【4/2追記】
「コンじる」機能についてわかりやすく解説してある記事のリンクを追加!
今さら知りました…!便利すぎる「コンテンツに応じる」機能
皆さま、Photoshopの「コンテンツに応じる」機能をご存知でしょうか?巷では略して「コンじる」機能とも言われているようですw(以下、そう呼びます)
PhotoshopはCS4以降、「コンテンツに応じて?」という言葉を使った自動処理機能を強化してきたようです。
では、その「コンじる」機能とは何でしょう。講師として登壇して下さった結城 しおりさんと鷹野さんが、「コンじる」機能を教えてくださいました!
人肌は守ります!「コンテンツに応じて拡大縮小」
こちらは講師の結城 しおりさんに教えていただきました。
みなさん、バナーなどを作る時、
「あー!素材の幅がちょっと足りない」ということはありませんか?

こういう時、足りない部分を補完してあげてもいいいのですが、
時間がないのー!という時にはこれです!

画像を横にぐいーっと…
イヤイヤイヤイヤ!!と思いますよね?ですよね。
実は私も、お話を聞いていて思わずびっくりしてしまいました。
ヒトが横にのびちゃってますし、これじゃ使えません。
ところが、すごいのはここからです。
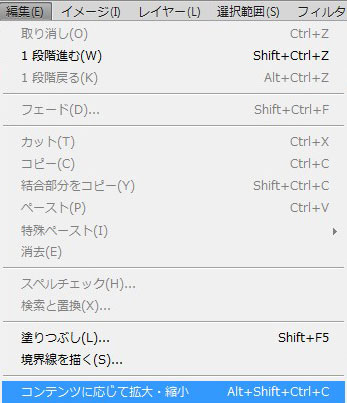
メニューバーから「編集」→「コンテンツに応じて拡大・縮小」。

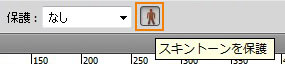
すると、メニューバーにこういうオプションが現れますので、
「ヒト」のマークをチェックします。
これは、「スキントーンを保護」というオプションで、
Photoshopが自動的に人肌がガタガタになるのを守ってくれます。

もう一度、横にぐいーっと伸ばしてみます。

人の比率はそのまま!
どうでしょう?人は横に伸びることなく、周りがうまく伸びてくれています。
さっきほど不自然ではないですよね?
確かに、これなら一瞬ですね…目からウロコ。
一瞬で消えた…!「塗りつぶし(コンテンツに応じる)」
私が現場で役立った機能はコレです。鷹野さんが教えてくださいました。
私は仕事柄、よく記事用のバナーを作るのですが、
たまに急ぎの時は素材が全くもらえらなかったりします。
たとえば、「既存のバナーの文字を消して、新しい文字を入れて作って!」

…この文字を…?
え、だってコレ…消せたはいいとしても、その後どうやってなじませたらいいの…
どう考えても不自然でしょコレ…
と、困惑するなかれ!こういう時はこの技です!
消したい対象をなげなわツールで囲み、選択します。

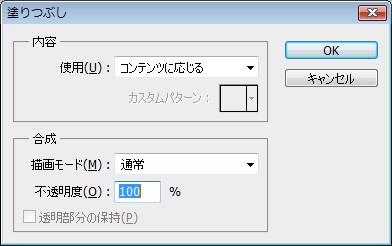
メニューバーから「編集」→「塗りつぶし」→「コンテンツに応じる」を選択。

どーん!消えました!!

周りの柄をPhotoshopが自動的に読み取って、補完して塗りつぶしてくれるのです。
あとは別の文字を乗っければ…
サンプルが未熟ですが…意外と自然ではないでしょうか??

めちゃくちゃ季節はずれですが…
この技を知らなければ確実に戸惑っていた依頼も、応えることができました!
ほんと、LP22行ってよかった( ノД`)…
Photoshopの「コンじる」機能、すごすぎますね!
CS4では「コンテンツに応じて拡大・縮小」、
CS5では「塗りつぶし(コンテンツに応じる)」、
そして来るCS6では「コンテンツに応じた移動ツール」というものが登場するとか。
一体どこまで進化するんだろう…!?とワクワクします!
ぜひ読んでみてください!!
肝心なのは微調整!曖昧に覚えていた「マスク」
私はよくキャラクターなどの絵にマスクをかけて使うことが多いのですが、
人物写真にもたまにマスクをかける機会があります。
その際ある悩みを抱えていました。
「境界線の調整」の段階で「エッジの検出」を使い、
細かい髪の毛の部分まで抜き出そうとして…
…こうなってしまった場合、どうするのだろう?

