売り上げランキング: 85,486
内容について
本書は以下のような構成になっています。
- CHAPTER1 目的に合わせたコーディングの環境整備
- CHAPTER2 HTMLコーディング
- CHAPTER3 CSSコーディング
- CHAPTER4 最適化・検証
- CHAPTER5 そのほかよく利用される技術・ツール

CHAPTER1 目的に合わせたコーディングの環境整備

CHAPTER1ではNode.jsやRubyを用いた開発環境の作り方などが紹介されています。制作に入る前段階の開発環境を作るのって、大変ですよね。少なくとも私にとっては最もハードルが高い作業に感じます。
案件に何か新しい技術を取り入れる時は、Googleで検索しながら手探りで導入していただけだったので、ここでまとめて基本的なことを学べるのは助かりました。
例えば、私は仕事ではNode.js上で動作するgulpを使ってコーディング作業をしているのですが、導入する際には「gulpを使うためにとりあえずNode.jsを入れる」といった感覚でしかなかったため、本を読むまで「そもそもNode.jsとは何なのか」ということはよく知らないままでした。
ですが、もしgulpを使っていくうちに何らかの問題が起きた時に、そもそも「どうして動いているのかもよくわからない」状態だと、解決までの時間が非常に長くなってしまいますよね。そういったことを本の冒頭から教えていただきました。
CHAPTER2 HTMLコーディング

CHAPTER2からはHTMLのコーディングについて。章の始まりではHTML5の特徴についてや、HTML5から新たに加わった要素などが紹介されています。その中の「フォーム機能の強化」についてを読んで、自分の“知っているつもり”がまたも発覚してしまいました。
今までブログラムでやっていたことがHTMLだけでできる!
HTML5では、入力フォームを補う機能が従来よりもかなり強化されています。例えば入力前に既に説明文として記載できる「placeholder」属性などはかなり広く使われていますよね。
その中で自分がもっと早く知っていればよかったと思ったのが「required」属性。これを指定すると、その入力エリアは入力必須となり、入力していない場合は警告が表示されるようになるのです。
「これ、いつも自分がプログラム書いてやってたことだ…!」
今まではPHPなりJavasriptなりで、送信ボタンが押された時に必須項目の値が空かどうかを判別し、空であれば再入力を促す文章を表示させるようif文を書いていました。その作業をHTMLだけでできるとなれば、これはもうずいぶんと楽になります。
つまり、今まで以下のように書いていたことが、
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="●●●.php" method="post"> <fieldset> 名前: <input type="text" name="name"> ※入力必須<br> <input type="submit" value="送信"> </fieldset> </form> <script> // 必須項目の値をチェック // 送信ボタンが押された時に入力必須項目が空だったら // アラートを表示 // 空でなければ送信実行 </script> </body> </html>
これだけのソースで済むことに!
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="●●●.php" method="post"> <fieldset> 名前: <input type="text" name="name" required> ※入力必須<br> <input type="submit" value="送信"> </fieldset> </form> </body> </html>
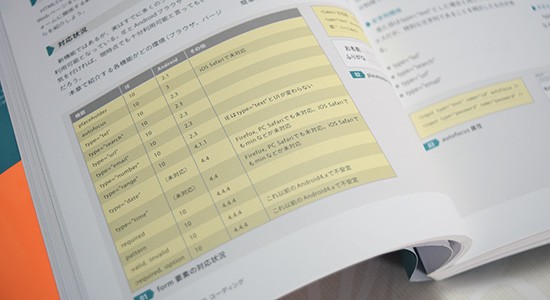
もちろん、古いブラウザには対応していないものもあるので、その辺は注意する必要がありますが、知っているのと知っていないのではやはり随分違いますよね…。
従来のやり方に加え、その場で都度学習していただけだったので、フォーム要素の新機能について全部知る機会がなかった自分にとっては嬉しい情報でした!これを機に、次回からユーザーのブラウザ利用状況を見て導入を検討しようかと思います。

フォーム要素のブラウザ対応表も載っている!
アクセシビリティについてもしっかり学べる
「アクセシビリティ」など、制作の基本のことも学べます!ここでは、「知らなかった」というより「間違えて覚えていた」ことが発覚してドッキリ。
例えば、アクセシビリティの基本である「alt」属性。画像が認識出来ない人のため、画像に代替テキストを用意して内容を伝えるためのものです。この「alt」属性、私はてっきり全ての画像につけなければならないと考えていたのですが、実は違うのです。
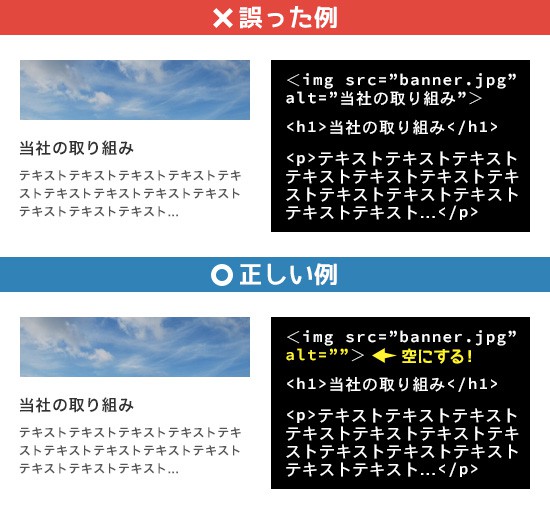
例えば、バナー画像を用意し、その下に「当社の取り組み」という文言を記入する場合、自分はバナー画像にも「当社の取り組み」という代替画像を記入するべきと考えていました。
ですが、実際にはそのバナー画像は装飾であり文脈的な意味を持ちません。そのため、そういった画像の場合はaltをつけないことにより、音声リーダーなどを使用している人がその画像を無視できるよう配慮する必要があります。

