お久しぶりです!彩です。
近頃はすっかりリモートワークが定着してきましたね。オンラインでのやりとりは便利な一方で、不便に感じるのが「テキストコミュニケーション」ではないでしょうか。
私はリモートワークになって数年ほどになりますが、未だにテキスト上で正確に相手に要求を伝えたり、相手の意図を読み取ったりするのに苦労しています。
今回は、お仕事上のテキストコミュニケーションにおいて、私なりに工夫していることを書いてみようと思います。
1. テキストに加えてスクリーンショットも添える
すれ違いをなくすためには、ほとんどの場合において「図で見せる」が最も手っ取り早い方法だと思っています。そのため、私はできる限りテキストと一緒にスクリーンショットをセットで添えるようにしています。
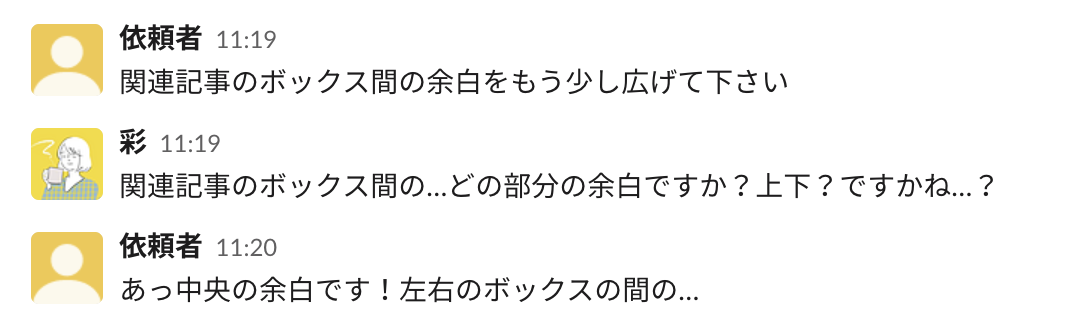
たとえば、「画面の中の◯◯の部分を××して下さい」という依頼をしたい場合。これって、隣にいれば画面を見ながら指差して「ここ」とか「あそこ」とかいう言葉だけで済むのに、文章にしようとすると意外と難しくないですか?

