作成する時には、どの項目が必要かあらかじめ書き出しておくとスムーズに作成できます。例えば、今回作りたいデータベースの項目はザックリ書き出すと以下のようになります。
- 滝名
- 都道府県
- 市町村
- 住所
- URL
- 滝の画像
- 滝幅
- 落差
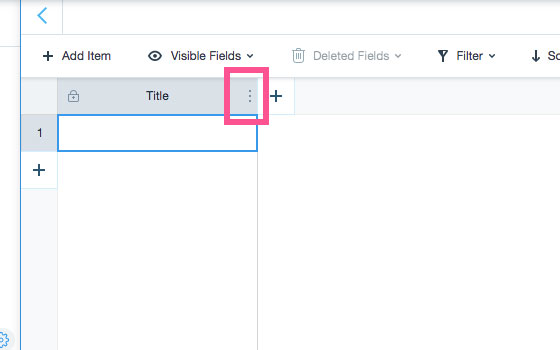
というわけで、項目の名前を私のデータベースで言うところの「滝名」に変えてみます。「Title」にカーソルを合わせると右側にアイコンが表示されるので、そのあたりをクリック。

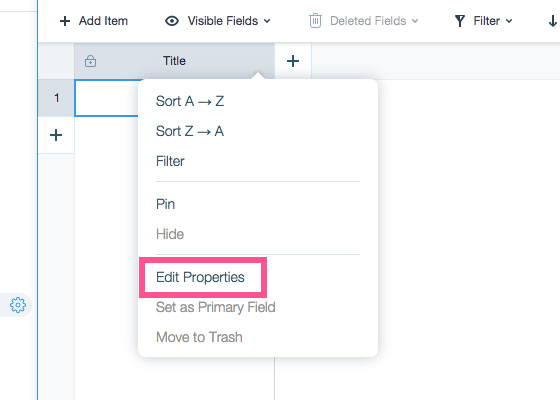
「Edit Properties」を選択します。

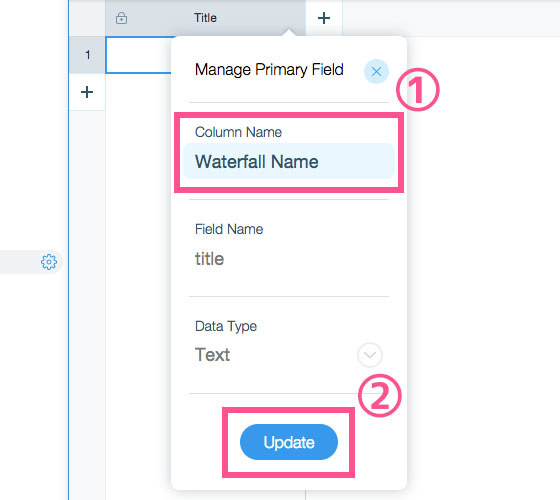
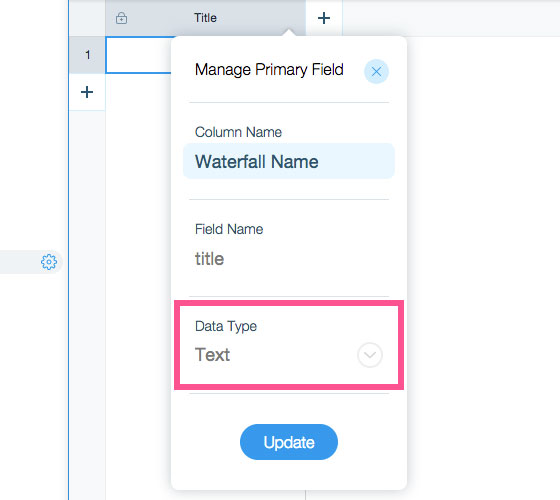
項目の名前を変えましょう。名前が決まったら「Update」をクリックします。

