アクセシビリティ
(C)田中舘 一久
中根雅文さん、山本和泉さん、植木 真さんによるセッションです。
テーマは「アクセシビリティ」。
「アクセシビリティ」とは
Webアクセシビリティとは、基本的には、障害者がWebを利用できることである。もっと具体的にいうと、Webアクセシビリティとは、障害者がWebを知覚し、理解し、ナビゲーション(訳注:広義には、Webサイトのページ間やページ内を移動したり見てまわったりすること)し、インターラクション(訳注:Webに入力したり情報を受け取ったりしてWebを利用)できることである。
ウェブアクセシビリティ基盤委員会 / WAIC: Web Accessibility Infrastructure Committee より引用
特に、中根さんはご自身が全盲のスクリーンリーダー利用者ということもあり、生の声が聞けて大変貴重なお話でした。しかも、中根さんがいつもスクリーンリーダーで情報を聞いている速度の速いこと速いこと!とても驚きました。
でも、音だけでインターネットから情報を得る時には、色々なつまづきもあるそうです。例えば画像で作られた表やグラフからは情報が得られない、「1/2(1月2日)」などと書かれた日付を稀にスクリーンリーダーが「にぶんのいち」と読んでしまう、などということです。
そういった事も考慮しながら、作り手は制作を進める必要があります。それが、「アクセシビリティ」の向上につながっていきます。
なんだかこうして聞くと難しそうに感じてしまいますが、意外とそんなこともなく、むしろ「あたりまえ」のことばかりのようです。それは植木さんがとてもわかりやすくお話してくださいました。
下記のリストはJIS X 8341-3の達成基準であり、どれも達成等級AまたはAAのものばかりだそうです。
アクセシビリティ チェック項目10
- 開始タグと終了タグがある
- ID(id 属性値)はユニークな値にする
- 一つの要素に同じ属性を重複させない
- ページタイトルは、ウェブページの内容が分かるよう に記述する
- 見出しやリストなどの文書構造をマークアップする
- リンクテキストは、リンク先が分かるように記述する
- 画像に代替テキストを提供する
- キーボードだけでも操作できるようにする
- 文字色と背景色のコントラストを確保する
- エラーメッセージでは、エラー箇所とその修正方法を 説明する
あれ、意外といつもやっていることだな、と思いますよね。
ですが、私なんかは代替テキストなどはわかっていても、つい面倒になってしまって「つけなくてもいいか…」と思ってしまいがちです。この部分の気のゆるみは、引き締めていかなければと思いました。
植木さんはアクセシビリティがいずれ意識せずとも「あたりまえ」としてみんながとらえてくれたらいいと思っているそうです。たしかに、決して難しいことではないので、私も普段から実践して、いずれ「あたりまえ」のこととして制作の一部にしようと思います。
ツールと制作環境、電子書籍2012-2013
(C)飯田昌之
こちらはCSS Niteの主催者である鷹野さんのセッションです。DreamWeaverやFireworksなどのAdobe製品や、電子書籍についてのお話でした。
特に私の胸を打ったのはPhotoshopのお話。先日、ついにPhotoshop CS6にFireworksのようなCSS3書き出し機能が登場しましたね!今まで「Fireworksはいいなあ〜」と指をくわえていたので、Photoshopメインで制作している私としてはとってもとっても嬉しいです!
ところで、CS6以前にも、PhotoshopにはCSS3を書き出すプラグインがあったようなのです。みなさんご存知でしたか?私は鷹野さんのお話を聞いて初めて知りました。
CSS Hat
こちらは有料のプラグインのようです。なんでも、ベンダープレフィックスに対応しており、SaSSやLESS、Stylusにも対応しているのだとか!また、Photoshop CS4から使うことが可能です。
CSS3Ps
こちらはフリーのプラグインです。Photoshopからブラウザを通してCSSのコードを抽出してくれます。CS3から使えるという所も嬉しいですね。
「Photoshop CS6」と「CSS3Ps」を比較してみる
今回は、Photoshop CS6と無料プラグインのCSS3Psを比較してみます。
下記のボタン(文字ではなく、角丸のほう)のコードを抽出してみたいと思います!