最初から具体的に指示できればいいんですが、テキストだとついパパっとアバウトに送ってしまいがちですよね。
うまくその場で返信できて意思の疎通ができればいいのですが、ちょっとタイミングがズレると「確認がとれるまで着手できない」状態に…。
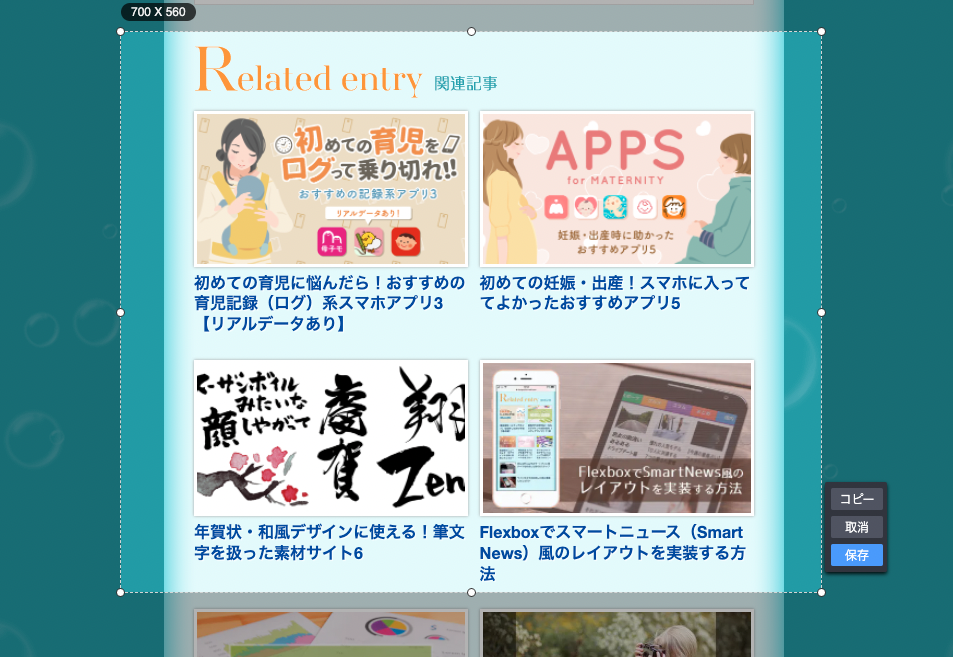
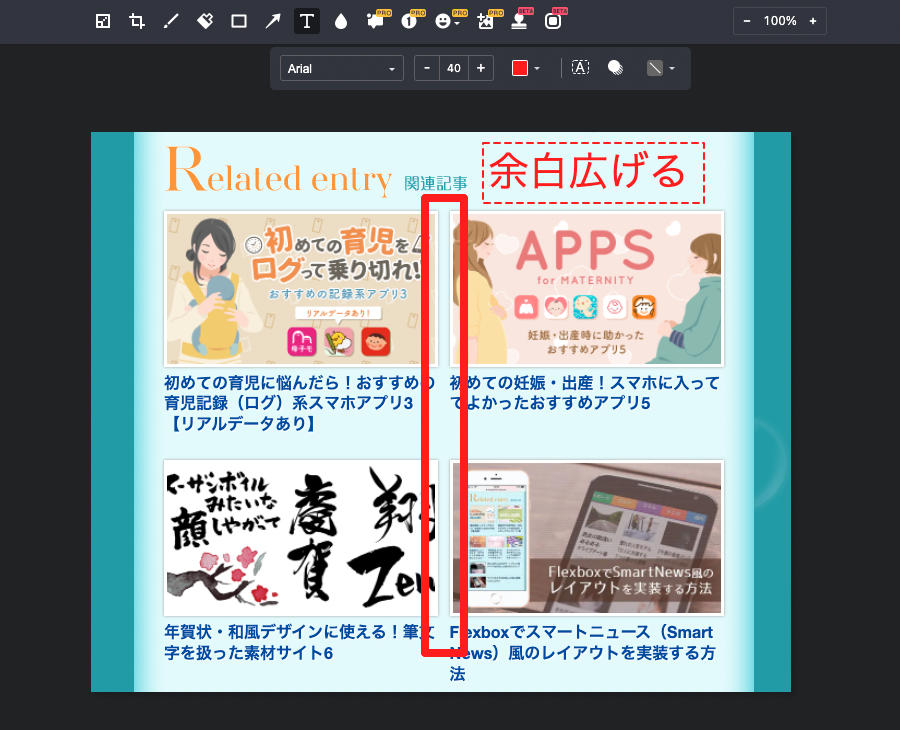
そんな時、スクリーンショットも添えておけばどこを指しているのか一目瞭然。すぐに返信できない場合でも、依頼内容がすぐに理解できます!赤枠だけでもつけておくと、確認のターン数がぐっと減ると思いますよ。

おすすめのChrome拡張機能
スクリーンショットを赤枠つきで撮る時には、「Awesome Screen recorder and Screen capture」というChromeの拡張機能がとっても便利です。以下の一連の流れがブラウザ上でサクッとできるので、画像を作成するのもそこまで苦にはなりません。
- スクリーンショット撮影
- 赤枠をつけたり指示テキスト入力
- 保存
Awesome Screen recorder and Screen capture – Chrome ウェブストア


ちなみに、ブラウザ以外でスクリーンショットを撮る時は、撮影後にデフォルトの画像編集機能を使っています!
2. 修正後の姿もセットで伝える
主にテキスト修正の場合ですが、指示だけでなく修正後のテキストもセットで伝えるようにしています。
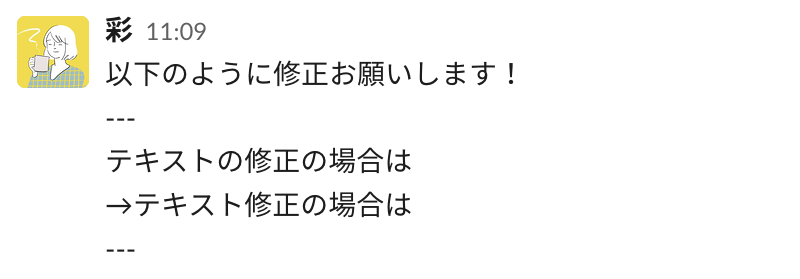
テキストの修正の場合は修正後の姿もセットで伝える
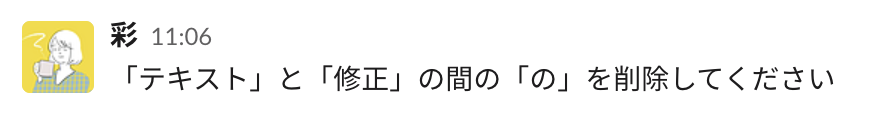
例えば、上記の文章を修正してほしい場合。
こういう時、以下のような指示だと迷ってしまいませんか?