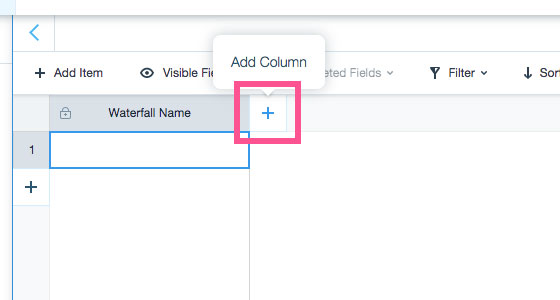
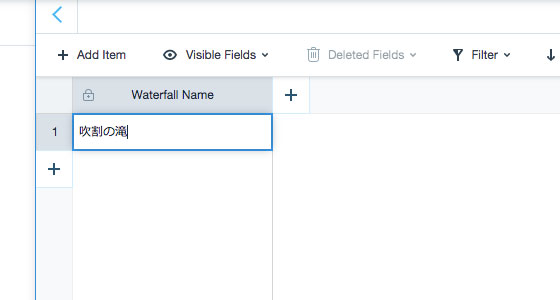
データベースの記念すべき1カラム目が作成できました!この調子で他の項目も作成していきましょう。項目を追加するにはカラムの右横の「+」をクリックします。

データの型について
ここで、データの「型」について触れておきます。たとえば先ほど作成した項目は、データの型は「Text(テキスト)」となっています。これはデータの中身がテキストデータ(文字情報)であるということです。

データベースを取り扱う際には、データの中身が何なのかをあらかじめ設定しておく必要があります。デフォルトでは「Text(テキスト)」となっていますが、中にはそうでないものもあります。
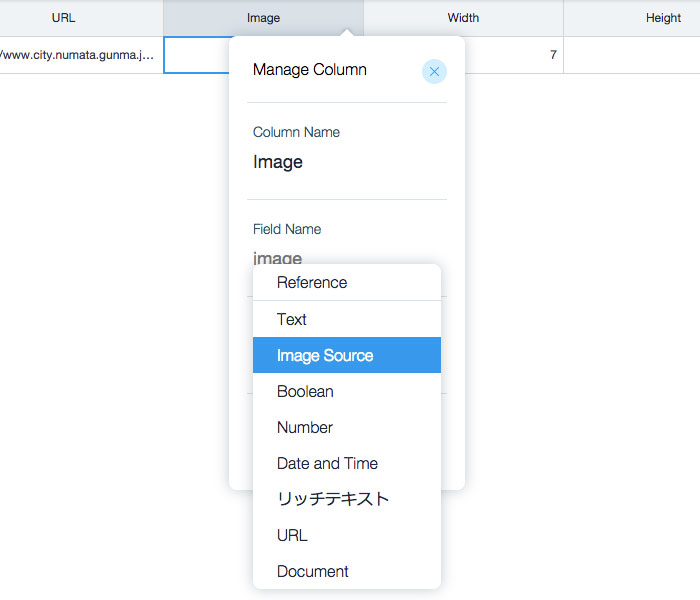
たとえば、私が作成したいデータベースの中には「滝の画像」や「滝幅」、「落差」などがあります。これらのデータの型はテキストではなく、「Image Source(画像)」や「Number(数値)」となるので、そのように項目を設定する必要があります。
方法は簡単。項目設定の際に「Data Type」をクリックします。データの型が画像の場合は、「Image Source」を、数値の場合は「Number」を選択します。

※型は後からでも変更できます。
データの入力
ひととおり項目が作成できたら、いよいよデータを入力していきましょう。データはカラムをダブルクリックで入力することができます。