なんか髪の部分がボヤボヤしている…
絵だと、大体黒い線が外側にあるので、あまり「エッジの検出」を行いませんが、
人物写真だとそうはいきません。
白っぽい背景だとあまりわからないのですが、濃い色を下に重ねると一目瞭然です。
なまじ独学で中途半端にPhotoshopを覚えているため、
微調整の方法を知らないのでいつもここで悩んでいました。
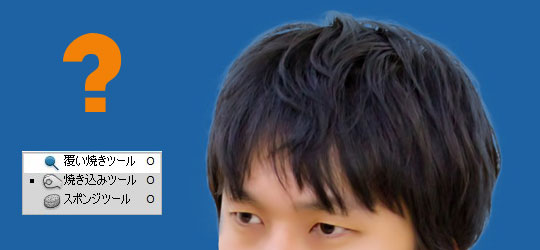
マスクの微調整には「覆い焼きツール」と「焼き込みツール」を使う
これについてはセミナーの際、結城 しおりさんのお話の時に知りました。
こうなってマスクのボヤボヤしている部分は、
隠したいところ(青い部分)を「焼き込みツール」で、
切り抜いた画像(髪の毛の部分)の輪郭は「覆い焼きツール」で
ハッキリさせるそうです。
さっそく、「焼き込みツール」と「覆い焼きツール」を使って微調整…
…と思ったものの、全く変わりません。

マスクの微調整は「チャンネル」モードで行う
なんで?なんで?と思い、色々迷ったところ、
講師の守谷 絵美さんのお話を思い出しました。
私がさっき微調整を試みていたのは「レイヤー」モードでした。
マスクの微調整は、「チャンネル」モードで行います。
チャンネルとは「アルファチャンネル」のことであり、
アルファチャンネルとは「選択範囲を保存したもの」だそうです。
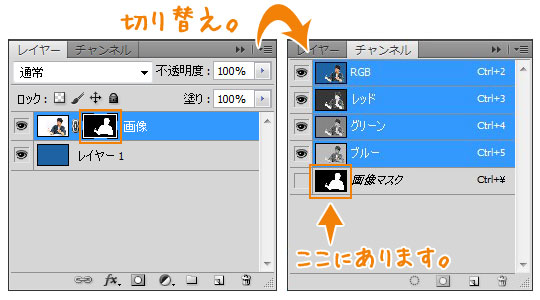
さっそく「チャンネル」モードに切り替え。
※この時、必ずレイヤーモードで「マスク」を選択してから切り替えてください!
でないと、マスクでなく画像自体を編集してしまいます。

マスクのチャンネルにチェックをつけて、その他のチャンネルのチェックを外すと、
このように白黒の表示になります。

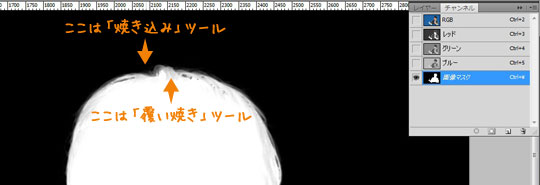
「焼き込み」ツール(黒い部分に使用)と
「覆い焼き」ツール(白い部分に使用)を駆使して、
ボヤボヤしている部分をクリアにしていきます。
どうでしょう?
まだまだ修行が足りないですが、ボヤボヤは大分消えたと思いませんか?

そして完成!

※使用画像は写真素材サイト「ぱくたそ」様から
ろくろ系男子の大川さんと背景の画像を拝借いたしました!
大急ぎで作ったため、若干違和感があるかもしれませんが…
ろくろ回しの素材が使ってみたくて…(>人<)
最後に
いかがでしたでしょうか?
LP22では、他にもたくさんの有用なPhotoshopの技を紹介していただきました。
これからも教わったことをひとつひとつ試してみて、使っていきたいと思います。
講師のみなさま、本当にありがとうございました!
その後の懇親会でもたくさんの方と出会って貴重なお話を聞かせていただきました。
懇親会での出会いにも、とても感謝しています。
重ねて、ありがとうございました!












コメント
コメント一覧 (3件)
この前はお疲れ様でした!記事が丁寧にまとめてあって、わかりやすくでいいですね♪
jiroさん
先日はお疲れ様でした!コメントありがとうございます!文章が拙くて、ダラダラ長くなっちゃったりするのが悩みだったので、そう言っていただけてうれしいです(^ ^)これからもわかりやすい文が書けるよう、がんばります!
またぜひぜひいらしてください?☆
[…] http://designcolor-web.com/2012/04/02/cssnite-lp22-photoshop/ […]