わかるけど!
わかるけど、一瞬「どこだ…?」となってしまうと思うんです。なので、私は以下のように「修正してほしいテキスト」と「修正後の姿」をセットで伝えるようにしています。

3. 質問・依頼の理由も添える
自分の思考の流れって、相手には絶対にわからないですよね。でも、「こういう経緯でこの質問をしたいんだ」っていうのがわからないと、答えづらい場合ってあると思うんです。
なので、なるべく質問や依頼をするときは、その理由もセットで伝えることにしています。
これだけで体感的に相手のレスポンスがだいぶよくなる気がしますし、自分もレスポンスしやすいです。(と言いつつ、私も未だにできていない時あるので自戒を込めて…)
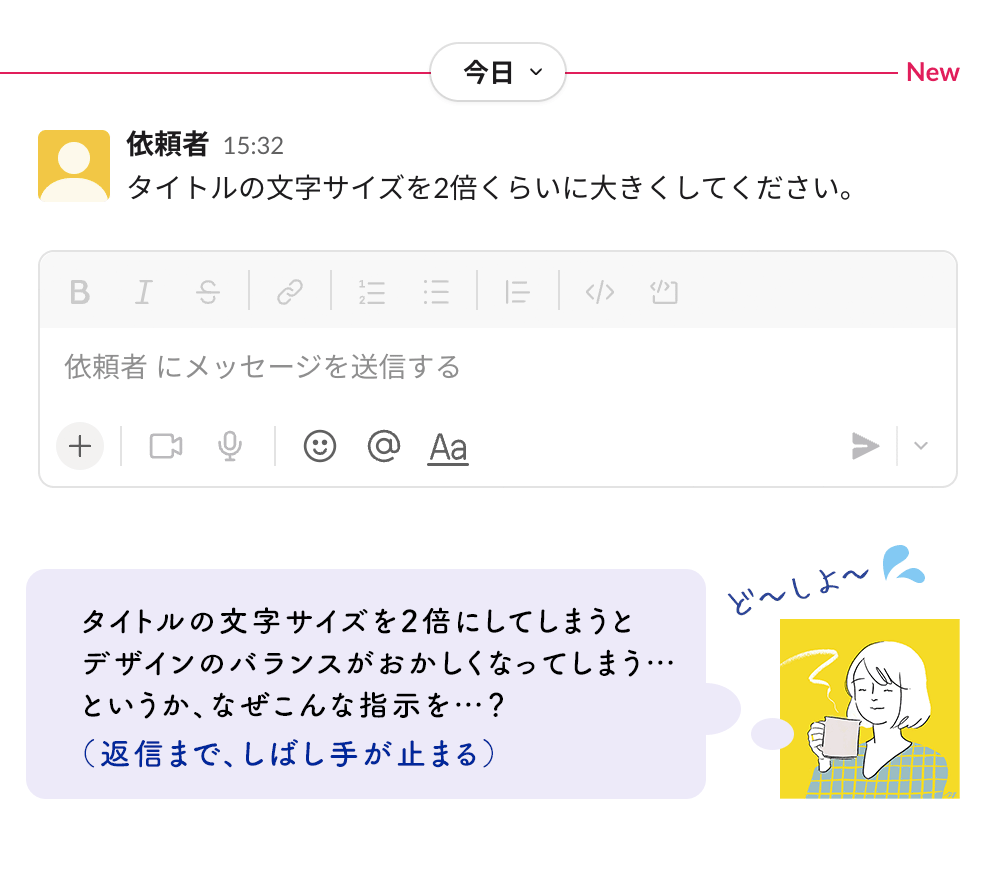
例えばこんな時。

