レスポンシブWebデザインとは
PC、スマートフォン、タブレット…最近は本当に色々な種類のデバイスがあります。それらの数多くのデバイスにワンソースで対応する技術が「レスポンシブWebデザイン」です。具体的には、閲覧しているデバイスの画面サイズに応じてサイトのレイアウトを切り替えてくれるというもの。
例えば以下のサイトでは画面幅が変わるごとにレイアウトとおじさんの顔が変化するという面白い作りになっています。
他にPCサイトを各デバイスに対応する方法としてはPHPなどで表示を切り替える方法がありますが、そうなると各デバイス用のデザインやソース、画像を新たに用意する必要が生じてきます。
もちろん、何も対応しなくても各デバイスからPC用の表示でサイトを閲覧することは可能ですが、文字が小さかったりピンチイン・アウトが面倒…など、最適な表示で見る事はできません。
その点、レスポンシブWebデザインを用いれば、ひとつのソースで様々なデバイスに最適なサイズでコンテンツを提供できます!

レスポンシブWebデザイン実装に必要な3つの手法
レスポンシブWebデザインに実際に挑戦してみるときには、これからご紹介する3つの手法が必要です。
1.Fluid Grid
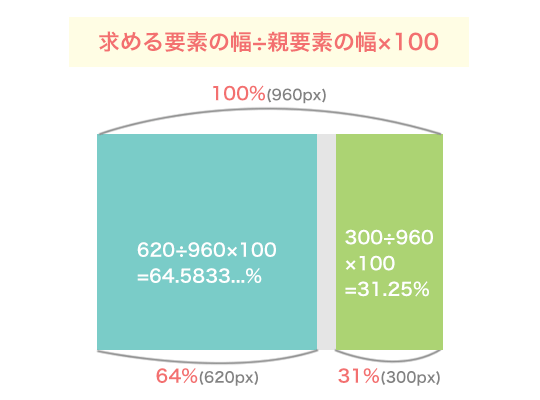
要素の幅を画面サイズに対する相対値(%)で指定する手法です。相対値の求め方は「求める要素の幅÷親要素の幅×100」で求められます。
例えば、サイト幅960pxのサイトに対し、メインカラムは620px、サイドバーを300pxにしたい場合は、下記のようになります。

article{
float: left;
width: 64%; /* 620÷960×100 */
}
aside{
float: right;
width: 31%; /* 300÷960×100 */
}
2.Fluid Image
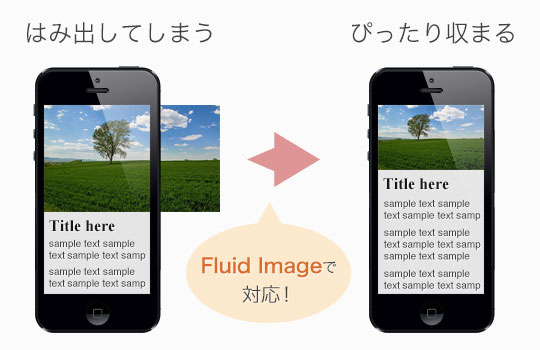
「Fluid Grid」で画面サイズに応じてひとつひとつの要素を可変にさせることができますが、画像も可変にしてあげなければいけませんよね。なので、画像が画面サイズに応じて伸縮するよう、最大幅を相対サイズ(%)で指定します。

<img src="image.jpg" alt="image">
img{
max-width:100%;
height:auto;
}
3.Media Queries
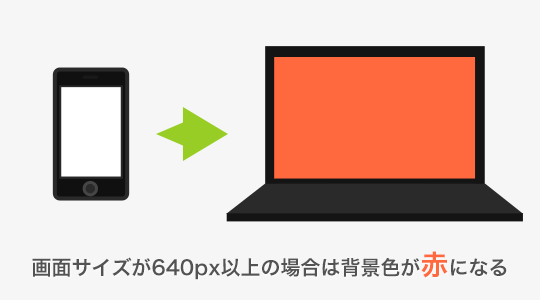
「Media Queries」を使うことにより、画面サイズに応じてスタイルを切り替えることができます!
@media screen and (min-width: 640px){
body{
background:red;
}
}
上記のような指定をすると、画面サイズが640px以上の場合は背景色を赤にすることができます。

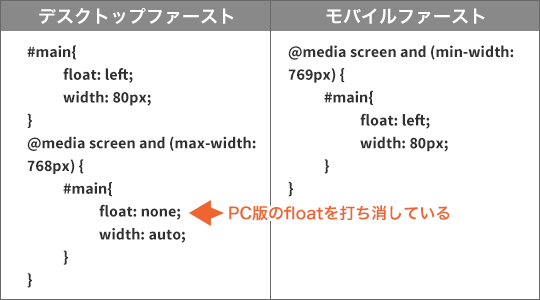
また、「Media Queries」を使うにあたり、二通りの考え方があります。
モバイルファースト

まずは「モバイルファースト」という考え方。こちらはモバイル版のサイトの設計から始めるというものです。先にモバイルで見た場合を想定してcssを書き、後からデスクトップで見た場合のcssを書いて行きます。
デスクトップファースト

次に「デスクトップファースト」。こちらは先ほどとは逆で、先にPCで見た場合で設計し、後からモバイルで見た場合のcssを書いて行く方法です。
どちらもメリット・デメリットがあるようで、状況に応じて使い分けて行く必要があるとのことです。
例えば、「デスクトップファースト」で書く場合は、先にPCで見た場合を想定しているので、モバイル版にはいらないcssが先に書かれています。なので、「先に書いたスタイルを打ち消す」ということもしなければならず、スタイルが長くなってしまうことがあります。