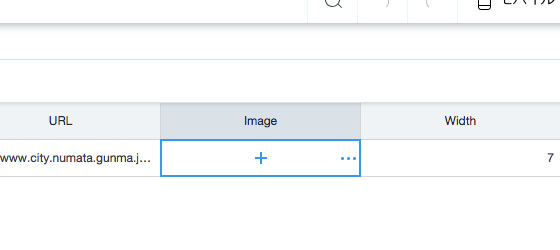
データの型が画像の場合は、入力時にカラム中央に「+」が表示されます。

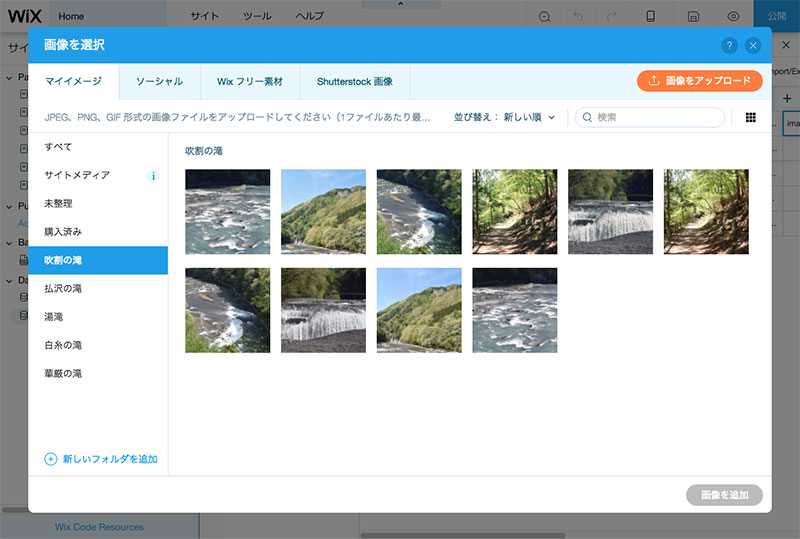
クリックすると、画像の選択画面が表示されます。私の場合はすでに画像を何枚かアップロード済みでしたが、新たに画像をアップロードすることも可能です。データベースに入力したい画像を選択しましょう。

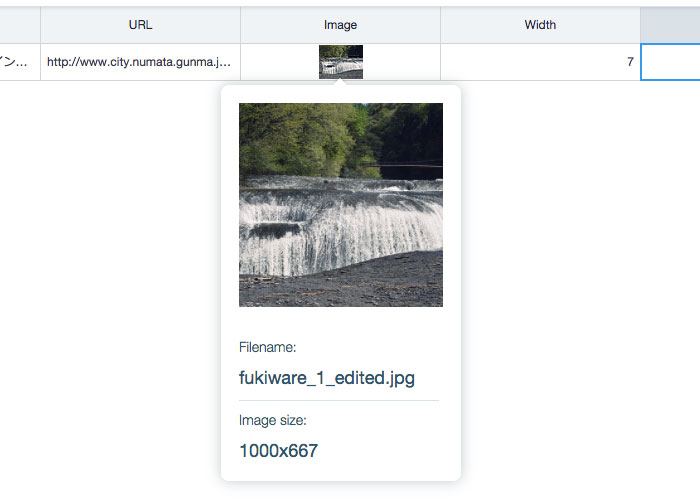
カラムに画像が表示されました。カーソルを合わせると画像の詳細を見ることができます。

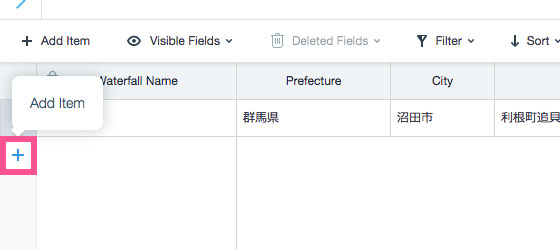
ようやく一行全ての情報を入力できました。もうひとつ新しい行を追加するにはレコード下の「+」をクリックしましょう。

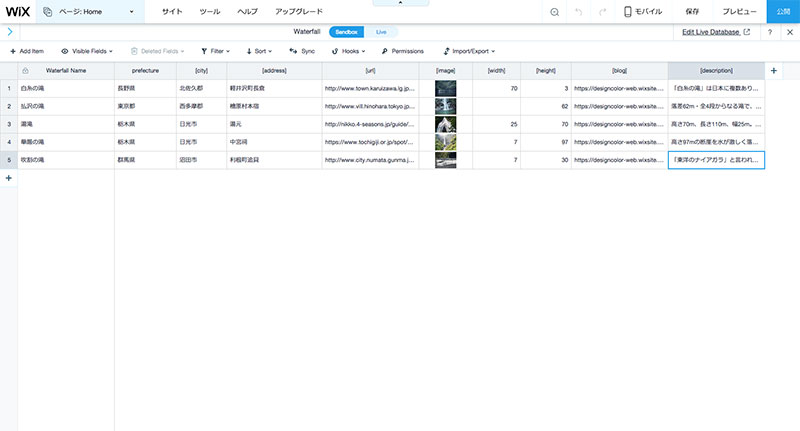
完成したデータベースがこちらです。
基本的にUIが英語なので少々とっつきにくいですが、操作はExcelのようにわかりやすいため、行の追加だけでなく削除や挿入、ソートなども簡単にできますよ。

さいごに
いかがでしたか?面倒なデータの管理も、Wix Codeでデータベースを作れば楽になるのではないでしょうか。先述したようにデータ量の制限がないため、本格的なデータベースを作ることもできそうですね。
次回は、作成したデータベースの情報を新しいページに表示させる「動的ページ」について紹介していきたいと思います。以上、彩がお送りしました!









コメント