こんな時、デザイナー側としてはちゃんと理由があってのサイズ設定だったりします。
また、単にデザイン内のある要素のみを倍くらいに大きくするとなると、デザイン全体のバランスが狂ってしまう可能性があるので全体的な調整が必要になるケースもあります。
何より、この指示の意図を考えて一瞬手が止まってしまうのではないでしょうか。
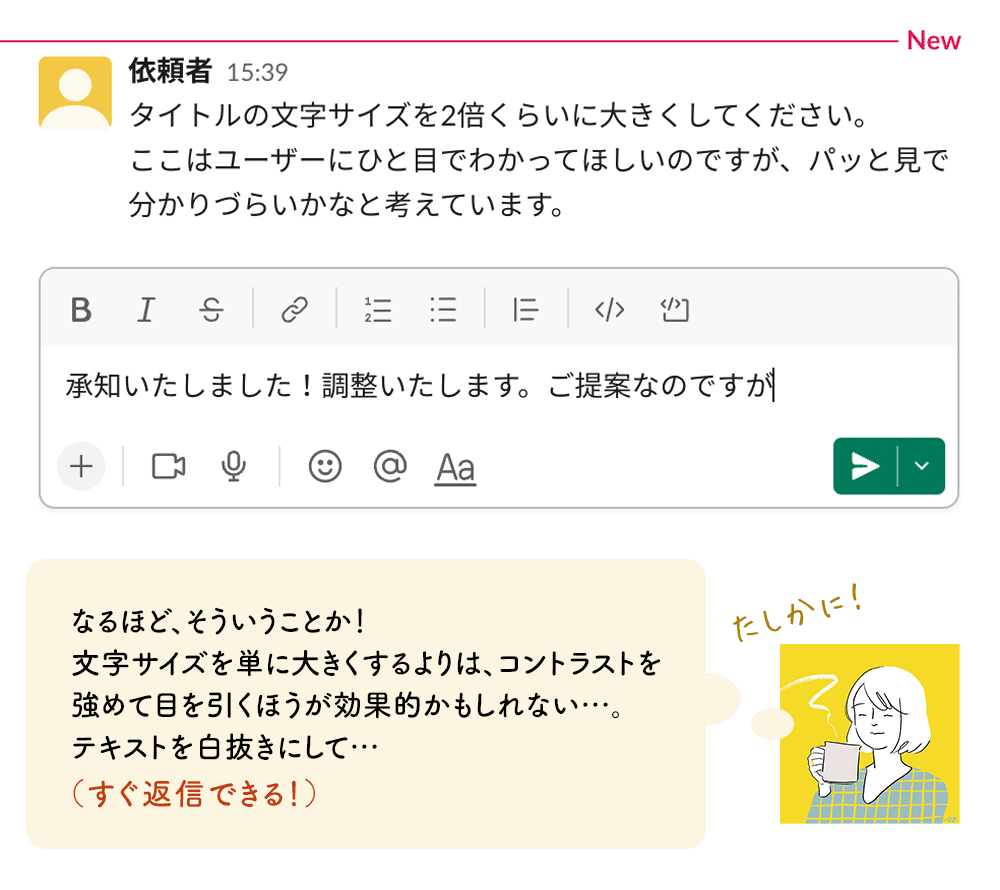
ですが、このような場合はたいてい「文字サイズを2倍のサイズにする」ことが目的ではない場合が多いです。周りの要素に埋もれてしまっているなどの理由で「もう少し目立たせたい」ということが目的だったりします。
なので、質問や依頼をする時は、セットで「その理由」も伝えるとやり取りがスムーズだと思います。解決策としてより多くの選択肢も生まれやすいです。

さいごに
在宅ワークは通勤せずに自分のペースでお仕事ができて、とても気楽なんですが、その反面テキストを巧みに扱ってコミュニケーションをとる必要があるのですっごく精神を消耗している気がします。どちらも一長一短ですね…。
以前にLIGさんの以下の記事を読んでとても共感しました。こちらもとても参考になるので、ぜひどうぞ!
テレワークで最適なテキストコミュニケーションって?Webエディターが考えてみました | 株式会社LIG
ひとりごと
ブログを書くのが1年以上ぶりになってしまいました。これからゆっくりとでも再開できるといいなと思っています。
目下の目標は、やっぱりデザインのリニューアルですね。このブログを始めて10年以上になるのですが、ずっとこの状態…。以前は季節ごとにテーマを変えたりはしていたのですが、ここらで本格的に、新テーマを作ってみようと考えています!






コメント