今までただ単に「全ての画像にaltをつける」ことが正しいアクセシビリティと考えていた自分にとって、状況に応じてaltをつけないほうがいい場合があるということは驚きでした。もちろん、考えればわかることですが、間違えて覚えている状態では考えを容易に修正できません。またも、書籍に基本的なことを教えていただきました。
CHAPTER3 CSSコーディング

CHAPTER3ではSassやLESSなどのCSSプリプロセッサに始まり、CSS3のセレクタについてなど。最初は「Sassは普段から使っているからバッチリだぜ!」などと思いながら読んでいたのですが、変数やネスト、Mixinについては知っていたのに実は「Extend」を今まで全く使っていなかったなど、ここでも今まで知らずに損していたことがたくさんありました。
CSS3のセレクタ一覧が便利!
特に感動したのはCSS3のセレクタ一覧。思い通りのデザインになるようコーディングするためには、「CSS3ではどう書けば何ができるのか」知る必要があります。また、ど忘れしてしまうことなども度々あるため、まとめて見渡せるセレクタ一覧の存在は本当に重宝します!IE8の対応状況まで載せて下さっていますよ!

CSS3のセレクタ一覧
CHAPTER4 最適化・検証

CHAPTER4ではGrunt・gulpの2種類のタスクランナーについて、インストールから実行、ライブリロードなどの便利な機能まで幅広く紹介されています。gulpを使ってはいるものの、手探りで使っている状況の自分としては、後でもう一度本を読みながら自分の設定を見返す所存です。
また、表示パフォーマンス向上のコツやブラウザでの検証方法など、コーディング後のサイトの最適化についてわかりやすく説明されています。
個人的には自分のメインブラウザがChromeのため、Chromeデベロッパーツールについて詳しく触れられていたのは嬉しかったです。多分使いこなせていない機能がまだあると思うので、その辺も仕事中に本を読みながらカンニングさせていただきますw
CHAPTER5 そのほかよく利用される技術・ツール

CHAPTER5は上級者向けの印象。テンプレートエンジンやサイトジェネレータなどについて紹介されています。こちらについては「きいたことあるな?」程度でほとんど知らない事ばかりでした。ですが、今すぐには使う技術でなくても、やはり「知っている」と「知らない」では雲泥の差がありますので、しっかりと使う機会がきた時のために覚えておこうと思います。
また、便利なコーディング用のエディタもいくつか紹介されています。世の中にはたくさんのエディタがありますが、それぞれ何ができて、どう違うの?ということがざっくりと知ることができますよ!新たなお気に入りのエディタが発見できるかも。
制作の中での“知っているつもり”を無くしてくれる!
本書を読んでみて、いかに自分が“知っているつもり”で制作していたのかということがわかりました。新しい技術をそれなりに勉強して現場で導入してはいるものの、いきなり実践で使うことが多かったため、その技術についての基本的なことをよく知らないままだったのです。
ですが、問題が起きた時などに対処できない浅い知識だと、結局“知っているつもり”は“知らない”と同義になってしまいます。本書はそんな知識の足りない部分をキチンと補完してくれる一冊でした。
また、私の場合、職場にWeb制作の知識があるのは自分を除いてプログラマーである社長ただ一人なので、自然と情報不足になりがちです。そういった状況にある制作者の方にも幅広く知識が得られるオススメの一冊でした。
最後に、今回の機会を与えてくださった著者である小川裕之さん、そして著者である大竹孔明さん、高梨ギンペイさん、中江亮さん、献本くださったエムディエヌコーポレーション様、本当にありがとうございました。この場を借りて、深くお礼申し上げます。
以上、彩がお伝えしました!
売り上げランキング: 85,486












コメント
コメント一覧 (2件)
alt は正しくは「タグ」ではなく「属性」ですので、ご連絡いたします(もし修正していただけるようでしたら本コメントは削除ください)。
木達さん
ご指摘ありがとうございます?!そうですね!正しくは「img要素のalt属性」ですね!
深く考えずに記載してしまい申し訳ありません!
Web用語もひとつひとつ正確に書くように以後気をつけます!