-

肩書きなしで自分を紹介できる?「感性的自己紹介」とは
-

知ってる?自分にとってベストな休息とタイミング【イベントレポート】
-

育児中のフリーランスがコロナになったら?感染前からできる対策・やったことリストなど
-

伝わってる?テキストコミュニケーションを円滑に進めるためのコツ3
-

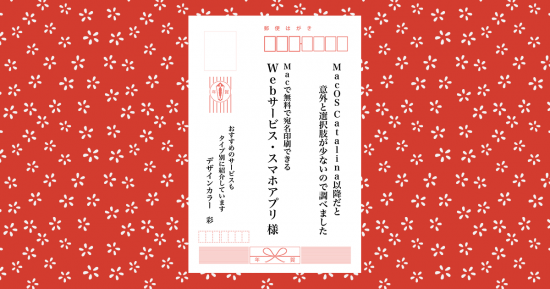
意外と少ない!Macで無料で年賀状の宛名印刷をする方法(macOS Catalina〜)
-

【体験談】いま不妊治療が辛いと感じている人に伝えたいこと
-

産後まで使える!妊娠中に買っておいてよかったマタニティグッズ6
-

初めての育児に悩んだら!おすすめの育児記録(ログ)系スマホアプリ3【リアルデータあり】
-

初めての妊娠・出産!スマホに入っててよかったおすすめアプリ5
-

出産のためブログ一時休止のお知らせ&会社員Webデザイナーの不妊治療との付き合いかた
-

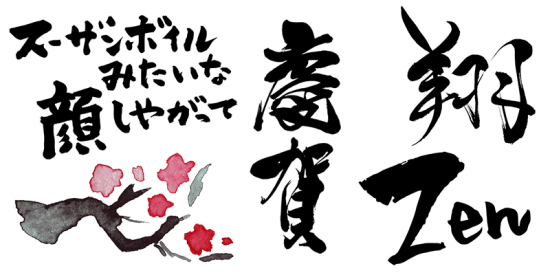
年賀状・和風デザインに使える!筆文字を扱った無料素材サイト6
-

口コミ機能も作れる!Wixの新機能「Wix Code」を紹介 【カスタム入力フォーム編】
-

さくらのサーバーでシマンテックのSSLサーバ証明書を再発行した時の手順6
-

コーディング速度を上げる!Webサービス・ジェネレーターなどの便利ツール7
-

Search Consoleで「インデックス カバレッジ」の問題が発生→Fetch as Googleで解決までの手順
-

データベースから自動でページ作成!Wixの新機能「Wix Code」を紹介【動的ページ作成編】
-

もうイヤだ!遅い旧型iMacを外付けSSDでサクサク動かす方法【買い替え不要】
-

いつまでに何が必要?不妊治療の助成を受けるためのやることリスト&気をつけるべきポイント