Photoshop CS6
Photoshop CS6は簡単です。
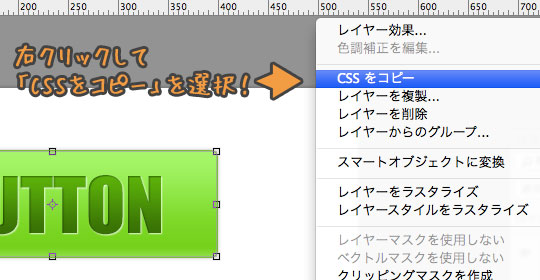
オブジェクトを選択し、レイヤーパレット上で右クリックして「CSSをコピー」を選択します。すると、クリップボードにCSSが保存されますので、エディタか何かにペーストしましょう。
抽出されたコードはこちら。
レイヤーの名前付けをサボったため、「角丸長方形」になっているのは見逃してください。
.角丸長方形_1 {
border-style: solid;
border-width: 1px;
border-color: rgb( 121, 189, 55 );
border-radius: 6px;
background-image: -moz-linear-gradient( 90deg, rgb( 144, 223, 72 ) 0%, rgb( 118, 210, 28 ) 11.743%, rgb( 167, 247, 108 ) 100%);
background-image: -webkit-linear-gradient( 90deg, rgb( 144, 223, 72 ) 0%, rgb( 118, 210, 28 ) 11.743%, rgb( 167, 247, 108 ) 100%);
box-shadow: 0px 0px 5px 0px rgb( 11, 1, 4 );
position: absolute;
left: 104px;
top: 49px;
width: 328px;
height: 98px;
z-index: 6;
}
CSS3Ps
お次はCSS3Psです。使うには、プラグインを公式サイトからダウンロードし、Photoshopにインストールしておいてくださいねー!
CSS3Psもまずオブジェクトを選択します。
その状態から、メニューバーの「ファイル」→「スクリプト」→「CSS3Ps」を選択。
すると、ブラウザが立ち上がります。ここで少し待ちます。
できましたー!
抽出されたコードはこちら。
若干Photoshopよりも細かく指定されていますね。
角丸長方形 1
{
width: 330px;
height: 100px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
background-color: #faf5ed;
-webkit-box-shadow: 0 0 5px rgba(11,1,4,.46), inset 0 0 1px rgba(255,255,255,.84);
-moz-box-shadow: 0 0 5px rgba(11,1,4,.46), inset 0 0 1px rgba(255,255,255,.84);
box-shadow: 0 0 5px rgba(11,1,4,.46), inset 0 0 1px rgba(255,255,255,.84);
border: solid 1px #79bd37;
background-image: -webkit-linear-gradient(bottom, #90df48, #76d21c 12%, #a7f76c);
background-image: -moz-linear-gradient(bottom, #90df48, #76d21c 12%, #a7f76c);
background-image: -o-linear-gradient(bottom, #90df48, #76d21c 12%, #a7f76c);
background-image: -ms-linear-gradient(bottom, #90df48, #76d21c 12%, #a7f76c);
background-image: linear-gradient(to top, #90df48, #76d21c 12%, #a7f76c);
}
比較してみた感想
やはりPhotoshopのほうが速いし手軽ですね。いちいちブラウザ立ち上げたり、待たなくてはいけないのが面倒、という人はPhotoshopのほうがオススメかもしれません。
ですが、私は抽出されたコードについてはCSS3Psのほうが好みです。個人的にグラデーションのベンダープレフィックスが主要ブラウザほぼ全て抽出できるのがいいなあ、と。あと、内側のbox-shadowはPhotoshopは書き出してくれないので、その辺もCSSPsに軍配が上がります。
また、Photoshopで抽出すると、別にそんなつもりで作ったわけではないのですが、「position: absolute;」になっているのが疑問でした。
ところで、私は今回「幅330px・高さ100px」のオブジェクトを作ったのですが、なぜかPhotoshopでCSSを抽出すると下記のように「幅328px・高さ98px」になっていて、「なぜかなあ?」と思っています。CSSPsは「幅330px・高さ100px」として抽出されました。
width: 328px; height: 98px;
外側に1pxのborderをつけているので、たしかに場合によってはコーディングの際はその分2pxずつ要素のサイズを小さくしなければいけない時があるのですが、もしかしてそれを見越しての心くばりなのでしょうか…?だったらすごすぎる!
なお、「CSS Hat」については検証できませんでしたが、有料なだけあって、PhotoshopやCSSPsよりできることが多いみたいです。気になる方はぜひ試してみてください!
さいごに
レビューを書くのが遅くなりましたが、「CSS Nite LP, Disk 25」は本当に盛りだくさんの内容でとても勉強になりました!
初めての参加だったので、ついて行けるか不安でしたが、時間がすぎるのがあっという間でした。来年もWebのお仕事を楽しみながら、頑張っていきたいと思います。
ではでは皆さま、よいお年をお過ごしください!来年もよろしくお願いします!
以上、彩がお伝えしました!





















コメント