ですが、Media Queriesに非対応のブラウザに対応する時には、先にPC版のスタイルを書いておけばそれがそのまま表示されるだけなので、とても対応が簡単というメリットもあります。
いっぽう、ソースがスッキリする「モバイルファースト」ですが、こちらは先にモバイル版の設計をするということで「完成系のイメージがしづらい」デメリットがあります。たしかに先にモバイル版の設計というのはちょっと難しそうですね…。
案件に応じてどういった書き方がやりやすいかを検討する必要がありそうです。
ここまでお伝えした3つがレスポンシブWebデザインを実装するにあたって必要となってくる手法です。
レスポンシブWebデザインに必要な設定「Viewport」
iPhoneやスマートフォンなどでサイトを表示させると、文字や画像が小さく表示されてしまいませんか?これはiPhoneのブラウザが横幅980pxとして擬似的に表示しているからなのです。
閲覧しているデバイスの幅でサイトを表示させるための設定が「Viewport」です。書き方は下記の通りです。
<meta name="viewport" content="width=device-width, initial-scale=1">

便利だけどレスポンシブWebデザインならではの注意点もある
古いブラウザにどう対応するか
レスポンシブWebデザインはモバイルでのパフォーマンスを極力落とさないよう、画像を使わずcssで表現できるものはcssを用いて作成します。ですが、IE8以下などの古いブラウザはcss3に非対応だったりするので、新しいブラウザと全く同じ表示にすることはできません。
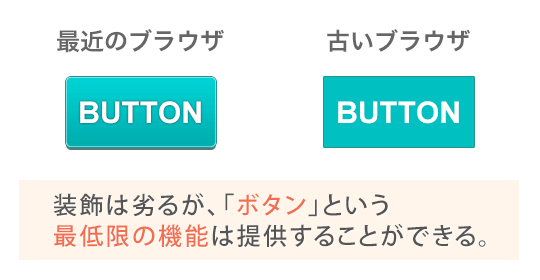
そこで、「グレイスフルデグラデーション」という考え方が登場します。「グレイスフルデグラデーション」とは「装飾は劣るが最低限の機能は提供する」という考えかたです。
例えば、図のようにcss3で作られたボタンも、IE8以下のブラウザで見るとただの長方形になってしまいます。ですが、装飾は劣っているものの、きちんと「ボタン」という機能は提供することができます。

従来のワークフローの見直しが必要
固定幅のサイトデザインであれば、レイアウトが変わる事は無かったので、photosohpなどでデザインした一枚絵をそのまま実装すれば完成でした。ですが、レスポンシブWebデザインでは画面サイズによってレイアウトが流動的に動くため、「作ってみないとわからないケース」というのが生じてきます。
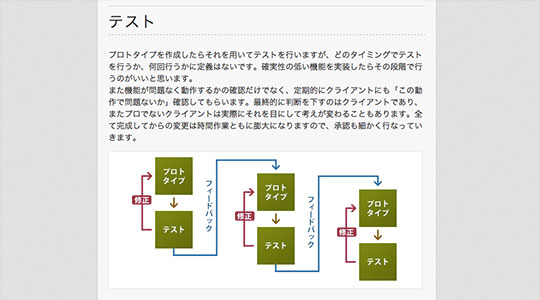
そのため、とりあえずの形で動く「プロトタイプ」を早めに作成し、テストを繰り返しながら完成させるワークフローが望ましいとのことです。たしかに、それならガッツリ作り込んだ後に想定外の問題が生じても手戻りが少なくてすみますね。
詳しくはヒロさんの記事でわかりやすく述べられています。
柔軟なワークフロー │ Design Spice
デザインするにあたり「カンプ」はどうする?
レイアウトが変わらないサイトであれば、Photoshopでデザインしたカンプに限りなく近い形で実装できます。ですが、レスポンシブWebデザインにおいてはサイトの姿はデバイスの数によって様々なので、カンプをその分だけ作るわけにはいきません。
なので、体制や案件に応じて「カンプ」の作り方を変える必要が出てきます。
例えば、
- PCサイズのみ作成する
- 主要な部分のみ作り込んで他はざっくりと
- カンプはつくらず、Designing in the browser(ブラウザ上で直接デザインする)で
など、その方法は様々だそうです。
モバイルでもパフォーマンスを落とさないために
レスポンシブWebデザインの場合、PC版もモバイル版も共通の画像を読み込むことになります。ですが、PCとは回線速度が違うため、読み込んでいる画像は同じでもモバイルで閲覧すると表示速度がかなり遅くなってしまうことがあります。

その問題を回避するため、対策として下記のような画像の最適化方法があるそうです。
- 画像を使わずCSSで表現できるものにはCSSを使う
- 画像を圧縮し、サイズを軽くする
- WebフォントやWebアイコンフォントを使う
- 大きい画像に関してはモバイル用に画像を差し替える
さいごに
いかがだったでしょうか。とても盛りだくさんの内容だったため、全てはお伝えできませんでしたが、自分が学べたところがちゃんと伝えられたらなあと思います。
ところで講師のヒロさんは「レスポンシブWebデザイン」の本も出執筆されています。先日、私はこの本を読みながら先日なんとか簡単なページをレスポンシブにすることができました!とても親切でわかりやすい内容となっていますのでオススメです!
売り上げランキング: 22,526
以上、彩がお伝えしました!
















コメント
コメント一覧 (2件)
Fluid Gridの相対値を求める大事な式が間違ってますよ〜!
人気エントリーになってたし、すぐに直るだろうと思ってたんだけど・・・意外と誰も指摘しないのね。
今年の間違い今年のうちに!急げ!
rinxmoonさん
ほんとうだ!ご指摘ありがとうございます!
大事な部分だったのに、気をつけないといけないですね…。
今年中に修正できてよかったです!